漸層
.NET 多平臺應用程式 UI (.NET MAUI) GradientBrush 類別衍生自 Brush 類別,而是描述由漸層停駐點所組成的漸層抽象類。 漸層筆刷會使用多種色彩繪製區域,這些色彩會沿著某個軸逐漸相互融合。
衍生自 GradientBrush 的類別描述解譯漸層停駐點的不同方式,而 .NET MAUI 提供下列漸層筆刷:
- LinearGradientBrush,其繪製具有線性漸層的區域。 如需詳細資訊,請參閱 線性漸層筆刷。
- RadialGradientBrush,其繪製具有星形漸層的區域。 如需詳細資訊,請參閱 星形漸層筆刷。
類別 GradientBrush 會 GradientStops 定義 類型的 GradientStopCollection屬性,代表筆刷的漸層停駐點,每個停駐點都會指定筆刷漸層軸上的色彩和位移。 GradientStopCollection是 ObservableCollection 物件的 GradientStop 。 屬性 GradientStops 是由 BindableProperty 物件所支援,這表示它可以是數據系結的目標,並設定樣式。
注意
屬性 GradientStops 是 ContentProperty 類別的 GradientBrush ,因此不需要從 XAML 明確設定。
漸層停駐點
漸層停駐點是漸層筆刷的建置組塊,並指定漸層中的色彩及其沿著漸層軸的位置。 漸層停駐點是使用 GradientStop 物件來指定。
類別 GradientStop 會定義下列屬性:
Color,屬於 類型 Color,表示漸層停駐點的色彩。Offset型float別為 的 ,表示漸層向量內漸層停駐點的位置。 此屬性的預設值為 0,且有效值為 0.0-1.0 範圍。 這個值越接近 0,色彩越接近漸層的開頭。 同樣地,這個值越接近 1,色彩越接近漸層結尾。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
重要
漸層所使用的座標系統相對於輸出區域的周框方塊。 0 表示週框方塊的 0%,1 表示週框方塊的 100%。 因此,(0.5,0.5)描述周框方塊中間的一個點,而 (1,1) 則描述周框方塊右下角的點。
下列 XAML 範例會建立具有四種色彩的對角線 LinearGradientBrush :
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
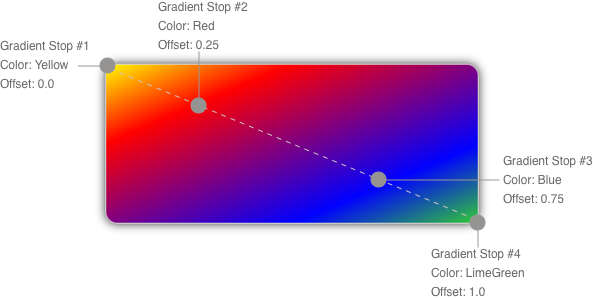
漸層停駐點之間的每個點色彩會插補為兩個周框漸層停駐點所指定之色彩的組合。 下圖顯示上一個範例中的漸層停駐點:

在此圖表中,圓形會標示漸層停駐點的位置,虛線會顯示漸層軸。 第一個漸層停駐點會指定位移為 0.0 的黃色。 第二個漸層停駐點會指定位移為 0.25 的紅色。 當您沿著漸層軸從左至右移動時,這兩個漸層停駐點之間的點會逐漸從黃色變更為紅色。 第三個漸層停駐點會指定位移為 0.75 的藍色。 第二個和第三個漸層停駐點之間的點會逐漸從紅色變成藍色。 第四個漸層停駐點會指定位移為 1.0 的綠色石灰綠色。 第三個和第四個漸層停駐點之間的點會逐漸從藍色變成淡黃綠色。
 流覽範例
流覽範例