折線圖
適用於:✅Microsoft網狀架構✅Azure 數據✅總管 Azure 監視器✅Microsoft Sentinel
折線圖視覺效果是圖表最基本的類型。 查詢的第一個數據行應該是數值,並做為 X 軸使用。 其他數值數據行是 Y 軸。 折線圖會追蹤短而長時間的變更。 當較小的變更存在時,折線圖比條形圖更有用。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T linechart render | [with ( propertyName = propertyValue [, ...] ] )
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案 (true 或 false)。 |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ysplit |
如何分割多個視覺效果。 如需詳細資訊,請參閱 ysplit 屬性。 |
ytitle |
y 軸的標題(類型 string為 )。 |
ysplit 屬性
此視覺效果支援分割成多個 Y 軸值:
ysplit |
描述 |
|---|---|
none |
所有數列數據都會顯示單一 Y 軸。 (預設值) |
axes |
單一圖表會以多個 Y 軸顯示(每個數列一個)。 |
panels |
每個 ycolumn 值都會轉譯一張圖表(最多一些限制)。 |
範例
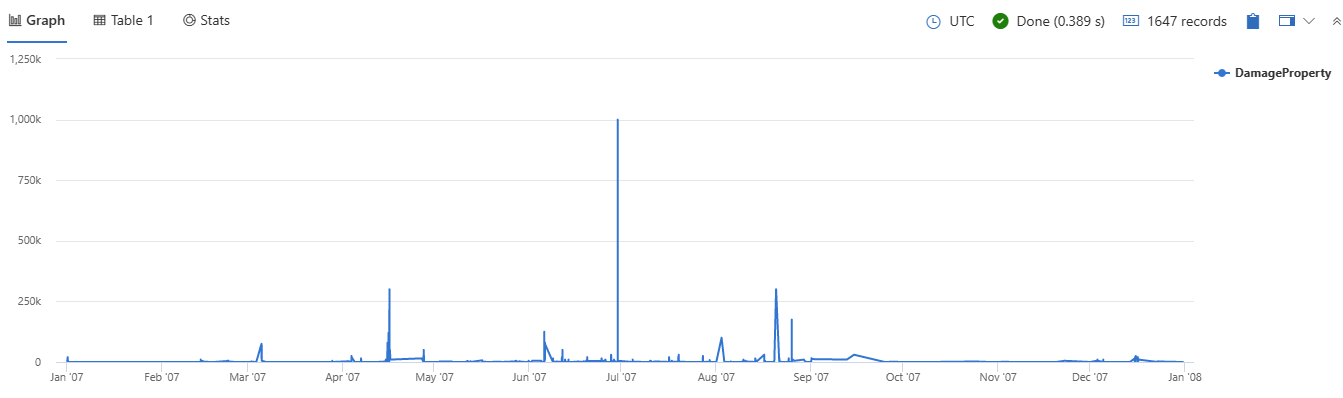
轉譯折線圖
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart
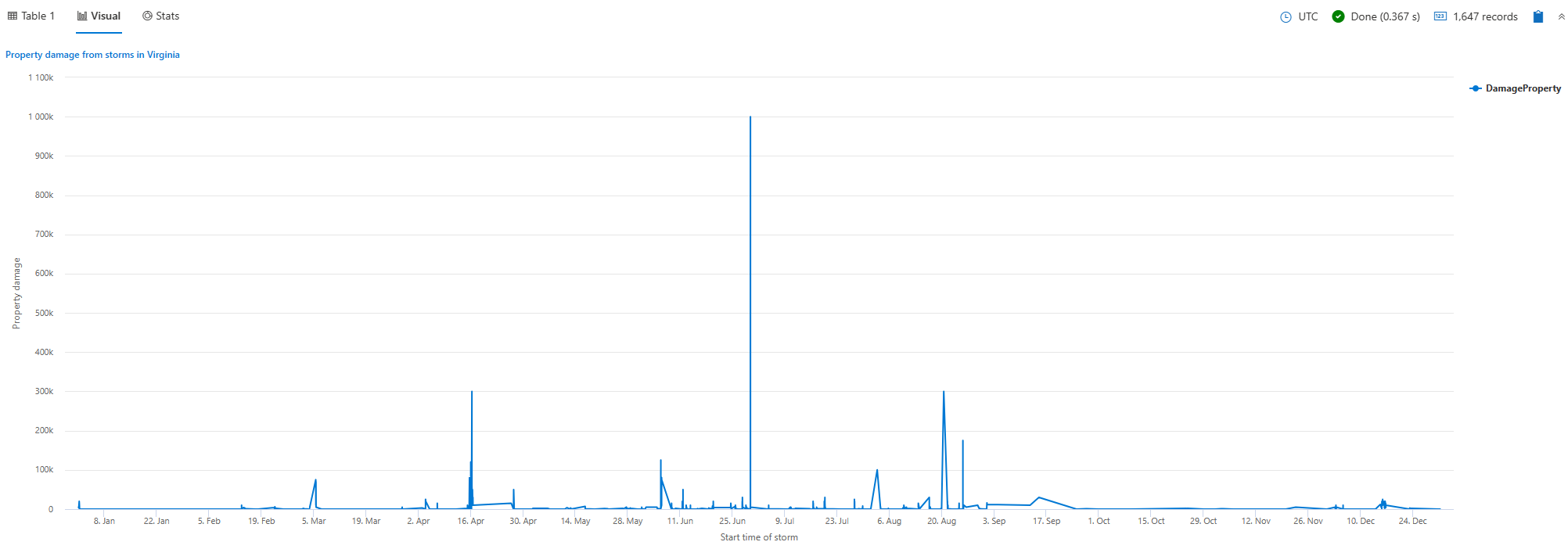
標示折線圖
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart
with (
title="Property damage from storms in Virginia",
xtitle="Start time of storm",
ytitle="Property damage"
)
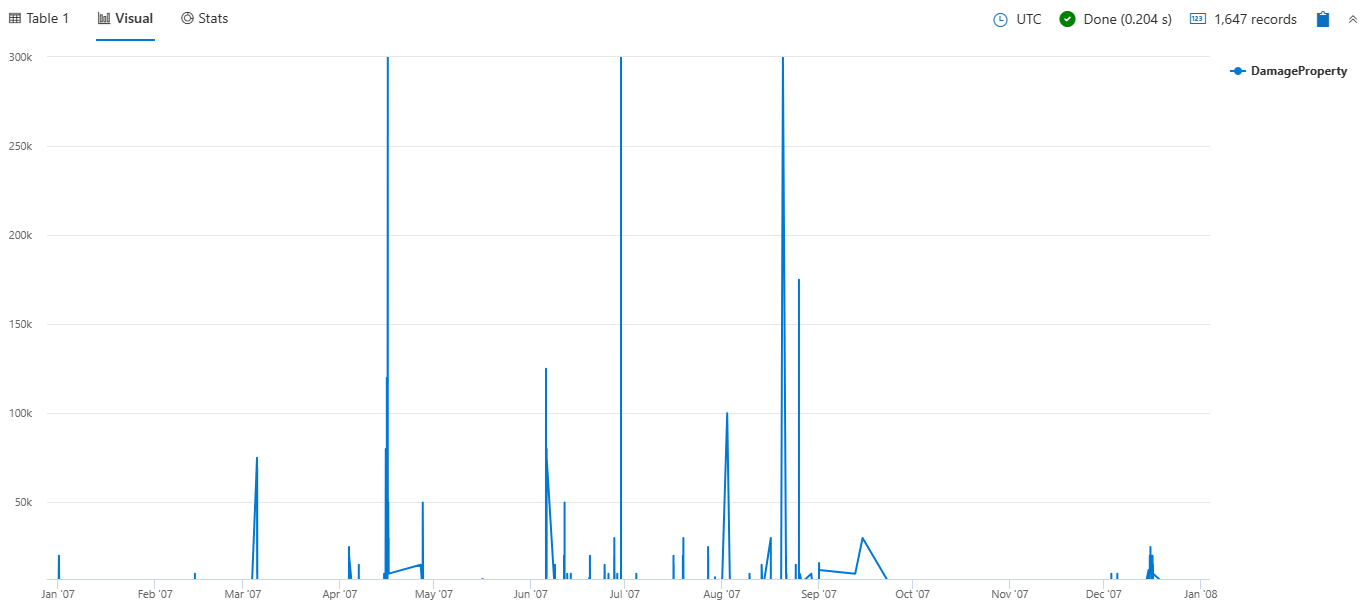
Y 軸上顯示的限制值
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart with (ymin=7000, ymax=300000)
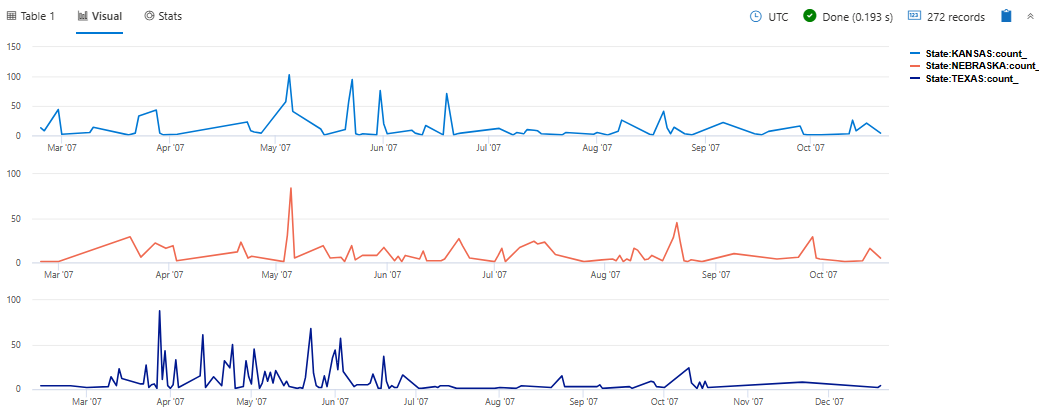
檢視多個 Y 軸
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render linechart with (ysplit=panels)
相關內容
- 在 Web UI 中新增查詢視覺效果。