教學課程:將 .NET Aspire 新增至現有的 .NET 應用程式
如果您有現有的微服務和 .NET Web 應用程式,您可以將 .NET Aspire 新增至其中,並取得所有包含的功能和優點。 在本文中,您會將 .NET Aspire 協調流程新增至簡單且預先存在的 .NET 9 專案。 您將瞭解如何:
- 瞭解現有微服務應用程序的結構。
- 在 .NET.NET Aspire 協調流程中註冊現有的專案。
- 了解註冊對專案所造成的變更。
- 啟動 .NET.NET Aspire 專案。
先決條件
若要使用 .NET.NET Aspire,您需要在本機系統中安裝下列專案:
- .NET 8.0 或 .NET 9.0
- 符合 OCI 規範的容器運行時間,例如:
- Docker Desktop 或 Podman。 如需詳細資訊,請參閱 容器運行時間。
- 整合式開發人員環境 (IDE) 或程式碼編輯器,例如:
- Visual Studio 2022 17.9 版或更高版本 (選用)
-
Visual Studio Code (選擇性)
- C# Dev Kit:擴充功能(選擇性)
- JetBrains Rider 搭配 .NET.NET Aspire 外掛程式 (選用)
如需詳細資訊,請參閱 .NET.NET Aspire 設定和工具和 .NET.NET Aspire SDK。
開始使用
讓我們從取得解決方案的程式代碼開始:
開啟命令提示字元,並將目錄變更為您要儲存程序代碼的位置。
若要複製到 .NET 9 範例解決方案,請使用下列
git clone命令:git clone https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops.git eShopLite
探索範例應用程式
本文使用具有三個專案的 .NET 9 解決方案:
-
數據實體:此專案是範例類別庫。 它會定義 Web 應用程式和 Web API 中使用的
Product類別。 - Products:此範例 Web API 會傳回目錄中的產品清單及其屬性。
- Store:此範例 Blazor Web App 會顯示網站訪客的產品目錄。
開啟並開始偵錯專案,以檢查其預設行為:
啟動 Visual Studio,然後選擇 檔案>開啟>專案/方案。
瀏覽至您所複製解決方案的最上層資料夾,選取 eShopLite.sln,然後選取 開啟。
在 [方案總管]中,以滑鼠右鍵按兩下 eShopLite 方案,然後選取 [設定啟始專案]。
選取 多個啟動項目。
在 [動作] 欄位裡,針對 [產品] 和 [市集] 專案,選取 [開始]。
選取 [確定] 。
若要開始偵錯解決方案,請按 F5,或選擇 [開始]。
在瀏覽器開啟兩個頁面:
- 頁面會顯示透過產品 Web API 呼叫取得的 JSON 格式產品。
- 頁面會顯示網站的首頁。 在左側功能表中,選取 [產品],以查看從 Web API 取得的目錄。
若要停止偵錯,請關閉瀏覽器。
開始 Visual Studio Code,然後開啟您複製的資料夾。 從您複製存放庫的終端機中,執行下列命令:
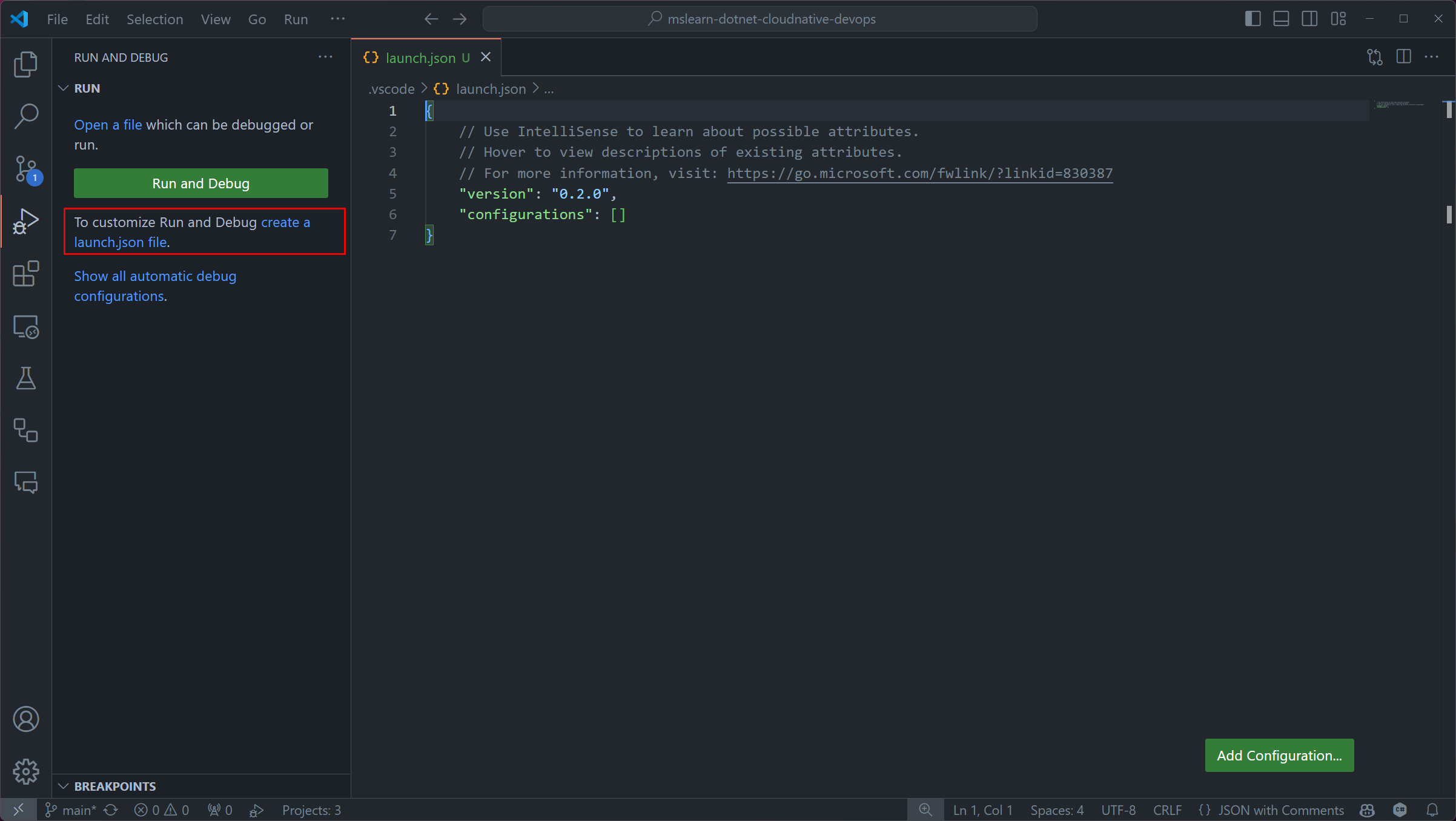
code .選取 執行和偵錯 功能表項,或按 Ctrl+Shift+D。
選取 建立 launch.json 檔案 連結。
將下列 JSON 複製並貼入此檔案後,再 儲存:
{ "version": "0.2.0", "compounds": [ { "name": "Run all", "configurations": [ "Run products", "Run store", ] } ], "configurations": [ { "name": "Run products", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Products/Products.csproj" }, { "name": "Run store", "type": "dotnet", "request": "launch", "projectPath": "${workspaceFolder}/Store/Store.csproj" } ] }若要開始偵錯解決方案,請按 F5,或選擇 [開始]。
在瀏覽器開啟兩個頁面:
- 頁面會顯示透過產品 Web API 呼叫取得的 JSON 格式產品。
- 頁面會顯示網站的首頁。 在左側功能表中,選取 [產品],以查看從 Web API 取得的目錄。
若要停止偵錯,請關閉瀏覽器,然後選取 停止 按鈕兩次(每個執行中的偵錯實例按一次)。
開啟終端機視窗,並將目錄變更為新複製的存放庫。
若要啟動 Products 應用程式,請執行下列命令:
dotnet run --project ./Products/Products.csproj瀏覽器頁面一打開,就顯示產品的代號 JSON。
在不同的終端機視窗中,再次將目錄變更為複製的存放庫。
執行下列命令,以啟動 Store 應用程式:
dotnet run --project ./Store/Store.csproj瀏覽器會開啟顯示網站首頁的頁面。 在左側功能表中,選取 [產品],以查看從 Web API 取得的目錄。
若要停止偵錯,請關閉瀏覽器,並在兩個終端機中按 ctrl+C。
將 .NET.NET Aspire 新增至市集 Web 應用程式
現在,讓我們將 Store 專案,這是一個實作 Web 使用者介面的專案,加入到 .NET.NET Aspire 的協調流程中:
在 [
] 的 [方案總管] 中,以滑鼠右鍵按兩下 Store 專案,選取 [新增],然後選取 [ Orchestrator 支援 在 [[新增 .NET.NET Aspire Orchestrator 支援] 對話框中,選取 [確定] [確定]。
![[新增 .NET.NET Aspire Orchestrator 支援] 對話框的螢幕快照。](../docs/get-started/media/add-aspire-orchestrator-support.png)
您現在應該有兩個新專案,這兩個專案都已新增至方案:
- eShopLite.AppHost:協調器專案,其設計目的是連線及設定應用程式的不同項目和服務。 協調器已設定為 Startup 專案,並依賴 eShopLite.Store 專案。
- eShopLite.ServiceDefaults:.NET.NET Aspire 共用專案,用於管理解決方案中與 韌性、服務發現以及 遙測相關的配置。
在 eShopLite.AppHost 專案中,開啟 Program.cs 檔案。 請注意這一行程式代碼,它會在 .NET 協調流程中註冊 .NET Aspire 專案:
builder.AddProject<Projects.Store>("store");
如需詳細資訊,請參閱 AddProject。
若要將 Products 專案新增至 .NET.NET Aspire:
在 [Visual Studio] 的 [方案總管]中,以滑鼠右鍵點擊 [Products] 項目,選取 [新增],然後選取 [.NET.NET Aspire Orchestrator 支援]。
對話框指出 .NET.NET Aspire Orchestrator 專案已存在,請選取 [確定]。

在 eShopLite.AppHost 專案中,開啟 Program.cs 檔案。 請注意這一行程式代碼,它會在 .NET 協調流程中註冊 .NET Aspire 專案:
builder.AddProject<Projects.Products>("products");
另請注意,eShopLite.AppHost 項目現在取決於 Store 和 Products 專案。
建立應用程式主機專案
若要協調現有的專案,您必須建立新的 應用程式主機 專案。 若要從可用的 範本建立新的 ,請使用下列 .NET Aspire CLI 命令:
dotnet new aspire-apphost -o eShopLite.AppHost
將 應用程式主機 專案新增至現有的解決方案:
使用下列 CLI 命令,將 Store 專案新增為 .NET 項目的項目參考:
建立服務預設值專案
建立應用程式主機項目之後,您必須建立新的 服務預設值 專案。 若要從可用的 範本建立新的 ,請使用下列 .NET Aspire CLI 命令:
dotnet new aspire-servicedefaults -o eShopLite.ServiceDefaults
若要將專案新增至方案,請使用下列 .NET CLI 命令:
dotnet sln ./eShopLite.sln add ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
更新 應用程式主機 專案,將專案參考新增至 Products 專案:
dotnet add ./eShopLite.AppHost/eShopLite.AppHost.csproj reference ./Products/Products.csproj
Store 和 Products 專案都需要參考 服務預設值 專案,以便輕鬆地包含 服務探索。 若要在 Store 專案中新增 服務預設值 項目的參考,請使用下列 .NET CLI 命令:
dotnet add ./Store/Store.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
具有稍微不同路徑的相同命令應該用來在 Products 專案中新增對 服務預設值 項目的參考:
dotnet add ./Products/Products.csproj reference ./eShopLite.ServiceDefaults/eShopLite.ServiceDefaults.csproj
在 Store 和 Products 專案中,更新其 Program.cs 檔案,在 var builder = WebApplication.CreateBuilder(args); 行後面立即新增下列這一行:
builder.AddServiceDefaults();
更新應用程式主機專案
開啟 Program.cs 項目的 檔案,並以下列 C# 程式代碼取代其內容:
var builder = DistributedApplication.CreateBuilder(args);
builder.AddProject<Projects.Store>("store");
builder.AddProject<Projects.Products>("products");
builder.Build().Run();
上述程式代碼:
- 建立新的
DistributedApplicationBuilder實例。 - 將 Store 專案新增至協調器。
- 將 Products 專案新增至協調器。
- 建置並執行協調器。
服務探索
此時,這兩個專案都是 .NET.NET Aspire 協調流程的一部分,但 市集 必須能夠透過 來探索 .NET 後端位址。 若要啟用服務發現,請在 Program.cs 中開啟 檔案,並更新程式碼,以便 Store 能夠新增對 Products 專案的參考:
var builder = DistributedApplication.CreateBuilder(args);
var products = builder.AddProject<Projects.Products>("products");
builder.AddProject<Projects.Store>("store")
.WithExternalHttpEndpoints()
.WithReference(products);
builder.Build().Run();
上述程式代碼表示 Store 專案相依於 Products 專案。 如需詳細資訊,請參閱 .NET.NET Aspire 應用程式主機:參考資源。 此參考可用來探索 Products 項目的位址。 此外,Store 項目會設定為使用外部 HTTP 端點。 如果您稍後選擇部署此應用程式,則需要呼叫 WithExternalHttpEndpoints,以確保它向外界公開。
接下來,使用下列 appsettings.json更新 Store 專案中的 JSON:
{
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ProductEndpoint": "http://products",
"ProductEndpointHttps": "https://products"
}
這兩個端點的位址現在使用新增至 應用程式主機協調器中的「產品」名稱。 這些名稱可用來探索 Products 項目的位址。
探索已註冊的應用程式
讓我們開始探討方案,並檢視 .NET.NET Aspire 所提供的新行為。
注意
請注意,eShopLite.AppHost 專案是新的啟動專案。
- 在 Visual Studio中,若要開始偵錯,請按 F5Visual Studio 建置專案。
- 如果 [開始 Docker 桌面] 對話框出現,請選取 [是]。 Visual Studio 啟動 Docker 引擎,並建立必要的容器。 部署完成時,會顯示 .NET.NET Aspire 儀錶板。
- 在儀錶板中,選取 產品 專案的端點。 新的瀏覽器索引標籤隨即出現,並以 JSON 格式顯示產品目錄。
- 在儀表板中,選取 存放區 專案的端點。 新的瀏覽器索引標籤隨即出現,並顯示 Web 應用程式的首頁。
- 在左側功能表中,選取 [產品]。 產品目錄隨即顯示。
- 若要停止偵錯,請關閉瀏覽器。
刪除您稍早建立的 launch.json 檔案,不再提供目的。 相反地,請啟動 應用程式主機 專案,以協調其他專案:
執行下列命令,以啟動 應用程式主機 專案:
dotnet run --project ./eShopLite.AppHost/eShopLite.AppHost.csproj注意
如果 Docker Desktop (或 Podman) 未執行,您將會遇到錯誤。 啟動符合 OCI 規範的容器引擎,然後再試一次。
- 在儀錶板中,選取 產品 專案的端點。 新的瀏覽器索引標籤隨即出現,並以 JSON 格式顯示產品目錄。
- 在儀表板中,選取 存放區 專案的端點。 新的瀏覽器索引標籤隨即出現,並顯示 Web 應用程式的首頁。
- 在左側功能表中,選取 [產品]。 產品目錄隨即顯示。
- 若要停止偵錯,請關閉瀏覽器。
恭喜您,您已將 .NET.NET Aspire 協調流程新增至您預先存在的 Web 應用程式。 您現在可以新增 .NET Aspire 整合,並使用 .NET Aspire 工具來簡化雲端原生 Web 應用程式開發。

![Visual Studio Code:方案總管選取 [偵錯] > [啟動新實例]。](../docs/get-started/media/vscode-run-app-host.png)
