WebSlates 和 Mesh 腳本
Visual Scripting 中的 WebSlate
使用 Visual Scripting,開發人員可以實作 WebSlate 功能和行為,而不需要輸入程式碼。 相反地,會提供以節點為基礎的可視化介面,讓使用者定義及連接場景中的各種動作和事件。 有些開發人員發現,這可以簡化新增互動性和行為的程式。
若要使用 WebSlate 啟用可視化腳本,您必須設定一些專案。
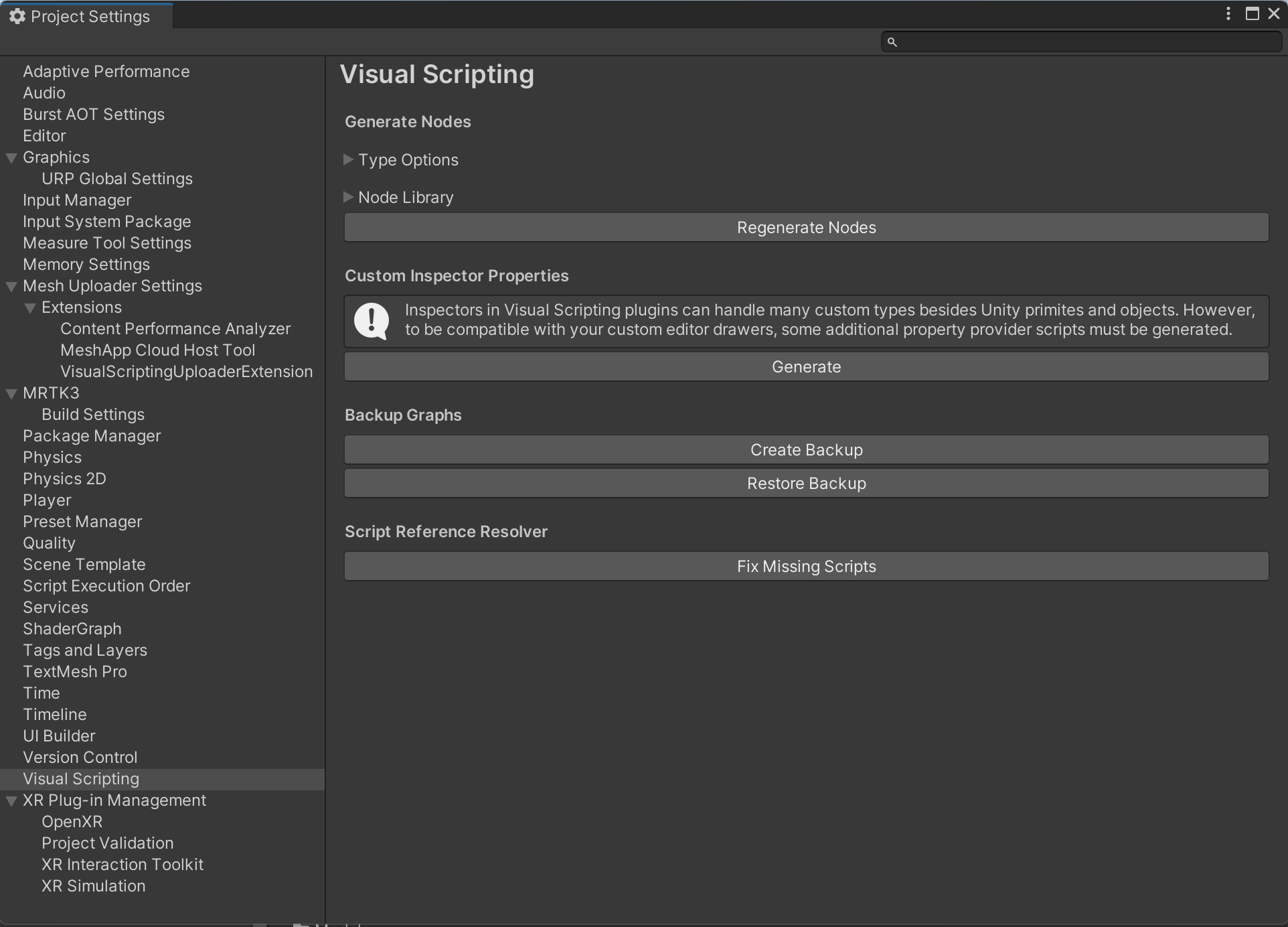
移至 [ 編輯>項目設定]。
在左側清單中,選取 [Visual Scripting]。

展開 [節點連結庫]。 這會顯示元件清單。
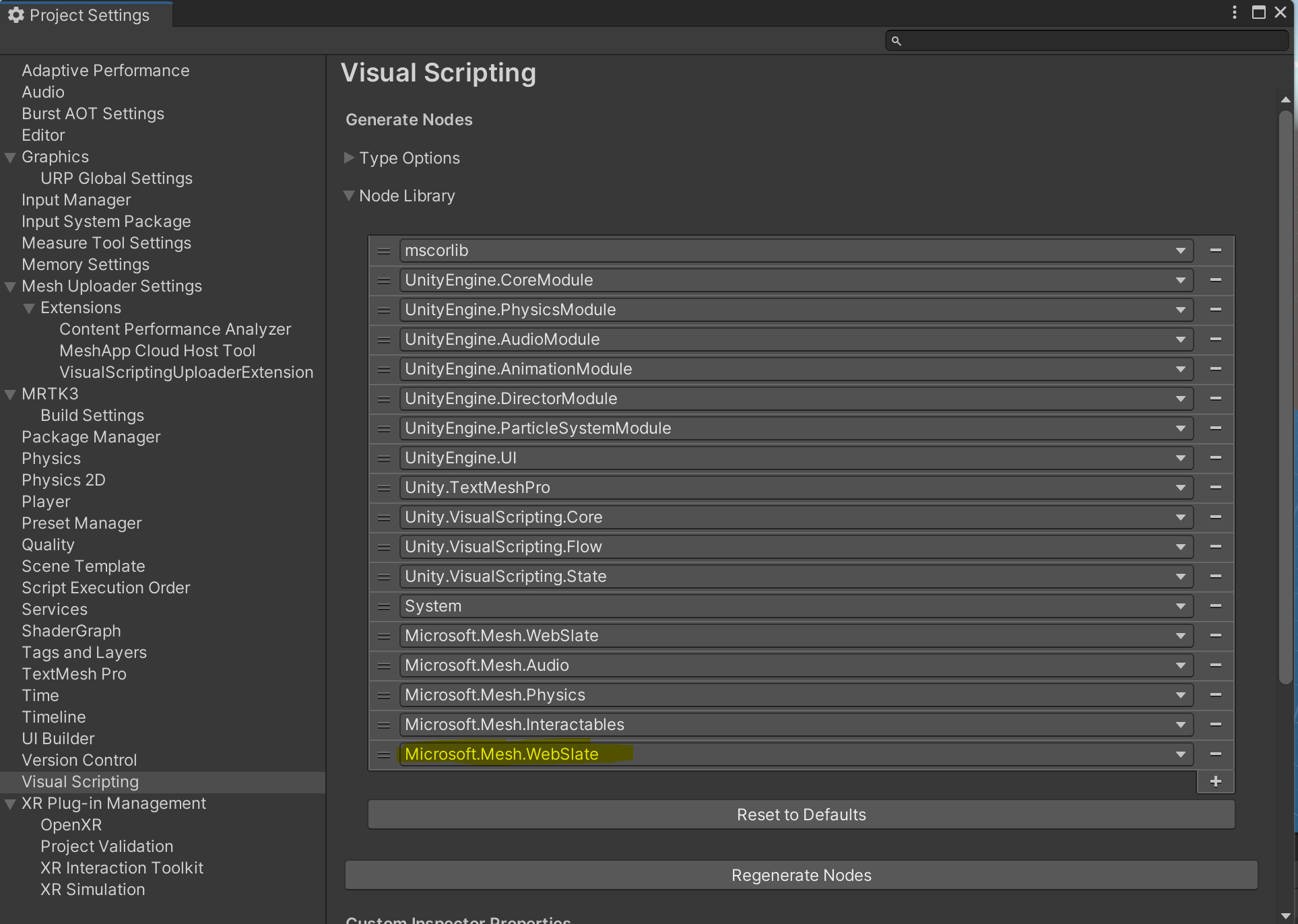
