在時間軸上使用配置檢測 (「時程表上的配置」分析類型)
在 記憶體 工具中,使用 時間軸分析 類型的配置來尋找未正確垃圾收集的物件,並繼續保留記憶體。
時間軸上的配置檢測運作方式
時間軸分析類型的記憶體工具配置會結合堆積分析工具的詳細快照集資訊與效能工具的累加式更新和追蹤。 同樣地,追蹤物件的堆積配置牽涉到開始錄製、執行一連串動作,以及停止錄製以進行分析。
時間軸上的配置 會定期在整個錄製 (中擷取堆積快照集,頻率與每隔 50 毫秒) 一次,並在錄製結束時建立一個最終快照集一樣頻繁。

之後 @ 的數位是對象識別碼,會保存在錄製會話期間所建立的多個快照集。 永續性物件標識碼可讓您精確比較堆積狀態。 物件會在垃圾收集期間移動,因此顯示對象的位址沒有任何意義。
在時程表上啟用配置檢測
若要開始 在時程表上使用設定:
在新的視窗或索引標籤中開啟網頁,例如 [卸離的元素] 示範網頁。
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。
DevTools 隨即開啟。
在 DevTools 的 [活動列] 中,選取 [ 記憶體 (
![記憶體] 工具圖示](allocation-profiler-images/memory-tool-icon.png) ) 工具。
) 工具。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](allocation-profiler-images/more-tools-icon.png) ) 按鈕,然後選取 [ 記憶體]。
記憶體工具隨即開啟:
) 按鈕,然後選取 [ 記憶體]。
記憶體工具隨即開啟:
