自動測試網頁的輔助功能問題
問題工具包含輔助功能區段,可自動報告影像上遺漏替換文字、表單字段上遺漏卷標,以及文字色彩對比不足等問題。 根據預設, 問題 工具會在 DevTools 底部的 [快速檢視 ] 面板中開啟。 本文使用輔助功能測試示範網頁,逐步執行問題工具的輔助功能一節。
有數種方式可以開啟 問題 工具,例如:
按兩下DevTools右上 角 (
 ) 。
) 。在 [元素] 工具的 DOM 樹狀結構中,按一下元素上的波浪底線時按 Shift 。
在 [命令功能表] 中輸入問題,選取 [顯示問題],然後按 Enter。
檢視問題工具的輔助功能區段
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
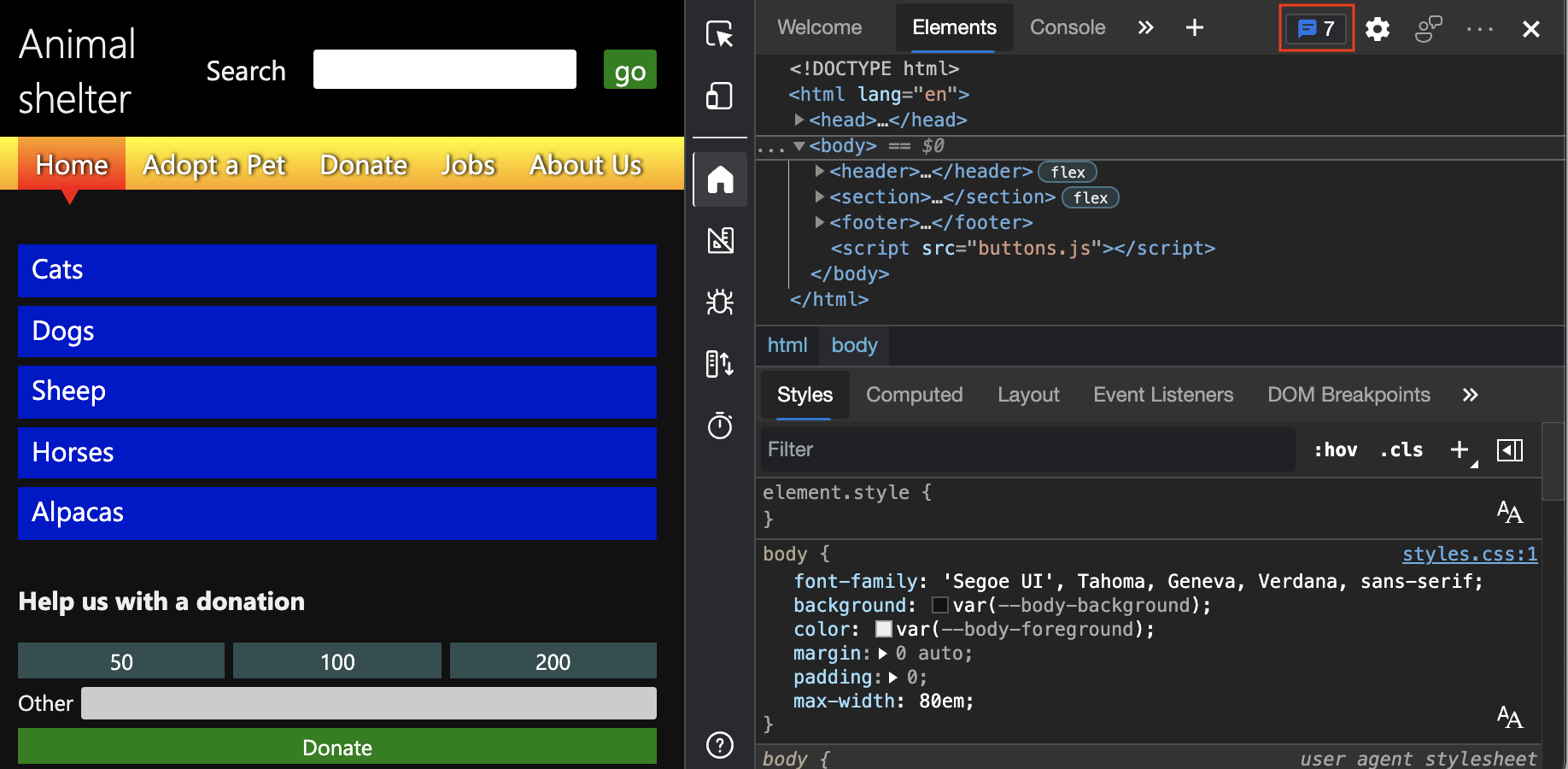
右上角的 [ 問題計數器 ] ([
![問題] 計數器](test-issues-tool-images/issues-counter-icon.png) ) 隨即出現。
Issues 計數器是語音泡泡圖示,以及自動偵測到的問題數目。
) 隨即出現。
Issues 計數器是語音泡泡圖示,以及自動偵測到的問題數目。