在右側的元件清單底部,按下 [新增] 按鈕。 這會將新專案加入至顯示 「(無元件)」 的清單。
按兩下新的元件專案,然後在 [搜尋] 欄位中輸入 「Webslate」。 這會將清單縮小為 Microsoft.Mesh.WebSlate。 選取此專案以將它新增至 元件 清單。

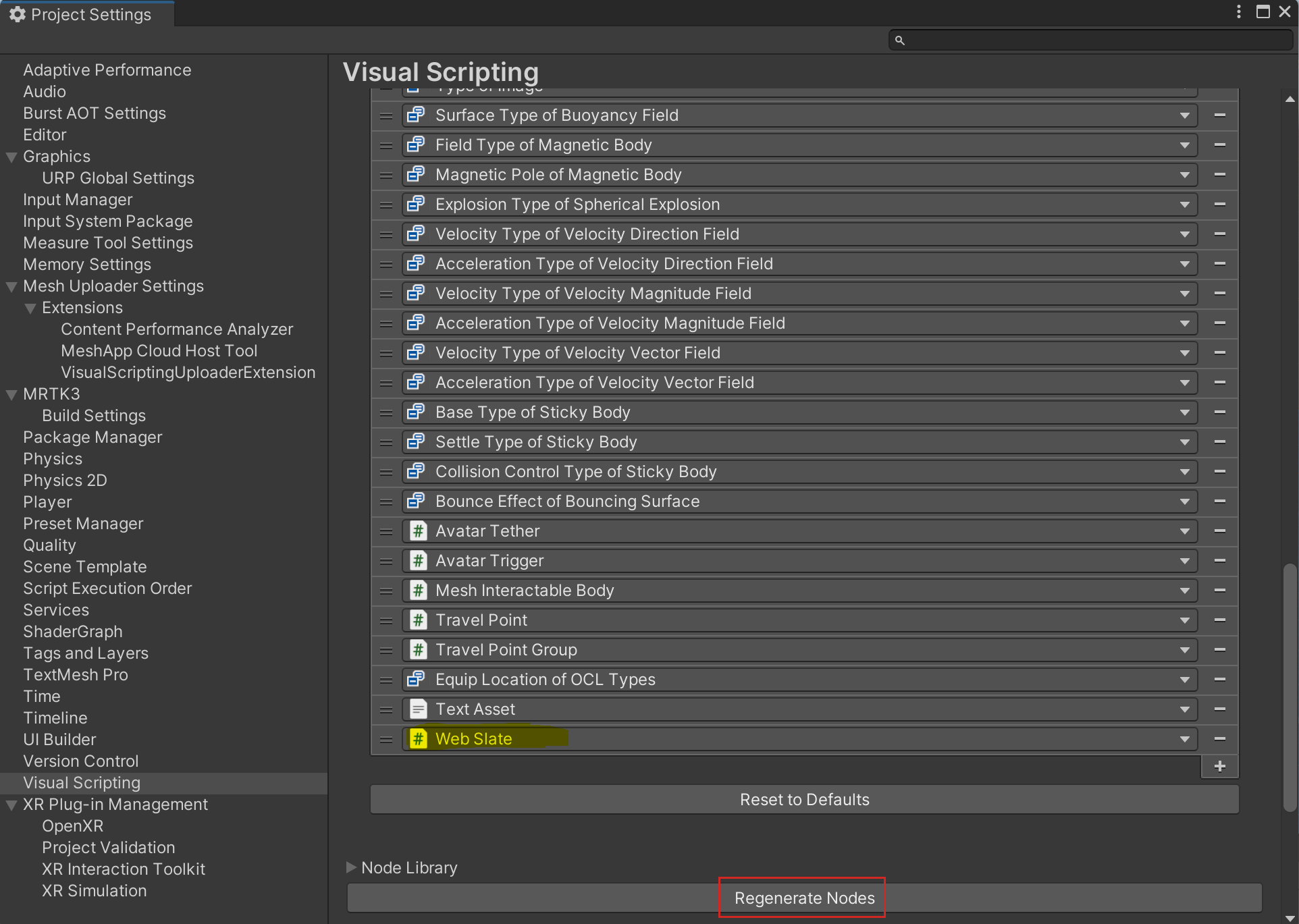
Visual Scripting 會將 Microsoft.Mesh.WebSlate 及其節點新增至節點連結庫。 若要使用專案中的節點,請選取 [ 重新產生節點] 按鈕。

載入 URL
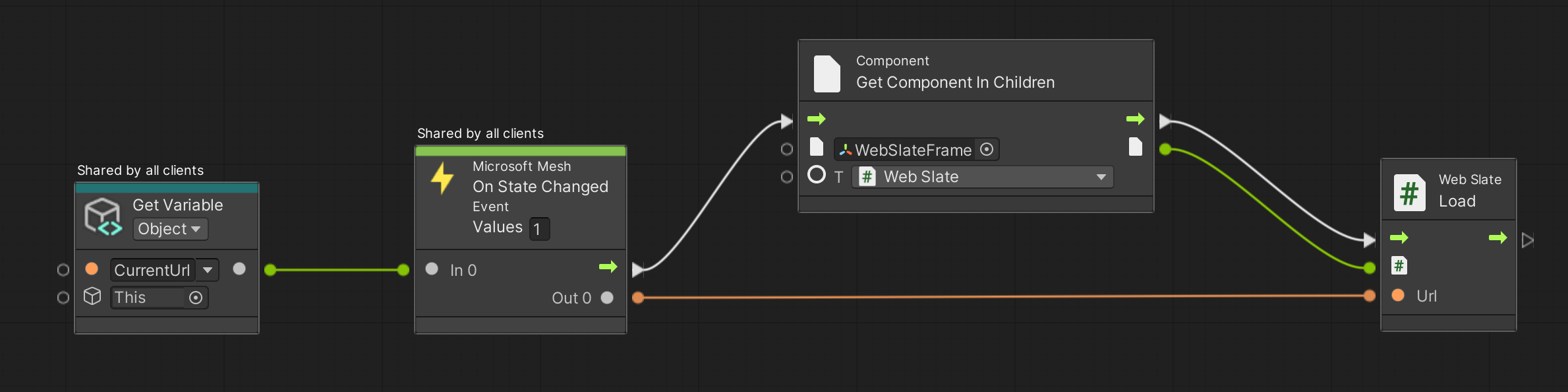
開發人員現在可以透過Visual Scripting 載入新的URL,即時動態變更Web內容。 此功能會擴大各種應用程式的範圍,包括根據使用者喜好設定改變 Web 內容,或更新 Web 內容以響應實時數據。