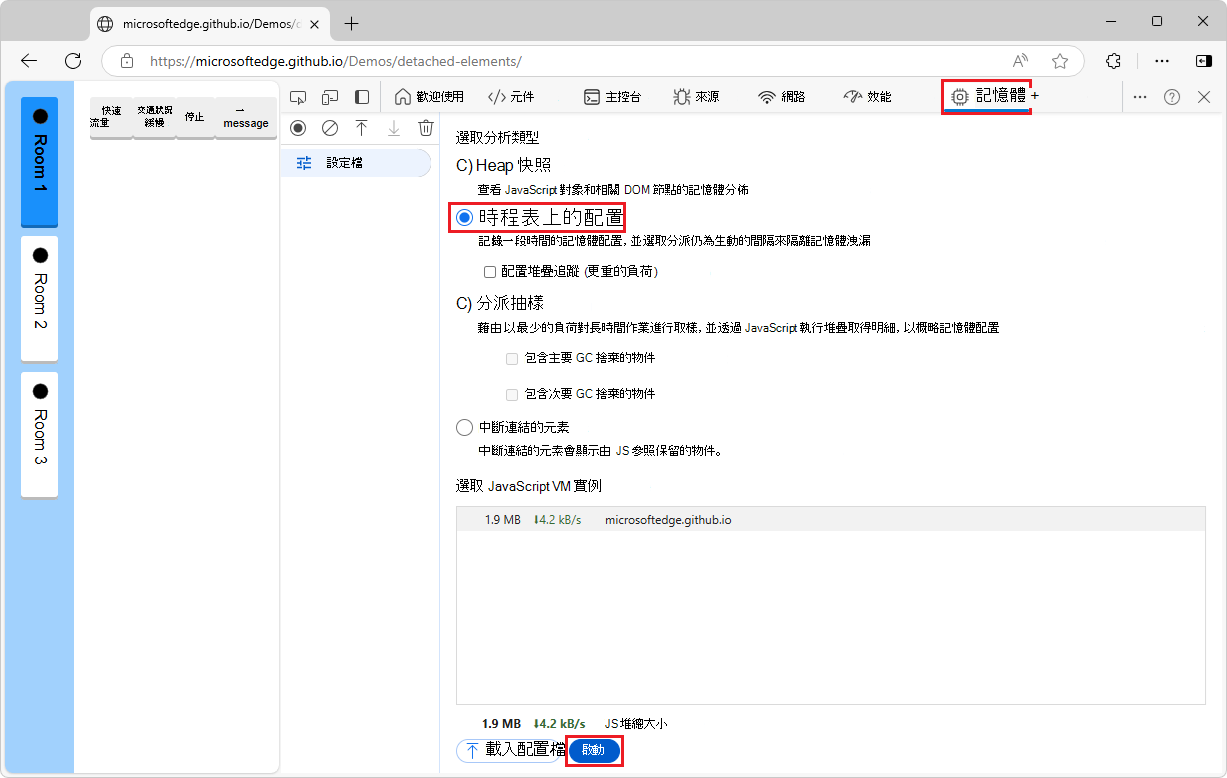
選取 [ 時程表上的設定 ] 選項按鈕。
如果未顯示 [ 時程表上的設定 ] 選項按鈕,因為已顯示配置檔,請按下左上方的 [ 配置檔 ] ([
![配置檔] 圖示](allocation-profiler-images/profiles-icon.png) ) 。
) 。在 記憶體 工具底部,按兩下 [ 開始 ] 按鈕。
與網頁互動;例如,按兩下 [快速流量] 按鈕,然後按兩下示範網頁中的 [ 停止 ] 按鈕。 視您嘗試分析的內容而定,您可以重新整理頁面、與頁面互動,或只讓頁面執行。
在 [記憶體 ] 工具的左上方,按兩下 [ 停止錄製堆積配置檔 ] ([
![停止錄製堆積配置檔] 圖示](allocation-profiler-images/stop-recording-icon.png) ) 按鈕。
) 按鈕。[配置檔] 清單的 [配置時程表] 區段中會建立新的快照集:
![設定檔案清單的 [配置時程表] 區段中所列的新快照集](allocation-profiler-images/allocation-timelines-profile.png)
記錄時間軸上的配置
在 [ 記憶體 ] 工具中,使用 [時間軸上的配置 ] 分析類型。 這是其中一個 DevTools 功能,可追蹤 JS 堆積中的記憶體流失。
指定下列程式代碼:
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
每次按兩下程式代碼中參考的按鈕時,就會將一百萬個字元的字串新增至數位 x 列。
若要記錄時間軸上的設定:
開啟網頁,例如示範網頁。
開啟 DevTools,然後選取 [記憶體 ] 工具。
按兩下 [ 時程表上的設定 ] 選項按鈕,然後按下 [ 開始 ] 按鈕。
執行您懷疑造成記憶體流失的動作。
完成時,按兩下 [ 停止錄製堆積配置檔
![停止錄製]](allocation-profiler-images/stop-recording-icon.png) 按鈕。
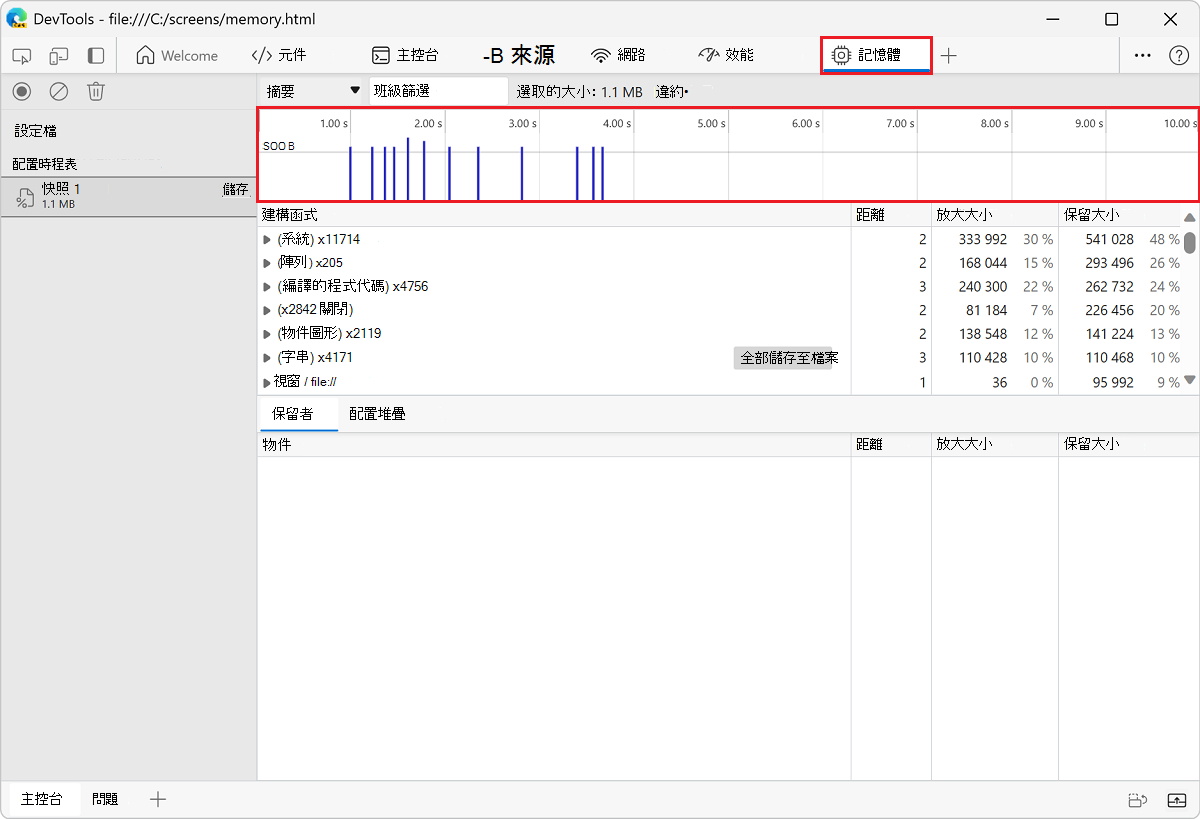
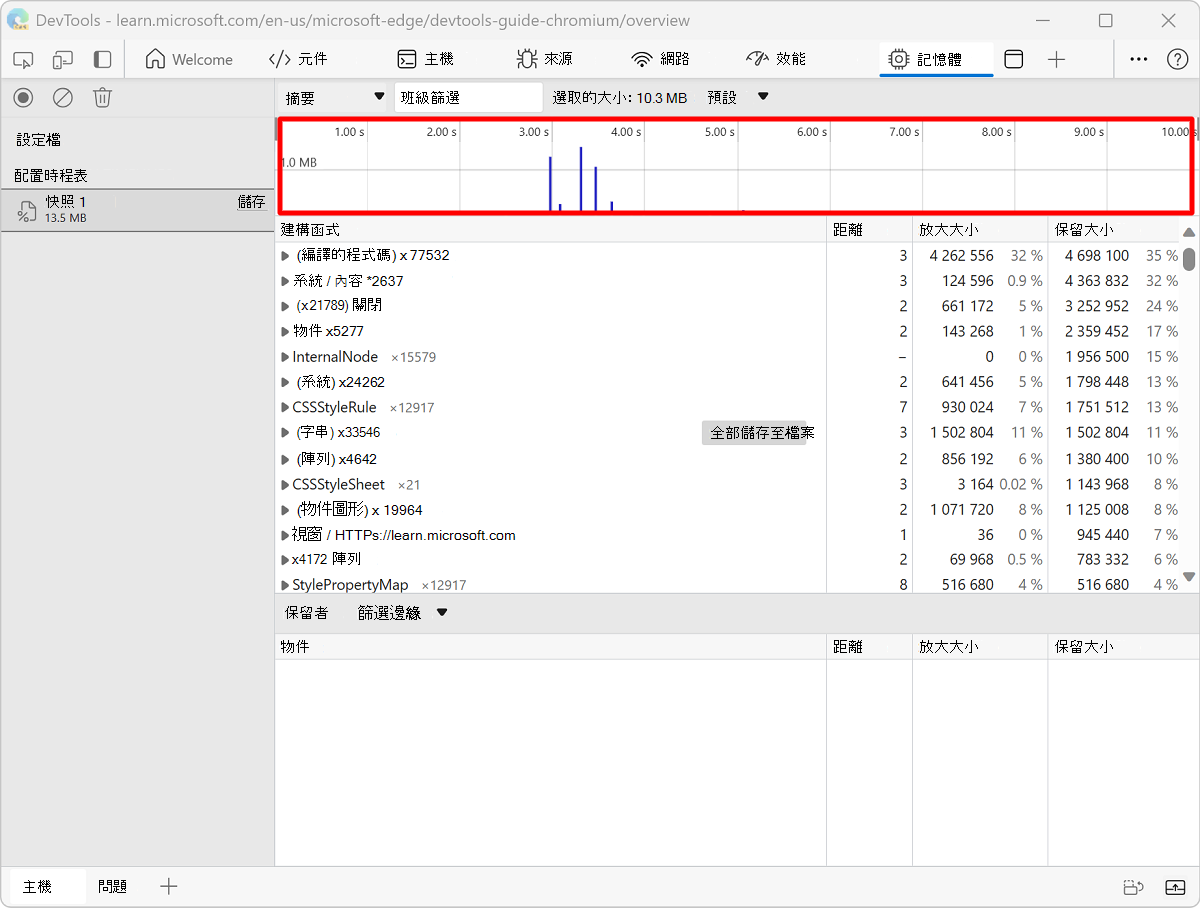
按鈕。當您錄製時,請注意時間軸上的設定檢測上是否顯示任何藍色橫條:

這些藍色橫條代表新的記憶體配置。 這些新的記憶體配置是您記憶體流失的候選專案。
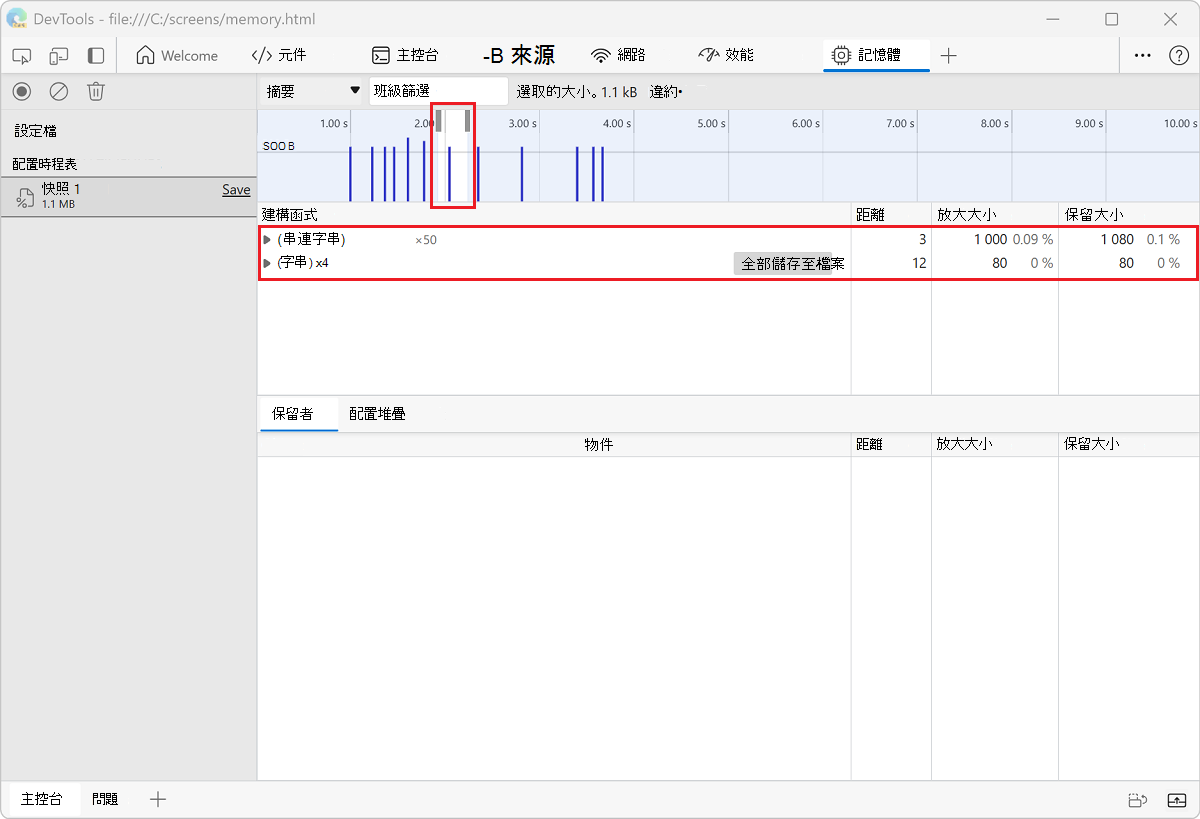
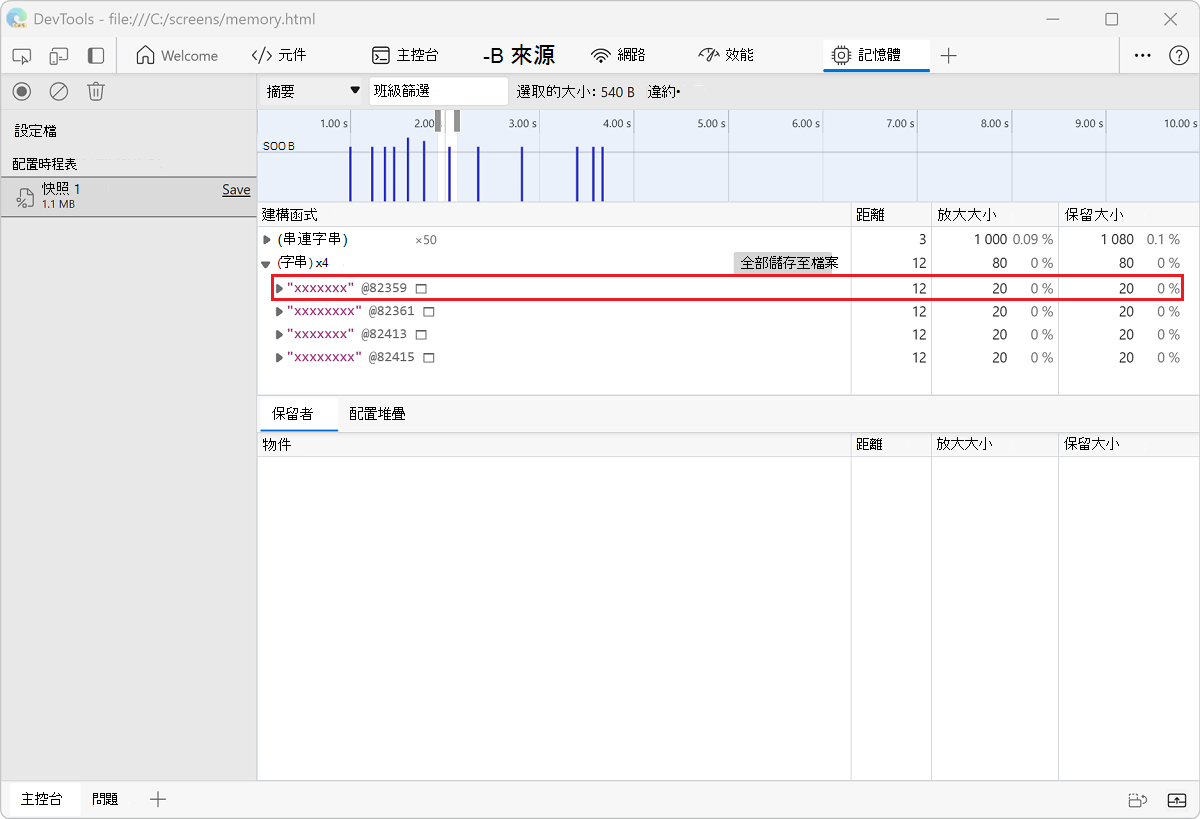
放大列以篩選 [建構函式 ] 窗格,只顯示在指定時間範圍內配置的物件。

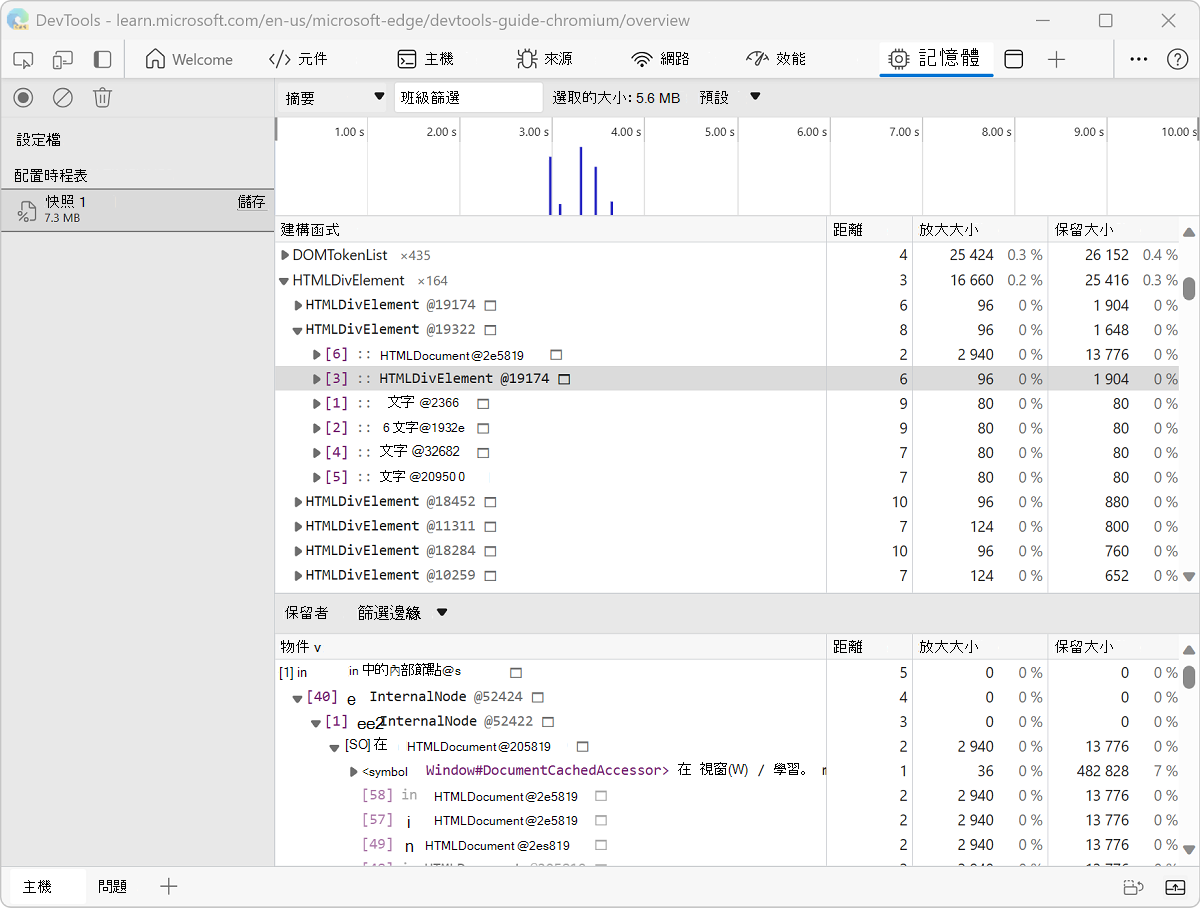
展開 物件,然後選取值,以在 [ 物件 ] 窗格中檢視更多詳細數據。
例如,在新配置對象的詳細數據中,表示它已配置給範圍內的
xWindow變數:
讀取堆積配置時程表
堆積配置時程表會顯示建立物件的位置,並識別保留路徑。 在下圖中,頂端的橫條會指出在堆積中找到新對象的時機。
每個橫條的高度都會對應至最近配置的物件大小,而橫條的色彩則表示這些物件是否仍存在於最終堆積快照中。 藍色橫條表示仍然存在於時程表結尾的物件,灰色橫條表示已在時間軸期間配置,但之後已進行垃圾收集的物件。

