如何:使用自動配置建立按鈕
此範例說明如何使用自動版面配置方法,以建立可當地語系化之應用程式中的按鈕。
使用者介面 (UI) 的當地語系化作業可能是非常耗時的程序。 當地語系化人員除了翻譯文字以外,通常還需要調整項目的大小並重新置放項目。 以往,每種語言都必須配接 UI 才能進行必要的調整。 現在,您可以使用 Windows Presentation Foundation (WPF) 的功能,設計出不用過多調整的項目。 automatic layout 是一種可以更輕鬆調整大小和重新置放的應用程式撰寫方法。
範例
下面兩個 Extensible Application Markup Language (XAML) 範例會建立可具現化按鈕的應用程式,其中一個按鈕為英文,另一個按鈕為西班牙文。 請注意,除了文字之外,其餘程式碼都相同;按鈕會配合文字進行調整。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
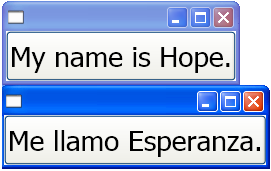
下圖顯示程式碼範例的輸出,具有自動重設大小按鈕: