範例:圖片查看器快顯網頁
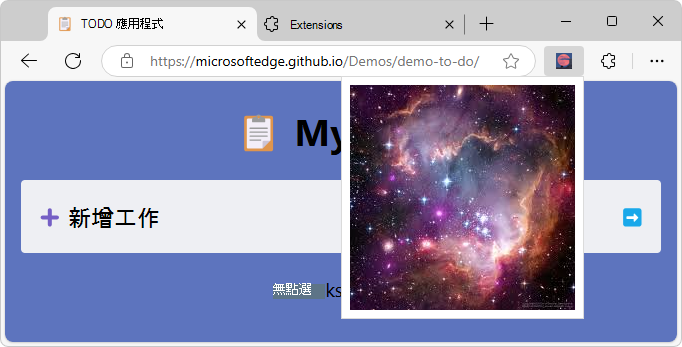
此範例是不含 JavaScript 的瀏覽器擴充功能,可在任何 [Microsoft Edge] 索引標籤的彈出視窗中,將影像顯示 stars.jpeg 在小型網頁中:

複製 MicrosoftEdge-Extensions 存放庫
您可以使用各種工具來複製 GitHub 存放庫。 您可以下載選取的目錄,或複製整個存放庫。
將 MicrosoftEdge-Extensions 存放庫複製到本機磁碟驅動器,然後切換至工作分支,如下所示。
在命令提示字元中,輸入
git以檢查是否已安裝 git。如果尚未完成, 請下載 git 並加以安裝。
如果尚未完成,請啟動安裝 git 的命令提示字元。
變更為您要複製 MicrosoftEdge-Extensions 存放庫的目錄。 例如:
cd C:/Users/localAccount/GitHub/在 Microsoft Edge 中,移至 MicrosoftEdge-Extensions 存放庫。
按兩下綠色 [程序代碼] 按鈕右側的向下箭號,然後在 [使用Web URL 複製] 區段中,按兩下 旁邊
https://github.com/microsoft/MicrosoftEdge-Extensions.git的 [複製URL到剪貼簿] 按鈕。在命令提示字元視窗中,輸入命令:
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.git目錄
/MicrosoftEdge-Extensions/會新增到您指定的目錄內。
建立工作分支並切換至該分支
檢查目錄清單:
ls目錄
/MicrosoftEdge-Extensions/已列出。切換到新目錄:
cd MicrosoftEdge-Extensions建立工作分支:
git branch test切換至工作分支:
git switch test返回:
Switched to branch 'test'
您現在可以自由修改工作分支中的程序代碼,而不需要變更存放庫 「main」 分支中的程式代碼。 稍後,您可能會想要切換回 「main」 分支,或根據 「main」 分支建立不同的分支。
在本機安裝範例
您不需要從市集安裝範例,而是在本機安裝範例,以便您可以修改範例並快速測試變更。 在本機安裝有時稱為 側載 擴充功能。
在 Microsoft Edge 中,如果顯示此
 ,請按兩下 [網址列] 旁的 [擴充功能 (延伸模組] 圖示) 按鈕。 或者,選取 [設定及更多 ([擴充功能] >) [
,請按兩下 [網址列] 旁的 [擴充功能 (延伸模組] 圖示) 按鈕。 或者,選取 [設定及更多 ([擴充功能] >) [![設定及更多] 圖示](picture-viewer-popup-webpage-images/settings-and-more-icon.png) 。 [ 擴充功能] 彈出視窗隨即開啟:
。 [ 擴充功能] 彈出視窗隨即開啟:![未安裝擴充功能時,[擴充功能] 彈出視窗](picture-viewer-popup-webpage-images/extensions-popup-no-extensions.png)
