測試您的 WebSlate
確定您的 WebSlate 可讀取
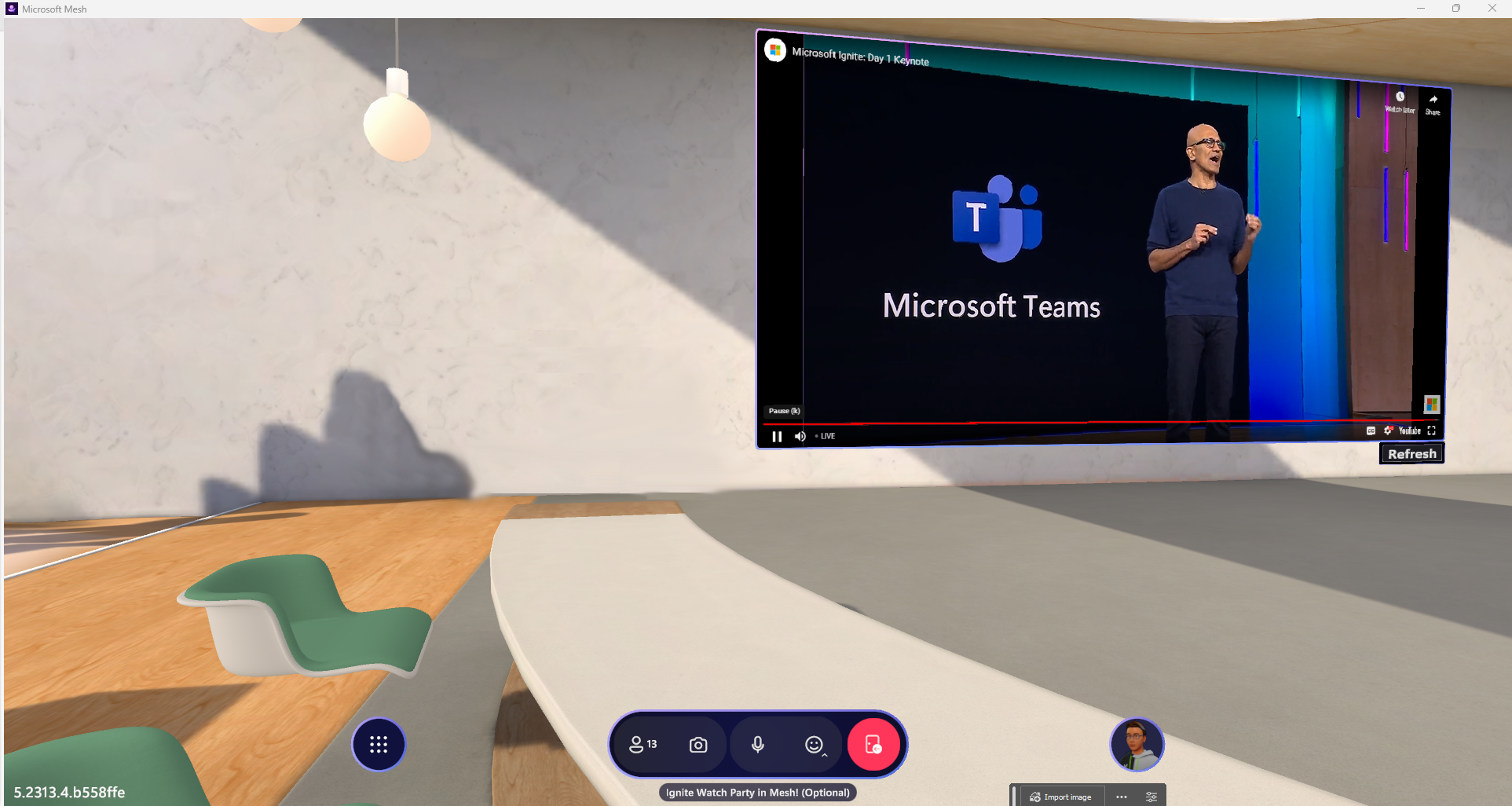
請務必確保 Mesh 體驗中的所有出席者都能輕鬆閱讀 WebSlate 上的所有內容。 建議您在 WebSlate 前面建立一些空白的樓層空間,讓出席者可以更接近它,並調整其位置以取得更好的檢視。 如果您的體驗包含基座,請檢視每個座位的WebSlate,以確保坐在該座位的出席者可以讀取WebSlate上的文字。 如果您有 WebSlate 上顯示的內容控制權,請試驗文字的各種字型大小,以判斷檢視的最佳大小。 