Microsoft Edge 99 (DevTools 的新功能)
這些是 Microsoft Edge DevTools 穩定版本中的最新功能。
影片:Microsoft Edge |DevTools 99 的新功能
使用來自 Azure Artifacts Symbol Server 的來源對應安全地對生產程式代碼進行偵錯
Azure Artifacts Symbol Server 現在支援儲存建置程式在編譯、縮寫及統合程式代碼時所產生的來源對應。 您現在可以將來源對應發佈至安全的 Azure Artifacts 符號伺服器,而不是在公用伺服器上裝載來源對應。 然後,將 DevTools 連線到符號伺服器,讓 DevTools 自動擷取您的來源對應。
藉由使用來源對應,您可以在DevTools中查看原始原始原始程式碼並進行偵錯,而不必使用伺服器所傳回的已編譯、縮製和配套生產程序代碼。 在 Azure Artifacts Symbol Server 上裝載您的來源對應,可讓您安全且私下地查看和使用原始程式碼,而不是將您的原始程式碼對應放在您的伺服器上,並公開揭露原始程式碼。
若要嘗試此功能:
- 將您的來源對應發佈至 Azure Artifacts 符號伺服器。
- 開啟 DevTools >設定>符號伺服器 ,並輸入您的 Azure DevOps 組織和個人存取令牌,將 DevTools 連線到 Azure Artifacts Symbol Server。
![DevTools 設定中的 [符號伺服器] 頁面,您可以在其中輸入 Azure DevOps 個人存取令牌](devtools-images/ado-pat-devtools.png)
另請參閱:
- 將已處理的程式代碼對應至原始原始原始程式碼,以進行偵錯
- 將來源對應發佈至 Azure Artifacts 符號伺服器,以安全地偵錯原始程序代碼
- 使用 Azure Artifacts 符號伺服器來源對應安全地偵錯原始程式代碼
Microsoft Visual Studio 的 Edge DevTools 擴充功能
在 Visual Studio Code 整合成功之後,您現在也可以將 Microsoft Edge 開發人員工具內嵌在 Microsoft Visual Studio 中,以即時偵錯 ASP.NET 專案。 下載 Microsoft Edge Developer Tools for Visual Studio 並試試看。
若要嘗試此功能:
- 請確定已安裝Visual Studio 2022和 ASP.NET 工作負載。
- 將 Web Live Preview 設定為預設 Web Form Designer,如 Microsoft Edge Developer Tools for Visual Studio 中所述。
