DrawingGroup.Opacity 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定這個 DrawingGroup 的不透明度。
public:
property double Opacity { double get(); void set(double value); };public double Opacity { get; set; }member this.Opacity : double with get, setPublic Property Opacity As Double屬性值
介於 0 與 1 之間的值 (含),描述這個 DrawingGroup 的不透明度。 預設為 1。
範例
此範例示範如何修改 的 Drawing 不透明度。 類別 DrawingGroup 是唯一 Opacity 具有 屬性的物件 Drawing 類型。
若要變更物件的不透明度 Drawing ,請將它新增至 DrawingGroup ,並設定 Opacity 物件的 屬性 DrawingGroup 。
物件的 Opacity 設定 DrawingGroup 會乘以其子繪圖的不透明度;例如,如果 DrawingGroup 的 為 Opacity 0.5,且包含 GeometryDrawing 50% 不透明 的 ,則筆刷為 25% Brush 不透明 (0.5 * 0.5) 。
若要改變繪圖選取部分的不透明度,請使用 OpacityMask 。
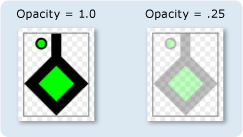
下列範例會使用 DrawingGroup 結合數 GeometryDrawing 個 物件。 此範例也會將物件的不透明度 DrawingGroup 設定為 0.25,讓繪圖不透明 25%。
此圖顯示 DrawingGroup 其 Opacity 設定為 0.25 之前和之後的 。

using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class OpacityExample : Page
{
public OpacityExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Set the opacity of the DrawingGroup to 0.25.
//
aDrawingGroup.Opacity = 0.25;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="20">
<Image Stretch="None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- The drawing group, with an Opacity of 0.25. -->
<DrawingGroup Opacity="0.25">
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
備註
的值 1 會指定 DrawingGroup 完全不透明;的值 0 會指定它完全透明。 小於 0 的值會被視為 0,且大於 1 的值會被視為 1。
另一個控制 不 GeometryDrawing 透明度的方式是指定 Opacity 其 Brush 的 。
DrawingGroup 作業會依下列順序套用:
相依性屬性資訊
| 識別碼欄位 | OpacityProperty |
中繼資料屬性設定為 true |
無 |