在下列範例體驗中,WebSlate 中間的「Microsoft Teams」文字已足夠大,無法輕鬆檢視,但角落中的較小文字難以閱讀。 在此案例中,您無法控制串流視訊中的文字,因此您應該考慮將座位移近。 此外,更中心、直視 WebSlate 的座位將提供比離側的座位更好的視角。

使用網格模擬在播放模式中預覽您的 WebSlate
若要更快速地檢視 WebSlate 中顯示的 URL,您可以使用播放模式搭配網格模擬。 除了在此模式中測試之外,查看 WebSlate 的唯一方式是使用 Mesh 工具組上傳程式來上傳 WebSlate,並在 Mesh 體驗中檢視它。
若要將播放模式與網格模擬新增至您的專案,請遵循Mesh模擬器一文中的指示。
若要在 WebSlate 中檢視您的網頁:
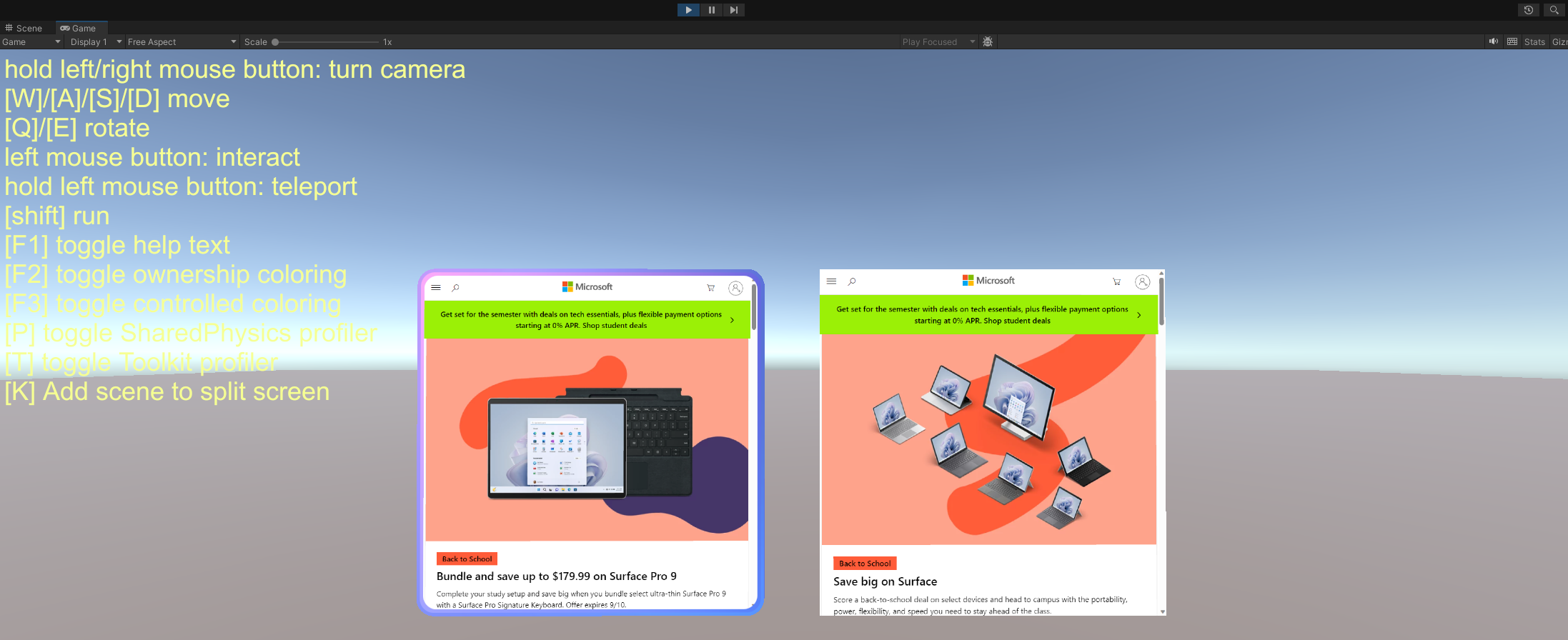
按 Unity 編輯器 [播放] 按鈕。

使用網格模擬啟用播放模式的 WebSlate 互動
若要在 WebSlate 中啟用互動,您必須設定一些專案。
將 Mesh 模擬器 新增至場景,以使用網格模擬啟用播放模式。
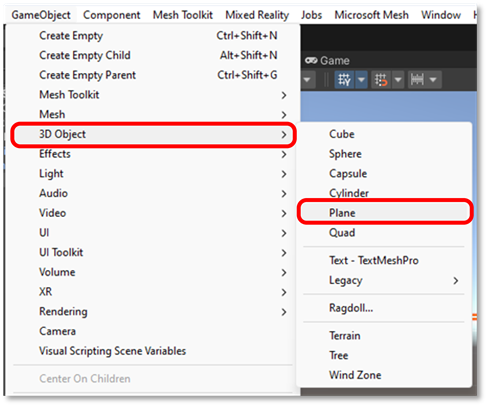
