如何:使用 PathGeometry 建立圖案
此範例顯示如何使用 PathGeometry 類別來建立圖形。 PathGeometry 物件是由一或多個 PathFigure 物件所組成;每個 PathFigure 都代表不同的「外形」或圖形。 每個 PathFigure 本身都是由一或多個 PathSegment 物件所組成,而每個物件都代表外型或圖形的連接部分。 區段類型包括 LineSegment、ArcSegment 和 BezierSegment。
範例
下列範例使用 PathGeometry 來建立三角形。 使用 Path 元素來顯示 PathGeometry。
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
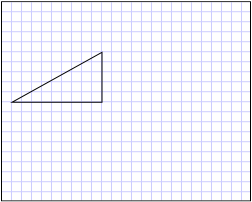
下圖顯示上一個範例中所建立的圖案。

使用 PathGeometry 所建立的三角形
上一個範例顯示如何建立相對簡單的圖形 (三角形)。 PathGeometry 也可以用來建立更複雜的圖形,包括弧線和曲線。 如需範例,請參閱建立橢圓形弧線、建立三次方貝茲曲線和建立二次方貝茲曲線。
這個範例屬於較大型的範例;如需完整範例,請參閱幾何範例。
