教學課程第 2 部分:使用 JavaScript 在網頁中插入影像
第 2 部分範例:使用 JavaScript 在網頁中插入影像 時,會使用 JavaScript 程式代碼將影像插入 stars.jpeg 目前開啟的網頁頂端。 延伸模組的快顯包含標題 和標示為 Display 的 HTML 按鈕。 當您按下 [顯示] 按鈕時,JavaScript 會從延伸模組圖示的快顯傳送訊息,並在瀏覽器索引標籤中動態插入以內容執行的 JavaScript。
第 2 部分範例使用下列擴充技術:
- 將 JavaScript 連結庫插入延伸模組。
- 將延伸模組資產公開至瀏覽器索引標籤。
- 在現有的瀏覽器索引標籤中包含內容網頁。
- 讓內容網頁接聽來自彈出視窗的訊息並回應。
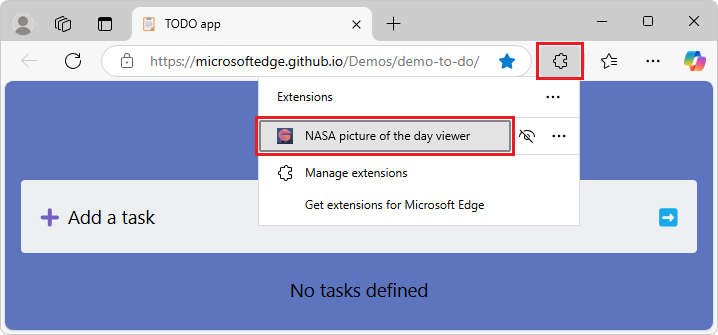
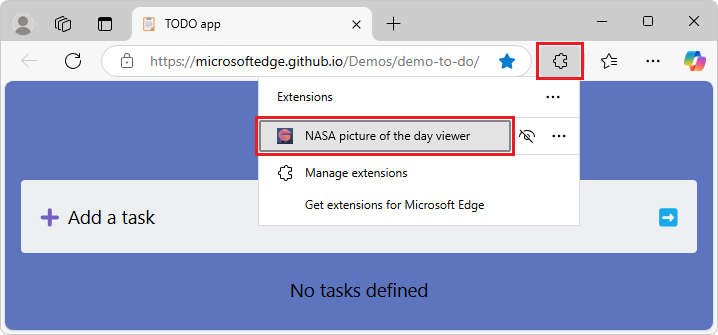
透過 [管理延伸模組] 索引標籤安裝擴充功能 之後,您 會從 [延伸模組 (![]() ) 按鈕開啟第 2 部分 延伸 模組:
) 按鈕開啟第 2 部分 延伸 模組:

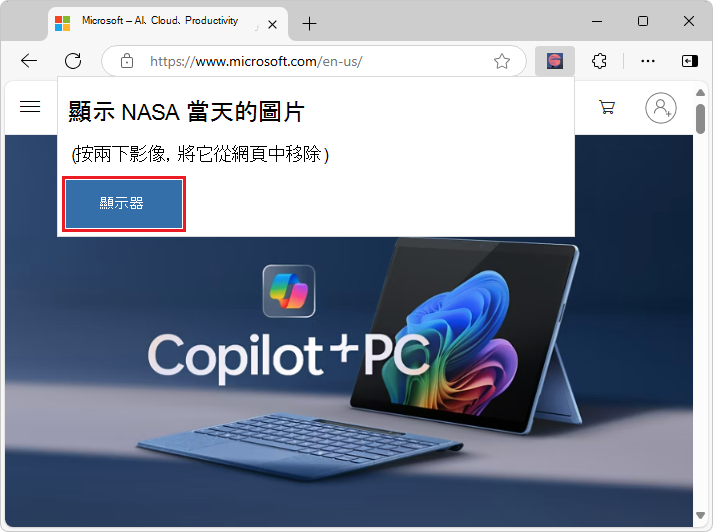
延伸模組會在彈出視窗中顯示小型 HTML 頁面,其中包含標題、指示和 顯示 按鈕:

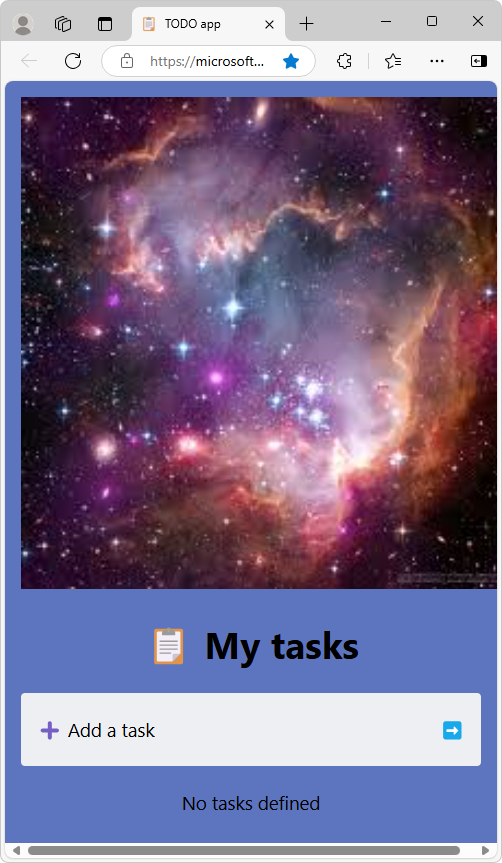
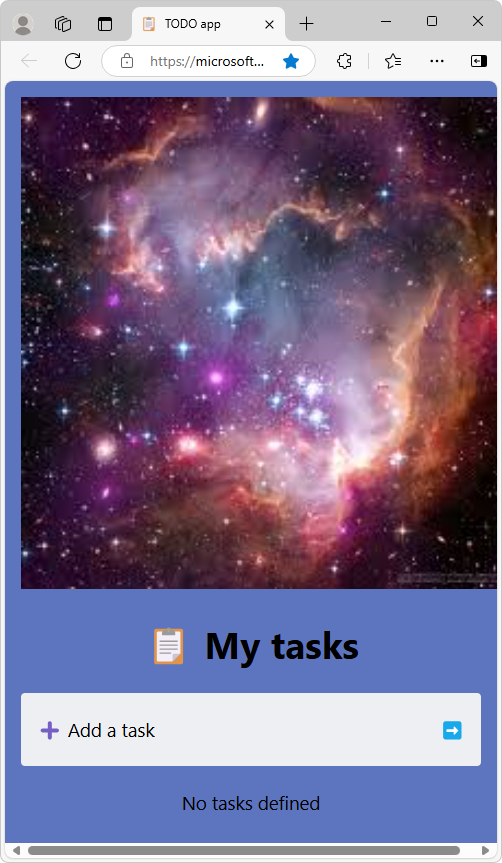
當您按下 [顯示] 按鈕時,JavaScript 程式代碼會暫時插入 stars.jpeg 目前網頁的頂端,並將網頁的內容往下推送到影像下方。 插入的內容會設定要顯示 stars.jpeg 在目前網頁頂端的影像元素,然後在您按下影像時移除影像:

如果您要立即安裝並執行已完成的延伸模組,或檢視其已完成的程式代碼,可以:
- 將 MicrosoftEdge-Extensions 存放庫複製到本機磁碟驅動器。 使用存放庫目錄
/extension-getting-started-part2/。 - 從 MicrosoftEdge-Extensions 存放庫的 /extension-getting-started-part2/ 資料夾下載原始程式碼。
然後,您可以安裝並執行存放庫中已完成的擴充功能,並根據側載擴充功能在本機安裝和測試。 在開啟延伸模組之前,索引標籤必須包含網頁。
步驟 1:更新 popup.html 以包含按鈕
若要使用本文,請先執行教學課程第 1 部分:在彈出視窗中顯示影像中的步驟;也就是說,複製 MicrosoftEdge-Extensions 存放庫、安裝第 1 部分示範,然後執行該示範。
此步驟已在 MicrosoftEdge-Extensions 存放庫的 popup.html 中完成。
如果您要手動建置範例以新增 JavaScript,本第 2 部分文章的假設開始狀態是第 2 部分程式代碼有目錄,其中包含第 1 部分文章中建立的相同目錄和檔案。 這些可以是第 1 部分和第 2 部分的同層級目錄,如同在 MicrosoftEdge-Extensions 存放庫中所做的。
