HorizontalStackLayout
.NET 多平臺應用程式 UI (.NET MAUI) HorizontalStackLayout 會在一維水準堆棧中組織子檢視,而且是 較高效能的 StackLayout替代方法。 此外, HorizontalStackLayout 可以做為包含其他子版面配置的父版面配置。
HorizontalStackLayout定義下列屬性:
Spacing型double別為 的 ,表示每個子檢視之間的空間量。 這個屬性的預設值為 0。
這個屬性是由 BindableProperty 物件所支援,這表示它可以是數據系結和樣式的目標。
下列 XAML 示範如何建立 HorizontalStackLayout 包含不同子檢視的 :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
這個範例會 HorizontalStackLayout 建立 ,其中包含 Rectangle 和 Label 物件。 根據預設,子檢視之間沒有空格:

注意
屬性的值 Margin 代表專案與其相鄰專案之間的距離。 如需詳細資訊,請參閱 位置控件。
子檢視之間的間距
將 屬性設定Spacing為 double 值,即可變更 中HorizontalStackLayout子檢視之間的間距:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
此範例會 HorizontalStackLayout 建立 ,其中包含 Rectangle 和物件,其之間有十個 Label 裝置無關的空間單位:

提示
屬性 Spacing 可以設定為負值,讓子檢視重疊。
位置和大小子檢視
內 HorizontalStackLayout 子檢視的大小和位置取決於子檢視和 HeightRequest WidthRequest 屬性的值,以及其 VerticalOptions 屬性的值。 在 中 HorizontalStackLayout,子檢視會展開,以在未明確設定其大小時填滿可用的高度。
VerticalOptions的屬性HorizontalStackLayout及其子檢視可以設定為結構中的LayoutOptions欄位,其封裝對齊配置喜好設定。 此版面配置喜好設定會決定子檢視在其父版面配置中的位置和大小。
下列 XAML 範例會在 中的每個 HorizontalStackLayout子檢視上設定對齊喜好設定:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
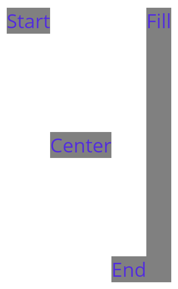
在此範例中,會在 對象上 Label 設定對齊喜好設定,以控制其在 內 HorizontalStackLayout的位置。 、、 和欄位可用來定義父HorizontalStackLayout代 內物件的對齊方式Label:Fill EndCenterStart

HorizontalStackLayout只會尊重子檢視的對齊喜好設定,而子檢視的方向與配置的方向相反。 因此, Label 在內的子檢視會將 HorizontalStackLayout 其 VerticalOptions 屬性設定為其中一個對齊欄位:
Start,其位於 Label 的開頭 HorizontalStackLayout。Center,其會在 中垂直置 Label 中 HorizontalStackLayout。End,其位於 Label 的 HorizontalStackLayout結尾。Fill,可確保 Label 填滿 的高度 HorizontalStackLayout。
如需對齊方式的詳細資訊,請參閱 對齊和定位 .NET MAUI 控件。
Nest HorizontalStackLayout 物件
HorizontalStackLayout可用來做為包含其他巢狀子版面配置的父版面配置。
下列 XAML 顯示 中的HorizontalStackLayout巢狀VerticalStackLayout物件範例:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
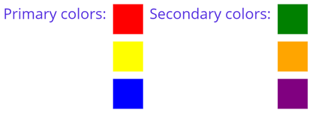
在此範例中,父 HorizontalStackLayout 代包含兩個巢狀 VerticalStackLayout 物件:

重要
您巢狀配置物件越深,將會執行更多版面配置計算,這可能會影響效能。 如需詳細資訊,請參閱 選擇正確的版面配置。
