Microsoft Edge 81 (DevTools) 的新功能
這些是 Microsoft Edge DevTools 穩定版本中的最新功能。
來自 Microsoft Edge DevTools 小組的公告
DevTools 的輔助功能改善
DevTools 小組對 Chromium 提供了 170 項變更,以解決 DevTools 中高影響的色彩對比、鍵盤和螢幕助讀程序問題。 每個建置 Web 的開發人員都應該能夠使用 DevTools。

想要瞭解如何讓您的網頁可供所有使用者存取嗎? 下載適用於 Microsoft Edge 的 輔助功能深入 解析和 webhint 擴充功能以開始使用。
如果您使用螢幕助讀程式或鍵盤流覽 DevTools,請透過在我們處 推文 或按兩下 [ 傳送 意見反應] 圖示,將您的意見反應傳送給我們!
Chromium 問題 #963183
另請參閱:
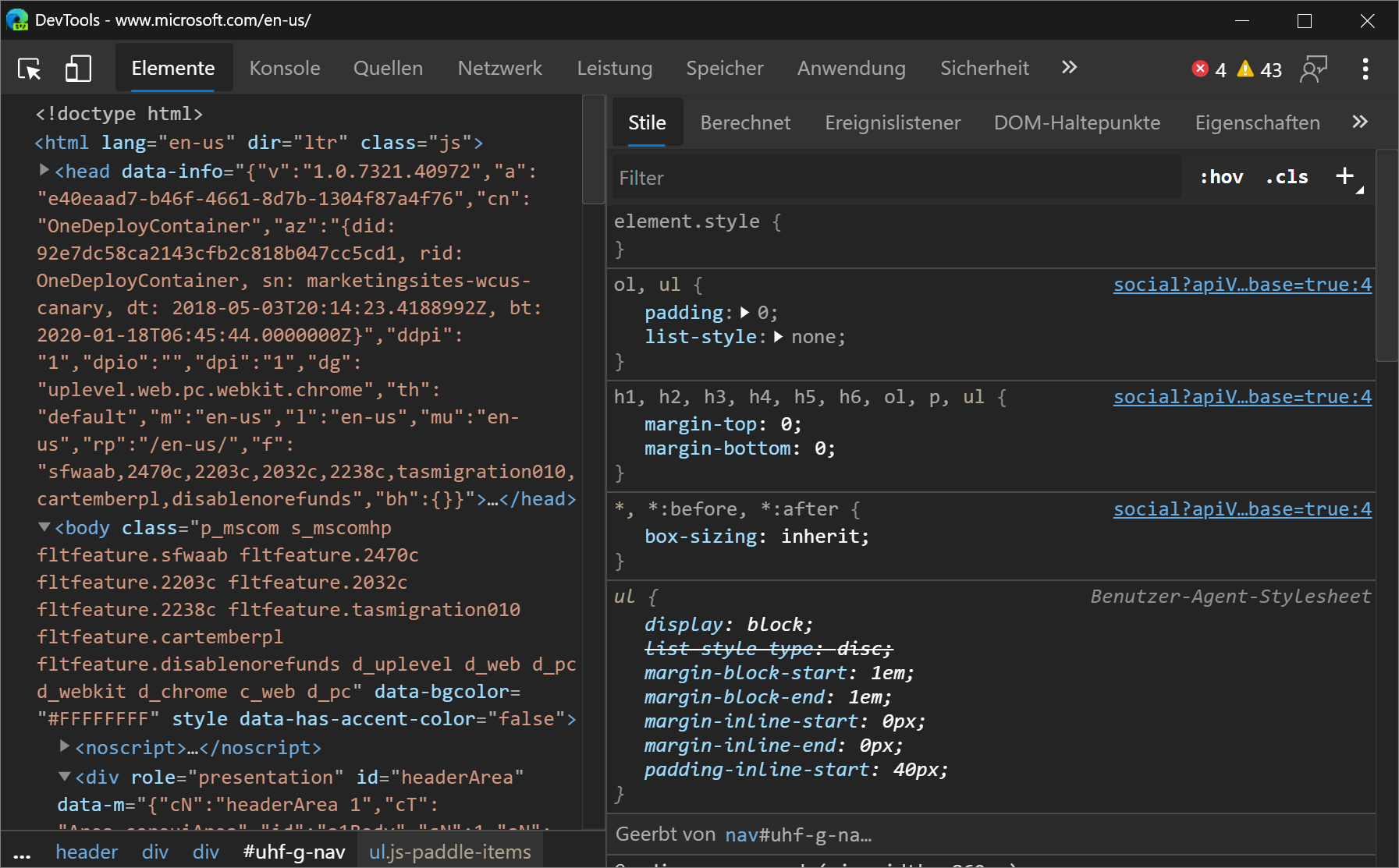
在其他語言中使用DevTools
許多開發人員使用其他開發人員工具,例如 StackOverflow 和 Visual Studio Code,不只使用英文。 我們很高興宣佈 DevTools 當地語系化,您現在可以使用英文以外的 10 種語言之一:
- 簡體中文 (簡) - 中文(簡體)
- 中文 (繁體) - 中文(繁體)
- 法文 – frenchçais
- 德文 - deutsch
- 義大利文 - 義大利文
- 日文 - 日本文
- 韓文 - 한국어
- 葡萄牙文 - português
- 俄文 – русский
- 西班牙文 - español
DevTools 會自動符合您在 中用於 Microsoft Edge edge://settings/languages的語言。
如果您想要Microsoft Edge 使用單一語言,且 DevTools 保留英文,請在 DevTools 中按 F1 以開啟 [設定 ] 並停用 [比對瀏覽器語言]。

控制台 訊息不會當地語系化。 只有 DevTools UI 中使用的字串會以您用於 Microsoft Edge 的語言顯示。
如果您想要以與可用語言不同的語言使用DevTools,請向我們 發出推文 ,或按兩下 [ 傳送意見反應 ] 圖示。
Chromium 問題 #941561
另請參閱:
webhint Microsoft Edge 擴充功能
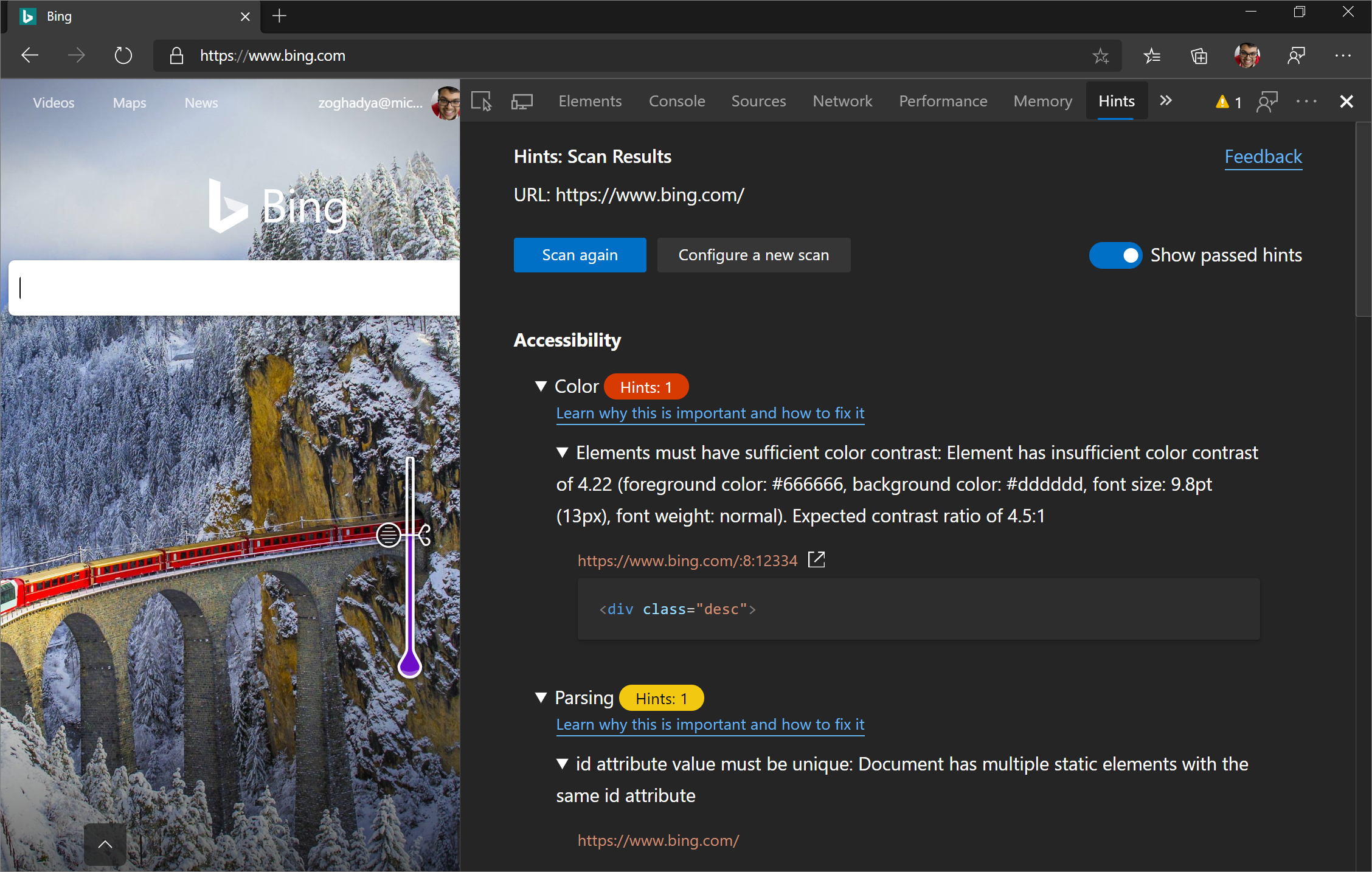
webhint Microsoft Edge 擴充功能可讓您輕鬆地掃描網頁,並取得 DevTools 內輔助功能、瀏覽器相容性、安全性、效能等方面的意見反應。 如需詳細資訊,請 https://webhint.io參閱 。

在 Microsoft Edge 中試用 webhint 瀏覽器擴充功能。 安裝擴充功能之後,請開啟 DevTools,然後選取 [提示] 工具。 從這裡執行可自定義的網站掃描。 前往 webhint.io 以深入瞭解。
另請參閱:
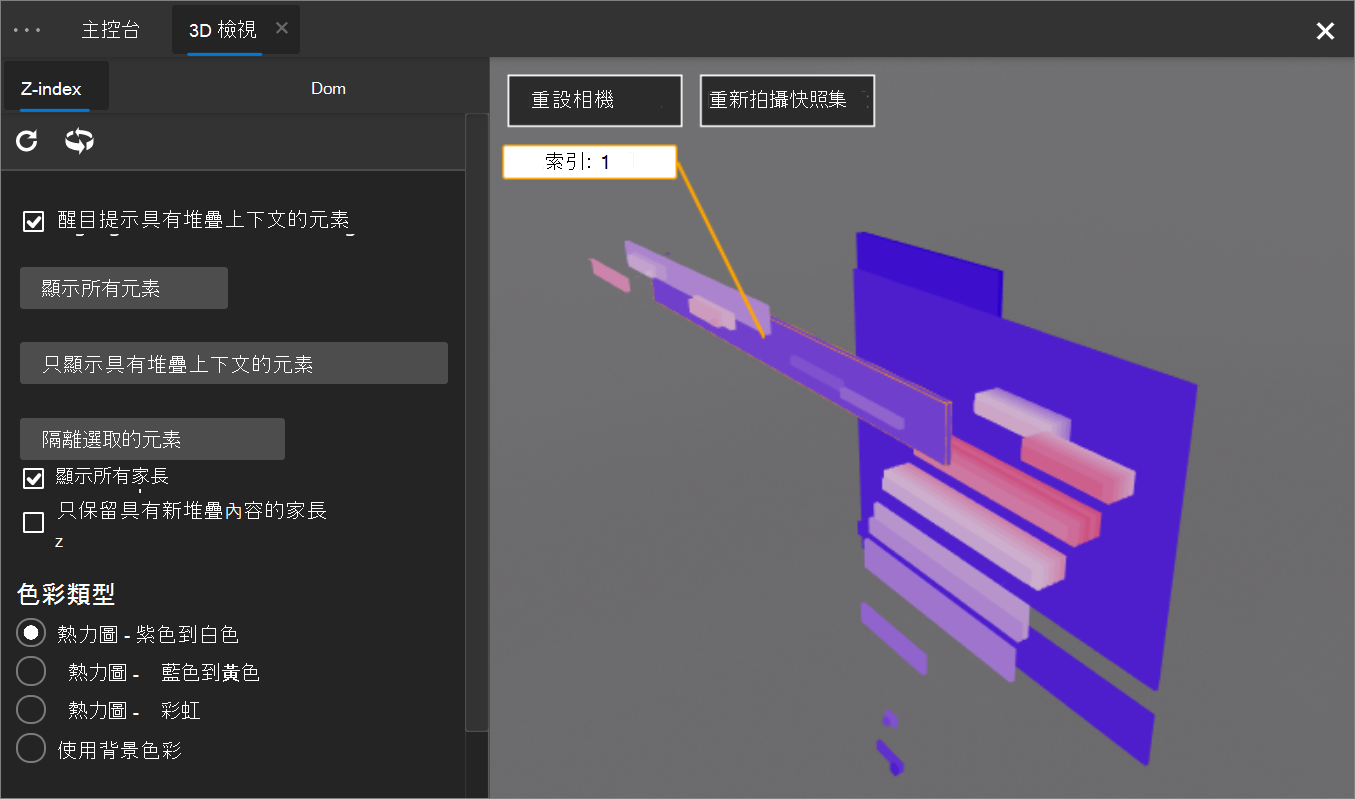
3D 檢視
使用 3D 檢視 來偵錯 Web 應用程式,方法是瀏覽 檔案物件模型 (DOM) 或 z 索引 堆棧內容。

若要開啟 3D 檢視 工具,請按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 開啟 [命令功能表],開始輸入 3d view,然後選取 [顯示 3D 檢視]。
Microsoft Edge 小組正在 UI 上與 Chromium 小組合作,並將更多功能新增至 3D 檢視,因此請使用 [傳送意見反應] 圖示!
Chromium 問題 #987787
另請參閱:
Visual Studio Code 延伸模組
DevTools 小組也發行了一些適用於 Visual Studio Code 的延伸模組,可讓您直接從文本編輯器使用 DevTools 的功能! 請參閱下列延伸模組:
另請參閱:
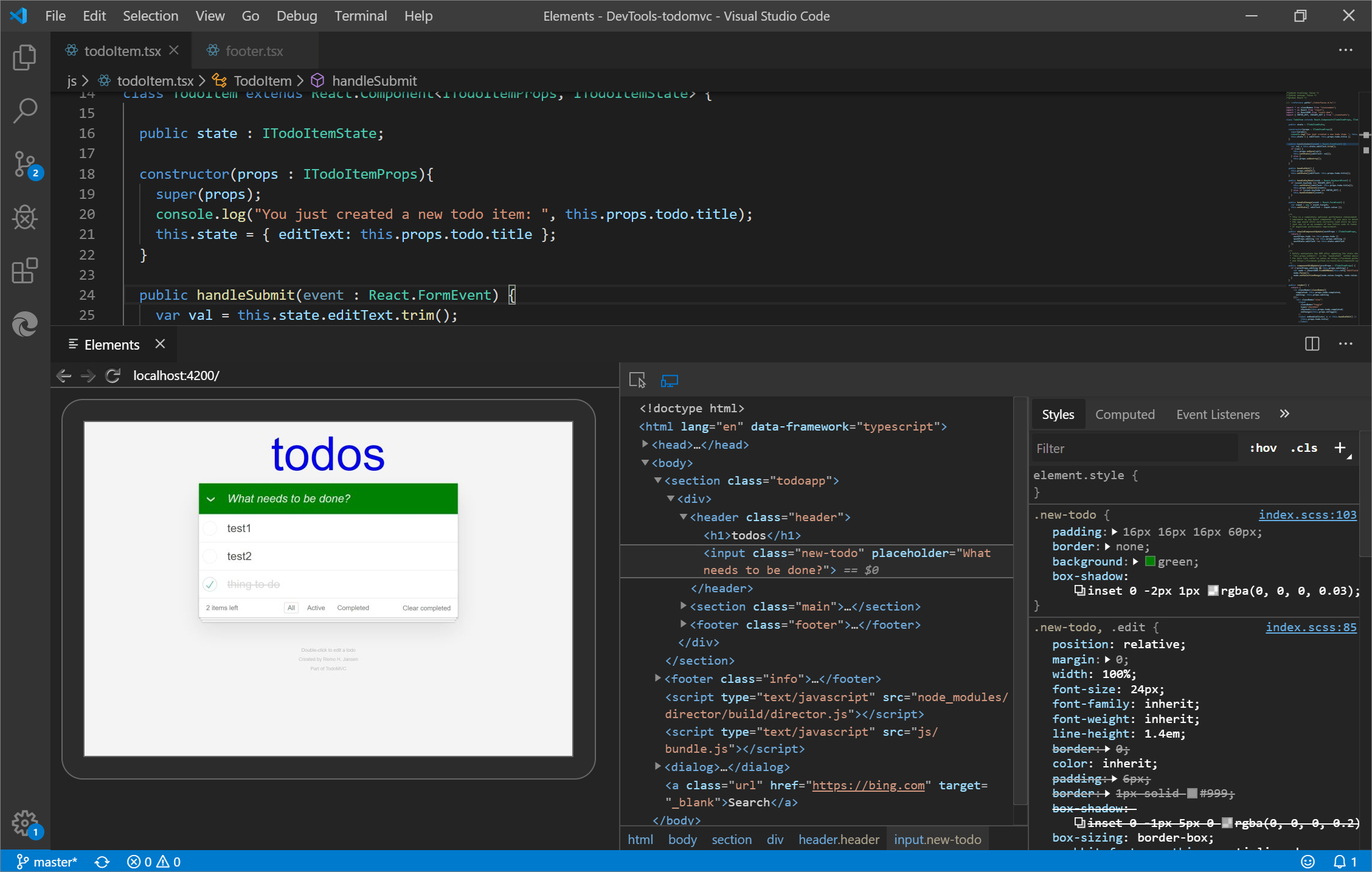
Microsoft Edge 的元素
從 Visual Studio Code 內使用 Elements 工具,方法是新增 Microsoft Edge Visual Studio Code 延伸模組的 Elements。

更新:自 2022 年起,Microsoft Edge 延伸模組的 Elements 現在是適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能。
如需詳細資訊,請參閱 Microsoft Edge DevTools 擴充功能以取得 Visual Studio Code。
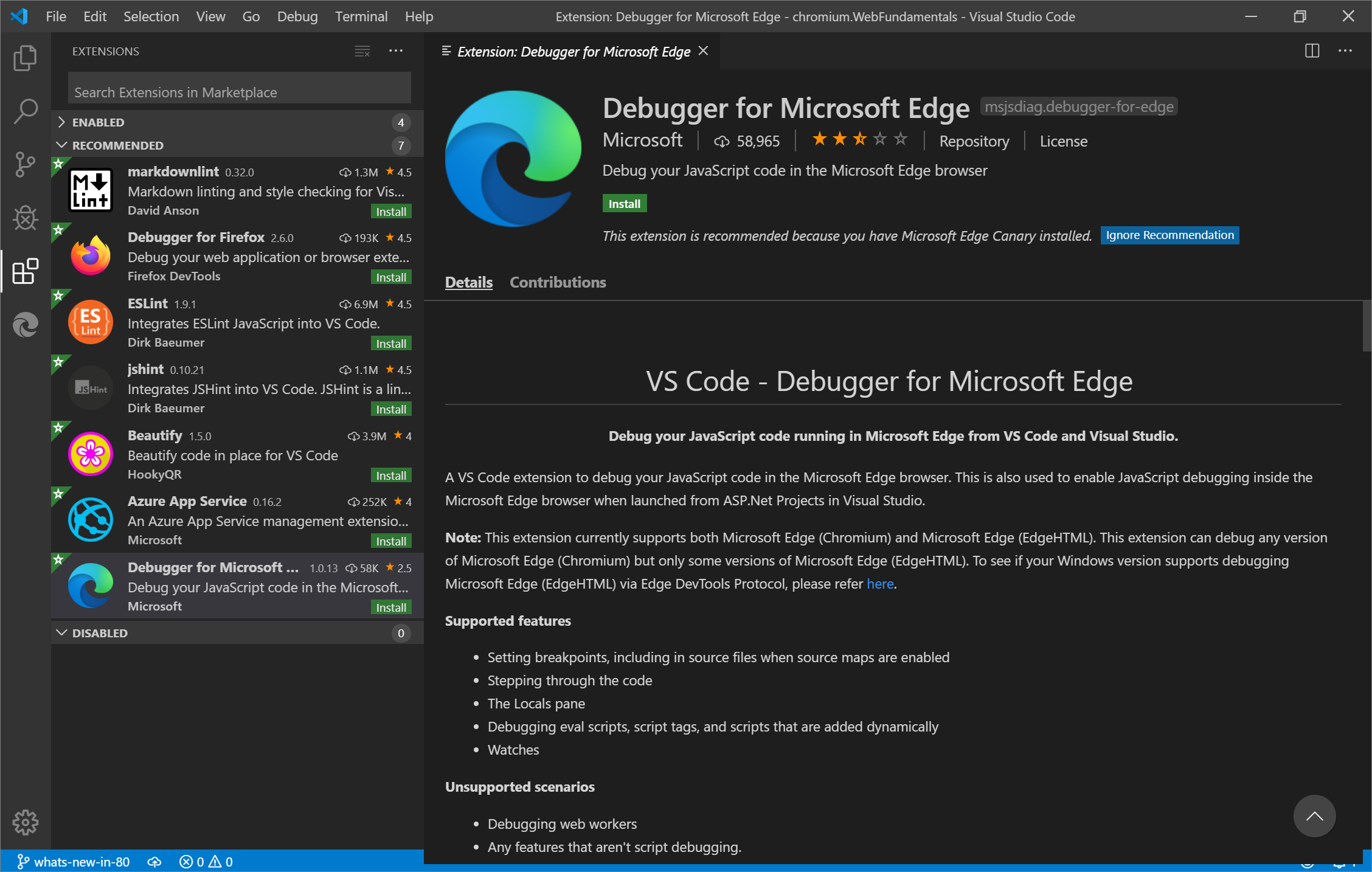
適用於 Microsoft Edge 的調試程式
使用適用於 Microsoft Edge 的調試程式 Visual Studio Code 擴充功能,直接從 Visual Studio Code 偵錯在 Microsoft Edge 中執行的 JavaScript。

更新:自 2022 年起,Microsoft Edge Visual Studio Code 延伸模組的調試程式已由內建的 Microsoft Edge 調試程式取代 Visual Studio Code。 請參閱在 Visual Studio Code 中偵錯 Microsoft Edge。
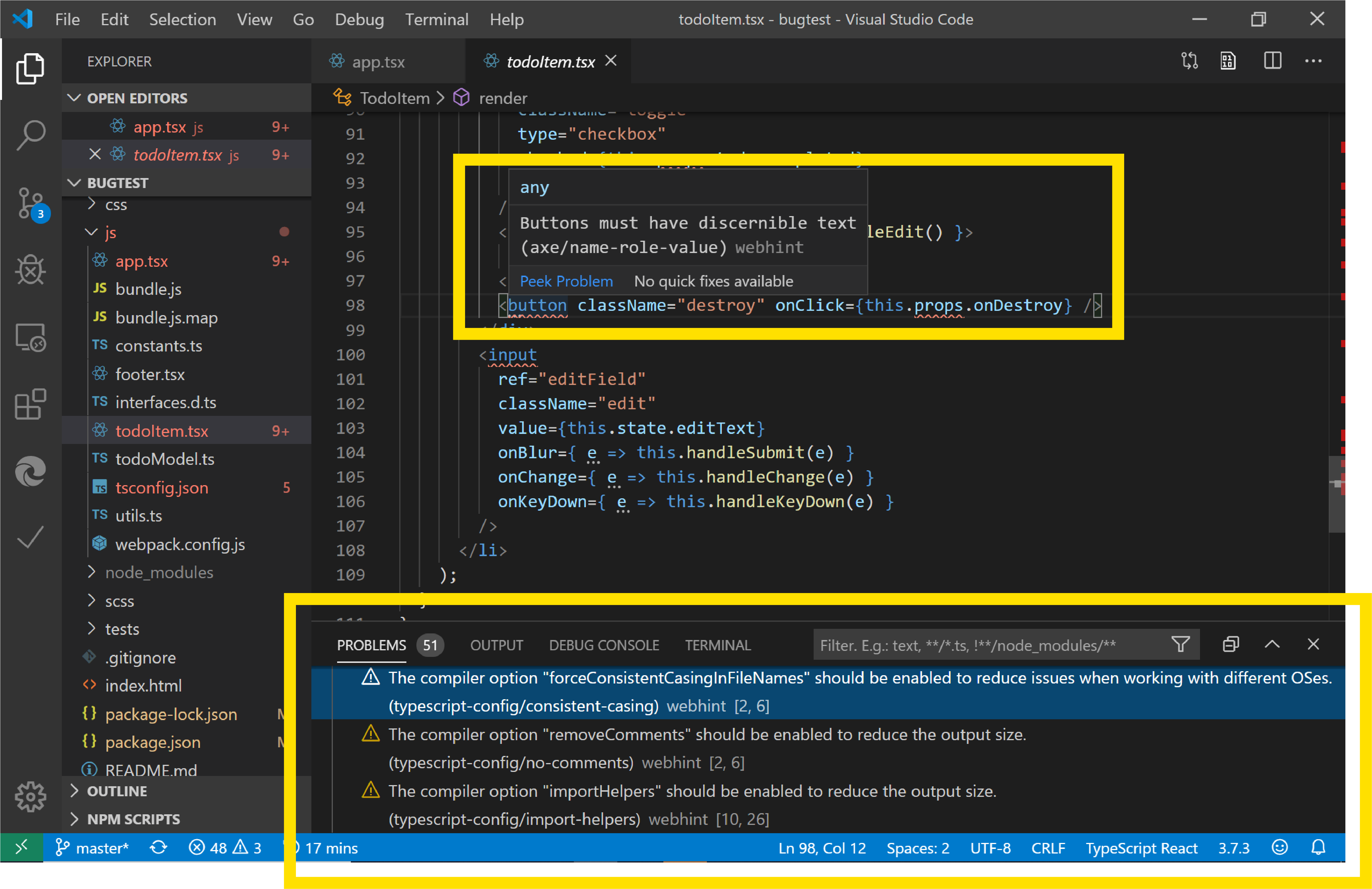
webhint
webhint Visual Studio Code 擴充功能會在您撰寫網頁時用來webhint改善網頁。 此擴充功能會根據 webhint 分析,在您的工作區檔案上執行並報告診斷。

深入瞭解 webhint 擴充 Visual Studio Code。
另請參閱:
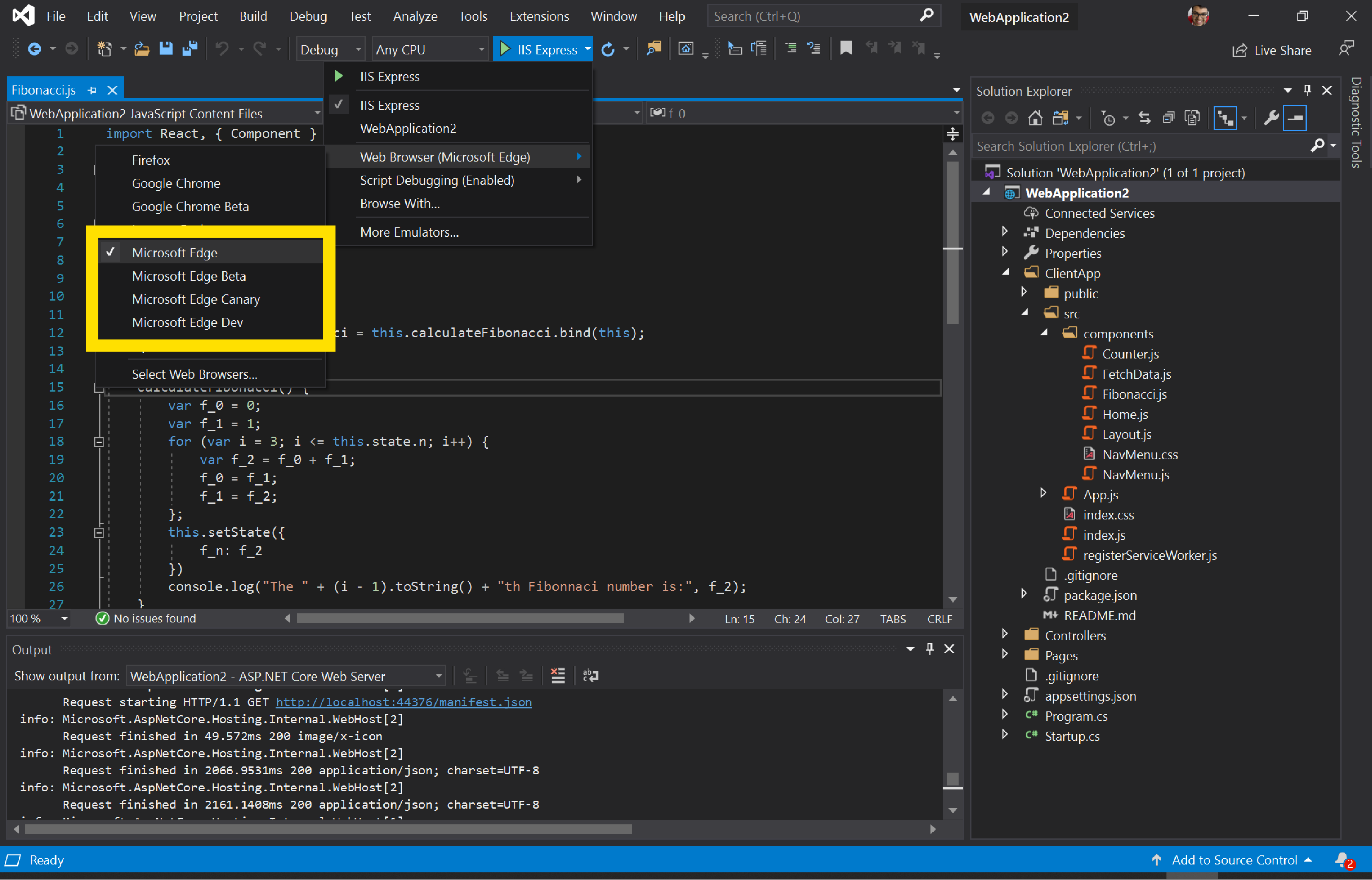
Visual Studio 整合
在 Visual Studio 2019 16.2 版或更新版本中,使用 Visual Studio 調試程式來偵錯在 Microsoft Edge 中執行的 JavaScript。 下載 Visual Studio 2019 以試用這項功能!

若要深入瞭解如何從 Visual Studio 偵錯 Microsoft Edge,請參閱 Visual Studio 進行 Web 開發。
追蹤預防主控台訊息
追蹤防護是 Microsoft Edge 中的唯一功能,可防止您受到您之前未流覽過的網站追蹤。 默認的追蹤防護設定為平衡模式,可封鎖第三方追蹤器和已知惡意追蹤器,以取得平衡隱私權和 Web 相容性的體驗。 若要讓您深入了解封鎖特定追蹤器時網頁的相容性,當追蹤器遭到封鎖時, 控制台 中會新增警告訊息。
![]()
另請參閱:
來自 Chromium 專案的公告
下列各節會宣佈Microsoft Edge 81 中提供的其他功能,這些功能已對 開放原始碼 Chromium 專案做出貢獻。
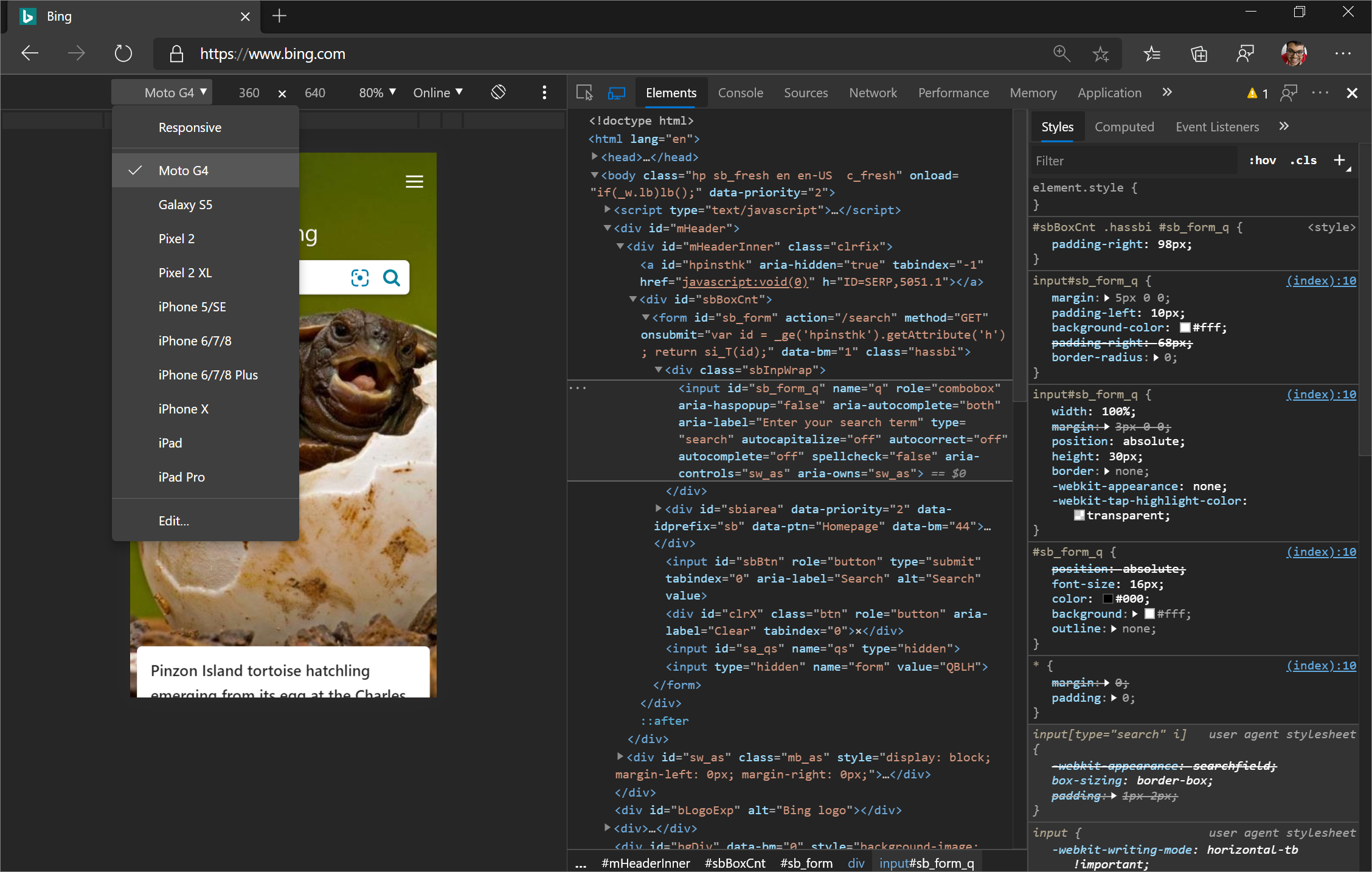
裝置模式中的Mod G4支援
啟用 [裝置工具列] 之後,從 [裝置] 列表模擬 併入 G4 檢視區的維度。

