同步處理及更新背景中的 PWA
使用服務工作者,漸進式 Web 應用程式 (PWA) 可以在背景中執行工作,即使使用者未使用應用程式,也可提供更好的離線體驗。
請考慮下列使用案例:
- 電子郵件應用程式,可讓使用者撰寫訊息並隨時傳送,即使離線也一樣。
- 每天擷取新文章的新聞應用程式,供使用者在稍後開啟應用程式時閱讀。
- 音樂應用程式,可讓使用者下載歌曲以離線聆聽。
使用下列 API,這三種使用案例全都可搭配 PWA 使用:
- 背景同步 API
- 定期背景同步 API
- 背景擷取 API
雖然這些 API 具有類似的名稱,但本質上不同。
使用背景同步 API 與伺服器同步處理資料
使用背景同步 API 可讓使用者繼續使用應用程式,並在離線時執行動作。
例如,電子郵件應用程式可以讓其用戶隨時撰寫和傳送訊息。 應用程式前端可以立即嘗試傳送訊息,如果裝置離線,服務工作者可以攔截失敗的要求,並使用背景同步 API 來延遲工作,直到連線為止。
使用背景同步 API 的另一個範例是在使用者的背景中載入內容。
注意事項
背景同步 API 應該用於少量數據。 背景同步 API 會要求服務工作者在整個數據傳輸期間保持運作。 背景同步 API 不應該用來擷取大型檔案,因為裝置可以決定終止服務工作者,以維持電池使用時間。 請改用 背景擷取 API。
檢查支援
背景同步 API 可在 Microsoft Edge 中使用,但您應該確定應用程式執行所在的其他瀏覽器和裝置支援背景同步 API。 若要確定支援背景同步 API,請測試物件是否 ServiceWorkerRegistration 具有 sync 屬性:
navigator.serviceWorker.ready.then(registration => {
if (registration.sync) {
// Background Sync is supported.
} else {
// Background Sync isn't supported.
}
});
若要 ServiceWorkerRegistration 深入瞭解 介面,請參閱 MDN 上的 ServiceWorkerRegistration 。
要求同步處理
第一件事是要求同步處理。這可由您的應用程式前端或服務背景工作角色完成。
