依目標數據欄位排序視覺效果
在 Power BI 中,您可以藉由依不同的數據欄位排序視覺效果,來變更視覺效果的外觀。 藉由變更排序視覺效果的方式,您可以反白顯示您想要傳達的資訊。 無論您是使用數值數據(例如銷售數位)或文字數據(例如狀態名稱),都可以視需要排序視覺效果。 Power BI 提供許多排序彈性,以及可供您使用的快速功能表。 若要深入瞭解,請參閱 變更圖表在Power BI報表中排序方式

您可以使用 visual.sortBy API 來變更依其中一個數據欄位排序視覺效果的方式。 您也可以控制排序的方向。
如何排序視覺效果
Power BI Client VisualDescriptor 類別會將 sortBy 方法定義為:
visual.sortBy(request: ISortByVisualRequest): Promise<void>
ISortByVisualRequest 介面包含排序要求的定義:
export interface ISortByVisualRequest {
orderBy: ITarget;
direction: SortDirection;
}
orderBy,排序的目標數據欄位。 您可以在視覺效果的 [
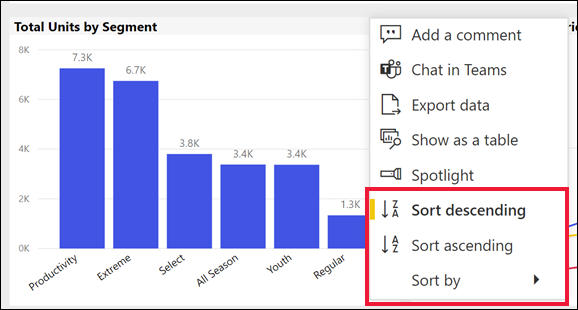
排序 依據] 功能表命令底下的 [] 選項功能表中找到視覺效果的數據欄位,深入瞭解 使用目標來選取要 的數據欄位。![顯示Power B I視覺效果的螢幕快照,其中包含開啟的選項功能表,並展開[排序依據] 子功能表。](../../../docs-ref-conceptual/media/sort-visuals-by/sort-targets.png)
方向,排序的方向。
SortDirection列舉會將排序方向定義為Ascending或Descending。enum SortDirection { Ascending = 1, Descending = 2, }
例
若要取得報表的頁面,請尋找使用中的頁面,並取得視覺效果。 視覺效果具有唯一名稱 VisualContainer1,並以 SalesFact 數據表上的 Total Category Volume 量值來排序:
let pages = await report.getPages();
// Retrieve active page
var activePage = pages.find(function (page) { return page.isActive });
let visuals = await activePage.getVisuals();
// Retrieve target visual (replace "VisualContainer1" with requested visual name)
var visual = visuals.find(function (visual) { return visual.name === "VisualContainer1" });
const request = {
// Set the target data field of the sort
orderBy: {
table: "SalesFact",
measure: "Total Category Volume"
},
direction: models.SortDirection.Descending
};
await visual.sortBy(request);
若要依資料行目標排序視覺效果:
const request = {
// Set the target data field of the sort
orderBy: {
table: "Store",
column: "Name"
},
direction: models.SortDirection.Ascending
};
await visual.sortBy(request);