加速 JavaScript 執行時間 (「配置取樣」分析類型)
若要識別昂貴的函式,請使用 記憶體 工具:

使用 記憶體 工具中的配置取樣,確切記錄呼叫的函式,以及每個函式所需的記憶體數量。
將您的配置檔可視化為繪製圖表。
使用「配置取樣」分析類型來檢視 JavaScript 函式的記憶體配置
如果您注意到 jank (JavaScript 中的轉譯) 中斷,請使用配置取樣分析類型來收集記憶體配置 取樣 配置檔。 取樣配置檔會顯示配置最多記憶體的函式。
若要使用 設定取樣 分析類型來檢視 JavaScript 函式的記憶體設定:
在新的視窗或索引標籤中開啟網頁,例如 [卸離的元素] 示範網頁。
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。
或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [活動列] 中,選取 [ 記憶體 (
![記憶體] 工具圖示](js-runtime-images/memory-tool-icon.png) ) 工具:
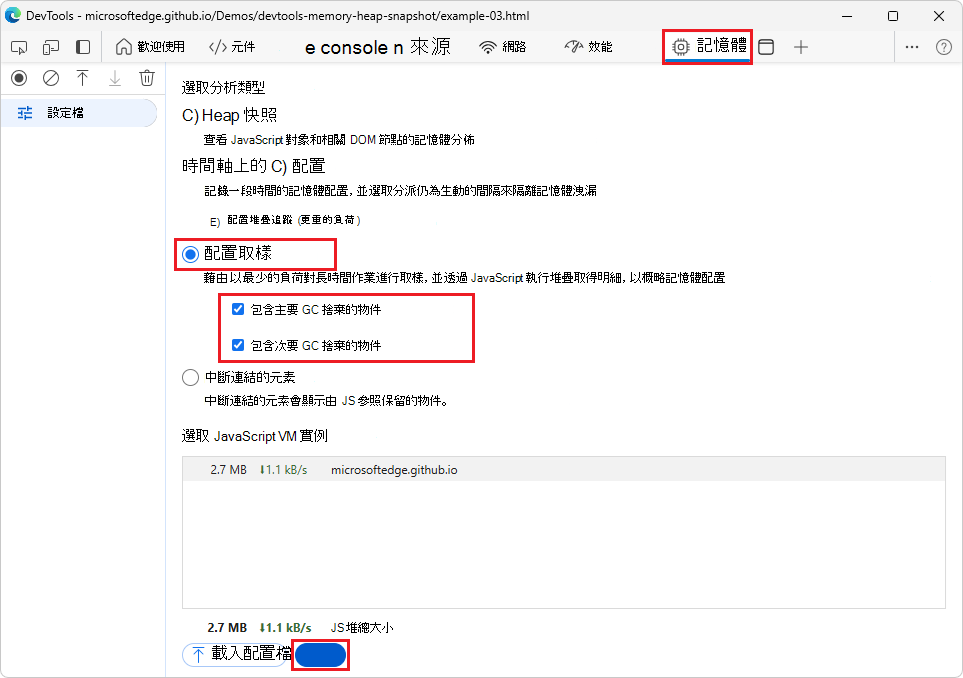
