將應用程式圖示新增至 .NET MAUI 應用程式專案
每個應用程式都有代表它的標誌圖示,而且該圖示通常會出現在多個位置。 例如,在 iOS 上,應用程式圖示會出現在 [首頁] 畫面和整個系統中,例如 [設定]、[通知] 和 [搜尋結果],以及在 App Store 中。 在 Android 上,應用程式圖示會顯示為啟動器圖示,整個系統,例如在動作列、通知和 Google Play 商店中。 在 Windows 上,應用程式圖示會出現在 [開始] 選單的應用程式清單中、任務欄、應用程式的磚,以及 [Microsoft市集]。
在 .NET 多平臺應用程式 UI (.NET MAUI) 應用程式專案中,您可以在應用程式專案中的單一位置指定應用程式圖示。 在建置階段,此圖示可以自動調整為目標平臺和裝置的正確解析度,並新增至您的應用程式套件。 這可避免每個平台必須手動複製並命名應用程式圖示。 根據預設,.NET MAUI 不會自動調整位圖(非向量)影像格式的大小。
.NET MAUI 應用程式圖示可以使用任何標準平臺影像格式,包括可調整向量圖形 (SVG) 檔案。
重要
.NET MAUI 會將 SVG 檔案轉換為可攜式網路圖形 (PNG) 檔案。 因此,將 SVG 檔案新增至 .NET MAUI 應用程式專案時,應該從具有.png擴展名的 XAML 或 C# 參考它。 SVG 檔案的唯一參考應該在您的項目檔中。
變更圖示
在您的 .NET MAUI 專案中,具有建置動作的 MauiIcon 映射會指定要用於應用程式的圖示。 這會以項目檔表示為 <MauiIcon> 專案。 您只能為應用程式定義一個圖示。 會忽略任何後續 <MauiIcon> 專案。
應用程式定義的圖示可以由單一影像組成,方法是將檔案指定為 Include 屬性:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
.NET MAUI 只會處理項目檔中定義的第一 <MauiIcon> 個專案。 如果您想要使用不同的檔案做為圖示,請先從專案中刪除現有的圖示,然後將它拖曳至 專案的 Resources\AppIcon 資料夾,以新增圖示。 Visual Studio 會自動將其建置動作設定為 MauiIcon ,並在項目檔中建立對應的 <MauiIcon> 專案。
注意
應用程式圖示也可以新增至應用程式專案的其他資料夾。 不過,在此案例中,其建置動作必須在 [屬性] 視窗中手動設定為 。MauiIcon
若要符合 Android 資源命名規則,應用程式圖示檔名必須是小寫、以字母字元開頭和結尾,且只包含英數位元或底線。 如需詳細資訊,請參閱 developer.android.com 的應用程式資源概觀 。
變更圖示檔案之後,您可能需要清除 Visual Studio 中的專案。 若要清除專案,請以滑鼠右鍵按兩下 [方案總管] 窗格中的專案檔,然後選取 [清除]。 您可能也需要從您要測試的目標平臺卸載應用程式。
警告
如果您未清除專案,並從目標平臺卸載應用程式,您可能不會看到新的圖示。
變更圖示之後,請檢閱 平臺特定組態 資訊。
撰寫圖示
或者,應用程式圖示可以由兩個影像組成,一個影像代表背景,另一個代表前景。 由於圖示會轉換成 PNG 檔案,因此撰寫的應用程式圖示會先與背景影像分層,通常是圖樣或純色的影像,後面接著前景影像。 在此情況下, Include 屬性代表圖示背景影像,而 Foreground 屬性則代表前景影像:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
