Customer Insights - Journeys 表單疑難排解
本文說明如何對 Customer Insights - Journeys 中的表單進行疑難排解。
在我的頁面上看不見我的內嵌表單
請確定您的網域允許外部表單託管。 您不需要完成網域驗證程序,就能幫您的網域啟用外部表單託管。 深入了解網域驗證。
內嵌至我的頁面後,表單樣式似乎已損毀,或在使用表單時,螢幕助讀程式發生問題
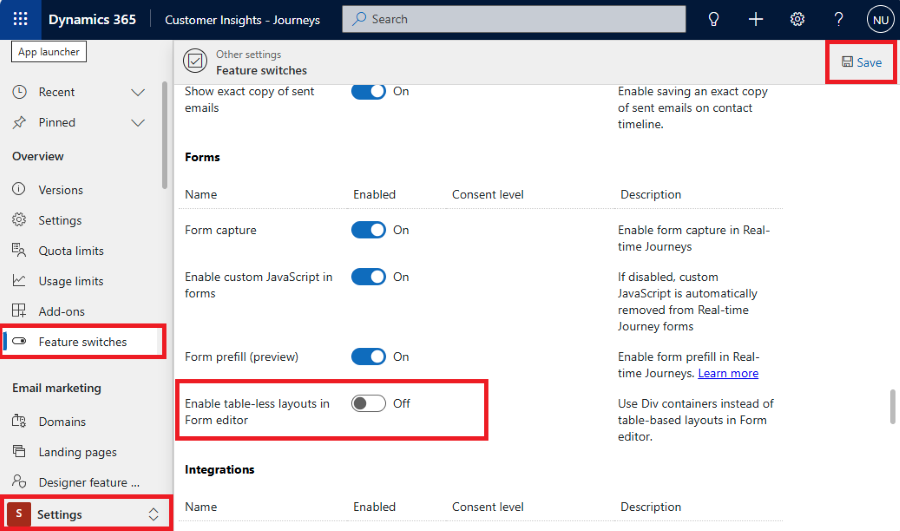
部分網頁可能會有 <table> 元素的一般樣式定義。 此樣式定義由內嵌表單繼承,其外觀可能與表單編輯器中的不同。 您可以嘗試使用 div 容器的全新「無表格」表單配置。 這有助於解決頁面與表單之間的樣式衝突。 無表格配置也會改善螢幕助讀程式效能,以提供更好的協助工具。 新的配置僅套用至新建立的表單;不會套用至現有的表單。
預設會停用「無表格」配置。 您可以瀏覽至設定>功能切換>表單,然後開啟在表單編輯器中啟用無表格配置開關來啟動該配置。 啟用功能切換後,不要忘記儲存設定。

無法將表單發佈為獨立頁面
此功能在CDN 中上傳包含表單的頁面。 如果作業失敗,請嘗試在幾分鐘後重新執行。
新建立的潛在客戶缺少潛在客戶來源
潛在客戶來源屬性由編輯器中的表單欄位來表示。 您可以新增潛在客戶來源做為表單編輯器中的欄位。 將此欄位設定為隱藏,並設定正確的預設值以擴充新建立潛在客戶的資料。
表單編輯器已從 HTML 內文移除自訂 JavaScript 或其他自訂程式碼
您可以使用 Customer Insights - Journeys 版本 1.1.38813.80 或更新版本,將 JavaScript 程式碼新增至 HTML 的 <body> 區段中。 如果您在 <head> 區段中新增 JavaScript,這會自動移動到 <body> 區段的最上方。
您可以透過早於 1.1.38813.80 的 Customer Insights - Journeys 版本,使用 HTML 編輯器僅將自訂 JavaScript 程式碼新增至 HTML 原始程式碼的 <head> 區段。 如果將 JavaScript 程式碼放置在 <body> 區段內,則表單編輯器會自動移除程式碼而不發出警告。
若要遵循安全性最佳做法,表單編輯器可以移除本文中的未知程式碼。 深入了解如何使用 JavaScript 自訂您的表單。
我的表單提交失敗。 如何重新提交此提交內容?