重新整理頁面,因為有些問題會根據網路要求回報。 請注意Issues 計數器中的更新計數。
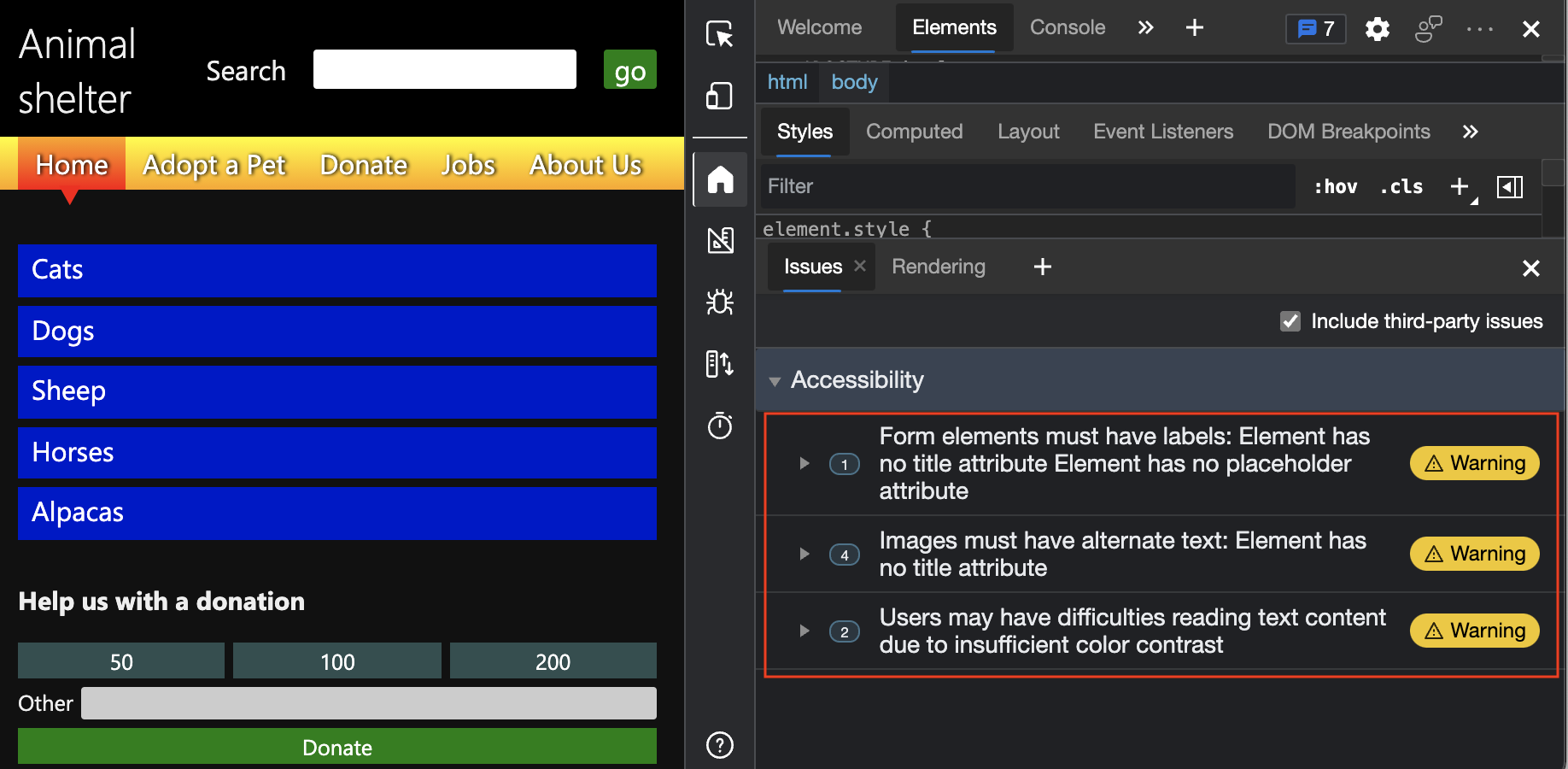
按兩下 [問題] 計數器。 [問題] 工具會在 DevTools 底部的 [快速檢視] 面板中開啟:

在 [ 問題] 索引標籤上,展開 [ 輔助功能] 區 段。
確認輸入欄位具有標籤
若要檢查輸入欄位是否已連接標籤,請使用 問題 工具,此工具會自動檢查整個網頁,並在 輔助功能 區段中報告此問題。
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
在右上方,按兩下 [ 問題] 計數器 (
![[問題] 計數器](test-issues-tool-images/issues-counter-icon.png) ) 。
[問題] 工具會在 DevTools 底部的 [快速檢視] 面板中開啟。
) 。
[問題] 工具會在 DevTools 底部的 [快速檢視] 面板中開啟。在 [ 問題] 索引標籤上,展開 [ 輔助功能] 區 段。
展開 [ 警告]
