以 .NET MAUI 單一專案多個平台為目標
.NET 多平臺應用程式 UI (.NET MAUI) 單一專案會採用您在開發應用程式時通常遇到的平臺特定開發體驗,並將其抽象化為以 Android、iOS、macOS 和 Windows 為目標的單一共享專案。
不論目標平台為何,.NET MAUI 單一專案都提供簡化且一致的跨平臺開發體驗。 .NET MAUI 單一專案提供下列功能:
- 以 Android、iOS、macOS、Tizen 和 Windows 為目標的單一共享專案。
- 執行 .NET MAUI 應用程式的簡化偵錯目標選取專案。
- 單一專案中的共享資源檔。
- 單一應用程式指令清單,指定應用程式標題、標識碼和版本。
- 視需要存取平臺特定的 API 和工具。
- 單一跨平臺應用程式進入點。
.NET MAUI 單一專案是使用多重目標啟用,並使用 SDK 樣式專案。
資源檔
跨平臺應用程式開發的資源管理傳統上是有問題的,因為每個平臺都有自己的管理資源方法。 例如,每個平臺都有不同的映像需求,通常牽涉到在不同的解析度建立每個映像的多個版本。 因此,單一影像通常必須在不同的解析度上重複多次,產生的影像必須在每個平臺上使用不同的檔名和資料夾慣例。
.NET MAUI 單一專案可讓資源檔儲存在單一位置,同時在每個平臺上取用。 這包括字型、影像、應用程式圖示、啟動顯示畫面、原始資產和 CSS 檔案,以設定 .NET MAUI 應用程式的樣式。 每個映射資源檔會當做來源映射使用,每個平臺在建置時都會從中產生所需解析度的映射。
注意
.NET MAUI 單一專案中目前不支援 iOS 資產目錄。
資源檔通常應該放在 .NET MAUI 應用程式專案的 Resources 資料夾中,或 Resources 資料夾的子資料夾,而且必須正確設定其建置動作。 下表顯示每個資源檔案類型的建置動作:
| 資源 | 建置動作 |
|---|---|
| 應用程式圖示 | MauiIcon |
| 字型 | MauiFont |
| 影像 | MauiImage |
| 啟動顯示畫面 | MauiSplashScreen |
| 原始資產 | MauiAsset |
| CSS 檔案 | MauiCss |
注意
XAML 檔案也會儲存在您的 .NET MAUI 應用程式專案中,並在專案和專案範本建立時自動指派 MauiXaml 建置動作。 不過,只有 XAML 資源字典通常會放在 應用程式專案的 Resources 資料夾中。
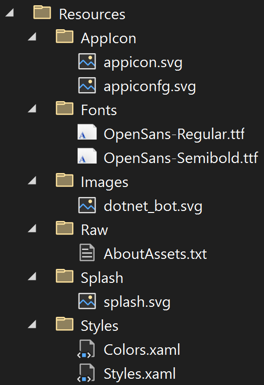
將資源檔案新增至 .NET MAUI 應用程式專案時,會在項目檔中建立資源的對應專案,但 CSS 檔案除外。 下列螢幕快照顯示一般 Resources 資料夾,其中包含每個資源類型的子資料夾:

如果資源已新增至正確的 Resources 子資料夾,則會正確設定資源檔的建置動作。
您可以編輯應用程式的項目檔,為每個資源類型指定 Resources 資料夾的子資料夾:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
通配符 (*) 表示資料夾內的所有檔案都會被視為指定的資源類型。 此外,也可以包含子資料夾中的所有檔案:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
在此範例中,雙通配符 ('**') 會 指定 Images 資料夾可以包含子資料夾。 因此,<MauiImage Include="Resources\Images\**\*" />指定 Resources\Images 資料夾中的任何檔案,或 Images 資料夾的任何子資料夾,都會用來作為來源影像,每個平臺都會從中產生所需解析度的影像。