表單提交可能會因自訂外掛程式發生問題或提交內容中的值無效而失敗。
- 如果表單提交因外掛程式有問題而失敗,您可以從提交清單中重新提交該提交內容。
- 如果表單提交因值無效而失敗,您可以編輯提交清單中的提交項目值。 選取表單提交以查看提交的值。 選取要變更的值並編輯該值。
重要
您只能重新提交失敗的提交。 請注意,如果重新提交 (例如在提交因接觸點同意建立錯誤而失敗時重新提交),您可能會建立重複的連絡人。 重播會重新執行整個提交程序。 為了避免重複記錄,您可在執行重播功能之前變更比對策略。
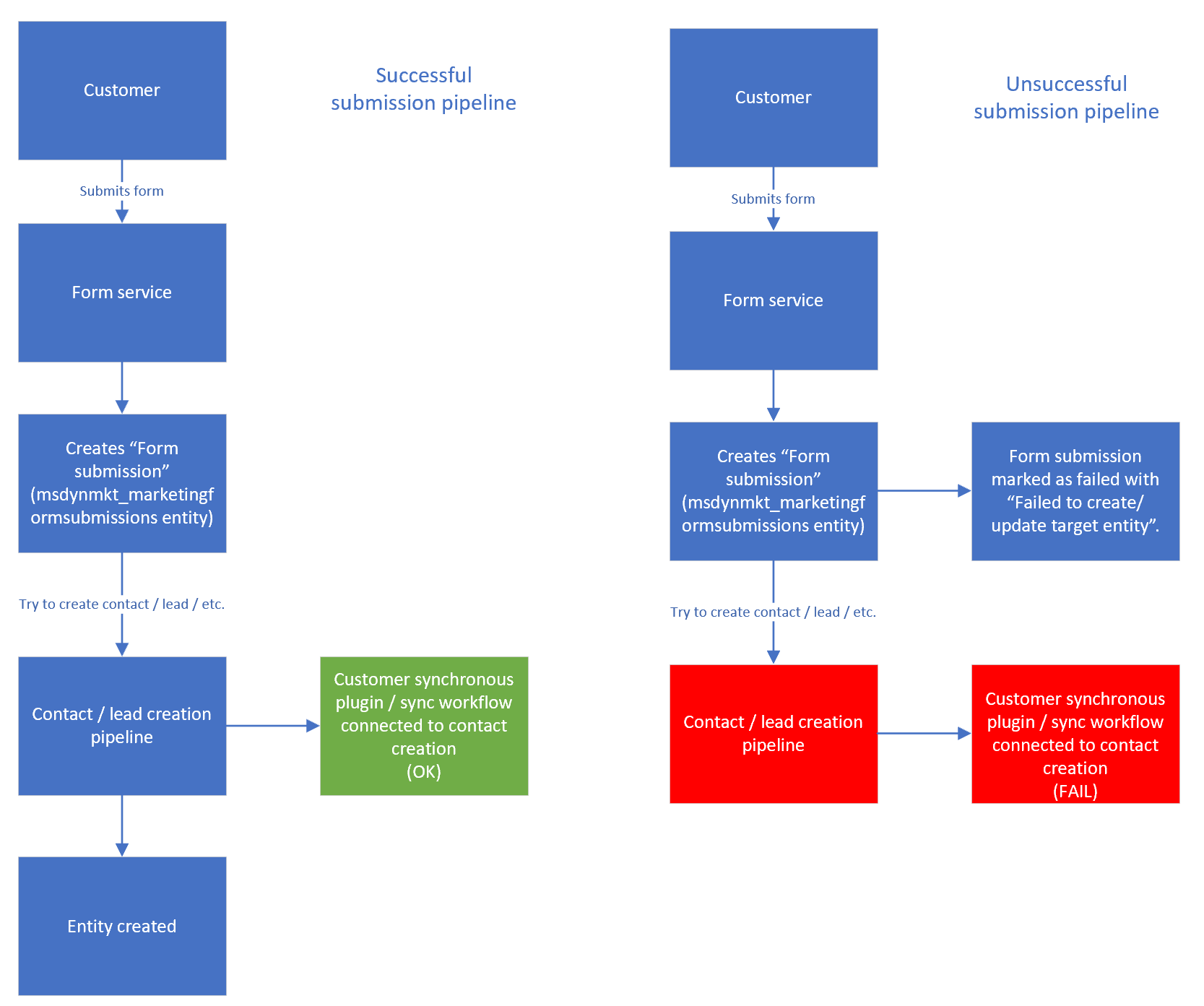
調查失敗的表單提交
失敗的表單提交通常在記錄檔中顯示為「無法建立目標實體」或「無法更新目標實體」,並且經常與建立或更新連絡人或潛在客戶實體的自訂項目相關。
以下是對表單提交失敗問題進行疑難排解的方式:
- 暫時啟用外掛程式追蹤記錄啟用外掛程式追蹤記錄可能會對效能產生不利影響,因此務必在完成後將其停用。
- 重新提交表單。
- 檢查記錄檔。 如果存在外掛程式相關錯誤,應該會出現外掛程式名稱以及外掛程式當機的原因。 向外掛程式提供者反映情況,或停用外掛程式。 不要停用 Microsoft 外掛程式 (任何以 "Microsoft.Dynamics.Cxp.Forms" 開頭的外掛程式名稱)。
- 檢查與您嘗試透過表單提交建立之連絡人、潛在客戶或其他實體連接的程序。 嘗試停用干擾連絡人建立作業的程序。