您可以從 MicrosoftEdge-Extensions 存放庫並存安裝已完成的第 1 部分和第 2 部分示範。 建議您先複製存放庫,然後安裝並執行示範,再 (或 ,而不是) 從空白目錄開始,然後手動建立目錄、建立檔案,並將程式代碼貼到檔案中。
若要手動展開已完成的第 1 部分示範以建立第 2 部分示範,您需要執行下列動作:
- 在包含
popup.html第 2 部分檔案的資料夾中, (第 1 部分檔案) 的複本,新增標記以顯示具有按鈕的標題。 - 包含 JavaScript 檔案的參考。
popup.js - 程序設計該按鈕。
以下是範例 HTML 檔案:
/popup/popup.html (完成) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Display the NASA picture of the day</h1>
<h2>(click the image to remove it from the webpage)</h2>
<button id="sendmessageid">Display</button>
<script src="popup.js"></script>
</body>
</html>
請執行 側載擴充功能中的步驟,在本機安裝和測試擴 充功能,以在本機更新擴充功能,然後執行擴充功能。 在開啟延伸模組之前,索引標籤必須包含網頁。
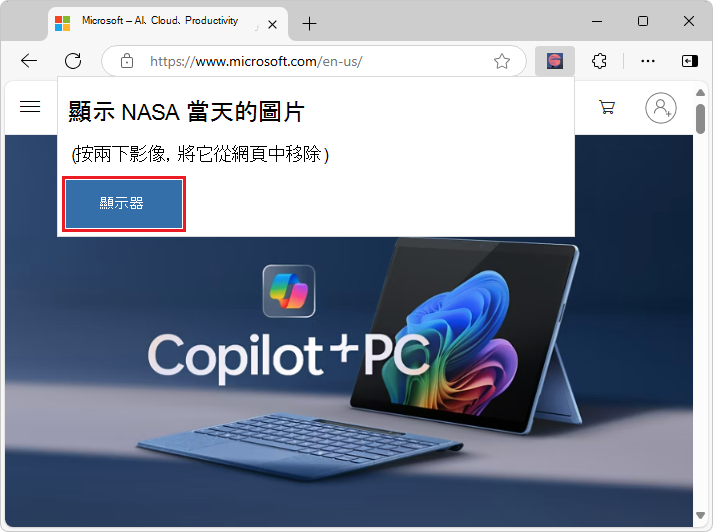
更新並開啟延伸模組之後,即會開啟彈出視窗,其中包含具有標題、指示和 顯示 按鈕的小型HTML 頁面:

步驟 2:更新網頁以在頂端插入影像
新增 [顯示 ] 按鈕之後,下一個工作是讓按鈕在使用中索引標籤的網頁頂端顯示 images/stars.jpeg 圖像檔案。
每個索引標籤頁面 (和延伸模組) 在自己的線程中執行。 在下列步驟中,您將建立插入索引標籤面的內容腳本。 插入的腳本會從快顯傳送訊息至在索引標籤面上執行的內容腳本。 內容腳本會收到訊息,其中描述應該顯示的影像。
步驟 3:建立快顯 JavaScript 以傳送訊息
此步驟已在 MicrosoftEdge-Extensions 存放庫的 popup.js 中完成。 如果您想要手動建立第 2 部分延伸模組,請繼續進行下列步驟。
popup/popup.js建立 檔案,然後在該檔案中新增下列程序代碼。
此程式代碼會將訊息傳送至尚未建立的內容腳本,您必須暫時建立並插入瀏覽器索引標籤。若要這樣做,下列程式代碼會將事件新 onclick 增至快顯 的 [顯示 ] 按鈕:
/popup/popup.js (初始) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
// do something
};
}
在事件中 onclick ,尋找目前的瀏覽器索引標籤。然後,使用 chrome.tabs.sendmessage 擴充功能 API 將訊息傳送至該索引標籤。
在該訊息中,您必須包含您想要顯示之影像的 URL。 請確定您傳送要指派給插入影像的唯一標識碼。
若要傳送要指派給插入影像的唯一標識符,可以使用幾種不同的方法:
- 方法 1:讓內容插入 JavaScript 產生該映射標識碼。 我們在此處不會使用該方法,因為稍後會變得很明顯。
- 方法 2:在 中產生該唯一
popup.js標識符,然後將該標識碼傳遞給尚未建立的內容腳本。 我們將使用此方法。
下列程式代碼概述 中已更新的 popup/popup.js程序代碼。
您也會傳入目前索引標籤標識碼,本文稍後會使用此識別碼:
/popup/popup.js (完成) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: `${guidGenerator()}`,
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
function guidGenerator() {
const S4 = function () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
};
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
});
};
}
步驟 4:從任何瀏覽器索引標籤提供您的stars.jpeg
此步驟已在 MicrosoftEdge-Extensions 存放庫的manifest.json 中完成。 如果您想要手動建立第 2 部分延伸模組,請繼續進行下列步驟。
若要 images/stars.jpeg 從任何瀏覽器索引標籤提供,您必須使用 chrome.runtime.getURL API。
原因是您要使用 src 元素的 img 屬性將影像插入內容頁面。 內容頁面在執行擴充功能的線程不同的唯一線程上執行。 您必須將靜態圖像檔公開為 Web 資產,才能正確運作。
在檔案中 manifest.json 新增另一個專案,以宣告影像可供所有瀏覽器索引標籤使用。
當您新增即將) 的內容腳本宣告時,該專案如下 (您應該會在下列完整 manifest.json 檔案中看到它:
/manifest.json (部分) :
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
您現在已在檔案中 popup.js 撰寫程序代碼,以將訊息傳送至內嵌在目前使用中索引標籤面的內容頁面。
步驟 5:更新您的 manifest.json 新內容和 Web 存取
接下來,您將建立並插入內嵌在目前使用中索引標籤頁面的內容頁面。 此步驟已在 MicrosoftEdge-Extensions 存放庫的manifest.json 中完成。
包含與 web_accessible_resources 更新content-scriptsmanifest.json如下:
