如何將 WPF 傳統型應用程式升級至 .NET 8
本文說明如何將 Windows Presentation Foundation (WPF) 傳統型應用程式升級至 .NET 8。 雖然 WPF 是在 .NET 上執行,但跨平台技術 WPF 仍是僅限 Windows 的架構。 您可以使用 .NET 升級小幫手來升級下列 WPF 相關專案類型:
- WPF 專案
- 控制項程式庫
- .NET 程式庫
如果您要從 .NET Framework 升級至 .NET,請考慮檢閱 WPF .NET 的差異一文,以及從 .NET Framework 移植到 .NET (英文) 指南。
必要條件
- Windows 作業系統
- 以 .NET 8 為目標的 Visual Studio 2022 17.7 版或更新版本
- 以 .NET 7 為目標的 Visual Studio 2022 17.1 版或更新版本
- 適用於 Visual Studio 的 .NET 升級小幫手延伸模組
示範應用程式
本文是以升級 Web 我的最愛範例專案的內容撰寫,您可以從 .NET 範例 GitHub 存放庫下載本文。
起始升級
如果您要升級多重專案,請從沒有相依性的專案開始。 在 Web 我的最愛範例中,WebSiteRatings 專案取決於 StarVoteControl 程式庫,因此應該先升級 StarVoteControl。
提示
請務必備份您的程式碼,例如在原始檔控制或複本中。
使用下列步驟升級 Visual Studio 中的專案:
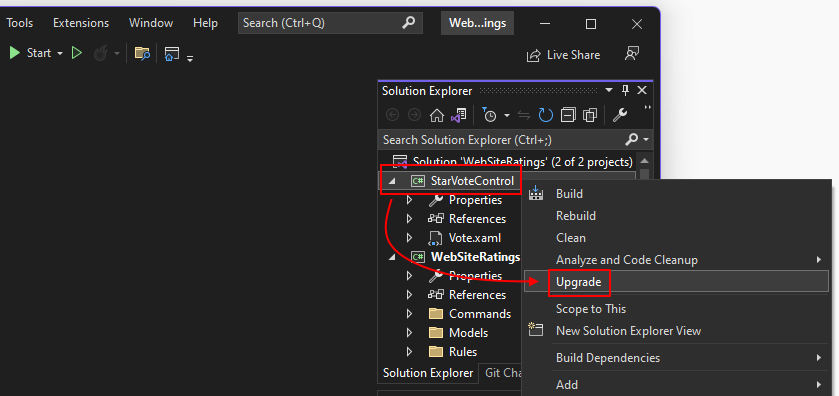
以滑鼠右鍵按一下 [方案總管] 視窗中的 StarVoteControl 專案,然後選取 [升級]:
 Visual Studio 中 .NET 升級小幫手的 [升級] 功能表項目。
Visual Studio 中 .NET 升級小幫手的 [升級] 功能表項目。
隨即開啟新的索引標籤,提示您選擇要執行升級的方式。
選取 [就地專案升級]。
接下來,選取目標 Framework。 根據您要升級的專案類型,會顯示不同的選項。 如果程式庫不仰賴 WPF 之類的傳統型技術,且可以同時供 .NET Framework 專案和 .NET 專案使用,則 .NET Standard 2.0 是不錯的選擇。 不過,最新的 .NET 版本透過 .NET Standard 提供許多語言和編譯器的改進項目。
選取 [.NET 8.0 ],然後選取 [下一步]。
樹狀結構會顯示與專案相關的所有成品,例如程式碼檔案和程式庫。 您可以升級個別成品或整個專案,這是預設值。 選取 [升級選取項目] 以開始升級。
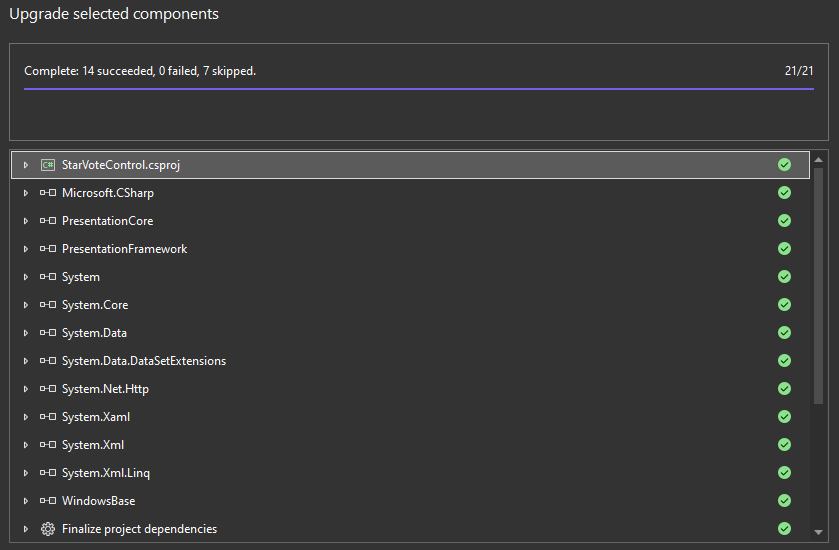
升級完成時,會顯示結果:
 .NET 升級小幫手的升級結果索引標籤,其中顯示 21 個項目中有 7 個已略過。
.NET 升級小幫手的升級結果索引標籤,其中顯示 21 個項目中有 7 個已略過。
已升級具有實心綠色圓圈的成品,同時略過空的綠色圓圈。 略過的成品表示升級小幫手找不到任何升級項目。
現在已升級應用程式的支援程式庫,請升級主應用程式。
升級應用程式
升級所有支援程式庫之後,即可升級主應用程式專案。 執行下列步驟:
- 以滑鼠右鍵按一下 [方案總管] 視窗中的 WebSiteRatings 專案,然後選取 [升級]:
- 選取 [就地專案升級] 做為升級模式。
- 針對目標 Framework 選取 [.NET 8.0],然後選取 [下一步]。
- 保留選取的所有成品,然後選取 [升級選取項目]。
升級完成後,會顯示結果。 如果項目有警告符號,表示有一個記事可供您讀取,您可以展開項目來執行此動作。
產生全新組建
升級專案之後,請清除專案並加以編譯。
- 以滑鼠右鍵按一下 [方案總管] 視窗中的 WebSiteRatings 專案,然後選取 [清除]。
- 以滑鼠右鍵按一下 [方案總管] 視窗中的 WebSiteRatings 專案,然後選取 [建置]。
如果您的應用程式發生任何錯誤,您可以在 [錯誤清單] 視窗中找到這些錯誤,以及如何修正這些錯誤的建議。
升級後步驟
如果您的專案從 .NET Framework 升級至 .NET,請檢閱從 .NET Framework 升級至 .NET 之後進行現代化 (英文) 中的資訊一文。
升級之後,您需要:
檢查您的 NuGet 套件。
.NET 升級小幫手已將一些套件升級至新版本。 透過本文中提供的範例應用程式,
