使用檢查工具檢查預設狀態中的文字色彩對比
使用 [ 檢查 ] 工具,檢查預設狀態中的文字色彩對比。 網頁上檢查工具的資訊重迭具有包含對比資訊的協助工具區段。
對於具有文字的元素, 檢查 工具的資訊重迭會顯示下列專案:
- 文字與背景色彩的對比比例。
- 具有足夠對比度之元素的綠色核取記號圖示。
- 沒有足夠對比的元素黃色警示圖示。
在某些情況下,將瀏覽器設定為淺色主題或深色主題會影響對比。
例如,在輔助功能測試示範網頁上,提要欄位導覽功能表的藍色連結具有足夠的對比,但 [重設障礙狀態] 區段中的綠色[狗] 連結沒有足夠的對比。 使用 檢查 工具檢查這些元素,如下所示:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按一下 DevTools 左上角的 [ 檢查 (
![檢查] 按鈕](test-inspect-text-contrast-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓圖示反白顯示 (藍色) 。
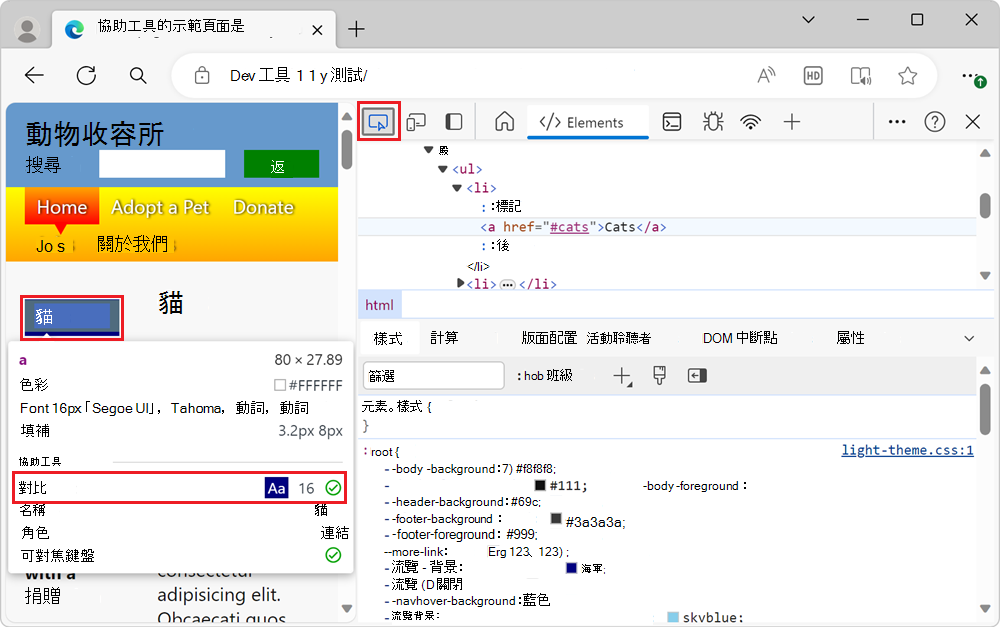
) 按鈕,讓圖示反白顯示 (藍色) 。在轉譯的網頁中,將滑鼠停留在側邊欄導覽功能表的藍色 [貓 ] 連結上。 [ 檢查 ] 工具的資訊重迭隨即出現。 在資訊重迭的 [協助工具 ] 區段中,[ 對 比] 資料列上會出現綠色核取記號,表示此元素具有足夠的文字色彩與背景色彩的對比:

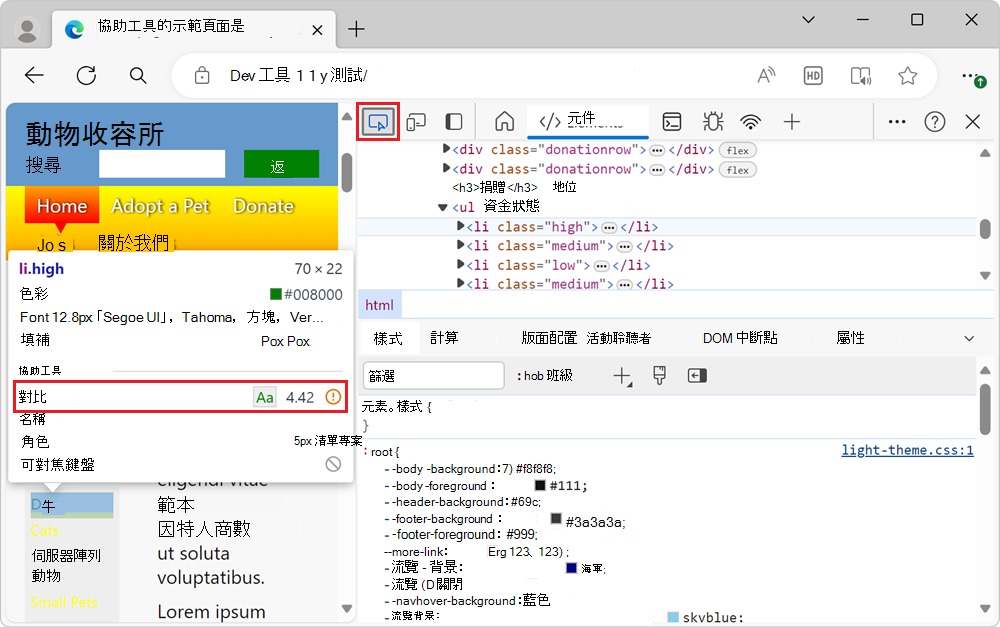
在轉譯的網頁中,于 [ 待處理狀態] 區段中,將滑鼠停留在 [狗] 連結上。 [檢查] 工具的資訊重迭會在[對比] 資料列上顯示橙色驚嘆號,指出此元素的文字與背景色彩的對比不足:

在 DevTools 中檢查文字色彩對比的不同選項
使用下列 DevTools 功能來檢查文字色彩對比:
使用 檢查 工具 (做為網頁) 上的資訊重迭,以檢查個別頁面元素是否有足夠的文字色彩對比。 檢查工具的資訊重迭包含具有對比資訊資料列的協助工具區段。 檢查工具只會顯示目前狀態的文字對比資訊。 目前的文章會說明這種方法。
當文字和背景色彩的對比不足時, 問題 工具會自動報告整個網頁的任何色彩對比問題。 此方法會在 確認文字色彩有足夠的對比度中說明。
模擬非預設狀態,例如
hover狀態。 若要這樣做,請按一下 [樣式] 窗格中的 [切換專案狀態 (:hov) ] 按鈕,其中會顯示[Force 元素狀態] 核取方塊區段。 此功能會在 驗證所有專案狀態的協助工具中說明。