在 Android 上, ForegroundScale 可以選擇性地指定 屬性來重新調整前景影像,使其符合應用程式圖示。 如需詳細資訊,請參閱 調適型啟動器。
重要
必須為<MauiIcon>專案指定背景影像 (Include屬性)。 前景影像 (ForegroundFile 屬性) 是選擇性的。
設定基底大小
.NET MAUI 會跨多個平臺和裝置使用您的圖示,並嘗試根據每個平臺和裝置調整圖示大小。 應用程式圖示也用於不同的用途,例如您應用程式的市集專案,或用來在裝置上安裝應用程式之後用來代表應用程式的圖示。
圖標的基底大小代表影像的基準密度,而且實際上是所有其他大小衍生自的 1.0 縮放比例。 如果您未指定位圖型應用程式圖示的基底大小,例如 PNG 檔案,則影像不會重設大小。 如果您未指定向量型應用程式圖示的基底大小,例如 SVG 檔案,則會使用影像中指定的維度做為基底大小。 若要停止調整向量影像的大小,請將 屬性設定 Resize 為 false。
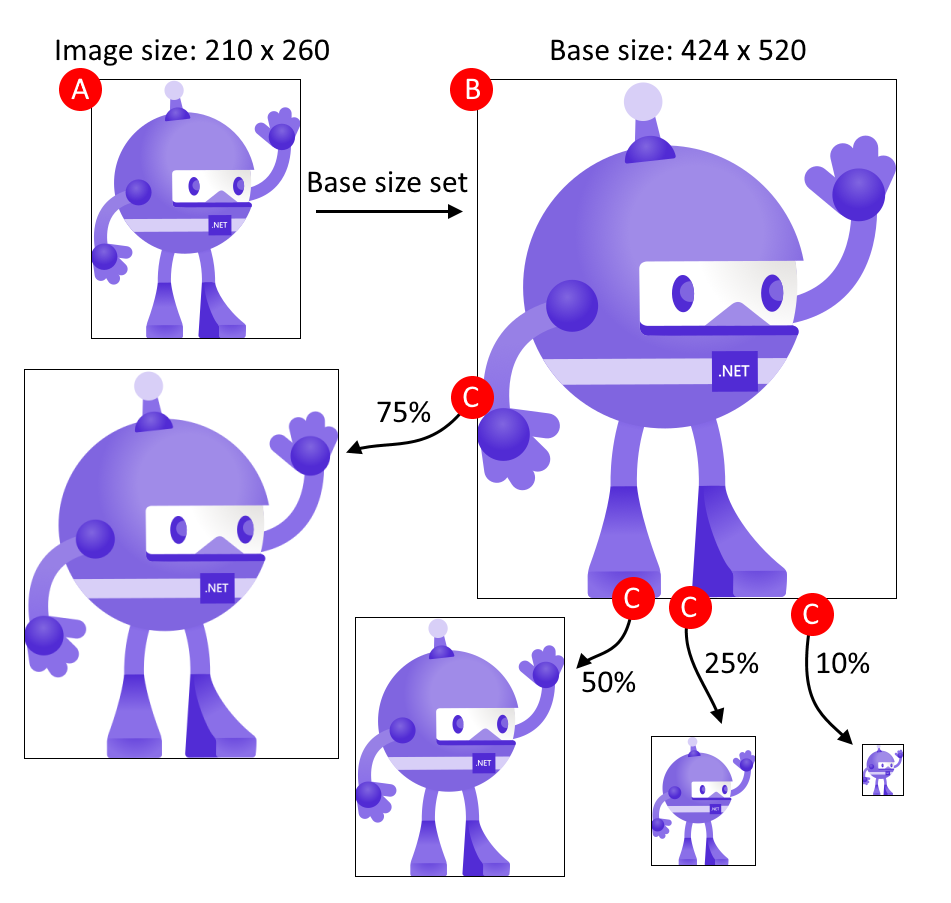
下圖說明基底大小如何影響影像:

上圖所示的程式遵循下列步驟:
- A:影像會新增為 .NET MAUI 圖示,且維度為 210x260,且基底大小設定為 424x520。
- B:.NET MAUI 會自動調整映射,以符合 424x520 的基底大小。
- C:由於不同的目標平臺需要不同的映射大小,.NET MAUI 會自動將映射從基底大小調整為不同的大小。
提示
使用 SVG 影像作為圖示。 SVG 影像可以向上調整為較大的大小,但仍看起來清晰乾淨。 以點陣圖為基礎的影像,例如 PNG 或 JPG 影像,在上階時看起來模糊。
基底大小是以 屬性指定 BaseSize="W,H" ,其中 W 是圖標的寬度,而 H 是圖示的高度。 下列範例會設定基底大小:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
下列範例會停止自動調整向量型影像的大小:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
重新著色背景
如果撰寫應用程式圖示中使用的背景影像使用透明度,則可以藉由在 上<MauiIcon>指定 Color 屬性來重新著色。 下列範例會將應用程式圖示的背景色彩設定為紅色:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
您可以使用 格式: #RRGGBB 或 #AARRGGBB,以十六進位指定色彩值。 的值 RR 代表紅色色板、 GG 綠色色板、 BB 藍色色板和 AA Alpha色板。 您可以使用名為 .NET MAUI 色彩,例如 Red 或 PaleVioletRed,而不是十六進位值。
警告
如果您未為應用程式圖示定義背景色彩,則會將背景視為iOS和Mac Catalyst上的單親。 這會導致 App Store Connect 驗證期間發生錯誤,且您將無法上傳您的應用程式。
重新著色前景
如果應用程式圖示是由背景 (Include) 影像和前景影像所ForegroundFile組成,則可以著色前景影像。 若要淡化前景影像,請使用 屬性指定色彩 TintColor 。 下列範例會修補前景影像黃色:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
您可以使用 格式: #RRGGBB 或 #AARRGGBB,以十六進位指定色彩值。 的值 RR 代表紅色色板、 GG 綠色色板、 BB 藍色色板和 AA Alpha色板。 您可以使用名為 .NET MAUI 色彩,例如 Red 或 PaleVioletRed,而不是十六進位值。
