Directions Input Panel
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
The following example shows how to display the built in input panel for calculating directions. This is useful if you don’t want to create a custom input panel.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
var directionsManager;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {});
//Load the directions module.
Microsoft.Maps.loadModule('Microsoft.Maps.Directions', function () {
//Create an instance of the directions manager.
directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map);
//Specify where to display the route instructions.
directionsManager.setRenderOptions({ itineraryContainer: '#directionsItinerary' });
//Specify the where to display the input panel
directionsManager.showInputPanel('directionsPanel');
});
}
</script>
<style>
html, body{
padding:0;
margin:0;
height:100%;
}
.directionsContainer{
width:380px;
height:100%;
overflow-y:auto;
float:left;
}
#myMap{
position:relative;
width:calc(100% - 380px);
height:100%;
float:left;
}
</style>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div class="directionsContainer">
<div id="directionsPanel"></div>
<div id="directionsItinerary"></div>
</div>
<div id="myMap"></div>
</body>
</html>
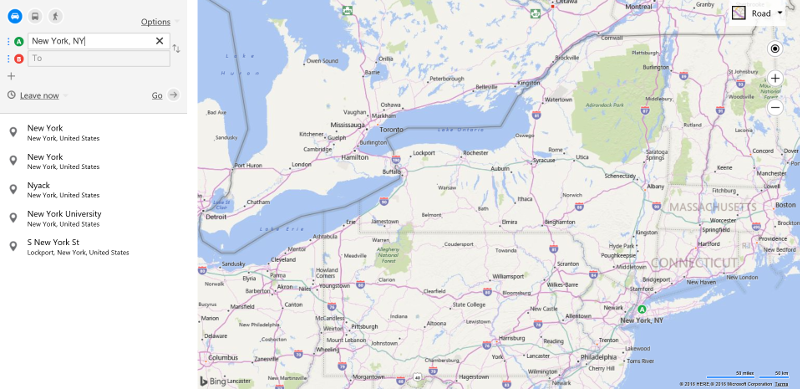
Running this code will display the directions input panel in the top left corner of the page with the map to the right of it. As you type in locations the suggested will be displayed. When directions are calculated, the turn by turn instructions will be displayed in below the input panel. Here is what this looks like while typing in “New York” as the starting location.