Microsoft.Data.SqliteNuGet 套件已從 1.0.0 升級為 8.0.x。 不過,1.0.0 取決於SQLiteNuGet 套件,但 8.0.x 會移除該相依性。 專案仍會參考SQLiteNuGet 套件,但不再需要該套件。 可以從專案中移除SQLite和SQLite.NativeNuGet 套件。清除舊的 NuGet 套件。
已不再需要 packages.config 檔案,且可以從專案中刪除這個檔案,因為現在會在專案檔中宣告 NuGet 套件參考。 此外,名為 Packages 的本機 NuGet 套件快取資料夾位於專案的資料夾或父資料夾。 您可以刪除此本機快取資料夾。 新的 NuGet 套件參考針對名為 .nuget\packages 的使用者設定檔目錄中所提供的套件會使用全域快取資料夾。
移除
System.Configuration程式庫。大部分的 .NET Framework 應用程式都會參考
System.Configuration程式庫。 升級之後,可能仍會直接參考此程式庫。System.Configuration程式庫會使用 app.config 檔案,將執行階段組態選項提供給您的應用程式。 針對 .NET,此程式庫已由System.Configuration.ConfigurationManagerNuGet 套件取代。 移除程式庫的參考,並將 NuGet 套件新增至您的專案。檢查要將您應用程式現代化的位置。
自 .NET 發行以來,API 和程式庫已大幅變更。 在大部分情況下,.NET Framework 無法存取這些改進功能。 您現在可以升級至 .NET,存取更現代化的程式庫。
下一節將說明您將本文所使用範例應用程式現代化的區域。
現代化:網頁瀏覽器控制項
WPF 範例應用程式 (英文) 所參考的 WebBrowser 控制項是以過期的 Internet Explorer 為基礎。 適用於 .NET 的 WPF 可以根據 Microsoft Edge 使用 WebView2 控制項。 完成下列步驟,以升級至新的 WebView2 網頁瀏覽器控制項:
新增
Microsoft.Web.WebView2NuGet 套件。在 MainWindow.xaml 檔案中:
將控制項匯入至根元素中的 wpfControls 命名空間:
<mah:MetroWindow x:Class="WebSiteRatings.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" xmlns:local="clr-namespace:WebSiteRatings" xmlns:vm="clr-namespace:WebSiteRatings.ViewModels" xmlns:VoteControl="clr-namespace:StarVoteControl;assembly=StarVoteControl" xmlns:wpfControls="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" Loaded="MetroWindow_Loaded" mc:Ignorable="d" Title="My Sites" Height="650" Width="1000">關閉宣告
<Border>元素的位置、移除WebBrowser控制項,並將它取代為wpfControls:WebView2控制項:<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" BorderThickness="1" BorderBrush="Black" Margin="5"> <wpfControls:WebView2 x:Name="browser" ScrollViewer.CanContentScroll="True" /> </Border>
編輯 MainWindow.xaml.cs 程式碼後置檔案。 更新
ListBox_SelectionChanged方法,以將browser.Source屬性設定為有效的 Uri。 此程式碼先前以字串形式傳入網站 URL,但 WebView2 控制項需要Uri。private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { var siteCollection = (ViewModels.SiteCollection)DataContext; if (siteCollection.SelectedSite != null) browser.Source = new Uri(siteCollection.SelectedSite.Url); else browser.NavigateToString("<body></body>"); }