每個平臺使用不同的圖示
如果您想要針對每個平臺使用不同的圖示資源或設定,請將 屬性新增 Condition 至 <MauiIcon> 專案,並查詢特定平臺。 如果符合條件,則會 <MauiIcon> 處理專案。 .NET MAUI 只會使用第一個有效 <MauiIcon> 專案,因此所有條件專案都應該先宣告,後面接著沒有條件的默認 <MauiIcon> 專案。 下列 XML 示範宣告 Windows 的特定圖示,以及所有其他平臺的後援圖示:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
您可以將條件中的值變更為下列其中一個值,以設定目標平臺:
'ios''maccatalyst''android''windows'
例如,以 Android 為目標的條件會是 Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'"。
平臺特定組態
雖然項目檔會宣告應用程式圖示所撰寫的資源,但您仍然需要使用參考這些應用程式圖示來更新個別平台組態。 下列資訊描述這些平臺特定的設定。
Android 使用的圖示是在 Android 指令清單中指定,其位於 Platform\Android\AndroidManifest.xml。 節點 manifest/application 包含兩個屬性來定義圖示: android:icon 和 android:roundIcon。 這兩個屬性的值分別遵循下列格式: @mipmap/{name} 和 @mipmap/{name}_round。 的值 {name} 衍生自 .NET MAUI 專案檔 <MauiIcon> 的專案,特別是屬性所 Include 定義的檔名,不含其路徑或擴展名。
請考慮下列範例,將資源 Resources\AppIcon\healthapp.png 定義為圖示:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
已轉換的名稱、不含路徑或擴展名的資源為 healthapp。 與 android:roundIcon 值分別為android:icon@mipmap/healthapp與 @mipmap/healthapp_round。 android 指令清單應更新為符合 healthapp 圖示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
提示
不要為圖示建立新的圖像檔,只要取代 .NET MAUI 範本所提供的兩個圖像檔: 背景的 Resources\AppIcon\appicon.svg 和 前景的 Resources\AppIcon\appiconfg.svg 。
調適型啟動器
.NET MAUI 支援從應用程式圖示在 Android 8.0 和更新版本上建立調適型啟動器圖示。 調適型啟動器圖示可以顯示為不同裝置型號的各種形狀,包括圓形和方形。 如需調適型圖示的詳細資訊,請參閱 Android 開發人員指南:調適型圖示。
調適型啟動器圖示是組成圖示,使用背景圖層和前景圖層,以及選擇性的縮放值。 如需詳細資訊,請參閱 撰寫圖示一節。 如果已定義撰寫的圖示,只要指定 ForegroundFile 屬性,就會產生調適型啟動器圖示。 下列 XML 示範定義做為調適型啟動器圖示的圖示:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
ForegroundScale您可以選擇性地指定 屬性來重新調整前景影像,使其符合應用程式圖示。 這是百分比值,因此 0.65 會轉譯為 65%。