) 工具:![記憶體工具中的 [配置取樣] 選項按鈕](js-runtime-images/allocation-sampling-option-button.png)
如果看不到 [記憶體 ] 工具,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](js-runtime-images/more-tools-icon.png) ) 按鈕,然後選取 [ 記憶體]。
) 按鈕,然後選取 [ 記憶體]。選取 [ 配置取樣 ] 選項按鈕。
如果未顯示 [ 配置取樣 ] 選項按鈕,因為已顯示配置檔,請按下左上方的 [ 配置 檔] ([
![配置檔] 圖示](js-runtime-images/profiles-icon.png) ) 。
) 。在 [ 選取 JavaScript VM 實例 ] 區段中,如果頁面上有背景工作角色,您可以將它選取為分析目標。
在 記憶體 工具底部,按兩下 [ 開始 ] 按鈕。
與網頁互動。 例如,按兩下 [ 快速流量 ] 按鈕,然後按兩下示範網頁中的 [ 停止 ] 按鈕。
視您嘗試分析的內容而定,您可以重新整理頁面、與頁面互動,或只讓頁面執行。
在 記憶體 工具的左上方,按兩下 [ 停止堆積分析 ] ([
![停止堆積分析] 圖示](js-runtime-images/stop-recording-icon.png) ) 按鈕。
) 按鈕。或者,在 記憶體 工具底部,按兩下 [ 停止 ] 按鈕。 新的設定檔會新增至 [配置檔] 提要欄位的 [取樣配置檔] 區段中:
![設定檔案清單的 [取樣設定檔] 區段中所列的新配置檔](js-runtime-images/sampling-profile.png)
取樣配置檔會依函式顯示記憶體配置的細目。 默認檢視為 [重 (自下而上) 。 您可以根據下一節,切換至 [圖表 ] 或 [樹狀結構] ([由上而下) ] 檢視。
您也可以使用 主控台公用程式 API ,從命令行記錄和群組設定檔。
變更取樣配置檔的檢視
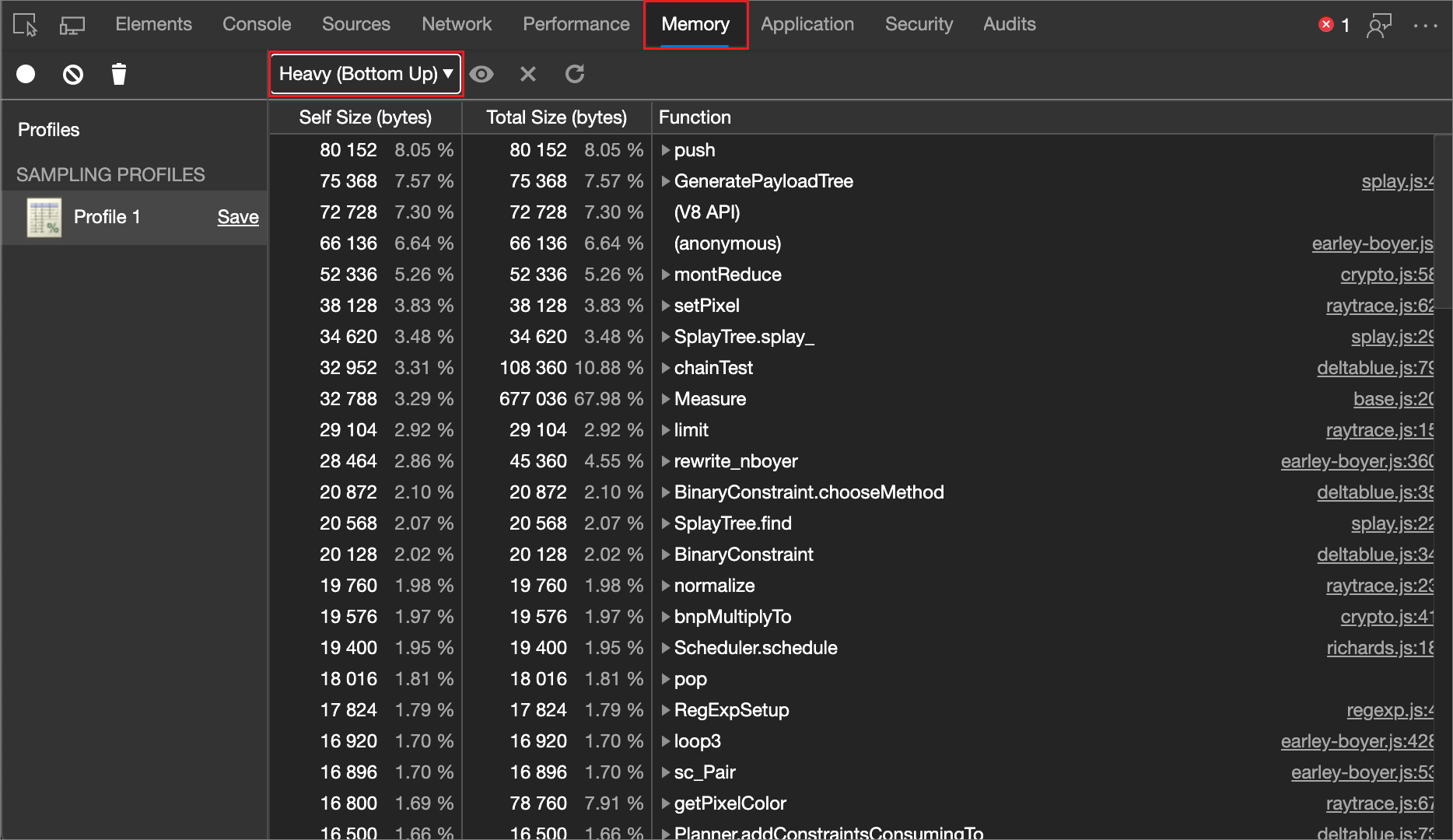
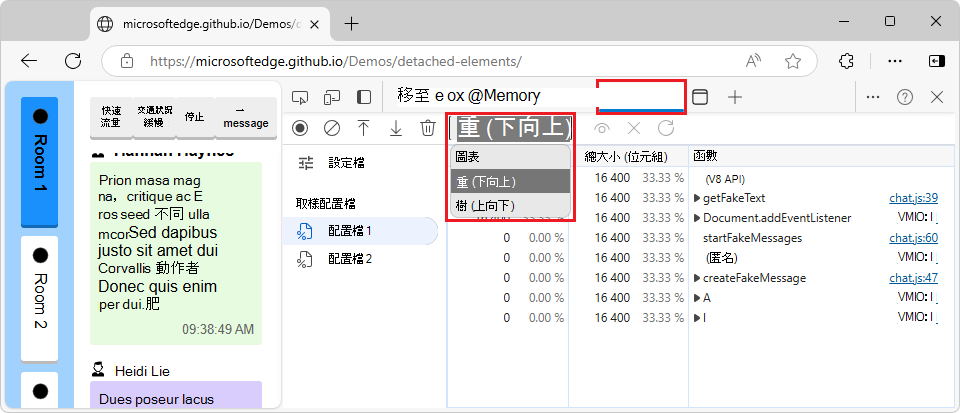
若要變更記憶體配置取樣配置檔中的排序順序,請使用 [配置文件檢視模式 ] 下拉式清單,其一開始會顯示 [重 (自下而上) :