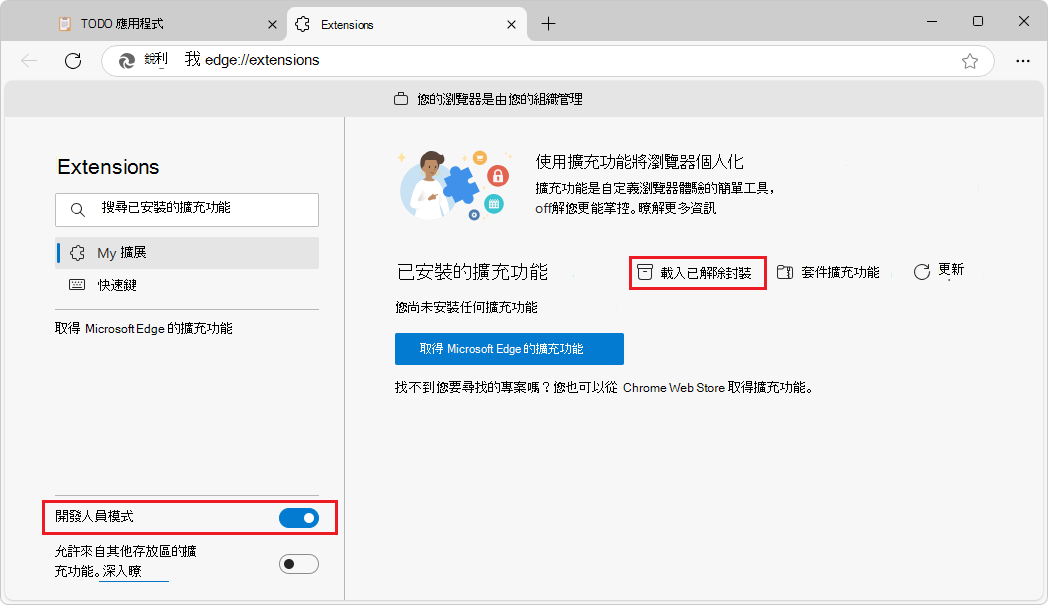
按兩下 [管理擴充功能]。 [ 擴充功能管理] 頁面會在新的索引標籤中開啟:

開啟 [ 開發人員] 模式 切換。
第一次安裝延伸模組時,按兩下 [ 載入已解除封裝 ([
![載入解除封裝] 圖示](picture-viewer-popup-webpage-images/load-unpacked-icon.png) ) 按鈕。 [ 選取延伸模組目錄] 對話框隨即開啟。
) 按鈕。 [ 選取延伸模組目錄] 對話框隨即開啟。選取包含擴充功能來源檔案的目錄,例如
manifest.json。範例路徑:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage按兩下 [ 選取資料夾] 按鈕。
[ 選取延伸模組目錄] 對話框隨即關閉。
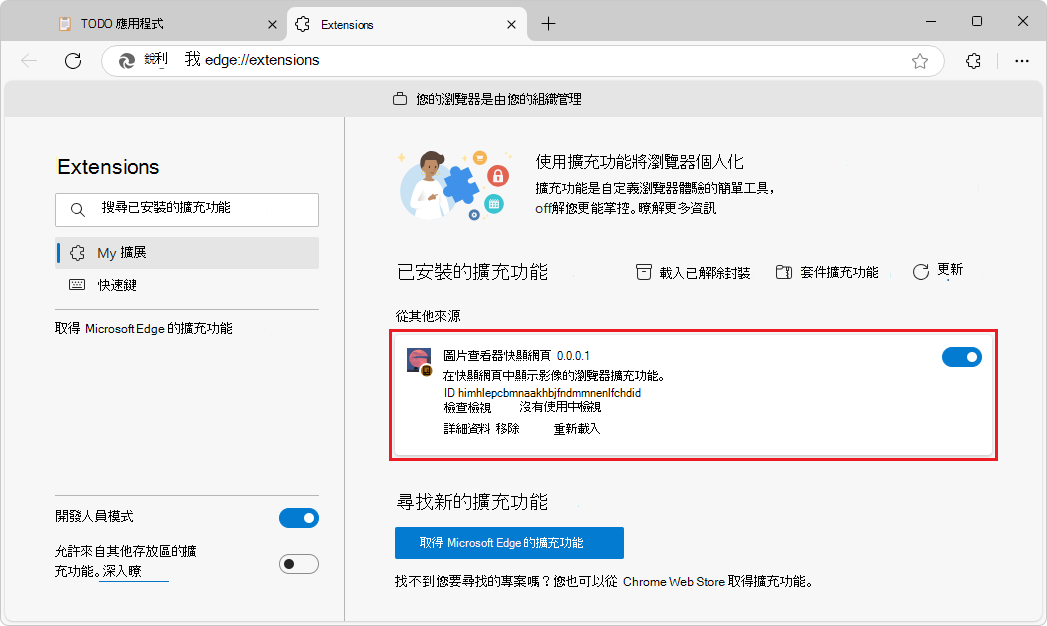
擴充功能會安裝在瀏覽器中,類似於從存放區安裝的延伸模組:

執行範例
在新的視窗或索引標籤中移至網頁,例如 TODO 應用程式。針對此範例,此步驟是選擇性的,而且只是要比對螢幕快照;此範例不需要開啟網頁。
重新整理網頁。 重載擴充功能之後,有時需要這麼做。
在網址列右側的 Microsoft Edge 中,如果顯示此圖示,請按兩下 [ 擴 充功能 (
![延伸模組] 圖示](picture-viewer-popup-webpage-images/extensions-icon.png) ) 按鈕。 或者,選取 [設定及更多 ([擴充功能] >) [
) 按鈕。 或者,選取 [設定及更多 ([擴充功能] >) [![設定及更多] 圖示](picture-viewer-popup-webpage-images/settings-and-more-icon.png) 。
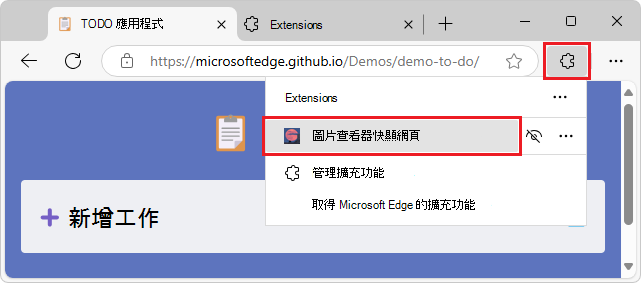
。[ 擴充功能] 彈出視窗隨即開啟:

按兩下延伸模組的圖示或名稱 (圖片查看器快顯網頁) 。
延伸模組隨即開啟,且延伸模組的圖示會新增至 [網址列] 和 [ 延伸 模組] (
 旁) 圖示。 延伸模組會在彈出視窗中顯示
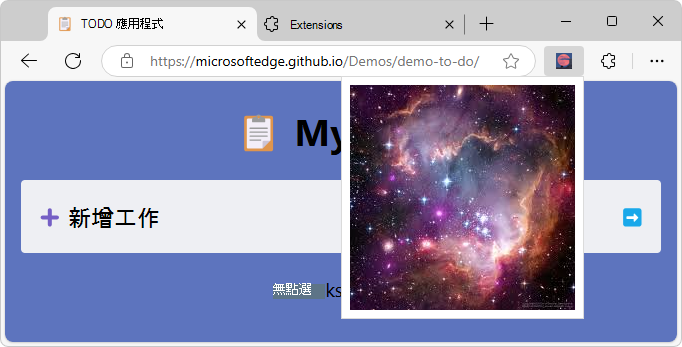
旁) 圖示。 延伸模組會在彈出視窗中顯示 popup.html包含stars.jpeg的 :
按兩下網址列旁邊的擴充功能按鈕。 彈出視窗隨即關閉。
另請參閱:
研究範例
在下列各節中,您將研究範例。 之後,若要開發您自己的 Microsoft Edge 擴充功能,您可以複製和修改範例的目錄,並安裝和測試產生的延伸模組。
檔案和目錄
這個範例具有下列目錄結構:
範例的範例路徑:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage
目錄中的 /picture-viewer-popup-webpage/ 目錄和檔案:
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
manifest.json
- 目錄
/icons/包含用來代表瀏覽器網址列附近延伸模組的檔案版本.png。 - 目錄