- 當您想要讓使用者稍後不負責同步處理時,從前端要求同步處理是很好的做法。
- 當您希望對使用者而言是透明的時,向服務工作者要求同步處理是不錯的。 在此情況下,服務工作者可以偵測失敗的擷取要求,並立即要求同步處理。
若要要求同步處理,您需要 ServiceWorkerRegistration 和 標籤名稱。 從應用程式前端程式代碼中,執行下列動作:
async function requestBackgroundSync() {
const registration = await navigator.serviceWorker.ready;
await registration.sync.register('my-tag-name');
}
或者,從服務背景工作角色改為執行此動作:
async function requestBackgroundSync() {
await self.registration.sync.register('my-tag-name');
}
my-tag-name上述字串應該是識別此同步要求的唯一標記,以便完成多個要求。
回應同步事件
只要可以使用連線且服務背景工作角色正在執行, sync 就會將事件傳送給服務工作者,而服務背景工作角色可以使用它來同步處理必要的數據。 您可以 sync 使用下列程式代碼來聆聽事件:
self.addEventListener('sync', event => {
if (event.tag === 'my-tag-name') {
event.waitUntil(doTheWork());
}
});
在上述範例程式代碼中, sync 會在服務背景工作角色中新增事件接聽程式。 呼叫接聽程式時,程式代碼會檢查標記是否在前端中註冊,然後呼叫 doTheWork。 此函式預期會傳回 Promise。
一般而言,函 doTheWork 式會將用戶離線時無法傳送的資訊傳送至伺服器。 將這項資訊儲存在前端 的 IndexedDB 記憶體中可能很有用,以便稍後在執行時 doTheWork 從服務背景工作角色擷取。
如需事件、 ServiceWorkerRegistration和介面的SyncManager詳細資訊Sync,請參閱背景同步處理草稿規格和背景同步處理 API 檔。
