線性漸層筆刷
.NET 多平臺應用程式 UI (.NET MAUI) LinearGradientBrush 類別衍生自 GradientBrush 類別,並使用線性漸層繪製區域,其沿著稱為漸層軸的線條混合兩個或多個色彩。 GradientStop 對象可用來指定漸層中的色彩及其位置。 如需對象的詳細資訊 GradientStop ,請參閱 漸層。
類別 LinearGradientBrush 會定義下列屬性:
StartPoint型Point別為 的 ,表示線性漸層的起始二維座標。 此屬性的預設值為 (0,0)。EndPoint型Point別為 的 ,表示線性漸層結束的二維座標。 此屬性的預設值為 (1,1)。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
類別 LinearGradientBrush 也有一個 IsEmpty 方法,這個方法會傳回 bool ,代表筆刷是否已指派任何 GradientStop 物件。
注意
您也可以使用 linear-gradient() CSS 函式來建立線性漸層。
建立 LinearGradientBrush
線性漸層筆刷的漸層停駐點會沿著漸層軸。 您可以使用筆刷的 StartPoint 和 屬性來變更漸層軸的方向和 EndPoint 大小。 藉由操作這些屬性,您可以建立水準、垂直和對角漸層、反轉漸層方向、壓縮漸層散佈等等。
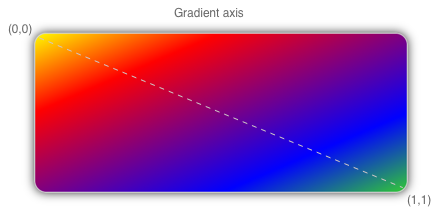
StartPoint和 EndPoint 屬性相對於要繪製的區域。 (0,0) 代表繪製區域左上角,而 (1,1) 則代表繪製區域的右下角。 下圖顯示對角線線性漸層筆刷的漸層軸:

在此圖表中,虛線會顯示漸層座標軸,以反白顯示從起點到終點的漸層插補路徑。
建立水平線性漸層
若要建立水平線性漸層,請建立 LinearGradientBrush 物件,並將其設定為 (0,0), 並將其EndPoint設定StartPoint為 (1,0)。 然後,將兩個或多個 GradientStop 物件 LinearGradientBrush.GradientStops 加入至集合,以指定漸層中的色彩及其位置。
下列 XAML 範例顯示設定為 Background 的Frame水準 LinearGradientBrush :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在此範例中,的背景 Frame 會以 LinearGradientBrush 從黃色插入到綠色水準插入的 來繪製:

建立垂直線性漸層
若要建立垂直線性漸層,請建立 LinearGradientBrush 物件,並將其設定為 (0,0), 並將其EndPoint設定StartPoint為 (0,1)。 然後,將兩個或多個 GradientStop 物件 LinearGradientBrush.GradientStops 加入至集合,以指定漸層中的色彩及其位置。
下列 XAML 範例顯示設定為 Background 的Frame垂直 LinearGradientBrush :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在此範例中,的背景會以LinearGradientBrush垂直插入從黃色插入到綠色的 Frame 來繪製:

建立對角線線性漸層
若要建立對角線線性漸層,請建立 LinearGradientBrush 物件,並將其設定為 (0,0), 並將其EndPoint設定StartPoint為 (1,1)。 然後,將兩個或多個 GradientStop 物件 LinearGradientBrush.GradientStops 加入至集合,以指定漸層中的色彩及其位置。
下列 XAML 範例顯示設定為 Background 的Frame對角線LinearGradientBrush:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
在此範例中,的背景 Frame 會以 LinearGradientBrush 從黃色插入到綠色對角線的 來繪製:

 流覽範例
流覽範例