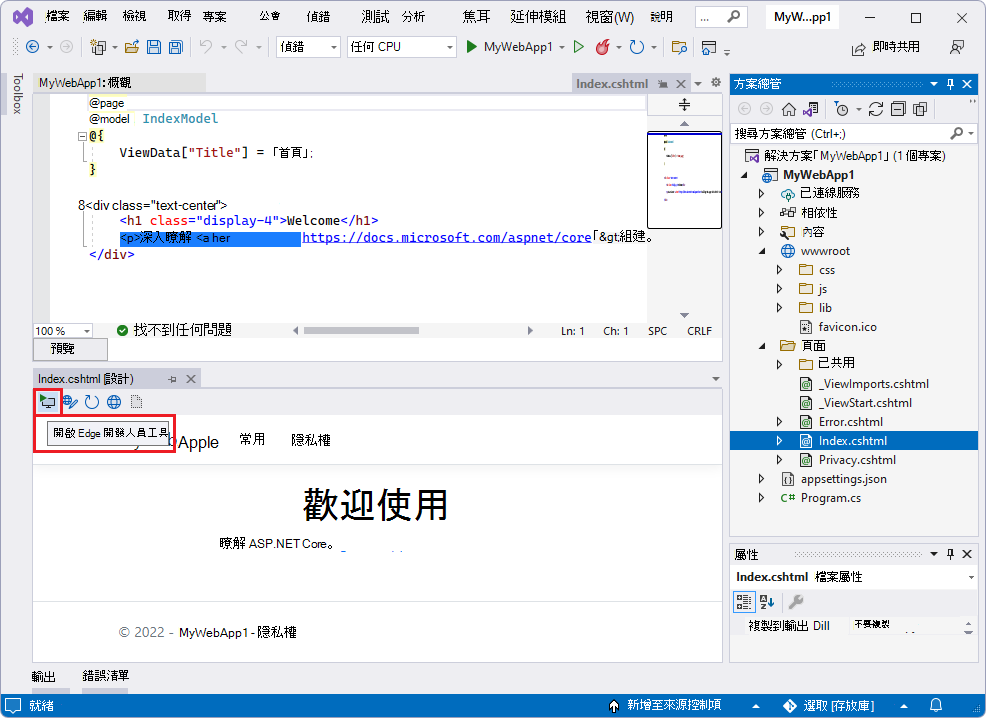
- 在 ASP.NET 專案中,在 [ 設計 ] 視窗中開啟專案的網頁。
- 在 [ 設計] 視窗的左上方,按兩下 [開啟Edge DevTools ] (
![[開啟Edge DevTools] 圖示](devtools-images/open-edge-dev-tools-v-s-icon.png) ) 按鈕:
) 按鈕:

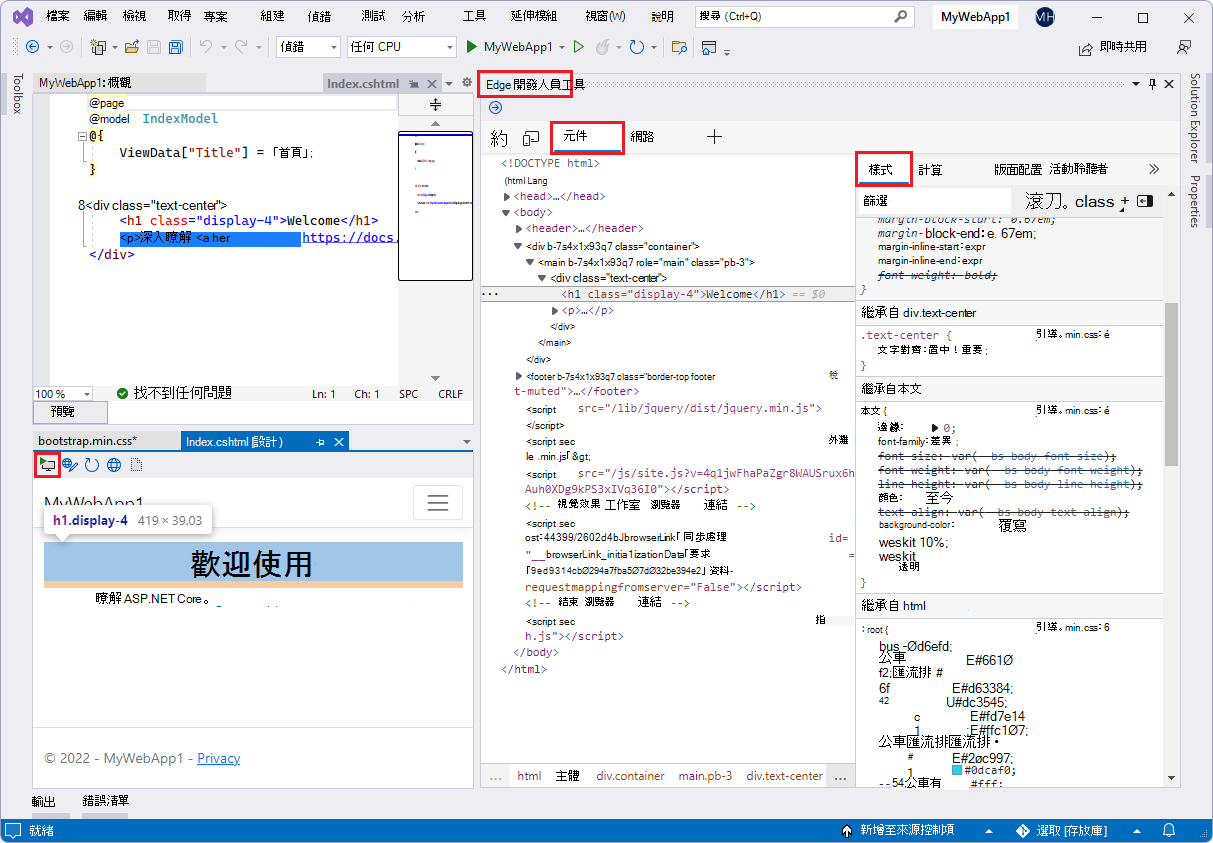
Visual Studio 的 Edge DevTools 隨即開啟,並已選取 [元素 ] 工具:

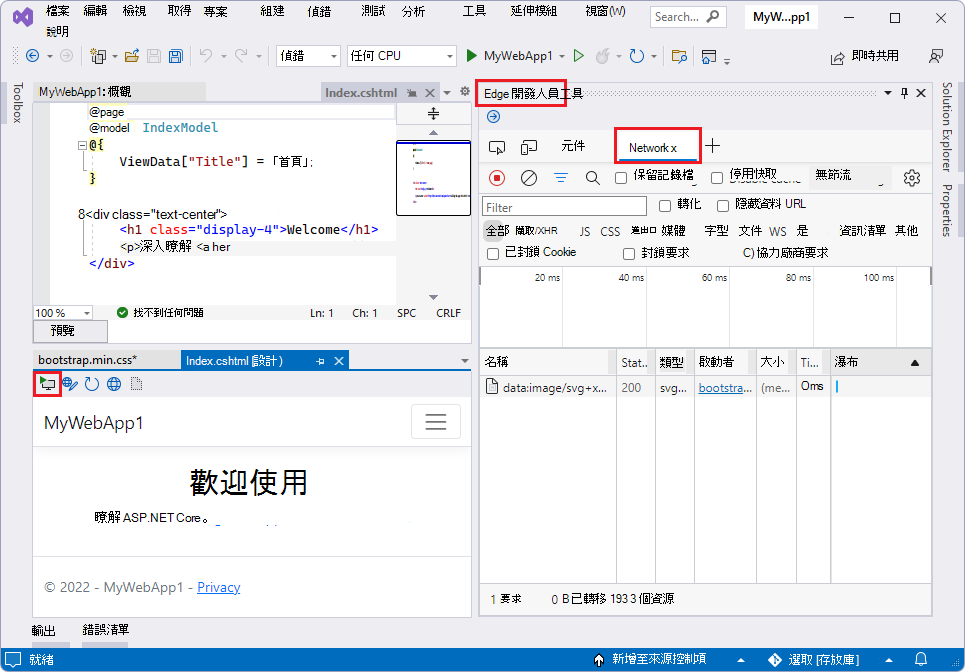
網路工具預設也可供使用:

[ 檢查工具 (![]() ) 和 切換螢幕廣播 (切換
) 和 切換螢幕廣播 (切換 ![]() ) 可用,而 [ 其他工具 (
) 可用,而 [ 其他工具 (![]() ) 功能表提供 [問題]、[ 網络條件] 和 [網络要求封鎖 ] 工具。
) 功能表提供 [問題]、[ 網络條件] 和 [網络要求封鎖 ] 工具。
另請參閱:
- Visual Studio 的 Edge 開發人員工具 (預覽) ,位於 Visual Studio DevBlogs。
- 適用於 Visual Studio 的 Edge DevTools 擴充功能。
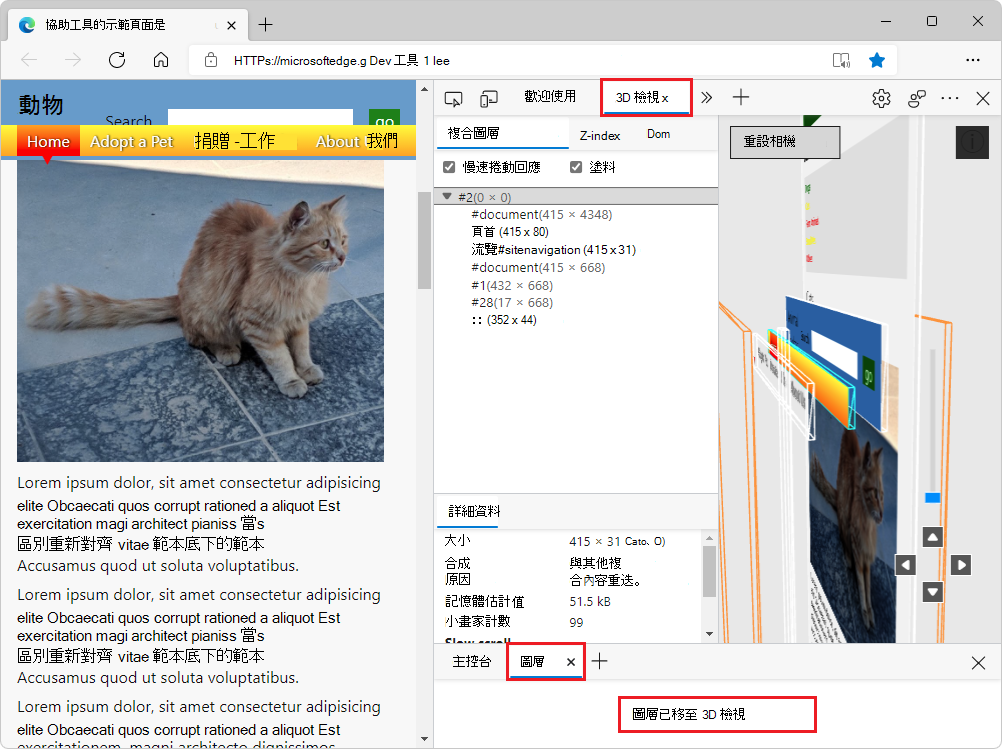
3D 檢視中的圖層
自 Microsoft Edge 88 以來, 3D 檢視 工具已提供改善的 圖層 工具版本。 現在,在 Microsoft Edge 99 中,圖 層 工具中的功能已移除, 而 Layers 工具則包含連結,可將您重新導向至 3D 檢視 工具內的複合層檢視。 您可以在 3D 檢視工具中找到先前在層次工具中的所有功能等等。
更新:圖 層 工具現在已移除。

另請參閱:
使用您的來源對應在效能配置檔中顯示原始函式名稱
更新: 在 Microsoft Edge 111 中,這項功能已移除,因為效 能工具現在 會在分析生產程式代碼時自動提供原始檔案和函式名稱,只要來源對應裝載於 Azure Artifacts Symbol Server 上即可。 請參閱在 DevTools 的新功能 中分析生產程式代碼時 ,效能工具會將檔案和函式名稱解壓縮 (Microsoft Edge 111) 。
已淘汰的新功能專案
在效能工具中錄製效能配置檔會產生最小化的圖表。 在舊版的 Microsoft Edge 中,即使您在伺服器上裝載來源對應,還是不會使用源對應來顯示原始函式名稱。