Menuitems:
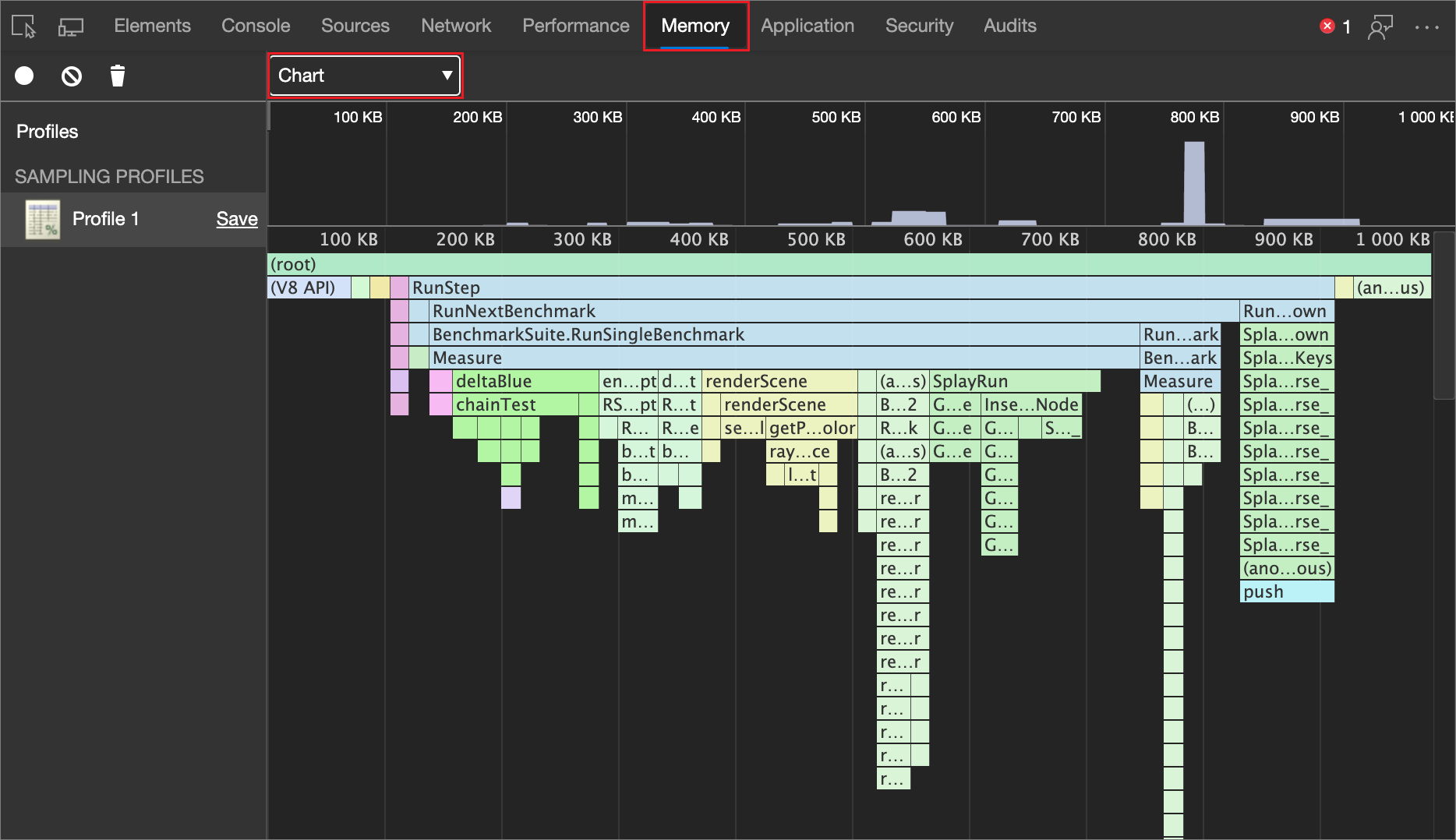
- 圖表 - 錄製的時間圖表。
- 大量 (自下而上) - 清單 應用程式的已呼叫函式,以記憶體配置順序排列,並顯示每個函式的呼叫路徑。 默認檢視。
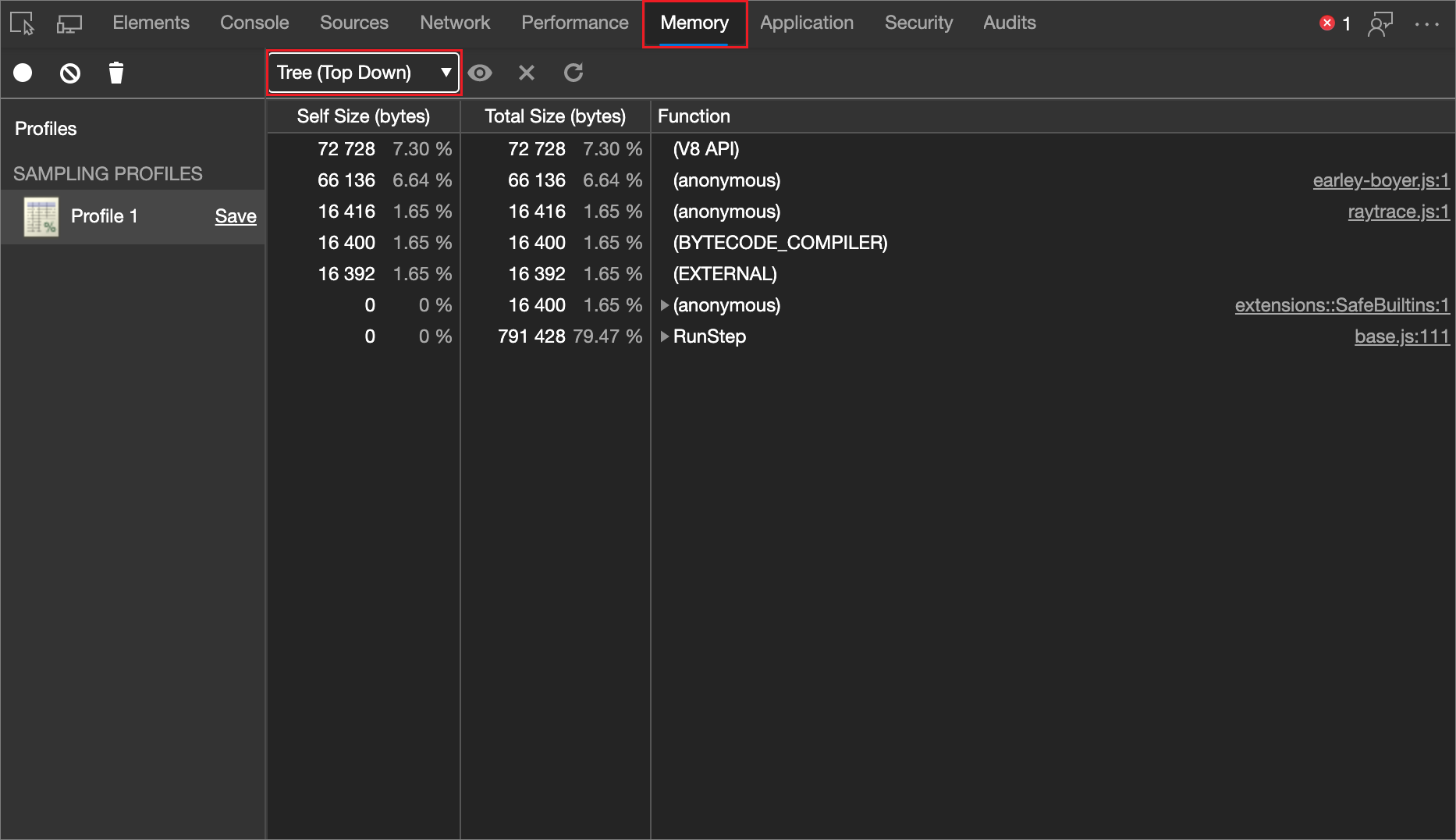
- 樹狀結構 (由上而下) - 顯示呼叫結構,從呼叫堆棧的頂端開始。
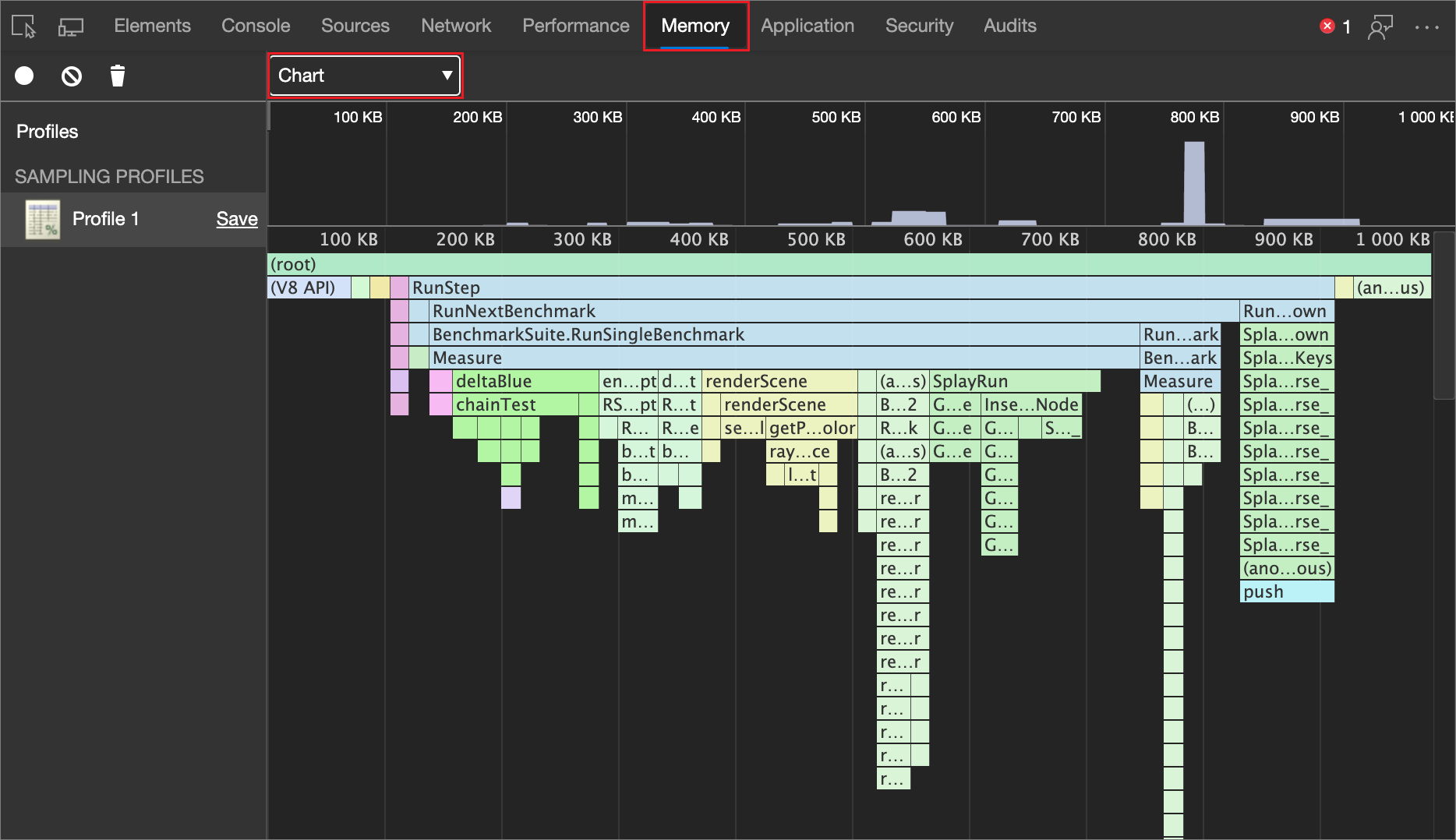
圖表
圖表檢視模式會顯示錄製的時間圖表:

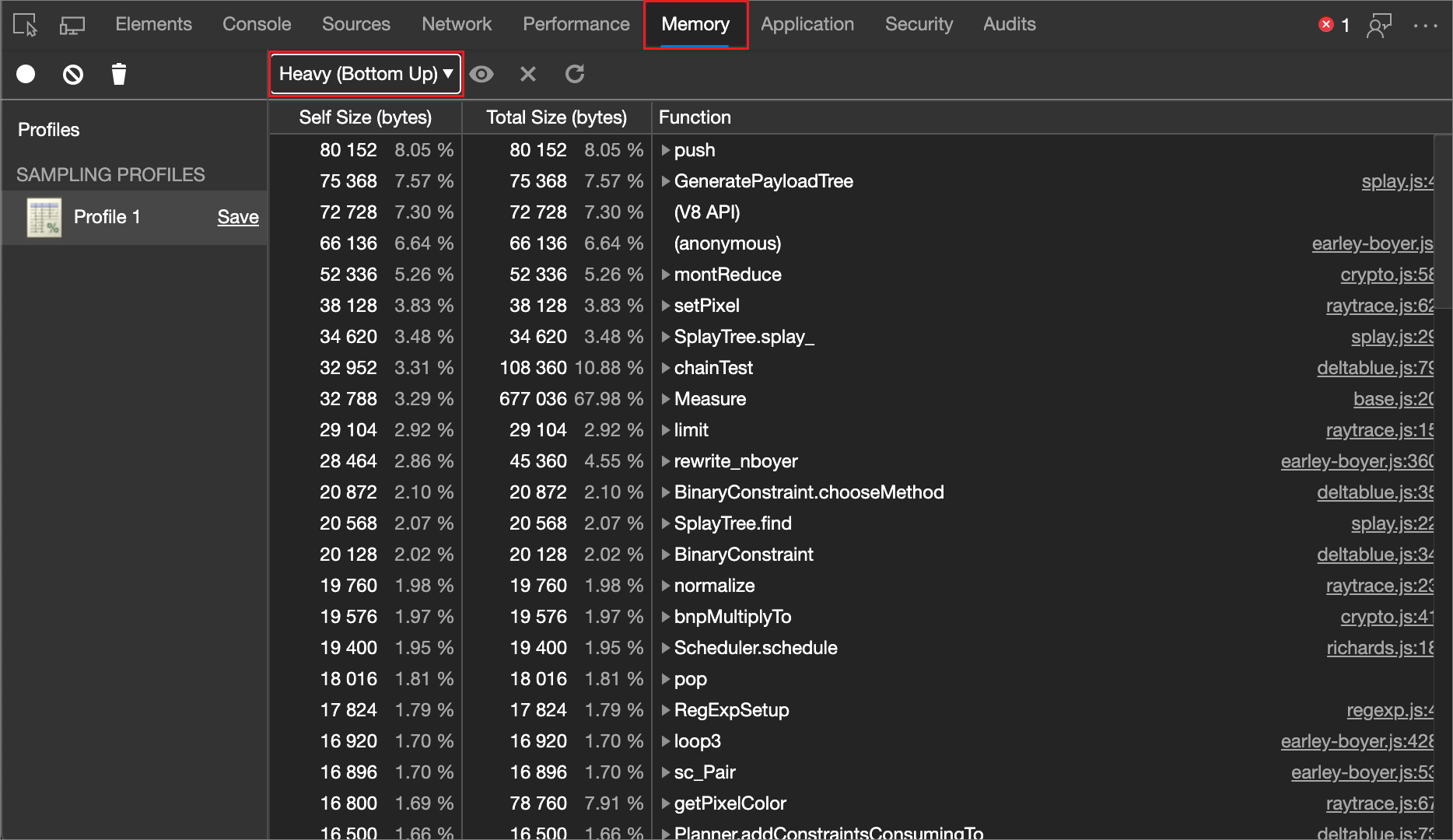
重 (自下而上)
Heavy (自下而上) 檢視模式會列出對效能造成影響的函式,並可讓您檢查函式的呼叫路徑。 這是預設檢視:

樹狀結構 (由上而下)
樹狀結構 (由上而下) 檢視模式會顯示呼叫結構的整體圖片,從呼叫堆棧的頂端開始:

排除函式
選 取 [重 (自下) ] 或 [樹狀結構 ] ([由上而下]) (不是 [圖表) ] 時,有數個按鈕可供使用, (在您選取數據列時不會變暗) :
-