Form elements must have labels: Element has no title attribute Element has no placeholder attribute。按兩下 [ 在項目中開啟] 連結。
![在 [問題] 工具中按兩下連結之後,顯示有問題 HTML 的元素工具](test-issues-tool-images/a11y-testing-inspect-problematic-element.png)
[ 元素] 工具隨即開啟,並在 DOM 樹狀結構中反白顯示元素。 [ 樣式] 窗格會顯示專案的已套用 CSS 規則。
現在會顯示下列程式代碼:
<label>Search</label> <input type="search"> <input type="submit" value="go">在上述程式代碼中
label,不正確地使用 元素,因為專案與特定input專案之間label沒有連接。 若要將元素連接到label特定input專案,請使用下列任何選項:將專案巢狀
input化於label專案內。在 元素中
label,加入for符合id專案屬性的input屬性。
另外還有另一種方式可測試元素之間的連線不足:
在 [ 元素] 工具中,選取
<label>Search</label>DOM 樹狀結構中的 專案。在網頁上,請注意焦點只會出現在 [搜尋] 標籤 上,而不是輸入文字框上。 正確的實作會將焦點放在輸入文本框和搜尋卷標上
search。如需正確連線的範例,請選取附加窗體上的 [ 其他 ] 卷標。
焦點指標方塊會正確地出現在 [ 其他 ] 卷標旁的輸入文字框上,因為有相符
for的 和id屬性值。在 [問題] 工具中,按兩下 [進一步閱讀 ] 以深入了解問題。 若要在新的索引標籤中開啟連結,請在按下連結時按 Ctrl (Windows、Linux) 或 命令 (macOS) :
![[問題] 索引標籤上的連結,指向問題的更深入資訊](test-issues-tool-images/a11y-testing-more-information-links.png)
確認影像具有替換文字
基本輔助功能測試需要確定為影像提供替代文字 (也稱為 替換文字) 。
若要自動檢查是否為影像提供替換文字,請使用具有輔助功能區段的問題工具。 根據預設, 問題 工具會在 DevTools 底部的 [快速檢視 ] 面板中開啟。
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