示範應用程式
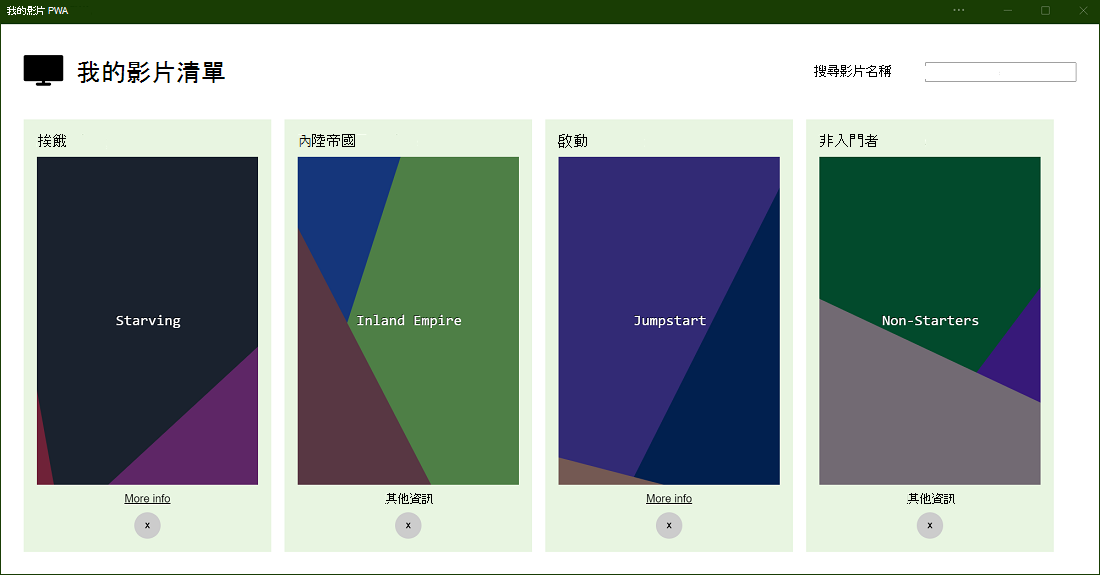
我的影片清單 PWA 是示範應用程式,會在用戶離線時,使用背景同步 API 在稍後擷取電影資訊。

若要測試背景同步處理:
安裝應用程式。
使用搜尋輸入欄位搜尋電影。
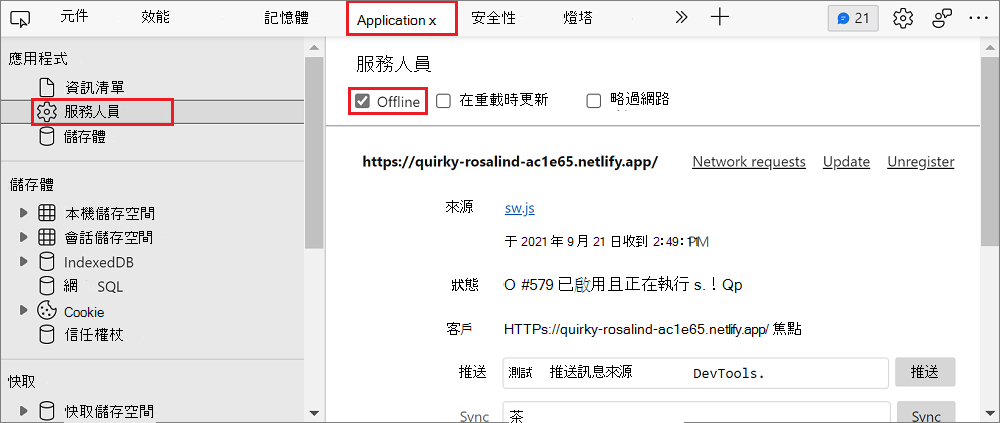
脫機。 若要這樣做,請開啟 DevTools (F12) ,然後選>取 [應用程式服務背景工作>角色離線] 複選框。

在其中一個電影結果中,選取 [ 更多資訊]。
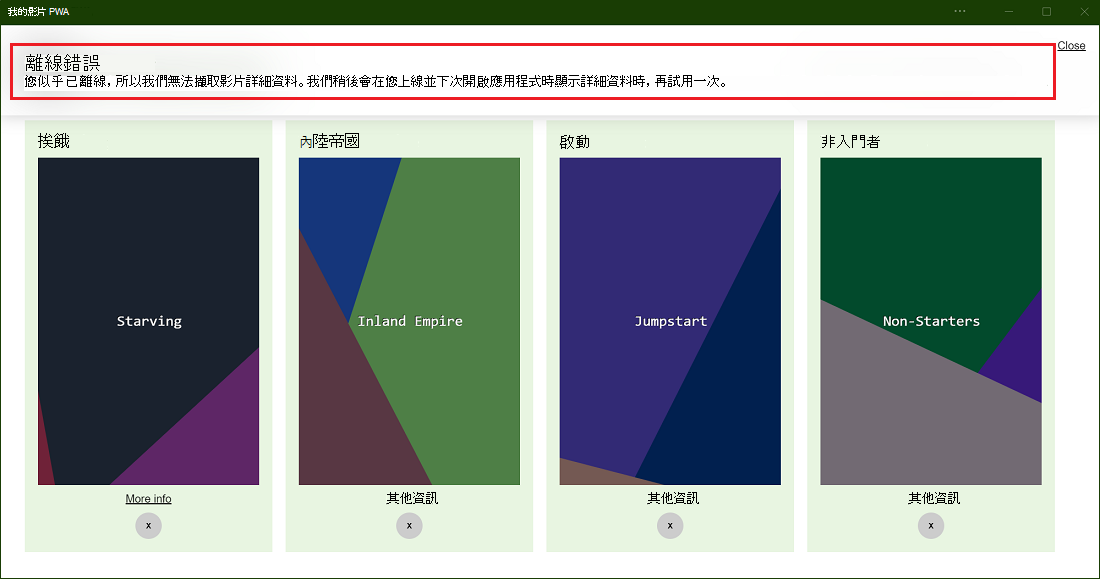
應用程式中會出現一則訊息,通知您離線,稍後會自動擷取電影詳細數據。

上線。 若要這樣做,請在 DevTools 中清除 [>應用程式服務背景工作>角色離線] 複選框。
重載應用程式。 現在會顯示電影詳細數據。
若要查看範例程式代碼,請查看 movies-db-pwa 存放庫。
使用 DevTools 偵錯背景同步處理
若要測試背景同步程序代碼,您不需要脫機,然後上線,然後等候Microsoft Edge 觸發 sync 事件。 相反地,DevTools 可讓您模擬背景同步事件。
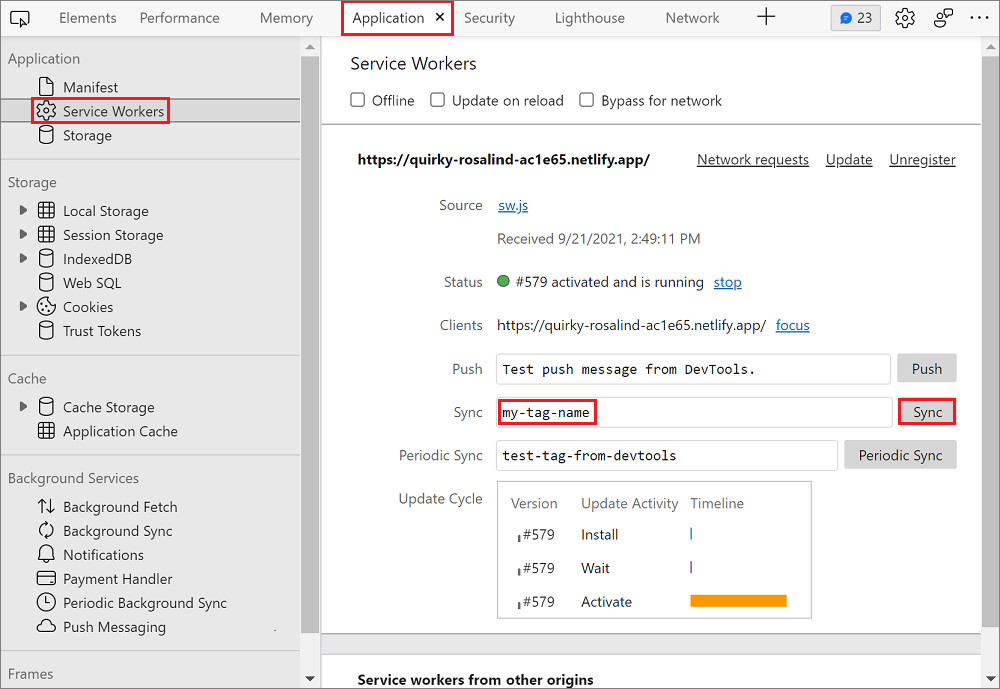
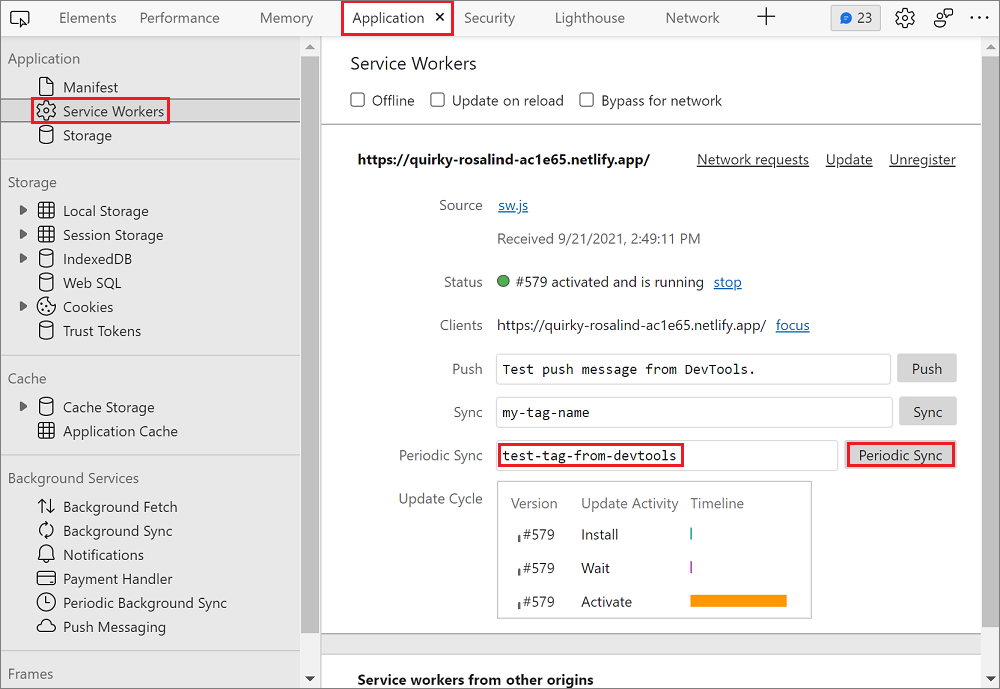
若要模擬 sync 事件:
- 開啟 DevTools (F12) 。
- 選 取 [應用程式>服務背景工作角色]。
- 在 [ 同步 輸入] 欄位中,輸入您在註冊同步處理時所使用的標籤名稱。
- 選取 [ 同步處理 ] 按鈕。

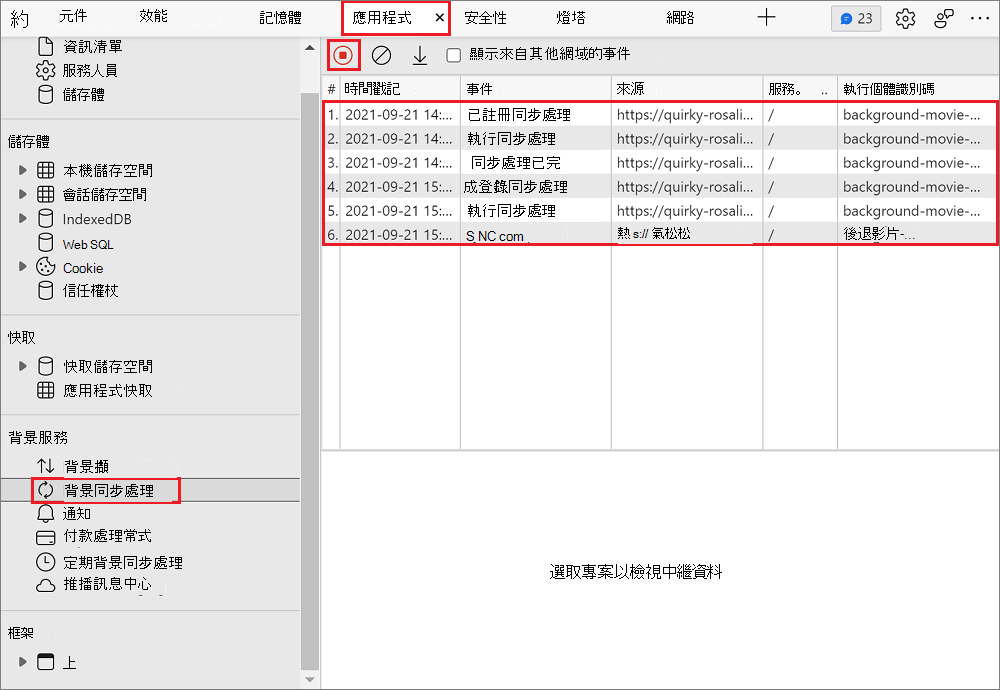
您也可以在 DevTools 中記錄應用程式所產生的背景同步活動,如下所示:
- 開啟 DevTools (F12) 。
- 選 取 [應用程式>背景同步]。
- 選 取 [開始錄製事件]。
同步註冊和分派會出現在事件記錄檔數據表中:

使用定期背景同步 API 定期取得全新內容
定期背景同步 API 可讓 PWA 在背景定期擷取全新的內容,讓使用者稍後再次開啟應用程式時,可以立即存取它。
