對齊和放置 .NET MAUI 控制件
衍生自 View的每個 .NET 多平臺應用程式 UI (.NET MAUI) 控件,包括檢視和版面配置,以及 HorizontalOptions 類型的 LayoutOptions和 VerticalOptions 屬性。 結構 LayoutOptions 會封裝檢視慣用的對齊方式,當父版面配置包含未使用的空間時,它會決定其父版面配置在父版面配置中的位置和大小(也就是父版面配置大於其所有子系的合併大小)。
此外,和 Padding 屬性會將Margin控件相對於相鄰或子控件的位置。 如需詳細資訊,請參閱 位置控件。
對齊版面配置中的檢視
相對於其父系的View對齊方式,可以藉由將 的或 VerticalOptions 屬性View從 LayoutOptions 結構設定HorizontalOptions為其中一個公用欄位來控制。 公用欄位為 Start、 Center、 End和 Fill。
Start、Center、 End和 Fill 欄位可用來定義父版面配置內的檢視對齊方式:
- 如果是水準對齊,
Start請將 View 放在父版面配置的左側,而針對垂直對齊,它會將 放在 View 父版面配置頂端。 - 針對水平與垂直對齊方式,
Center水平或垂直置中 View。 - 如果是水準對齊,
End請將 View 放在父版面配置的右側,而針對垂直對齊,它會將 放在 View 父版面配置底部。 - 針對水準對齊,
Fill確保 View 填滿父版面配置的寬度,以及垂直對齊,可確保 View 填滿父版面配置的高度。
注意
檢視的 HorizontalOptions 和 VerticalOptions 屬性預設值為 LayoutOptions.Fill。
只會尊重Start與方向相反方向StackLayout之子檢視上的、 CenterEnd、 和 Fill LayoutOptions 欄位。StackLayout 因此,垂直方向StackLayout內的子檢視可以將其HorizontalOptions屬性設定為 、、 End或 Fill 字段的CenterStart其中一個。 同樣地,水準方向 StackLayout 內的子檢視可以將其 VerticalOptions 屬性設定為其中 Start一個 、 Center、 End或 Fill 字段。
StackLayout不符合Start與方向相同方向StackLayout之子檢視上的、 EndCenter、 和 Fill LayoutOptions 欄位。 因此,垂直方向StackLayout會在子檢視的屬性上VerticalOptions設定 、Center、 End或 Fill 欄位時,忽略Start這些欄位。 同樣地,水準方向StackLayout會在子檢視的屬性上HorizontalOptions設定 、Center、 End或 Fill 欄位時忽略Start這些欄位。
重要
LayoutOptions.Fill 通常會覆寫使用 HeightRequest 和 WidthRequest 屬性指定的大小要求。
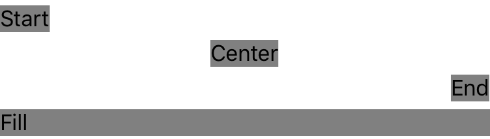
下列 XAML 範例示範垂直方向 StackLayout ,其中每個子系 Label 都會將其 HorizontalOptions LayoutOptions 屬性設定為 結構中四個對齊欄位的其中一個:
<StackLayout>
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
下列螢幕快照顯示每個 Label的結果對齊方式:

位置控制件
和 Padding 屬性會將Margin控件相對於相鄰或子控件的位置。 邊界和邊框間距是相關的版面配置概念:
- 屬性
Margin代表專案與其相鄰專案之間的距離,並用來控制元素的轉譯位置,以及其鄰近的轉譯位置。Margin您可以在版面配置和檢視上指定值。 - 屬性
Padding代表專案與其子專案之間的距離,並且用來分隔控件與其本身的內容。Padding您可以在頁面、版面配置和檢視上指定值。
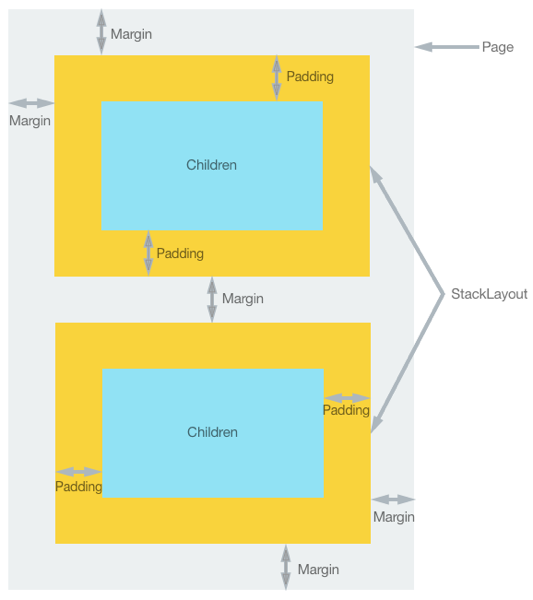
下圖說明這兩個概念:

注意
Margin 值是加總的。 因此,如果兩個相鄰元素指定 20 個裝置獨立單位的邊界,則元素之間的距離會是 40 個裝置獨立單位。 此外,套用邊界和填補值時都會加總,在該距離中,元素與任何內容之間的距離會是邊界加邊框間距。
Margin屬性 Padding 都是 型別 Thickness。 建立 Thickness 結構時有三種可能性:
- 建立
Thickness由單一統一值定義的結構。 單一值會套用至專案的左、上、右和下側。 - 建立
Thickness由水平和垂直值定義的結構。 水準值會對稱套用至元素的左右兩側,垂直值會對稱地套用至元素的頂端和底部。 - 建立由四個
Thickness相異值所定義的結構,這些值會套用至元素的左、上、右和下側。
下列 XAML 範例顯示這三種可能性:
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
對等的 C# 程式碼為:
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
注意
Thickness 值可以是負數,通常裁剪或過度繪製內容。