/manifest.json (完成) :
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension that uses JavaScript to insert an image at the top of the webpage.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["lib/jquery.min.js","content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
屬性 matches 設定為 <all_urls>,這表示載入每個索引標籤時,會將 中 content_scripts 的所有檔案插入所有瀏覽器索引標籤面。 可插入的允許文件類型為 JavaScript 和 CSS。 您也已新增 lib\jquery.min.js。 您可以從 MicrosoftEdge-Extensions 存放庫的 /lib/ 資料夾複製該檔案。
新增 jQuery
此步驟已在 MicrosoftEdge-Extensions 存放庫的 jquery.min.js 中完成。
在您要插入的內容腳本中,規劃使用 jQuery ($) 。 您已新增 jQuery 的縮製版本,並將它放在延伸模組套件中,做為 lib\jquery.min.js。
這些內容腳本會在個別沙盒中執行,這表示插入頁面的 popup.js jQuery 不會與內容共用。
了解線程
即使瀏覽器索引標籤在載入的網頁上執行 JavaScript,任何插入的內容都無法存取該 JavaScript。 插入的 JavaScript 只能存取在該瀏覽器索引標籤中載入的實際 DOM。
步驟 6:新增內容腳本訊息接聽程式
若要繼續手動建置第 2 部分示範,您必須建立此檔案。 此步驟已在 MicrosoftEdge-Extensions 存放庫的 content.js 中完成。
以下是content-scripts\content.js根據中的區段插入每個瀏覽器索引標籤面的content-scriptsmanifest.json檔案:
/content-scripts/content.js (完成) :
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
$("body").prepend(
`<img src="${request.url}" id="${request.imageDivId}"
class="slide-image" /> `
);
$("head").prepend(
`<style>
.slide-image {
height: auto;
width: 100vw;
}
</style>`
);
$(`#${request.imageDivId}`).click(function() {