使用定期背景同步 API 時,PWA 不需要下載新的內容 (例如使用者使用應用程式時) 的新文章。 下載內容可能會讓體驗變慢,因此請改為在更方便的時間擷取內容。
注意事項
只有當裝置位於已知的網路 (,也就是裝置在) 之前已連線的網路時,才會發生定期同步處理。 Microsoft Edge 會限制同步處理的頻率,以符合人員使用應用程式的頻率。
檢查支援
若要檢查應用程式執行所在的瀏覽器和裝置是否支援此 API,請測試物件periodicSync是否有 ServiceWorkerRegistration 屬性:
navigator.serviceWorker.ready.then(registration => {
if (registration.periodicSync) {
// Periodic Background Sync is supported.
} else {
// Periodic Background Sync isn't supported.
}
});
要求用戶的許可權
定期背景同步處理需要用戶的許可權。 針對指定的應用程式,要求此許可權只會發生一次。
若要要求使用者提供定期背景同步處理的許可權,請使用許可權 API,如下所示:
const status = await navigator.permissions.query({name: 'periodic-background-sync'});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
若要深入了解許可權 API,請參閱 MDN 的許可權 API 。
註冊定期同步處理
若要註冊定期同步,您必須定義最小間隔和唯一標記名稱。 唯一標記名稱可讓您註冊多個定期背景同步處理。
async function registerPeriodicSync() {
await registration.periodicSync.register('get-daily-news', {
minInterval: 24 * 60 * 60 * 1000
});
}
上述程式代碼中使用的 對 minInterval 應於1天,以毫秒為單位。 這隻是最小間隔,Microsoft Edge 會先考慮其他因素,再使用定期同步事件來警示您的服務工作者,例如網路連線,以及使用者是否定期與應用程式互動。