焦點選取的函 式 (
![[焦點選取的函式] 圖示](js-runtime-images/focus-selected-function-icon.png) )
) -
排除選取的函 式 (
 式)
式) -
還原所有函 式 (
 式)
式)
若要從記憶體配置取樣配置檔中排除函式,請選取取樣配置檔,然後按兩下 [ 排除選取的函 式 (![]() 式) ] 按鈕。 要求函式 (子系 (子) 之排除函式的父) ,會以指派給已排除函式的配置記憶體 (子) 計費。
式) ] 按鈕。 要求函式 (子系 (子) 之排除函式的父) ,會以指派給已排除函式的配置記憶體 (子) 計費。
按兩下 [ 還原所有函 式 (![]() 式) ] 按鈕,將所有排除的函式還原回錄製中。
式) ] 按鈕,將所有排除的函式還原回錄製中。
以圖表檢視記憶體配置取樣配置檔
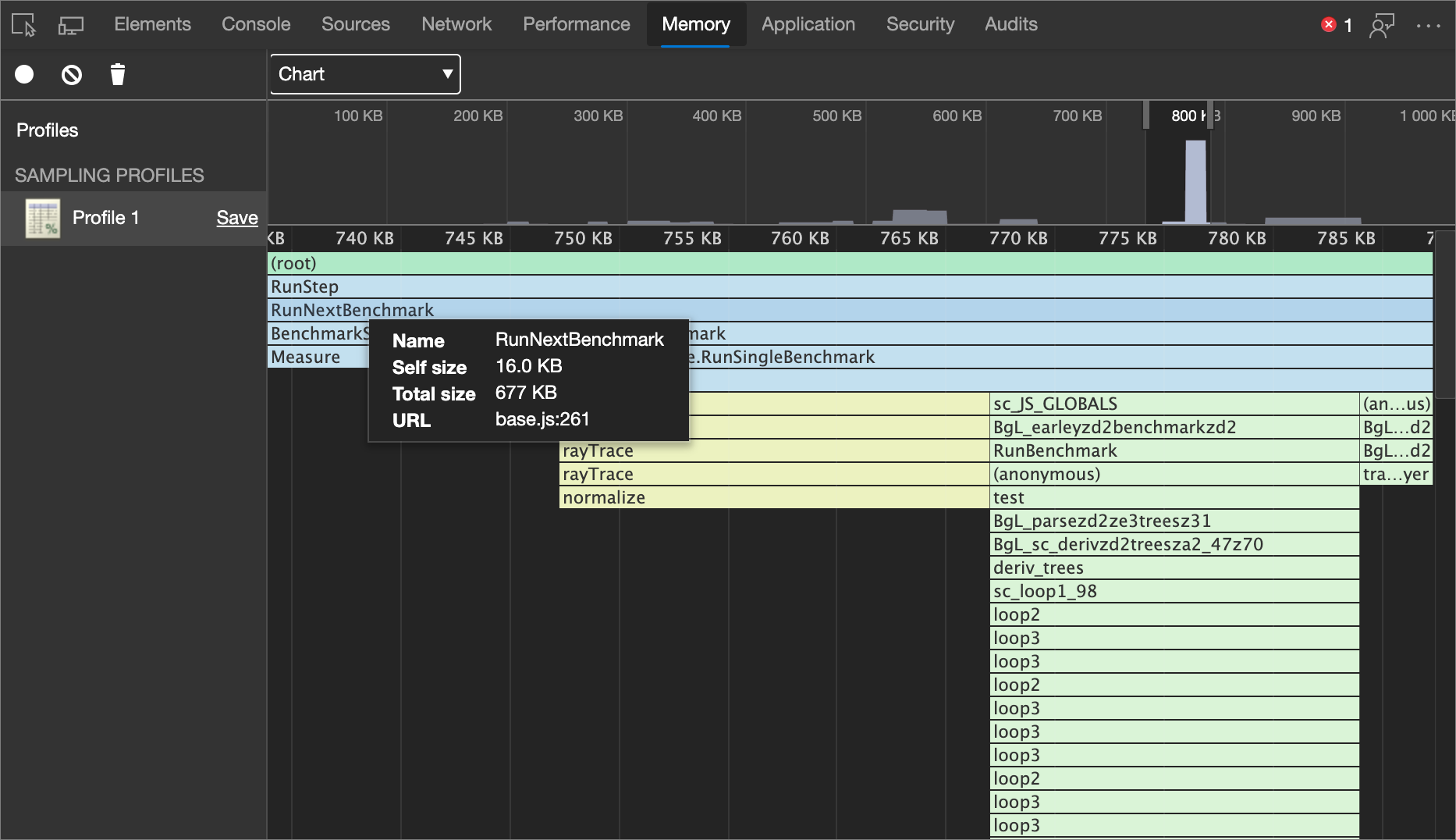
[圖表] 檢視提供取樣配置檔隨時間變化的可視化表示法。
錄製記憶體配置取樣設定檔之後,請以繪製圖表檢視表檢視。 在 [配置文件檢視模式] 下拉式清單 (中選取 [圖表],其一開始會顯示 [重 (自下而上]) ) :

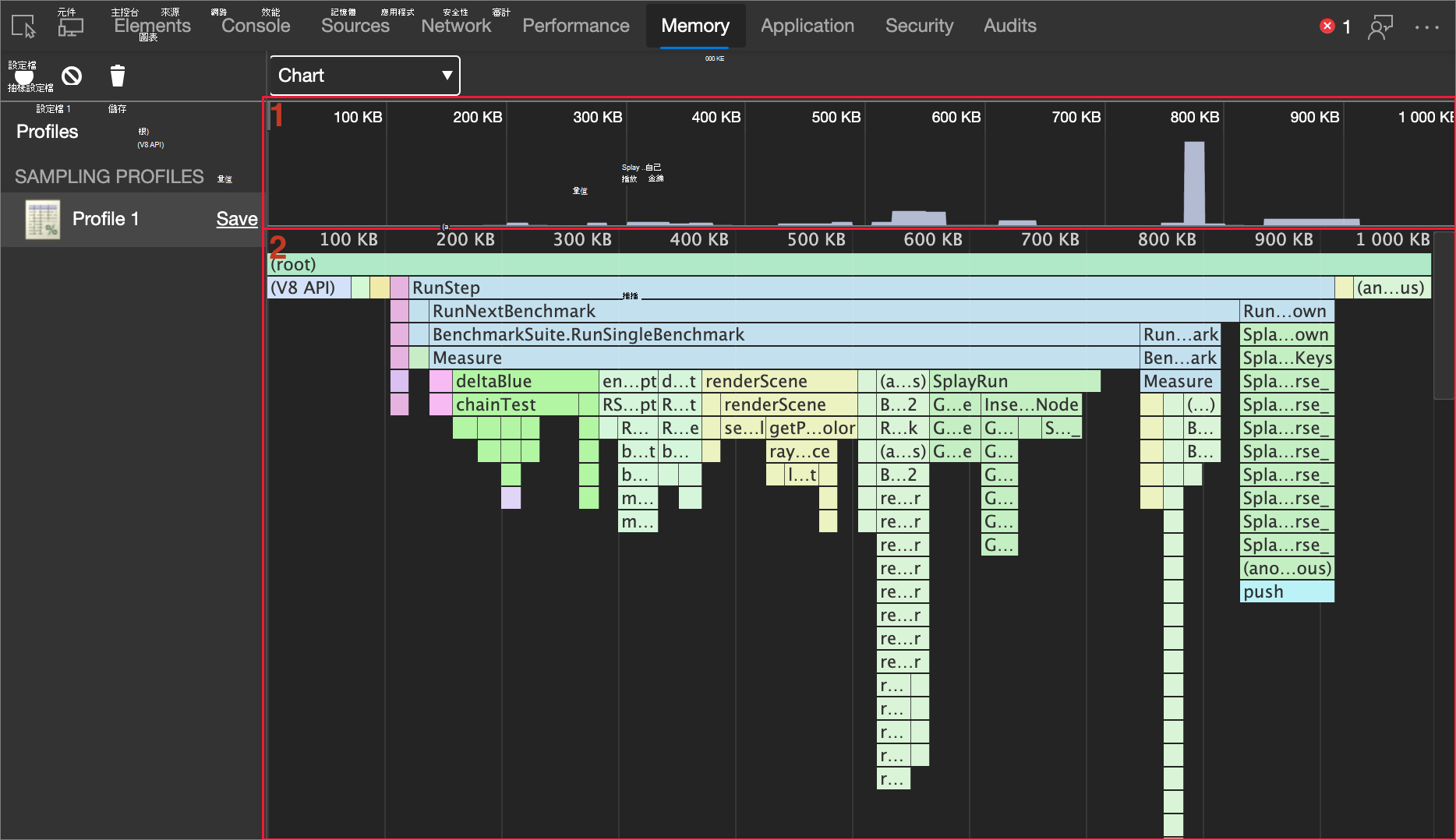
繪製圖表分成兩個部分:
| index | 部分 | 描述 |
|---|---|---|
| 1 | 概觀 | 整段錄製的鳥眼檢視。 橫條的高度會對應至呼叫堆疊的深度。 因此,橫條越高,呼叫堆疊就越深。 |
| 2 | 呼叫堆疊 | 這是錄製期間所呼叫函式的深入檢視。 水平軸是時間,而垂直軸是呼叫堆疊。 堆疊會由上而下組織。 因此,頂端的函式會呼叫其下方的函式,依此類推。 |
函式會隨機著色。 與其他面板中使用的色彩沒有相互關聯。 不過,函式在調用中一律會以相同的色彩著色,因此您可以觀察每個運行時間中的模式。

高呼叫堆疊不一定很重要;這可能只是表示呼叫了許多函式。 但寬條表示函式需要很長的時間才能完成,因此這些是優化的候選專案。
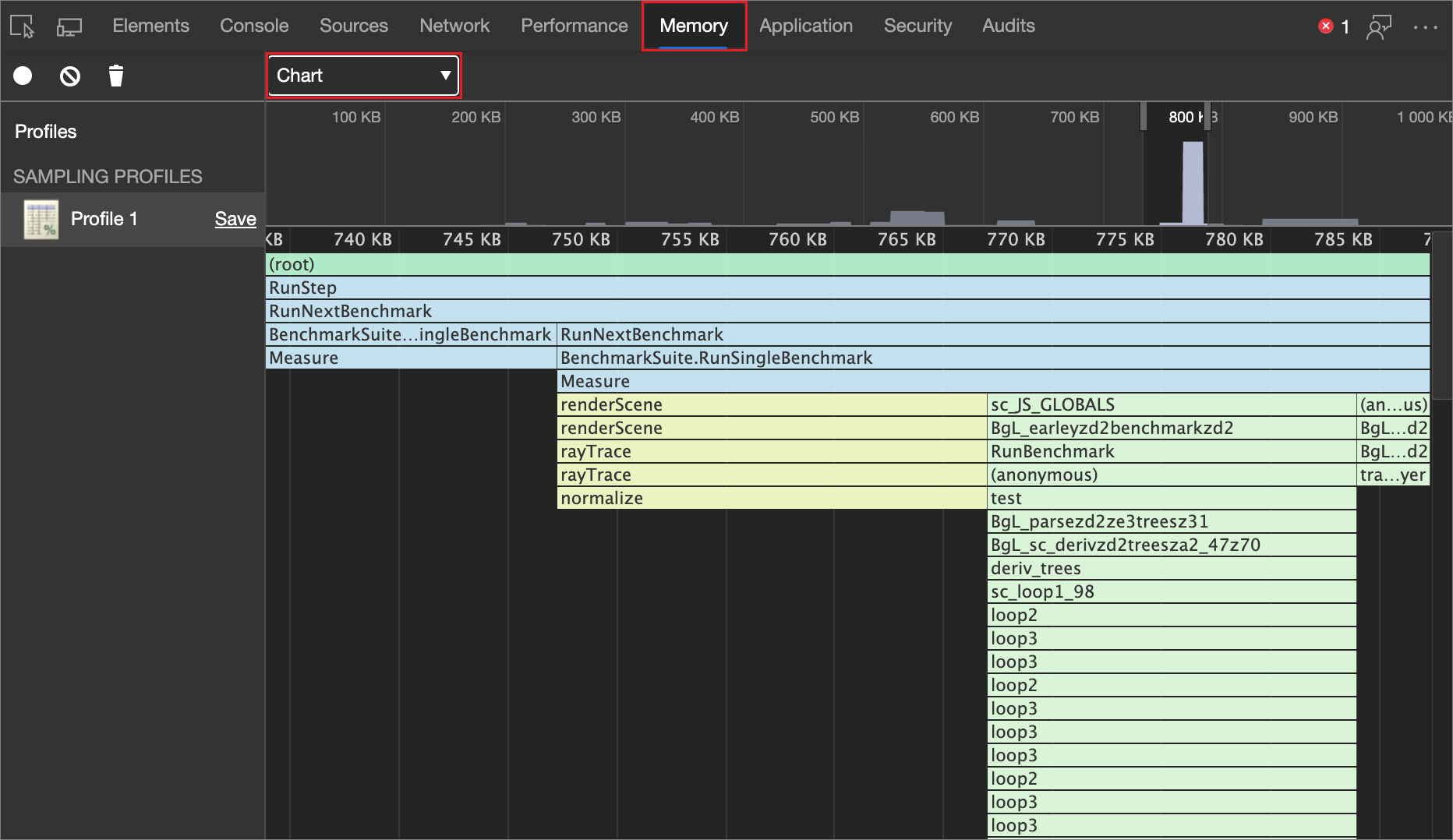
放大錄製的特定部分
若要放大呼叫堆疊的特定部分,請按兩下並左右拖曳概觀。 縮放之後,呼叫堆疊會自動顯示您選取的錄製部分。

檢視函式詳細數據
按兩下函式,在 [來源 ] 工具中檢視它。
將滑鼠停留在函式上,以顯示名稱和計時資料:
| 詳細資料 | 描述 |
|---|---|
| 名稱 | 函數的名稱。 |
| 自我大小 | 函式目前調用的大小,只包含函式中的語句。 |
| 大小總計 | 此函式目前調用的大小,以及它所呼叫的任何函式。 |
| URL | 函式定義 base.js:261 的格式位置,其中 base.js 是定義函式的檔名,而 261 是定義的行號。 |

調查記憶體配置,減少垃圾 (「包含物件」複選框)
根據預設, 配置取樣 分析類型只會報告在錄製會話結束時仍在運作的配置。 使用配置取樣或時間軸分析類型的配置時,記憶體工具中不會顯示 (GC'd) 所建立、移除及垃圾收集的物件。
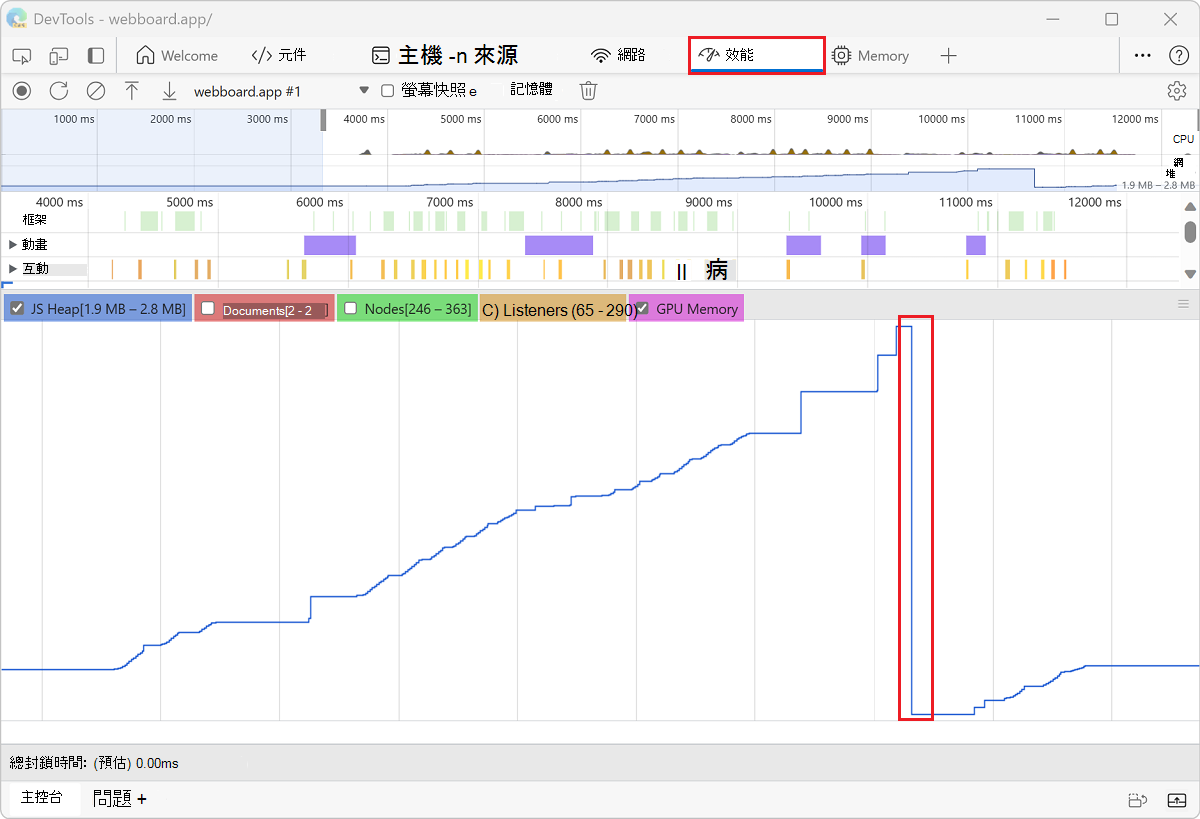
您可以信任瀏覽器來清除程式碼中的垃圾。 不過,請務必考慮 GC 本身是耗費資源的作業,而多個 GC 可能會讓使用者對網站或應用程式的體驗變慢。 在已開啟 [記憶體] 複選框的 [效能] 工具中錄製時,您可以看到 GC 作業發生於堆積圖中 (突然減少) 的堆積叢中:

藉由減少程式代碼所建立的垃圾量,您可以降低每個個別 GC 的成本和 GC 作業數目。
追蹤 GC 捨棄的物件
若要追蹤垃圾收集所捨棄的物件:
在 [ 記憶體 ] 工具中,選取 [ 配置取樣 ] 選項按鈕。
按兩下 主要 GC 捨棄的 Include 物件 和 由次要 GC 設定捨棄的 Include 物件 。

按一下 [開始] 按鈕。
在網頁上,執行您想要調查的動作。
當您完成所有動作時,按兩下 [ 停止 ] 按鈕。
DevTools 現在會在錄製期間追蹤所有 GC'd 的物件。 使用這些設定來瞭解您的網站或應用程式產生多少垃圾。 配置取樣所報告的數據將協助您識別產生最多垃圾的函式。
如果您正在調查在特定主要或次要 GC 作業期間只有 GC 的物件,請適當地設定設定以追蹤您關心的作業。 若要深入瞭解主要和次要 GC 之間的差異,請參閱 垃圾桶交談:Orinoco 垃圾收集行程 |V8 JavaScript 引擎開發人員部落格。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由Kece Basques和Meggin Kearney 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。