建立新的 平面 GameObject。 這會是你的地板。 確定 GameObject 位於原點 (0,0,0):

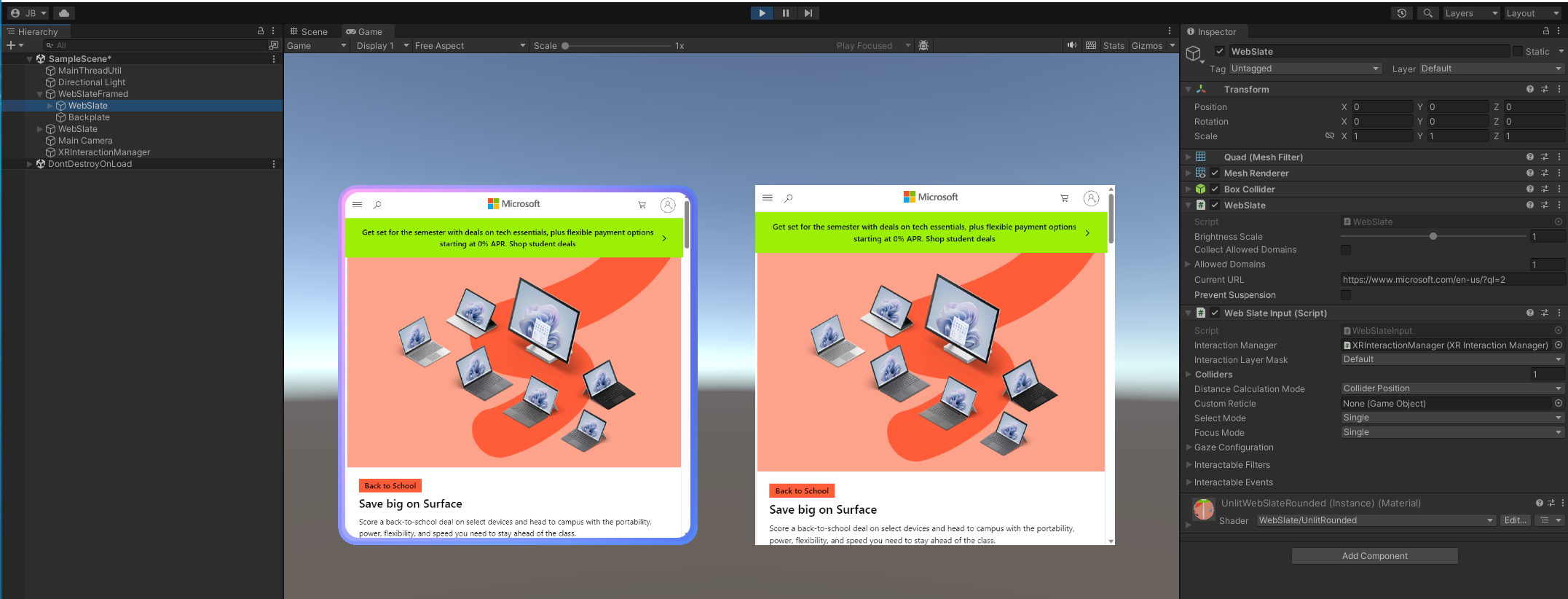
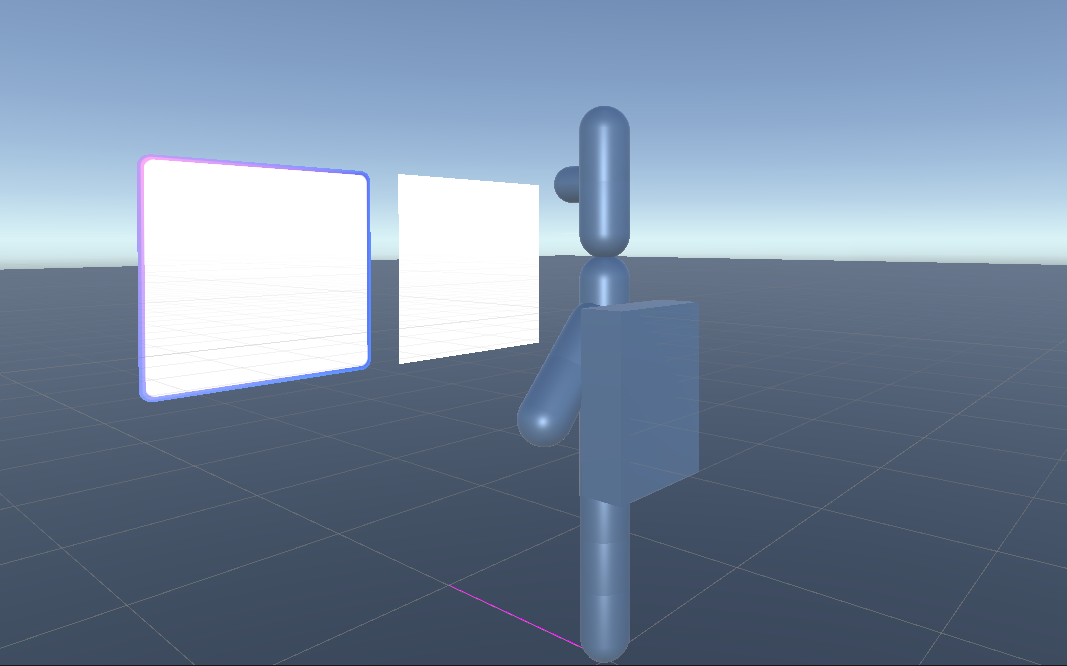
放置 WebSlate,使其位於 MeshEmulatorSetup 字元的前面:

按兩下 [播放] 按鈕,然後按兩下以與 WebSlate 中顯示的網頁互動:

太棒了! 您已將自定義 WebSlate 新增至 Unity 場景,並使用網格模擬在播放模式中測試互動。
現在您已準備好將環境上傳至 Mesh,並與世界共用您的建立!