回應定期同步事件
當Microsoft Edge 決定這是執行定期同步處理的好時機時,Microsoft Edge 會將事件傳送給 periodicsync 您的服務工作者。 您可以使用註冊同步處理時所指定的相同標記名稱來處理此 periodicsync 事件。
self.addEventListener('periodicsync', event => {
if (event.tag === 'get-daily-news') {
event.waitUntil(getDailyNewsInCache());
}
});
此 getDailyNewsInCache 函式可讓您的服務工作者從伺服器擷取新內容,並將它儲存在快取中。 此函式預期會傳回 Promise,指出同步處理成功或失敗。
如需事件、 ServiceWorkerRegistration和介面的PeriodicSyncManager詳細資訊PeriodicSync,請參閱:
- Web 定期背景同步處理 - 草稿規格。
- Web 定期背景同步處理 API。
示範應用程式
DevTools 秘訣 是使用定期背景同步 API 的 PWA。 [DevTools 秘訣] PWA 會每天擷取新的開發人員工具提示,並將它們儲存在快取中,讓使用者可以在下次開啟應用程式時存取它們,無論他們是否在在線。

移至 GitHub 上的原始程式碼。 特別是,應用程式會在 registerPeriodicSync 函式中註冊定期同步處理。
服務背景工作程式代碼是應用程式接periodicsync聽事件的位置。
使用DevTools偵錯定期背景同步處理
您可以使用 DevTools 來模擬 periodicsync 事件,而不是等待最小間隔。
若要模擬事件:
- 開啟 DevTools (F12) 。
- 選 取 [應用程式>服務背景工作角色]。
- 在 [ 定期同步 處理] 輸入字段中,輸入您在註冊定期同步處理時所使用的標籤名稱。
- 選取 [ 定期同步] 按鈕。

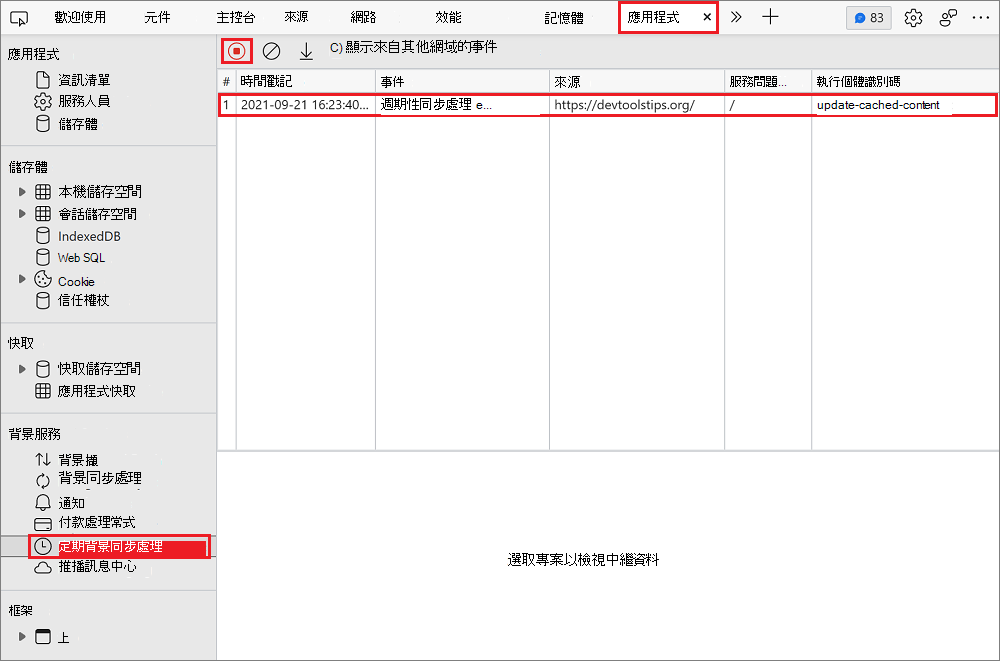
您也可以在 DevTools 中記錄應用程式所產生的定期背景同步活動:
- 開啟 DevTools (F12) 。
