顯示調適型卡片中陣列的資料
調適型卡片是一種多功能工具,用於創建互動式和引人入勝的對話 Copilot Studio,並可用於顯示一系列專案。 在本文中,為簡單起見,我們使用了一個硬編碼示例。 但是,您可能會從 using 更動態的源 (如 SharePoint 清單) 獲取數據 Power Automate。
初始化具有工作清單的變數
在此方案中,您在陣列中有一個任務清單,並且您希望在專員中顯示任務清單。
選擇 添加節點(+) 添加節點,然後選擇 變數管理>設置變數值。
選取設定變數下的方塊,然後選擇建立。
選擇新變數(例如)
Var1以顯示 Variable properties 面板。將變數命名為有意義的名稱,例如
EmployeeTaskList。將以下 JSON 粘貼到 To value 欄位中:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
將 JSON 資料解析成表格
此變數管理節點用於將 JSON 字串轉換為稍後可在 Adaptive 卡片中使用的表。
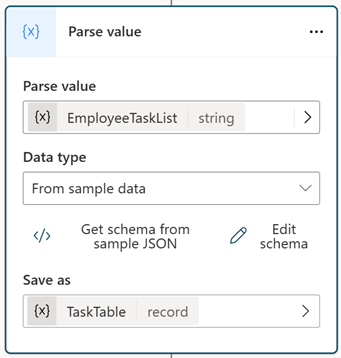
選擇 Add node(+) 和 Variable management Parse value (變數管理>解析值)。
在 Parse value (解析值 ) 下,選擇您在上一節中創建的
EmployeeTaskList變數。在活動類型底下,選取從範例資料。
選擇 </> 從示例 JSON 獲取架構,然後將相同的 JSON 複製並粘貼到數據類型 設置的 From sample data 部分。 範例資料會自動產生結構描述和資料類型。 選取確認。
在 Save as (另存為) 下 ,選擇 Create a new variable (創建新變數 )。
選擇新變數,然後將 Variable name (變數名稱) 更改為 。
TaskTable

顯示適應型卡片中的資料
要在 Adaptive 卡片中顯示數據,請使用 Message 節點。
選擇 + 新增,然後從下拉式功能表中選擇調適型卡片。
選擇媒體區段以顯示調適型卡片屬性面板。
在右側的調適型卡片屬性面板中,選擇</>編輯 JSON 下拉式清單,並將其變更為公式。
貼上下方程式碼。
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }現在我們可以使用
Topic.TaskTable.employeeName等運算式來參考 JSON 記錄屬性若要在適應型卡片中顯示陣列項目,請使用帶有 items 屬性的容器元素。
Items 屬性接受元素陣列作為其值。 使用 'ForAll' 函數將陣列中的每個元素顯示在適應型卡片中。 參考 Topic.TaskTable.employeeTasks 陣列,因為它允許存取其每個屬性。
如果您想在不遵循這些說明的情況下建立主題,可以從右上角的命令列中選擇 [開啟程式碼編輯器],然後將以下 YAML 程式碼貼到程式碼編輯器檢視中。
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}