Promoted actions
You can promote actions that are used more often than others and thereby ensure quick access to them. This type of actions is called promoted actions. Promoted actions are either placed in the Home menu or in suitable menus and groups named so users know what to expect in each.
Promoted actions can be used on Card, Document, List, ListPlus, and Worksheet pages to provide quick access to common tasks.
Promoting actions using the actionref syntax
APPLIES TO: Business Central 2022 release wave 2 and later
With Business Central 2022 release wave 2, the way that you promote actions on pages or page extensions has changed. Promoting actions is defined in a specific section of the code for a page and it contains a reference to the action. The new syntax provides more visibility in code, because the promoted actions are grouped in a separate section. And to the end user, the personalization experience is improved, adding options for promoting actions.
In Business Central the new action bar is enabled when the feature flag Modern Action Bar on the Feature Management page is set to Enabled. The flag can be switched off to simulate legacy behavior, but the promoted action code in the base application uses the actionref syntax.
Important
The legacy syntax for defining promoted actions is still supported in releases going forward, but it's recommended to implement the new syntax.
Note
Removing the Promoted property on a published action is considered a breaking change. For more information, see AppSourceCop Error AS0031 and UICop Warning AW0013.
To define promoted actions, you specify an area(Promoted) in the actions section of a page or a page extension. Inside the area(Promoted) section, you can specify one or more actionref sections. An actionref is an object type that references an action on the page, and by adding it in the promoted area section it's promoted in the UI. An actionref can only be defined in the area(Promoted) section. You can either create groups in the area(Promoted) for the actionref references, or you can add actionref sections directly. An actionref inherits the properties of the referenced action. For page extensions, you can add to existing groups and you can add new groups.
For more information about behavioral changes introduced with the new action bar, see Behavioral Changes for Promoted Actions.
Split buttons for actions
As part of the new programming model for promoted actions, you can combine multiple actions into a split button to help organize the actions that you're promoting, thereby reducing clutter and improving coherence and closeness of related actions. A split button can be defined for a page action group, which renders as a combination of a button and a menu. Use the ShowAs property to specify that a certain page action group should render as a split button. For more information, see ShowAs Property.
actionref syntax example
This example illustrates a page with the promoted area syntax. In the example the area(Processing) section defines the MyBaseAction action for the page, which triggers a Hello world message. The MyBaseAction will be available from under the Processing group in the action bar and it will be promoted because it's added to the area(Promoted) section, which defines the actions to promote. The example illustrates that you can group your actionref sections, or specify them ungrouped. The actionref(MyPromotedActionRef; MyBaseAction) promotes the defined MyBaseAction so that it, in addition to being placed in the Processing group, also is promoted for easy access on the page.. Also, the example illustrates using a split button for Group2 where two actionrefs are included in the button.
page 50105 ActionRefPage
{
actions
{
area(Promoted)
{
actionref(MyPromotedActionRef; MyBaseAction)
{
}
group(Group1)
{
actionref(MySecondPromotedActionRef; MyBaseAction)
{
}
}
group(Group2)
{
ShowAs = SplitButton;
actionref(MySplitButtonPromotedActionRef; MyBaseAction)
{
}
actionref(MyOtherSplitButtonPromotedActionRef; MyBaseAction)
{
}
}
}
area(Processing)
{
action(MyBaseAction)
{
Visible = true;
trigger OnAction()
begin
Message('Hello world!');
end;
}
}
}
}
Extensibility and compatibility
Switching over to use the new promoted actions syntax can be done gradually as legacy and new syntax will co-exist for a while. We do, however, encourage you to switch over as soon as you can. As you refactor the code, there are a couple of things to be aware of in that process:
- It's not allowed to use both legacy and new syntax for promoted actions on the same page or page extension. This means that if you add
actionrefsyntax to your code, thePromotedproperties (Promoted,PromotedOnly,PromotedActionCategories, andPromotedCategory) won't be allowed. - Across a project you can mix legacy and new syntax and:
- You can implement the new
actionrefsyntax on a page without breaking any existing page extensions. - You can write a page extension with the new
actionrefsyntax based on a page that uses the legacy syntax.
- You can implement the new
A code action for converting pages using legacy syntax is available with Business Central 2022 release wave 2. The code action can be applied to a narrow or broader scope of code. For more information, see AL Code Actions.
Promoting actions by category (legacy syntax)
Note
The following section describes the former way of defining promoted actions for Business Central. It's recommended to switch to the actionref syntax for defining promoted actions.
You can promote any command from the existing actions menus to the ribbon. If there are no promoted actions, the ribbon remains hidden. To promote an action on the Home tab, you set the Promoted property of the action. If you want to display the action only on the Home tab, then you add an extra step to set the PromotedOnly property. For more information, see Promoted Property and PromotedOnly Property.