- 選 取 [應用程式>定期背景同步]。
- 選 取 [開始錄製事件]。
定期同步註冊和分派會出現在事件記錄檔數據表中。

當應用程式或服務工作者未執行時,使用背景擷取 API 來擷取大型檔案
背景擷取 API 可讓 PWA 將下載大量數據完全委派給瀏覽器引擎。 如此一來,應用程式和服務工作者就不需要在下載進行時執行。
此 API 適用於可讓使用者針對離線使用案例下載大型檔案 (,例如音樂、電影或播客) 。 由於下載會委派給瀏覽器引擎,而瀏覽器引擎知道如何處理不穩定的連線,或甚至完全中斷連線,因此可在必要時暫停並繼續下載。
檢查支援
若要檢查是否支援此 API,請測試建構函式是否 BackgroundFetchManager 存在於全域物件上:
if (self.BackgroundFetchManager) {
// Background Fetch is supported.
} else {
// Background Fetch isn't supported.
}
啟動背景擷取
若要開始背景擷取:
navigator.serviceWorker.ready.then(async registration => {
const fetch = await registration.backgroundFetch.fetch('my-download-id',
fileUrls, options);
});
以上, my-download-id 應該是這個背景擷取的唯一字串標識碼。
fileUrls 是要下載的檔案清單,這會是字串 URL 的數位。 而且 options 是可用來自定義瀏覽器中下載活動外觀的物件。
如需函式的 fetch 詳細資訊,請參閱 BackgroundFetchManager.fetch () 和 背景擷取簡介。
使用應用程式徽章 API 和通知 API 重新吸引使用者
使用應用程式徽章 API 和通知 API,讓使用者知道背景工作、下載或全新內容已完成,而不會中斷其工作流程。 使用徽章和通知可增加使用者重新參與您的應用程式。
使用 Microsoft Edge 時,徽章會出現在任務列中的應用程式圖示上,而通知會與系統通知中心整合。
若要瞭解如何使用這些 API,請參閱 使用徽章、通知和推播訊息重新吸引使用者。