從 Microsoft Edge 版本 99 開始,您可以在效能配置檔中顯示原始函式名稱,如下所示:
- 在效 能工具中 記錄配置檔。
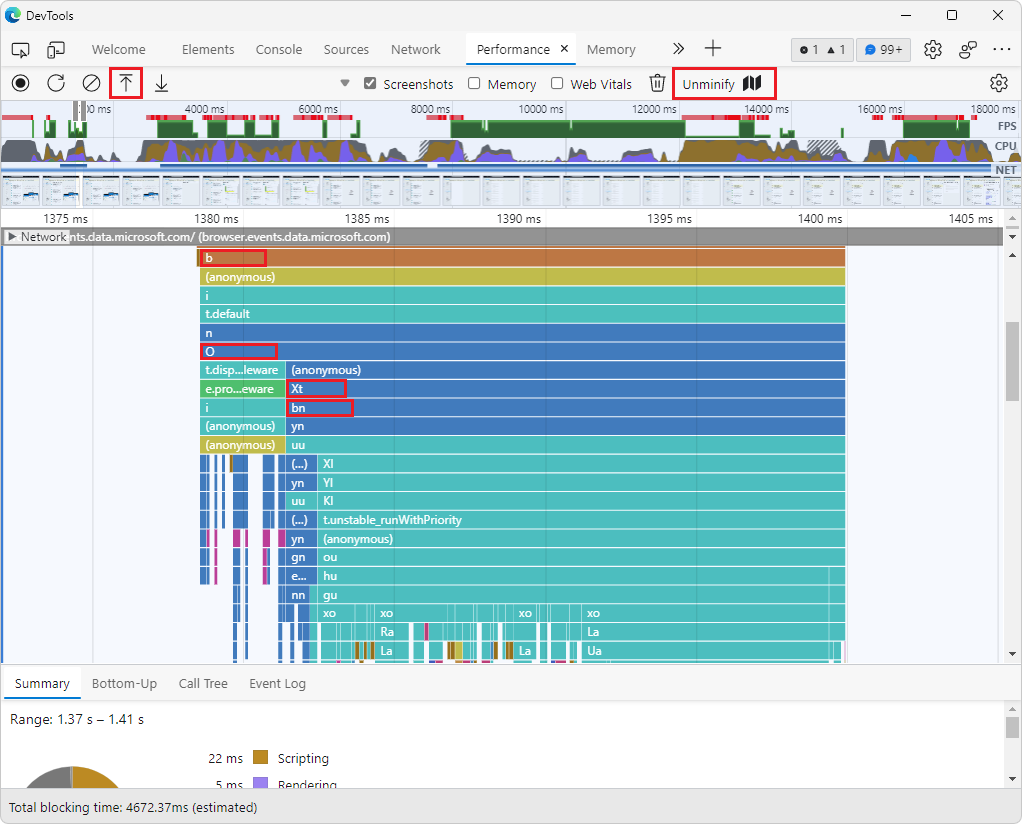
- 按兩下新的 [ 解除通知 ] ([
![Unminify] 圖示](devtools-images/unminify-icon.png) ) ] 按鈕,以建立和下載未完成的效能配置檔。
) ] 按鈕,以建立和下載未完成的效能配置檔。 - 載入 (將) (
 ) 未完成的效能設定檔匯入 效能 工具。
) 未完成的效能設定檔匯入 效能 工具。
[ Unminify] 按鈕會使用來源對應,前提是它們會與您的生產程式代碼並存裝載,以在效 能工具的 繪製圖表中將函式名稱解除管理。
效能工具中的繪製圖表一開始會將函式名稱顯示為 b、O、Xt 和 bn,取自網頁伺服器所傳回的縮製化生產程式代碼:

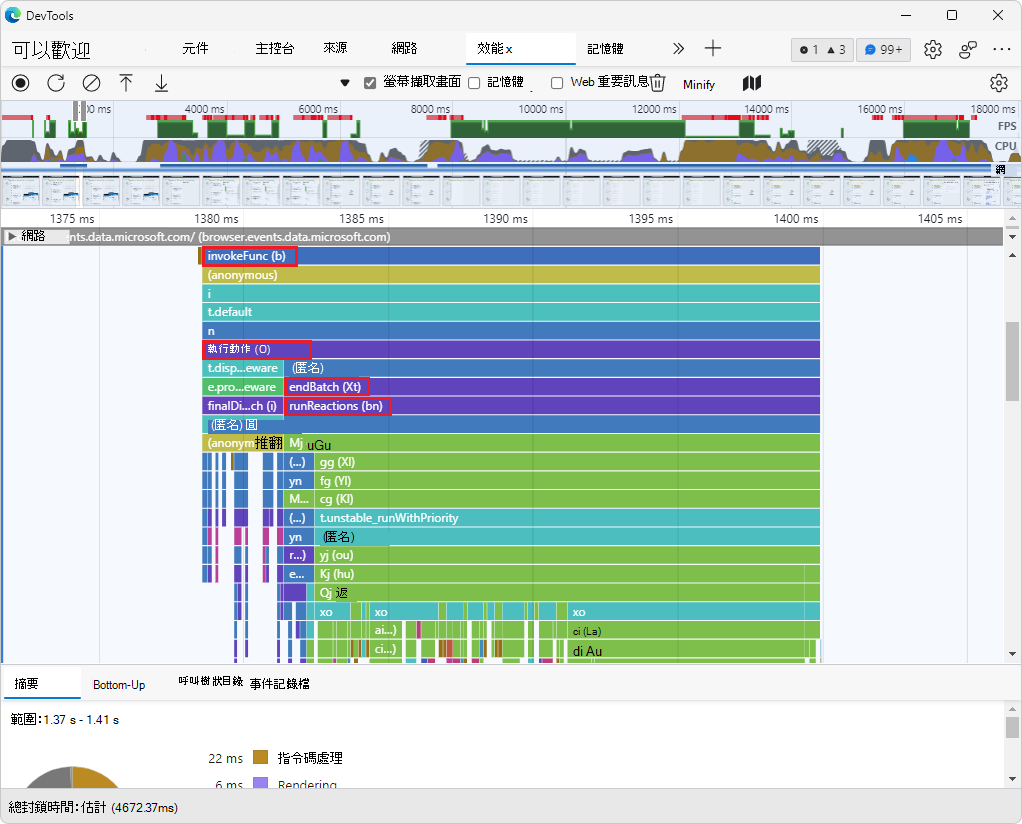
在) 按兩下 [取消 ( 管理] ![]() ,然後按兩下 [ 載入配置檔 ] (
,然後按兩下 [ 載入配置檔 ] (![]() ) 之後, 效 能工具中的圖表現在會顯示標示有意義名稱的函式: invokeFunc (b) 、 executeAction (O) 、 endBatch (Xt) 和 runReactions (bn) ,擷取自您的來源對應:
) 之後, 效 能工具中的圖表現在會顯示標示有意義名稱的函式: invokeFunc (b) 、 executeAction (O) 、 endBatch (Xt) 和 runReactions (bn) ,擷取自您的來源對應:

另請參閱:
- 在 Microsoft Edge 部落格中取消管理 DevTools 效能配置檔中的函式名稱。
- 在效能配置檔中顯示原始函式名稱。
改善網路主控台和 3D 檢視的輔助功能
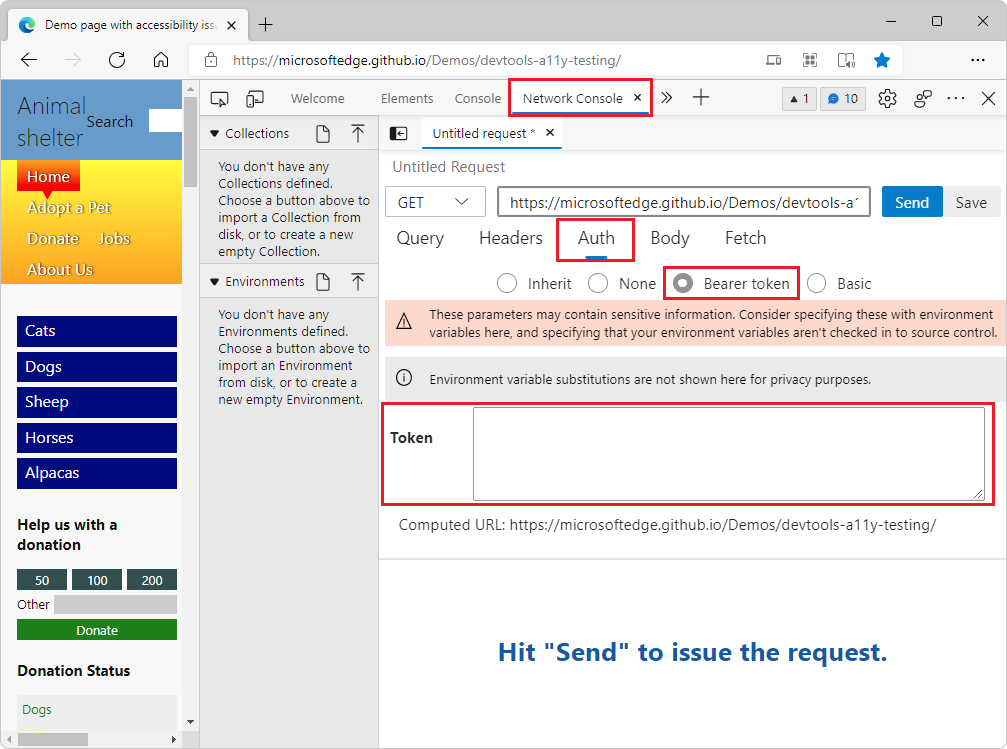
在舊版的 Microsoft Edge 中,輔助技術在網路控制台工具中提供自定義持有人令牌時,宣告了不正確的資訊。 在 Microsoft Edge 版本 99 中,此問題已修正。 選取提供自定義持有人令牌的文字框時,輔助技術現在會宣告「令牌編輯文字要求檢視群組」。

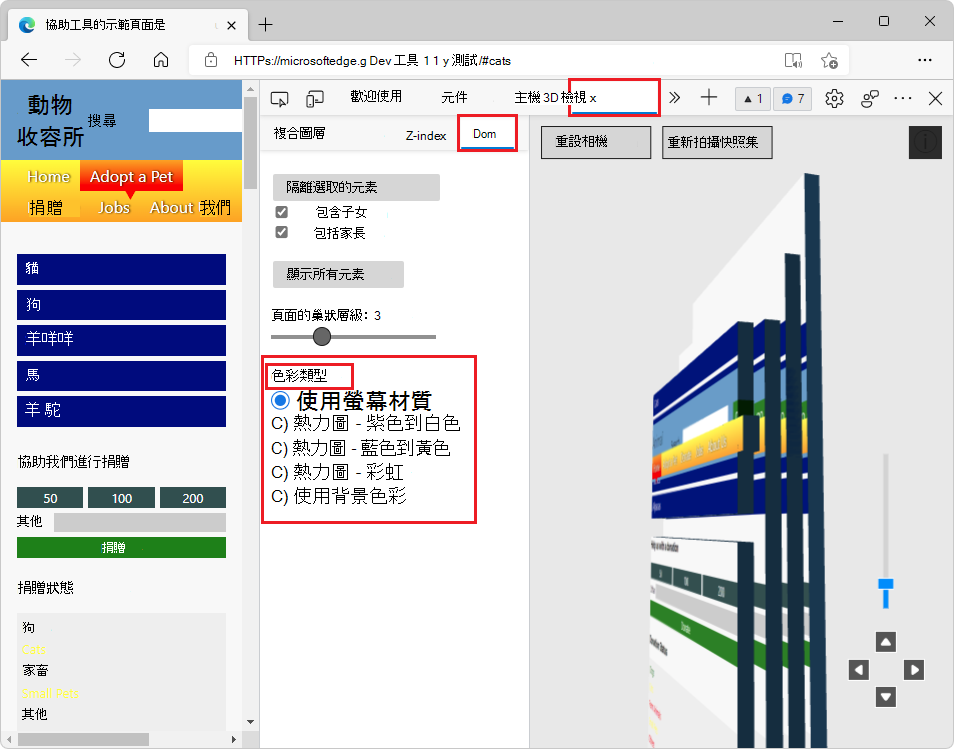
在舊版的 Microsoft Edge 中,輔助技術只會在 3D 檢視工具中宣告單選按鈕文字,而不會宣告按鈕所屬的組名。 在 Microsoft Edge 版本 99 中,已修正此問題。 例如,當焦點放在 [ 使用螢幕紋理 ] 單選按鈕時,輔助技術現在會宣告:「色彩類型單選組、使用螢幕紋理、單選按鈕、已選取」。

另請參閱:
[來源] 面板中改善的來源資料夾樹狀結構
在 [來源] 工具的 [頁面] 索引標籤中,來源資料夾的樹狀結構現在已改善,且資料夾的命名和外框較不雜亂。 已移除和 等.././不需要的路徑前置詞。 已藉由合併對等的重複資料夾來簡化樹狀結構。
![[來源] 工具之 [頁面] 索引標籤中的 [清除器] 資料夾外框](devtools-images/folders-page-tab-sources-tool.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1284737。
另請參閱:
- 使用 [頁面] 索引標籤來探索在來源工具概觀中建構目前網頁的資源。
來自 Chromium 專案的公告
Microsoft Edge 99 版也包含來自 Chromium 專案的下列更新:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 Chromium 專案公告的原始頁面是 DevTools (Chrome 99) 的新功能,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。
