時間圖表
適用於:✅Microsoft網狀架構✅Azure 數據✅總管 Azure 監視器✅Microsoft Sentinel
時程圖表視覺效果是折線圖的類型。 查詢的第一個數據行是 x 軸,而且應該是日期時間。 其他數值數據行是 y 軸。 一個字串數據行值可用來群組數值數據行,並在圖表中建立不同的線條。 忽略其他字串數據行。 時程圖表視覺效果就像折線圖,但 x 軸一律是時間。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T timechart render | [with( propertyName = propertyValue [, ...]])
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案 (true 或 false)。 |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ysplit |
如何分割多個視覺效果。 如需詳細資訊,請參閱 ysplit 屬性。 |
ytitle |
y 軸的標題(類型 string為 )。 |
ysplit 屬性
此視覺效果支援分割成多個 Y 軸值:
ysplit |
描述 |
|---|---|
none |
所有數列數據都會顯示單一 Y 軸。 (預設值) |
axes |
單一圖表會以多個 Y 軸顯示(每個數列一個)。 |
panels |
每個 ycolumn 值都會轉譯一張圖表(最多一些限制)。 |
範例
轉譯時間圖
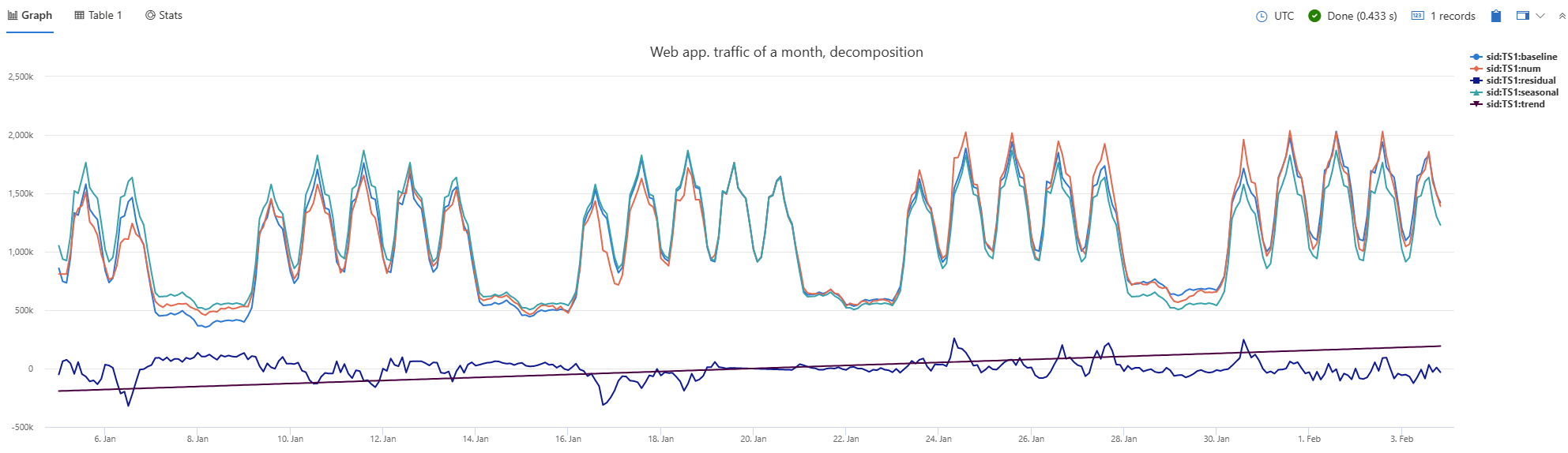
下列範例會轉譯標題為 「Web 應用程式」 的時間圖。 一個多月的流量,將數據分解成基準、季節性、趨勢和剩餘元件。
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
為時間圖加上標籤
下列範例會轉譯描述依周分組的作物損毀的時間圖。 時間圖 x 軸是實驗室 「Date」,而 y 軸則為實驗室「裁剪損毀」。。
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
檢視多個 Y 軸
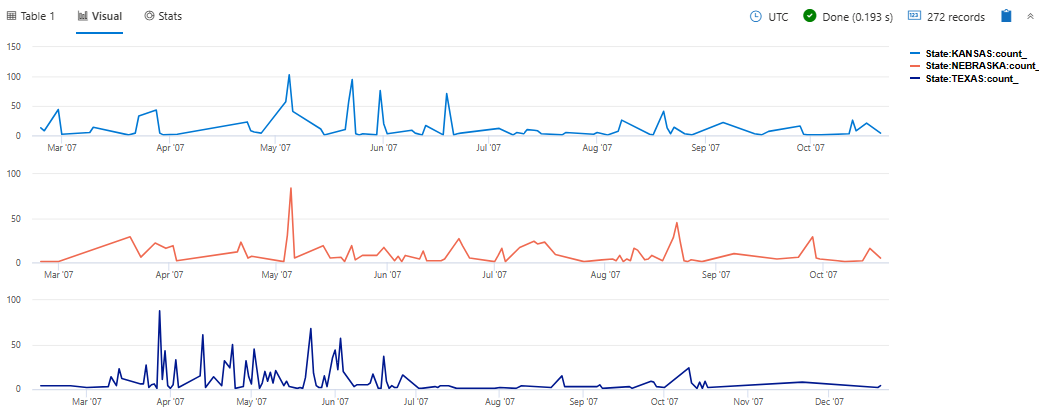
下列範例會在德克薩斯州、內布拉斯加州和堪薩斯州呈現每日冰凍事件。 視覺效果會 ysplit 使用 屬性,在個別面板中呈現每個狀態的事件以進行比較。
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
相關內容
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
title |
視覺效果的標題(類型 string為 )。 |
範例
下列範例會轉譯標題為 「Web 應用程式」 的時間圖。 一個多月的流量,將數據分解成基準、季節性、趨勢和剩餘元件。
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')