平臺特定資源會覆寫其共用資源對應專案。 例如,如果您的 Android 特定映射位於 Platform\Android\Resources\drawable-xhdpi\logo.png,而且您也提供共用 的 Resources\Images\logo.svg 影像,則可調整向量圖形 (SVG) 檔案將用來產生所需的 Android 映射,但已存在平臺特定影像的 XHDPI 映射除外。
應用程式圖示
應用程式圖示可以藉由將影像拖曳至專案的 Resources\AppIcon 資料夾,將應用程式圖示自動設定為 MauiIcon,以將應用程式圖示新增至您的應用程式專案。 這會在項目檔中建立對應的專案:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
在建置階段,應用程式圖示會調整為目標平臺和裝置的正確大小。 重設大小的應用程式圖示接著會新增至您的應用程式套件。 應用程式圖示的大小會調整為多個解析度,因為它們有多個用途,包括用來代表裝置上的應用程式,以及應用程式市集中的應用程式。
如需詳細資訊,請參閱 將應用程式圖示新增至 .NET MAUI 應用程式專案。
影像
您可以將影像拖曳至專案的 Resources\Images 資料夾,其建置動作會自動設定為 MauiImage,以將影像新增至您的應用程式專案。 這會在項目檔中建立對應的專案:
<MauiImage Include="Resources\Images\logo.svg" />
在建置階段,映像可以調整為目標平臺和裝置的正確解析度。 產生的影像接著會新增至您的應用程式套件。
如需詳細資訊,請參閱 將映像新增至 .NET MAUI 應用程式專案。
字型
True 類型格式 (TTF) 或開啟類型字型 (OTF) 字型可以藉由將它拖曳到專案的 Resources\Fonts 資料夾中,將它自動設定為 MauiFont,將其建置動作新增至您的應用程式專案。 這會在項目檔中為每個字型建立對應的專案:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
在建置階段,字型會複製到您的應用程式套件。
如需詳細資訊,請參閱 字型。
啟動顯示畫面
將影像拖曳至專案的 Resources\Splash 資料夾,即可將啟動顯示畫面新增至您的應用程式專案,其中其建置動作會自動設定為MauiSplashScreen。 這會在項目檔中建立對應的專案:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
在建置階段,啟動顯示畫面影像的大小會調整為目標平臺和裝置的正確大小。 然後,重設大小的啟動顯示畫面會新增至您的應用程式套件。
如需詳細資訊,請參閱 將啟動顯示畫面新增至 .NET MAUI 應用程式專案。
原始資產
原始資產檔案,例如 HTML、JSON 和視訊,可以藉由將它拖曳至專案的 Resources\Raw 資料夾,將它自動設定為 MauiAsset,將其建置動作新增至您的應用程式專案。 這會在項目檔中為每個資產建立對應的專案:
<MauiAsset Include="Resources\Raw\index.html" />
然後,您可以視需要由控件取用原始資產:
<WebView Source="index.html" />
在建置階段,原始資產會複製到您的應用程式套件。 如需停用資產封裝的相關信息,請參閱 停用資產檔案封裝。
CSS 檔案
.NET MAUI 應用程式可以使用級聯樣式表 (CSS) 檔案部分設定樣式。 CSS 檔案可以拖曳至專案的任何資料夾,並在 [屬性] 視窗中將其建置動作設定為 MauiCss ,以新增至您的應用程式專案。
CSS 檔案必須先由 StyleSheet 類別載入,才能新增至 ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
如需詳細資訊,請參閱 使用 CSS 設定應用程式的樣式。
應用程式資訊清單
每個平台都會使用自己的原生應用程式指令清單檔案來指定應用程式標題、標識碼、版本等資訊。 .NET MAUI 單一專案可讓您在專案檔的單一位置指定此通用應用程式數據。
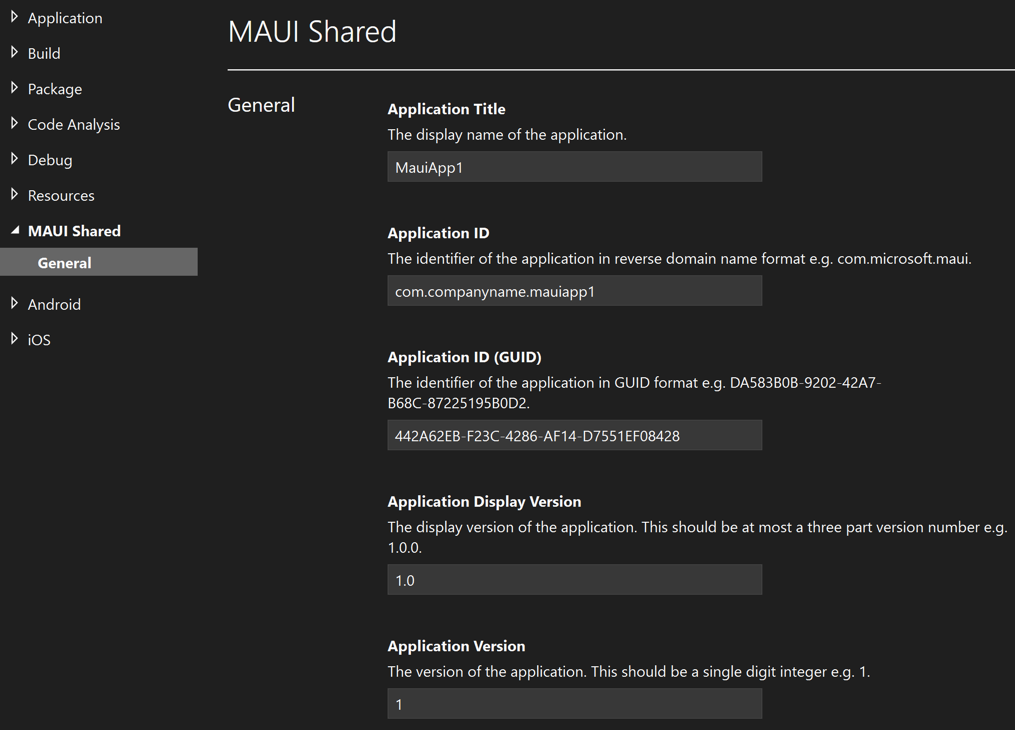
若要指定專案的共用應用程式指令清單數據,請在 方案總管 中開啟專案的快捷方式功能表,然後選擇 [屬性]。 然後,您可以在 MAUI 共用>一般中指定應用程式標題、識別碼和版本:

在建置階段,共用應用程式指令清單數據會與原生應用程式指令清單檔案中的平臺特定數據合併,以產生應用程式套件的指令清單檔案。 如需詳細資訊,請參閱 .NET MAUI 中的項目組態 - MAUI 共用。
平臺特定程序代碼
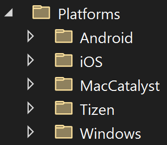
.NET MAUI 應用程式專案包含 Platform 資料夾,每個子資料夾都代表 .NET MAUI 可以鎖定的平臺:

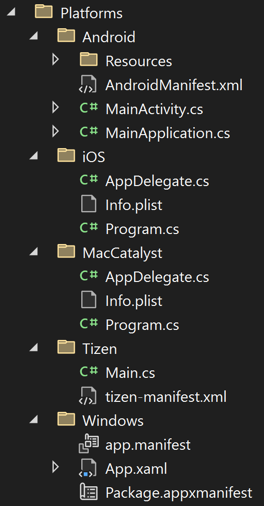
每個平台的資料夾都包含平臺特定的資源,以及在每個平台上啟動應用程式的程式代碼:

建置時,建置系統只會在針對該特定平台建置時,包含來自每個資料夾的程式碼。 例如,當您為 Android 建置時,平臺\Android 資料夾中的檔案會內建到應用程式套件中,但其他 [平臺] 資料夾中的檔案將不會是 。 此方法會使用多重目標,從單一專案以多個平台為目標。 多重目標可以結合部分類別和部分方法,從跨平臺程式代碼叫用原生平臺功能。 如需詳細資訊,請參閱 叫用平台程序代碼。
除了這個預設的多目標方法之外,.NET MAUI 應用程式也可以根據您自己的檔名和資料夾準則進行多重目標。 這可讓您建構 .NET MAUI 應用程式專案,讓您不必將平臺程式代碼放入 [平臺] 資料夾的子資料夾中。 如需詳細資訊,請參閱 設定多重目標。
多重目標也可以與條件式編譯結合,讓程式代碼以特定平臺為目標:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
如需條件式編譯的詳細資訊,請參閱 條件式編譯。
套用進入點
雖然 [平臺] 資料夾包含平臺特定程式碼,以在每個平台上啟動應用程式,但 .NET MAUI 應用程式具有單一跨平臺應用程式進入點。 每個平臺進入點都會在應用程式專案中的靜態MauiProgram類別上呼叫 CreateMauiApp 方法,並傳MauiApp回 ,這是您應用程式的進入點。
類別 MauiProgram 至少必須提供應用程式來執行:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
類別 App 衍生自 Application 類別:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
在上述範例中 MainPage ,屬性會設定為 AppShell 物件。 AppShell 是描述應用程式視覺階層的子類別 Shell 。 如需詳細資訊,請參閱 建立 .NET MAUI Shell 應用程式。
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
在上述範例中,會建立新的 Window ,其初始內容設定為 AppShell 物件。 AppShell 是描述應用程式視覺階層的子類別 Shell 。 如需詳細資訊,請參閱 建立 .NET MAUI Shell 應用程式。