在 DevTools 的右上方,按兩下 [問題 ] 計數器。 [ 問題] 工具隨即開啟。
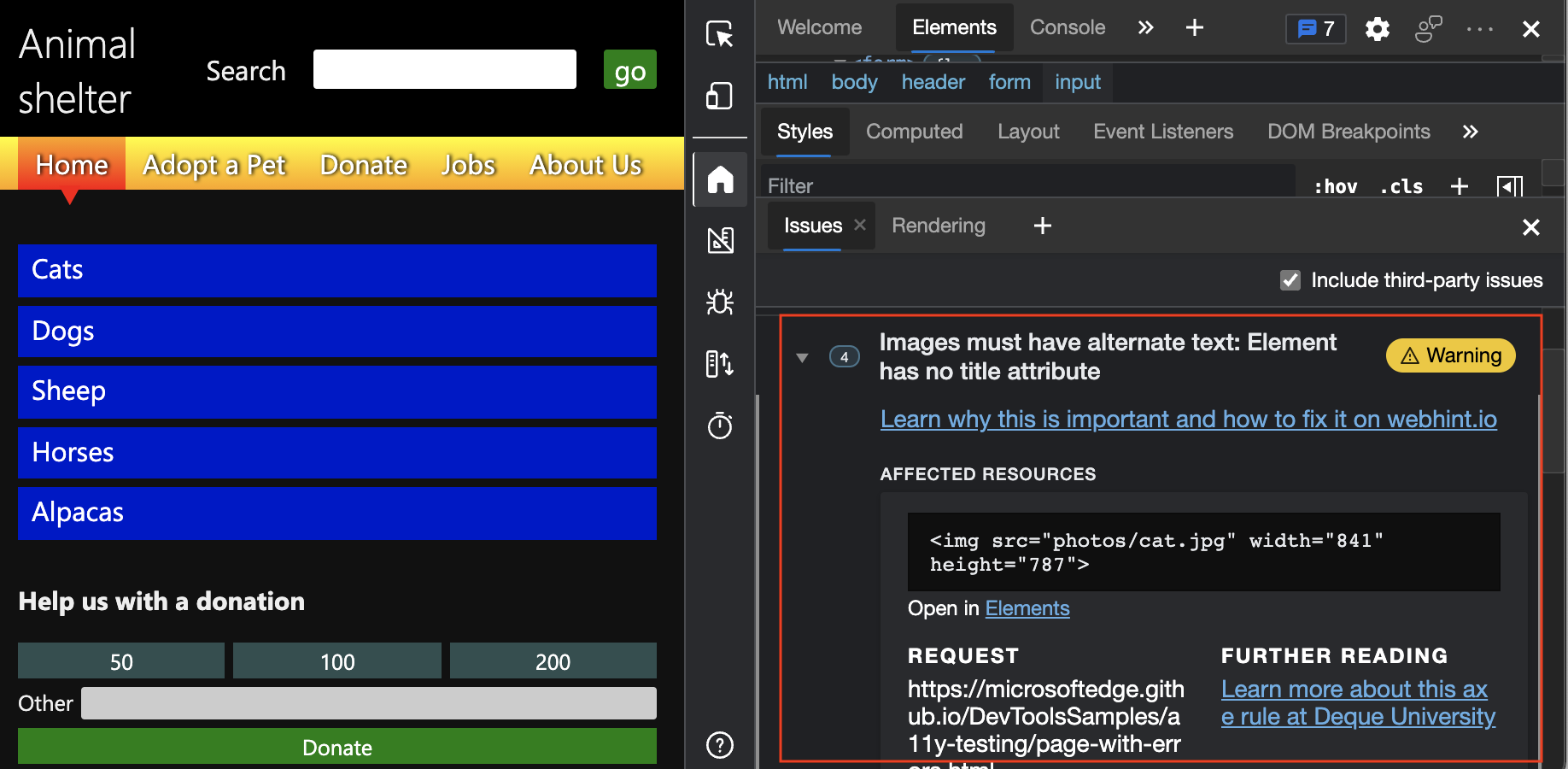
在 [ 問題] 索引標籤上,展開警告
Images must have alternate text: Element has no title attribute。 影像有四個實例缺少替換文字:
請參閱 影像必須有替換文字。
確認文字色彩有足夠的對比
若要自動檢查文字色彩是否有足夠的對比,請使用具有輔助功能區段的問題工具。 根據預設, 問題 工具會在 DevTools 底部的 [快速檢視 ] 面板中開啟。
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
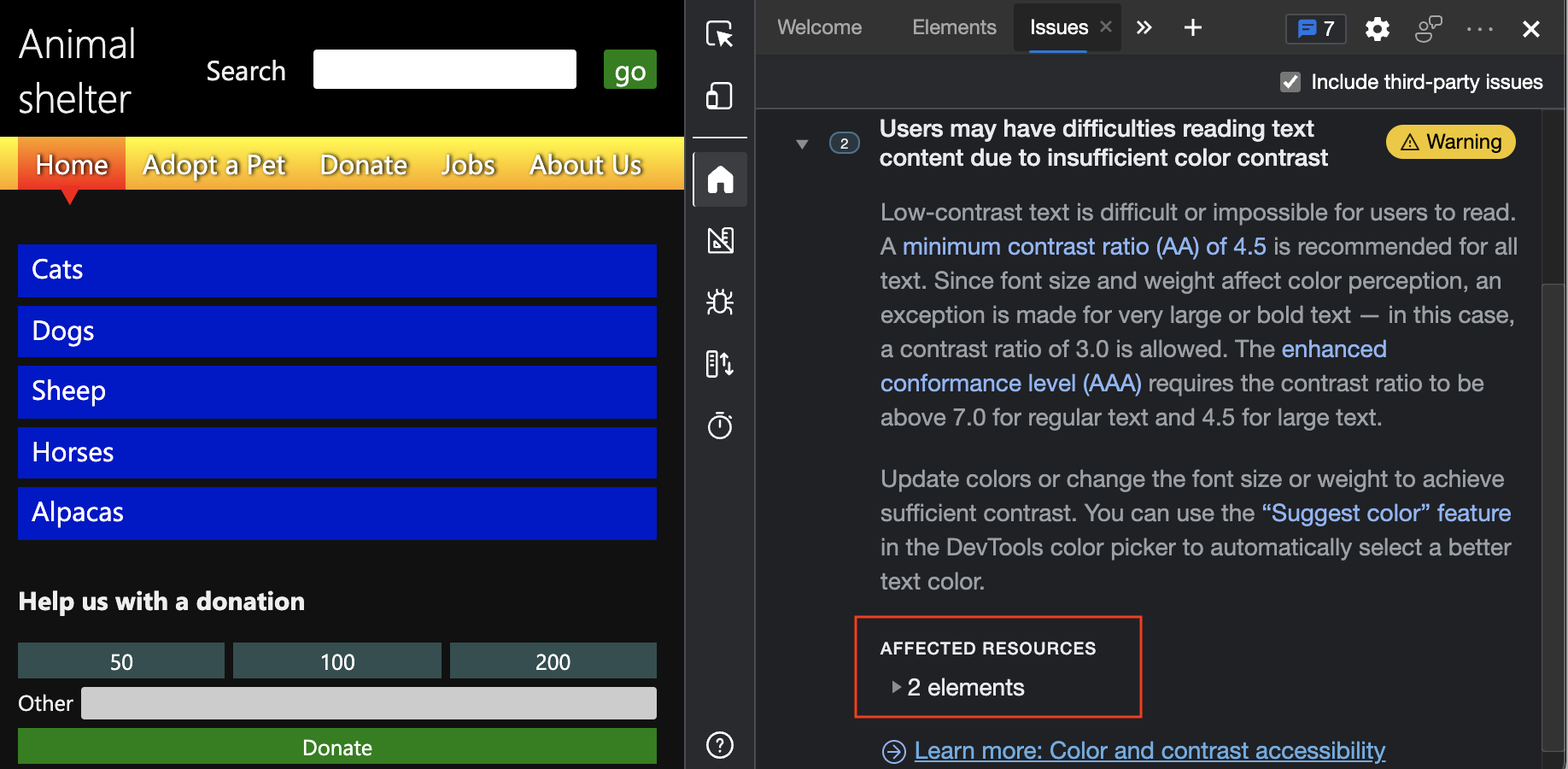
在 DevTools 的右上方,按兩下 [問題 ] 計數器。 [ 問題] 工具隨即開啟。
示範網頁上的兩個元素可能沒有足夠對比的警告。