/images/包含stars.jpeg,其會顯示在擴充功能的快顯中。 - 目錄
/popup/包含popup.html,它會定義擴充功能快顯中顯示的網頁內容。 -
manifest.json包含擴充功能的基本資訊。
指令清單檔案 (manifest.json)
每個擴充套件的根目錄都必須有一個 manifest.json 檔案。 指令清單會提供延伸模組、延伸模組套件版本,以及延伸模組名稱和描述的詳細數據。
manifest.json 包含下列幾行:
{
"name": "Picture viewer pop-up webpage",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that displays an image in a pop-up webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
啟動擴充功能的圖示
目錄 /icons/ 包含圖示圖像檔案。 這些圖示會作為您按兩下以啟動擴充功能之按鈕的背景影像:
![]()
當擴充功能正在執行時,其中一個圖示會顯示在工具列的 [網址列] 旁邊:
![]()
若要關閉延伸模組,請按兩下工具列上的延伸模組圖示,或按兩下 [延伸 模組 (![]() ) 按鈕。
) 按鈕。
圖示的建議:
- 使用
PNG格式,但您也可以使用BMP、GIFICO或JPEG格式。 - 如果您提供單一圖示檔案,請使用 128 x 128 px,如有必要,瀏覽器可以調整其大小。
快顯對話 () popup.html
popup.html
/popup/當您啟動擴充功能時,目錄中的 會執行 。 當您按一下圖示以啟動擴充功能時,此檔案會顯示為模式對話框。
popup.html 包含下列程式代碼,可顯示標題和星星影像:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Picture viewer pop-up webpage</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Stars" />
</div>
</body>
</html>
快顯網頁 () popup.html 會在 索引鍵區段中manifest.jsonaction註冊為 "default_popup" 中的 :
manifest.json (部分)
{
"action": {
"default_popup": "popup/popup.html"
}
}
後續步驟
若要開發您自己的 Microsoft Edge 擴充功能,您可以複製和修改範例的目錄,並安裝和測試產生的延伸模組。
執行並測試此擴充功能範例之後,您可以繼續使用 內容腳本繼續使用範例:圖片插入器,以動態方式在瀏覽器索引標籤中插入執行為內容的 JavaScript。
另請參閱
GitHub:
-
MicrosoftEdge-Extensions 存放庫。
- /picture-viewer-popup-webpage/ - 此範例的原始程式碼。
![GitHub Desktop 中的 [複製存放庫] 對話方塊](picture-viewer-popup-webpage-images/clone-a-repo-dbox-ghd.png)