根據您應用程式使用者執行所在的 Windows 版本而定,他們可能需要安裝 WebView2 執行階段。 如需詳細資訊,請參閱開始使用 WPF 應用程式中的 WebView2。
現代化:appsettings.json
.NET Framework 會使用 App.config 檔案來載入應用程式的設定,例如連接字串和記錄提供者。 .NET 現在會針對應用程式設定使用 appsettings.json 檔案。 透過 System.Configuration.ConfigurationManager NuGet 套件支援 .NET 中的 App.config 檔案,而且 Microsoft.Extensions.Configuration NuGet 套件提供對 appsettings.json 的支援。
當其他程式庫升級至 .NET 時,會藉由支援 appsettings.json 而非 App.config 來現代化。例如,已針對 .NET 6+ 升級的 .NET Framework 記錄提供者不再將 App.config 用於設定。 您最好遵循其指示,同時在可行之處避免使用 App.config。
搭配 WPF 範例應用程式使用 appsettings.json
例如,升級 WPF 範例應用程式之後,請使用 appsettings.json 做為本機資料庫的連接字串。
移除
System.Configuration.ConfigurationManagerNuGet 套件。新增
Microsoft.Web.WebView2NuGet 套件。將檔案新增至名為 appsettings.json 的專案。
設定要複製到輸出目錄的 appsettings.json 檔案。
在選取 [方案總管] 中的檔案之後,使用 [屬性] 視窗,透過 Visual Studio 設定 [複製到輸出] 設定。 或者,您可以直接編輯專案,並新增下列
ItemGroup專案:<ItemGroup> <Content Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </Content> </ItemGroup>將 App.config 檔案中的設定移轉至新的 appsettings.json 檔案。
在 WPF 範例應用程式中,app.config 僅包含單一連接字串。 編輯 appsettings.json 檔案以定義連接字串:
{ "ConnectionStrings": { "database": "DataSource=sqlite.db;" } }編輯 App.xaml.cs 檔案、具現化要載入 appsettings.json 檔案的組態物件,然後醒目提示新增的程式碼行:
using System.Windows; using Microsoft.Extensions.Configuration; namespace WebSiteRatings { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { public static IConfiguration Config { get; private set; } public App() { Config = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .Build(); } } }在 .\Models\Database.cs 檔案中,將
OpenConnection方法變更為使用新的App.Config屬性。 這需要匯入Microsoft.Extensions.Configuration命名空間:using Microsoft.Data.Sqlite; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace WebSiteRatings.Models { internal class Database { public static SqliteConnection OpenConnection() => new SqliteConnection(App.Config.GetConnectionString("database")); public static IEnumerable<Site> ReadSites()GetConnectionString是Microsoft.Extensions.Configuration命名空間所提供的擴充方法。