按兩下 [顯示裝置框架] 以在檢視區周圍顯示 Frame G4 硬體。

相關功能:
- 開啟 [ 命令功能表 ] 並執行
Capture screenshot命令,以擷取檢視區的螢幕快照,其中包含啟用 [ 顯示裝置畫面 格]) 之後的 Frame G4 硬體 (。 - 節流網路和 CPU ,以更精確地模擬行動使用者的網頁瀏覽條件。
Chromium 問題 #924693
Cookie 相關更新
另請參閱:
- 檢視、編輯和刪除 Cookie
- 在網路功能參考中顯示 Cookie
[Cookie] 窗格中封鎖的 Cookie
[應用程式] 面板中的 [Cookie] 窗格現在會以黃色背景顯示封鎖的 Cookie。
![應用程式面板的 [Cookie] 窗格中封鎖的 Cookie](devtools-images/blockedcookies.png)
Chromium 問題 #1030258
Cookie 窗格中的 Cookie 優先順序
網路和應用程式工具中的 Cookie 資料表現在包含 [優先順序] 資料行。
注意:Chromium 式瀏覽器,例如 Microsoft Edge,是唯一支援 Cookie 優先順序的瀏覽器。
Chromium 問題 #1026879
編輯所有 Cookie 值
Cookie 數據表中的所有儲存格現在都可以編輯,但 Size 資料行中的儲存格除外,因為該數據行以位元組表示 Cookie 的網路大小。 如需每個數據行的說明,請參閱檢視、編輯和刪除 Cookie 中的欄位。

複製為 Node.js 擷取以包含Cookie數據
若要取得 fetch 包含 Cookie 數據的表達式,請以滑鼠右鍵按兩下網路要求,然後選取 [ 複製>為 Node.js 擷取]。

Chromium 問題 #1029826
更精確的 Web 應用程式指令清單圖示
先前,應用程式面板中的 [指令清單] 窗格會傳送自己的要求,以顯示 Web 應用程式指令清單圖示。 DevTools 現在會顯示與 Edge 使用Microsoft完全相同的指令清單圖示。
![]()
Chromium 問題 #985402
另請參閱:
- 在 [檢視]、[編輯] 和 [刪除 Cookie] 中開啟 [Cookie] 窗格
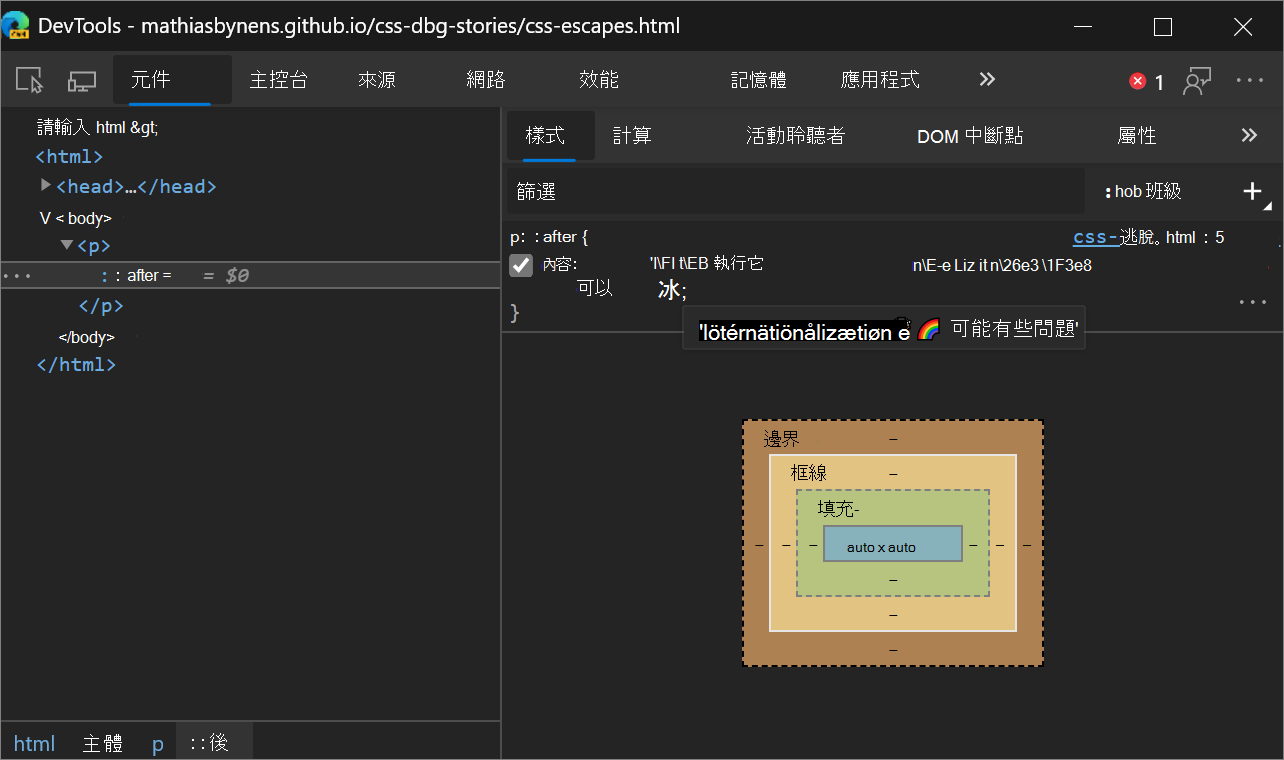
將滑鼠停留在 CSS 內容屬性上,以顯示未逸出的值
在 [專案] 工具的 [樣式] 窗格中,若要顯示屬性值content的未逸出版本,請將滑鼠停留在 值上。
例如,在此 示範 中,當您檢查 p::after 虛擬元素時,會在 [樣 式 ] 窗格中顯示逸出字串:

當您將滑鼠停留在值上 content 時,會顯示未逸出的值。

另請參閱:
控制台中更詳細的來源對應錯誤
主控台現在提供來源對應無法載入或剖析原因的詳細數據。 先前,它只提供錯誤,但未說明發生什麼錯誤。

另請參閱:
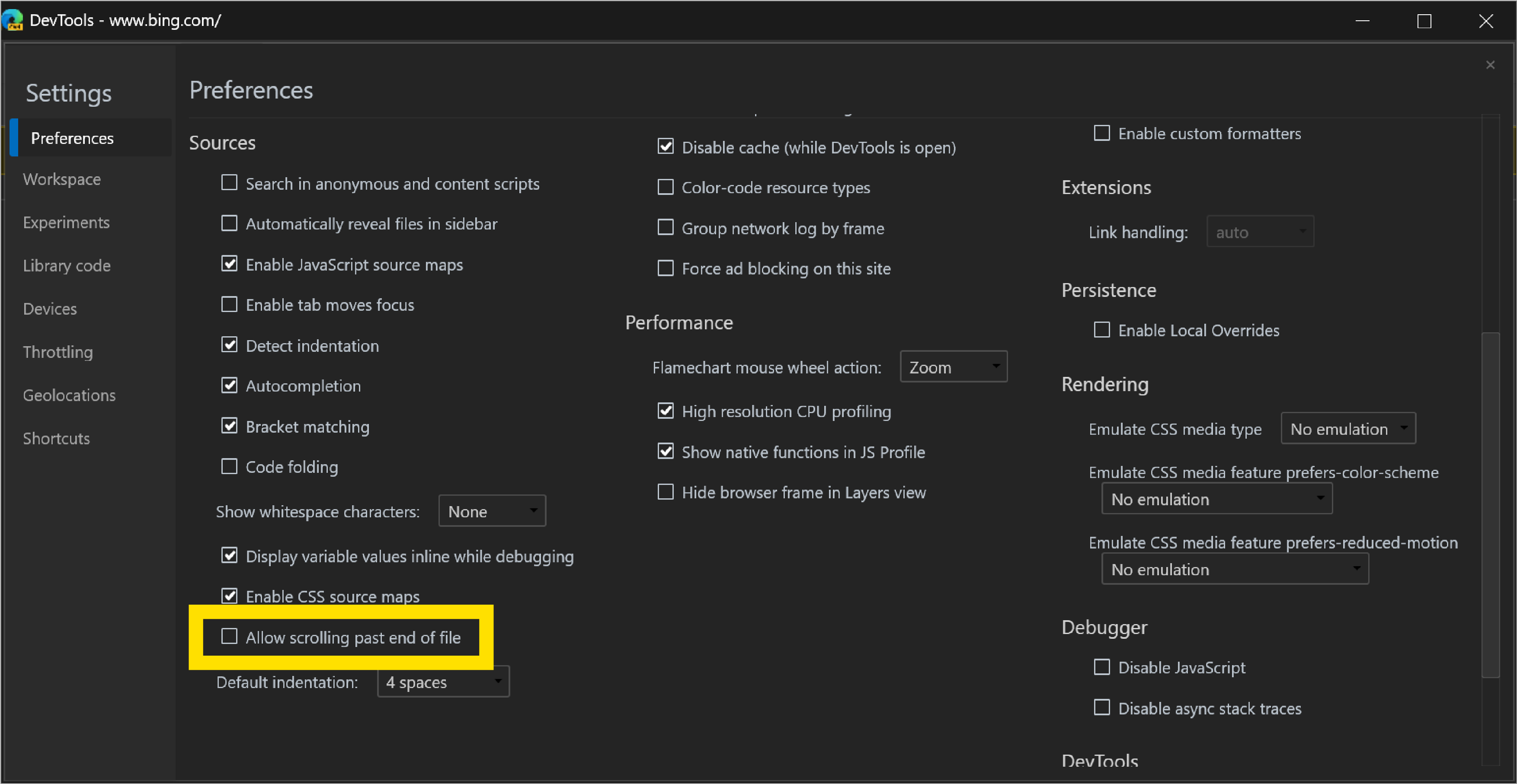
停用卷動超過檔案結尾的設定
若要防止預設 UI 行為讓您捲動到 [來源] 面板中的檔案結尾,請開啟 [設定],然後清除 [喜好>設定來源>允許卷動超過檔案結尾] 複選框。

![現在已在 [來源] 面板中停用卷動超過檔案結尾](devtools-images/scrollingsources.png)
另請參閱:
- 使用 [編輯器] 窗格來檢視或編輯[來源] 工具概觀中的檔案。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。