使用自動配置概觀
本主題介紹了開發人員如何編寫具有可本地化使用者介面(UI)的 Windows Presentation Foundation (WPF) 應用程式的指南。 以往,本地化使用者介面是一個耗時的過程。 每種語言都必須配接使用者介面,才能針對像素逐一進行必要的調整。 如今,透過適當的設計和正確的程式編碼標準,UI 可以建構得讓本地化人員需要進行的調整和重新定位更少。 寫出能更輕鬆調整大小和重新定位的應用程式的方法稱為自動佈局,可透過 WPF 應用程式設計來實現。
使用自動版面配置的優點
由於 WPF 呈現系統功能強大且靈活,因此它提供了在應用程式中佈局元素的能力,能夠調整以適應不同語言的需求。 下列清單提出一些自動版面配置的優點。
使用者介面在任何語言中都能良好顯示。
減少在翻譯文字之後重新調整控制項位置和大小的需求。
減少重新調整視窗大小的需求。
使用者介面配置會以任何語言適當地轉譯。
可將當地語系化降低為只比字串翻譯多一點點的程度。
自動版面配置和控制項
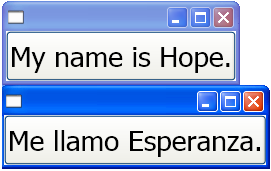
自動版面配置可讓應用程式自動調整控制項的大小。 例如,控制項可變更以容納字串的長度。 此功能可讓當地語系化工具翻譯該字串;它們不再需要調整控制項的大小來符合翻譯的文字。 下列範例會建立一個含有英文內容的按鈕。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
在範例中,您唯一需要對西班牙文按鈕做的是變更文字。 例如,
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
下圖顯示了程式碼範例的輸出:

自動版面配置和編碼標準
使用自動佈局方法需要一套編碼和設計標準及規則,才能產生完全可本地化的使用者介面。 下列指導方針將有助於自動版面配置編碼。
請勿使用絕對位置
請勿使用 Canvas,因為它會將元素絕對定位。
使用 DockPanel、StackPanel 和 Grid 來定位控制項。
有關各種面板類型的討論,請參閱 面板總覽。
不要為視窗設定固定大小
使用 Window.SizeToContent。 例如:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
添加一個 FlowDirection
在應用程式的根元素中添加一個 FlowDirection。
WPF 提供了一種方便的方法來支援水平、雙向和垂直佈局。 在簡報架構中,FlowDirection 屬性可用於定義版面配置。 書寫方向模式如下:
FlowDirection.LeftToRight (LrTb) — 拉丁語、東亞語等的水平佈局。
FlowDirection.RightToLeft (RlTb) — 阿拉伯語、希伯來語等的雙向佈局。
使用複合字型而非實體字型
使用複合字型時,FontFamily 屬性不需要本地化。
開發人員可以使用下列其中一個字型,或自行建立。
- Global User Interface
- 全域新細明體
- 全域有襯線字型
添加 xml:lang
在您的 UI 根元素中添加
xml:lang屬性,例如xml:lang="en-US"用於英文應用程式由於複合字型使用
xml:lang來決定使用哪個字型,請設定此屬性以支援多語言場景。
自動版面配置和方格
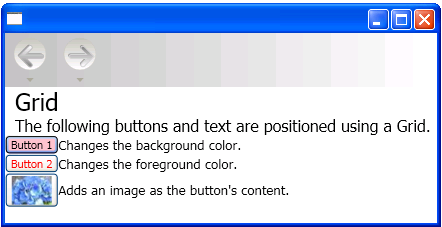
Grid 元素對自動佈局很有用,因為它允許開發人員安置元素。 Grid 控制項能夠使用列和行排列的方式,在其子元素之間分配可用空間。 使用者介面元素可以跨越多個單元格,並且可以在網格內嵌套網格。 網格很有用,因為它們能讓您創建和定位複雜的使用者介面。 下列範例示範如何使用方格來定位部分按鈕和文字。 請注意,儲存格的高度和寬度設定為 Auto;因此系統會將包含按鈕的儲存格調整為符合影像大小。
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
下圖顯示由先前程式碼所產生的方格。
 Grid
Grid
使用 IsSharedSizeScope 屬性的自動版面配置和方格
Grid 元素適用於可當地語系化的應用程式,可建立配合內容調整的控制項。 不過,有時您想要讓控制項不論內容為何,都會維持特定的大小。 例如,如果您擁有 [確定]、[取消] 和 [瀏覽] 按鈕,您可能不想調整按鈕的大小以符合內容。 在此情況下, Grid.IsSharedSizeScope 附加屬性有助於在多個網格元素之間共用相同的重設大小。 下列範例示範如何在多個 Grid 元素之間共用資料行和資料列調整大小的資料。
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
注意
如需完整的程式碼範例,請參閱 在方格之間共用調整大小屬性。