根據您的設定,[ 問題 ] 索引標籤可能有警告,例如 使用者可能因為色彩對比不足而無法讀取文字內容。 您可以展開該警告,然後展開 [受影響的資源]。 專案清單隨即出現,其中包含沒有足夠對比的專案清單。
li.high按兩下元素。 在轉譯的網頁中,會反白顯示 [功能] 區段中的 [狗] 連結,並顯示小型資訊重疊。 這是當您將滑鼠停留在 Elements 工具中 DOM 樹狀結構中的元素時所顯示的相同重疊。![按兩下 [受影響的資源] 區段中的連結之後,網頁中的元素反白顯示](test-issues-tool-images/a11y-testing-element-with-contrast-issues.png)
DOM 樹狀結構中的波浪底線指出自動偵測到的問題
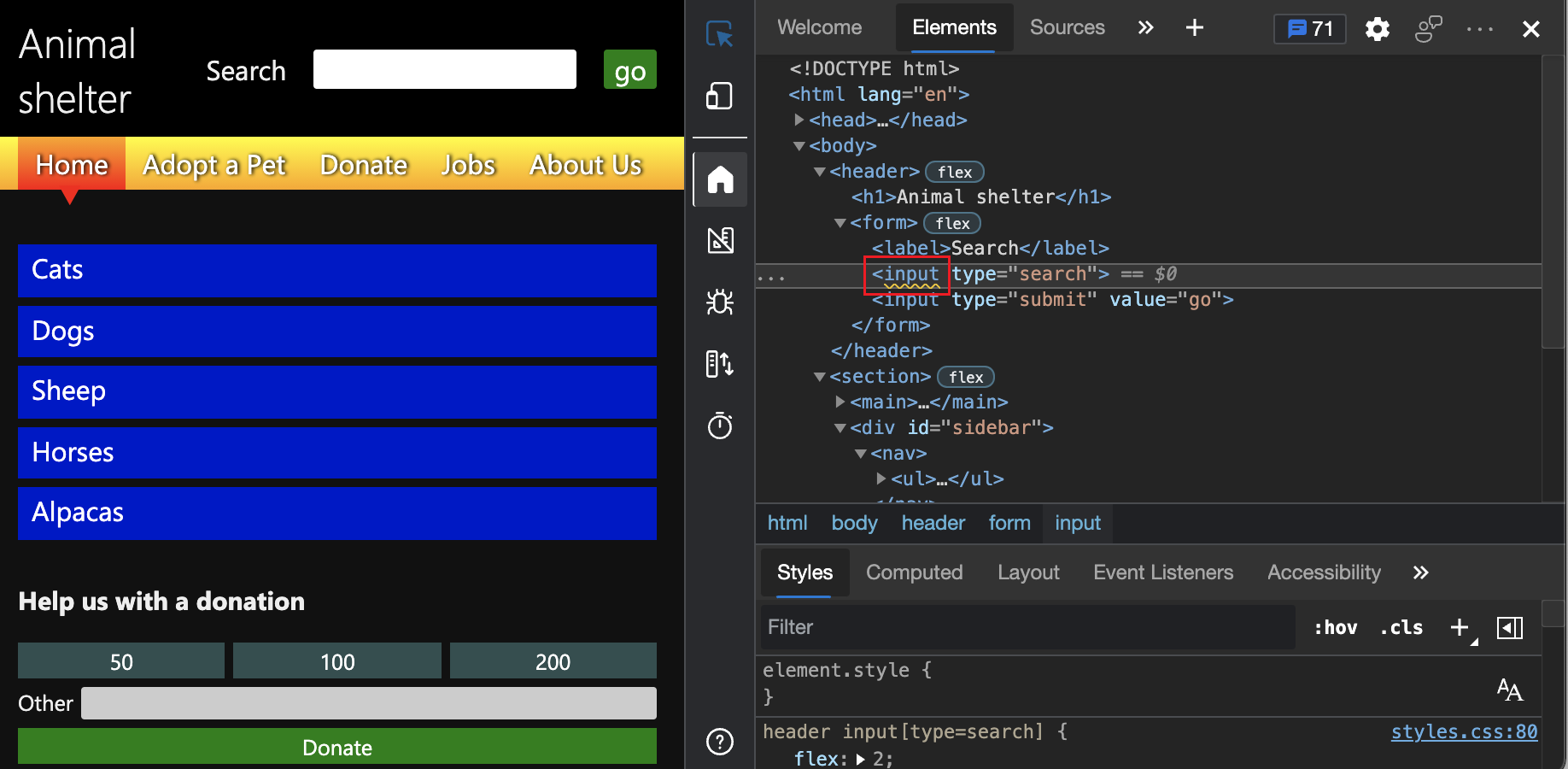
Elements 工具旗 標的 DOM 樹狀結構會直接在具有波浪底線的 HTML 中發生問題。 問題 工具會 回報這些問題。 當您在單擊具有波浪底線的任何元素時按 Shift 鍵時, [問題] 工具 隨即開啟。
在 [元素] 工具的 DOM 樹狀結構中,按下
<input type="search">有波浪線input的專案 時,按 Shift。 [ 問題] 工具 隨即顯示,並顯示該項目的問題。