$(`#${request.imageDivId}`).remove(`#${request.imageDivId}`);
});
sendResponse({ fromcontent: "This message is from content.js" });
});
上述 JavaScript 所做的就是使用chrome.runtime.onMessage.addListener擴充功能 API 方法來註冊 listener 。 此接聽程式會等候訊息,例如您稍早使用chrome.tabs.sendMessage擴充功能 API 方法從 popup.js 所述傳送的訊息。
方法的第一個參數 addListener 是函式,其第一個參數 request 是傳入之訊息的詳細數據。 請記住,當 popup.js您使用 sendMessage 方法時,第一個參數的屬性是 url 和 imageDivId。
接聽程式處理事件時,會執行第一個參數的函式。 該函式的第一個參數是具有 所指派之屬性的 sendMessage物件。 該函式只會處理三個 jQuery 腳本行。
第一個腳本行會在瀏覽器索引標籤的 正下方
body附加一個img元素,該元素已slide-image指派類別,並imageDivId附加為該影像專案的識別碼。第二個文本行會動態插入 DOM 標頭的<樣式>區段,您必須將該區段指派為元素
img的slide-image類別。第三個腳本行會新增一個
click事件,其中涵蓋整個影像,讓用戶能夠在影像上的任何位置進行選取,而且該影像會從頁面移除 (以及它是事件接聽程式) 。
步驟 7:安裝和測試擴充功能
在 [管理延伸模組] 頁面中安裝或更新擴充功能;請參閱側載擴充功能以在本機安裝和測試。
在新的視窗或索引標籤中移至網頁,例如 Microsoft.com。索引標籤不得空白,且不得為 [管理延伸模組] 頁面。
按兩下 [網址 列] 旁) [延伸模組 (
 ] 按鈕。 或者,選 取 [設定及更多 (...) >延伸模組]。
] 按鈕。 或者,選 取 [設定及更多 (...) >延伸模組]。
按兩下 日檢視者延伸模組的 NASA 圖片 圖示或名稱。
延伸模組的快顯隨即開啟:

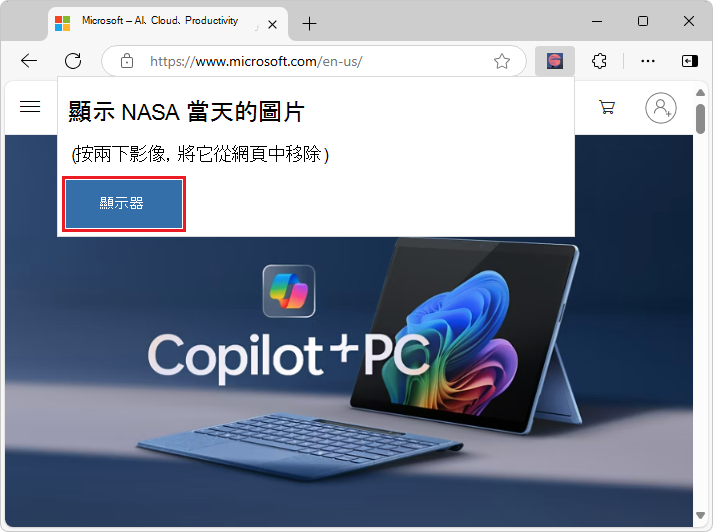
按兩下 [ 顯示] 按鈕。
stars.jpeg會插入目前索引標籤中目前網頁的頂端,並將網頁的內容向下推送至影像下方:
stars.jpeg按兩下填滿網頁頂端的影像。 該影像元素會從 DOM 樹狀結構和網頁中移除,並還原目前的網頁,並將其內容移回索引標籤。
恭喜您! 您已建立擴充功能,從延伸模組圖示的快顯傳送訊息,並在瀏覽器索引卷標中動態插入執行為內容的 JavaScript。插入的內容會設定要顯示 stars.jpeg 在目前網頁頂端的影像元素,然後在您按兩下影像時移除影像。
另請參閱
GitHub:
-
MicrosoftEdge-Extensions 存放庫。
- /extension-getting-started-part2/ - 第 2 部分範例的原始程式碼。