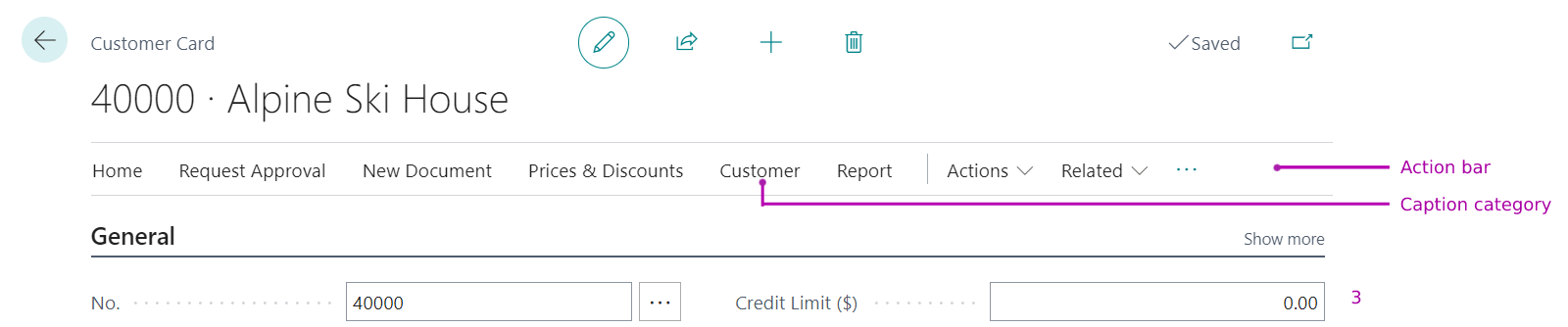
Promoted actions can be grouped. You can add promoted actions by different grouped categories. Typically, promoted actions are displayed in the ribbon of a page. You can organize promoted actions into different categories, where each category is indicated by a caption in the ribbon. You define up to 10 categories for a page. The following figure illustrates a page that has promoted actions under the following categories.
- New Document
- Request Approval
- Customer

You assign a promoted action to a category by setting the PromotedCategory property of the action. By default, these category names correspond to the captions that are displayed for the category on the page in Dynamics 365 Business Central. You'll typically want to change the captions, especially the Category4 through Category10 captions. See the table below for the default PromotedCategory values. To change the default captions, set the PromotedActionCategories property. You type the values of the PromotedActionCategories where each caption is separated with a comma as shown below:
PromotedActionCategories = 'New_caption,Process_caption,report_caption,category4_caption,category5_caption,category6_caption,category7_caption,category8_caption,category9_caption,category10_caption';
The position of the caption in the list determines its corresponding category setting in the PromotedCategory property for the actions as described in the table below.
| PromotedActionCategories caption position | Default PromotedCategory values | Example |
|---|---|---|
| First | New | New_caption |
| Second | Process | Process_caption |
| Third | Report | Report_caption |
| Fourth | Category4 | Category4_caption |
| Fifth | Category5 | Category5_caption |
| Sixth | Category6 | Category6_caption |
| Seventh | Category7 | Category7_caption |
| Eighth | Category8 | Category8_caption |
| Ninth | Category9 | Category9_caption |
| Tenth | Category10 | Category10_caption |
You can change category captions on a page-by-page basis and for each Dynamics 365 Business Central Windows client language.
For more information about these properties, see PromotedCategory Property and PromotedActionCategories Property.
Assigning an icon to the promoted actions
Each promoted action has an icon associated with it. You can accept a default icon, or choose your own from the Dynamics 365 Business Central image library by using the Image property, where each promoted action has an icon associated with it. Also, you can use a larger icon that makes it more prominent to the user by using the PromotedIsBig property. For more information, see Image Property and PromotedIsBig Property.
Example
The example shows how to promote actions on a Customers page using different properties:
- The actions in the example are promoted to display in the New Document, Request Approval and Customer groups on the Home tab.
- The Sales Quote and Sales Invoice actions are promoted to the ribbon and grouped in a category called New Document.
- The
PromotedCategoryvalue;Category5corresponds the caption position in thePromotedActionCateogoriesvalue with the New Document caption. - Each promoted action in the example is assigned to a unique icon. Additionally, to display bigger icons, the Sales Quote and Contact actions are set with the
PromotedIsBigproperty. - The Sales Quote and Send Approval Request actions are set to appear only on the Home tab.
page 50103 Customers
{
PageType = Card;
SourceTable = Customer;
PromotedActionCategories = 'New,Process,Report,Manage,New Document,Request Approval,Customer,Page';
actions
{
area(Creation)
{
action("Sales Quote")
{
Promoted = true;
PromotedCategory = Category5; // PromotedActionCategories = New Document
PromotedOnly = true;
PromotedIsBig = true;
Image = NewSalesQuote;
ApplicationArea = All;
trigger OnAction()
begin
Message('Create sales quote');
end;
}
action("Sales Invoice")
{
Promoted = true;
PromotedCategory = Category5; // PromotedActionCategories = New Document
Image = SalesInvoice;
ApplicationArea = All;
trigger OnAction()
begin
end;
}
}
area(Processing)
{
action("Send Approval Request")
{
Promoted = true;
PromotedOnly = true;
PromotedCategory = Category6; // PromotedActionCategories = Request Approval
Image = SendApprovalRequest;
ApplicationArea = All;
trigger OnAction()
begin
end;
}
action("Cancel Approval Request")
{
Promoted = true;
PromotedCategory = Category6; // PromotedActionCategories = Request Approval
Image = CancelApprovalRequest;
ApplicationArea = All;
trigger OnAction()
begin
end;
}
}
area(Navigation)
{
action(Contact)
{
Promoted = true;
PromotedCategory = Category7; // PromotedActionCategories = Customer
PromotedIsBig = true;
Image = CustomerContact;
ApplicationArea = All;
trigger OnAction()
begin
end;
}
action("Account Details")
{
Promoted = true;
PromotedCategory = Category7; // PromotedActionCategories = Customer
Image = Account;
ApplicationArea = All;
trigger OnAction()
begin
end;
}
}
}
}
For more examples of how to use actions, see Page Object and Page Extension Object.
Related information
Actions overview
Adding actions to a page
Behavioral changes for promoted actions
Actions in AL
Adding actions to a page
Actions in the user interface
How to promote actions
Organizing promoted actions
Common promoted action groups
Action bar improvements