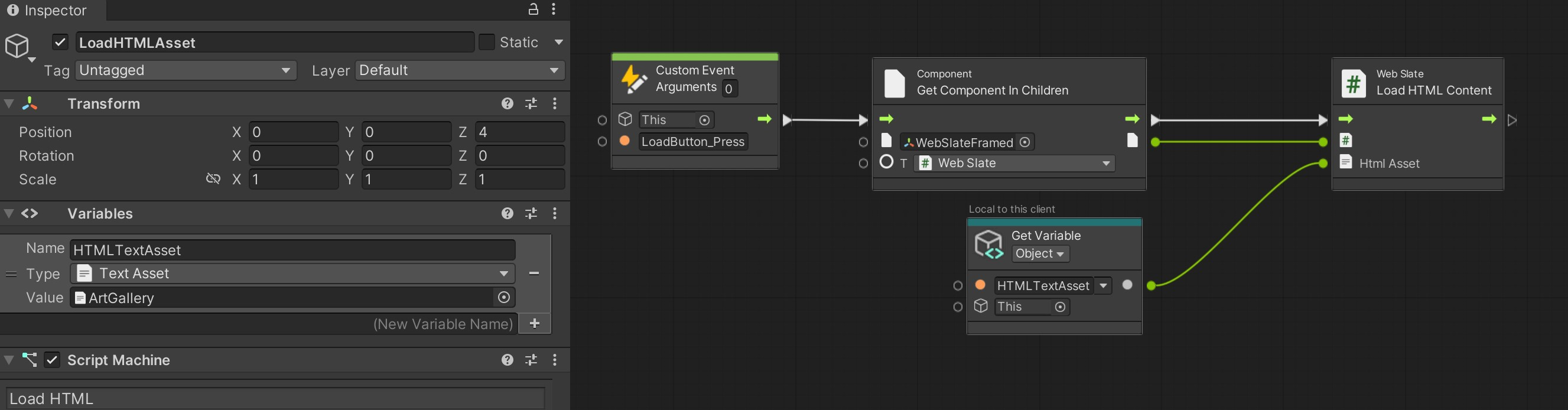
載入 HTML 內容
WebSlate 中的這項新功能可讓開發人員以 TextAssets 的形式將 HTML 檔案卸載至 Unity 場景,而投入心力較低。 這項整合不僅可簡化工作流程,還能在 Unity 播放模式中立即提供意見反應,以增強即時編輯和偵錯功能。 此外,它支援動態內容切換,提供彈性和更互動式的用戶體驗。

在 Mesh 環境中建立新的或重複使用現有的 HTML 來檢視/互動:如果您不想裝載 HTML 內容,或您有安全的離線檔案,您可以在現場新增 HTML,並將它包含在場景中的資產中。
在運行時間動態載入:從檔案載入 HTML 可讓開發人員使用 Visual Scripting 進行實時變更。 此動態功能可增強用戶體驗。
Unity 播放模式中的快速意見反應迴圈:從檔案載入 HTML 內容時,開發人員可以在 Inf Unity 播放模式時立即看到其變更的效果。
雲端腳本中的 WebSlate
開發人員也可以使用 Mesh 雲端腳本將 WebSlate 新增至環境。 這表示 WebSlate 可由 Mesh 雲端腳本巡覽,然後跨使用者同步處理。 例如,您可以建立 Mesh 雲端腳本,其中包含 WebSlate 節點和一或多個可互動的節點。 接下來,您可以設定 InteractableNode 的 Click 事件處理程式,以巡覽 WebSlate 至不同的 URL。 藉由新增 Mesh 雲端腳本與 WebSlate,您的使用者可以以互動方式更新 WebSlate 內容。

如需 Mesh Apps 中 WebSlate 節點的進一步指引,請參閱 可視化腳本概觀。