Render GeoJSON as Heat Map
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This code sample loads in earthquake data for the last 30 days from the United States Geological Survey (USGS) and displays them as a heatmap layer. The USGS data makes a number of earthquake data feeds available in GeoJSON format on their website here.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var usgsEarthquakeUrl = ' http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’,
center: new Microsoft.Maps.Location(40, -120),
zoom: 2
});
//Load the GeoJSON and HeatMap modules.
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.HeatMap'], function () {
Microsoft.Maps.GeoJson.readFromUrl(usgsEarthquakeUrl, function (shapes) {
var heatmap = new Microsoft.Maps.HeatMapLayer(shapes, { radius: 5 });
map.layers.insert(heatmap);
});
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
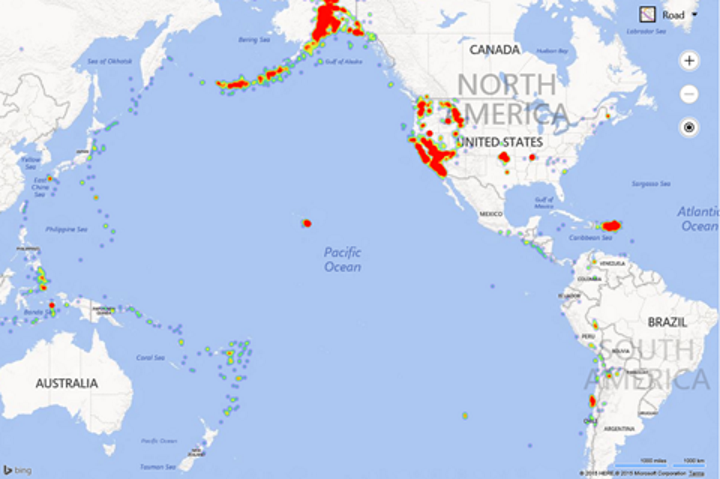
Here is what this heat map looks like over the Pacific Ocean which is surrounded by the Ring of Fire, an area where a large number of earthquakes and volcanic eruptions occur.