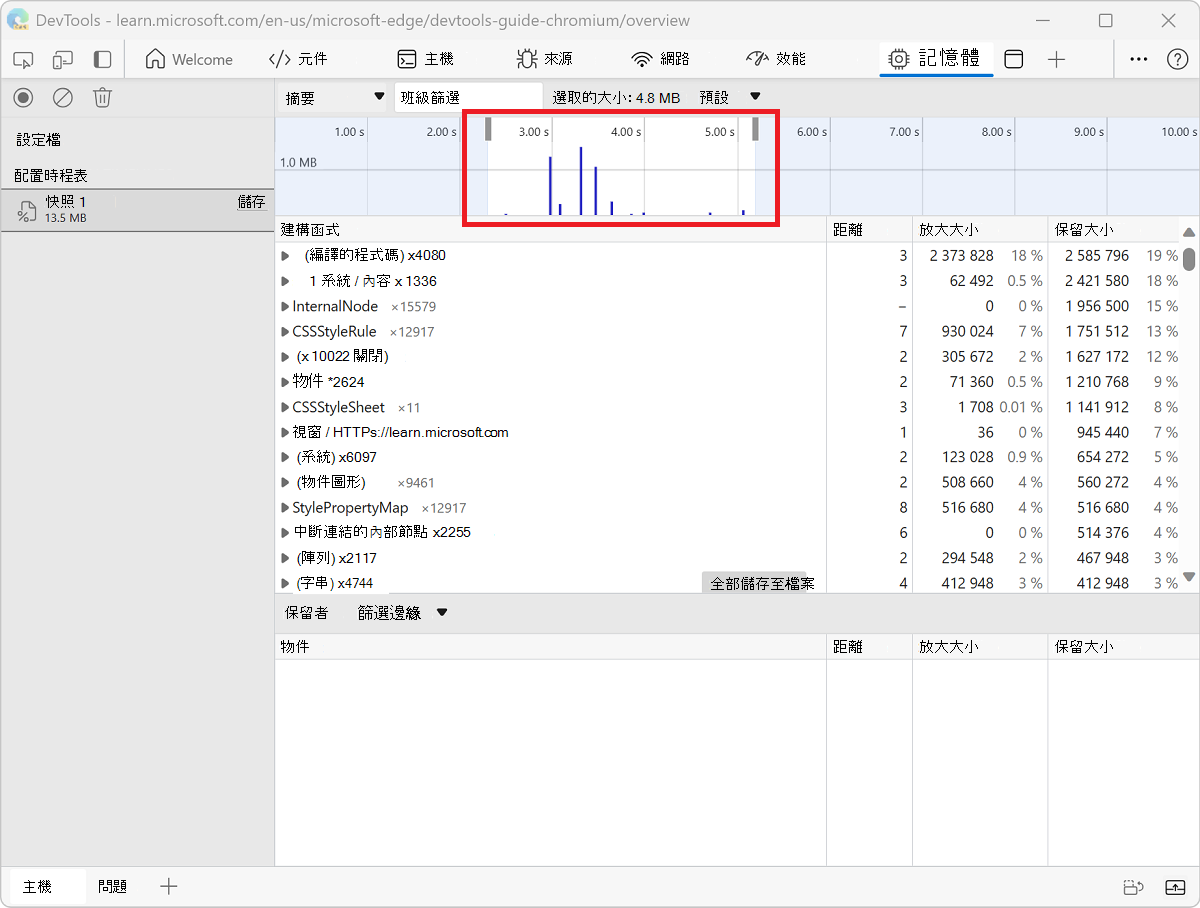
您可以使用上述時間軸中的滑桿來放大該特定快照集,並檢閱當時最近設定的物件:

按兩下堆積中的特定物件,會在堆積快照集的底部顯示保留樹狀結構。 檢查物件的保留路徑應該會提供足夠的資訊來了解為何未收集物件,而且您應該進行必要的程式代碼變更,以移除不必要的參考。
依函式檢視記憶體配置
您可以依 JavaScript 函式檢視記憶體配置。 請 參閱加速 JavaScript 執行時間 (程序代码剖析类型) 。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Meggin Kearney 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。