教學課程:在 Azure Static Web Apps 中新增 Azure Cosmos DB 資料庫連線 (預覽)
在本教學課程中,您將瞭解如何將適用於 NoSQL 的 Azure Cosmos DB 資料庫連線到靜態 Web 應用程式。 設定之後,您可以對內 /data-api 建端點提出 GraphQL 要求,以操作數據,而不需要撰寫後端程序代碼。
為了簡單起見,本教學課程說明如何針對本機開發目的使用 Azure 資料庫,但您也可以使用本機資料庫伺服器來進行本機開發需求。
注意
本教學課程示範如何使用適用於 NoSQL 的 Azure Cosmos DB。 如果您想要使用另一個資料庫,請參閱 Azure SQL、MySQL 或 PostgreSQL 教學課程。

在本教學課程中,您將了解:
- 將適用於 NoSQL 的 Azure Cosmos DB 資料庫連結至靜態 Web 應用程式
- 建立、讀取、更新及刪除資料
必要條件
若要完成本教學課程,您必須擁有適用於 NoSQL 資料庫和靜態 Web 應用程式的現有 Azure Cosmos DB。
| 資源 | 描述 |
|---|---|
| 適用於 No 的 Azure Cosmos DB SQL 資料庫 | 如果您還沒有帳戶,請遵循建立 Azure Cosmos DB 資料庫指南中的步驟。 |
| 現有的靜態 Web 應用程式 | 如果您還沒有帳戶,請遵循快速入門指南中的步驟來建立 No Framework 靜態 Web 應用程式。 |
首先,將資料庫設定為使用 Azure Static Web Apps 資料庫連線功能。
設定資料庫連線能力
Azure Static Web Apps 必須具有資料庫的網路存取權,資料庫連線才能運作。 此外,若要使用 Azure 資料庫進行本機開發,您必須設定資料庫以允許來自您自己的 IP 位址的要求。
移至 Azure 入口網站 中的適用於 NoSQL 的 Azure Cosmos DB 帳戶。
在 [設定] 區段中,選取 [網路]。
在 [ 公用存取] 區段底下,選取 [ 所有網络]。 此動作可讓您使用雲端資料庫進行本機開發、部署的 Static Web Apps 資源可以存取您的資料庫,以及您可以從入口網站查詢資料庫。
選取儲存。
取得本機開發的資料庫 連接字串
若要使用 Azure 資料庫進行本機開發,您必須擷取資料庫的 連接字串。 如果您打算使用本機資料庫進行開發,您可以略過此步驟。
移至 Azure 入口網站 中的適用於 NoSQL 的 Azure Cosmos DB 帳戶。
在 [ 設定] 區段底下,選取 [ 金鑰]。
從 [主要連接字串] 方塊中,複製 連接字串,並將它放在文字編輯器中。
建立範例資料
建立範例數據表,並使用範例數據植入,以符合教學課程。
在左側導覽視窗中,選取 [數據總管]。
選取 [新增容器]。 輸入資料庫識別碼作為
Create new,然後輸入MyTestPersonDatabase作為值。輸入的
MyTestPersonContainer容器識別碼。輸入 的
id分割區索引鍵(此值前面加上/)。選取 [確定]。
選取 MyTestPersonContainer 容器。
選取其 [專案]。
選取 [ 新增專案 ],然後輸入下列值:
{ "id": "1", "Name": "Sunny" }
設定靜態 Web 應用程式
本教學課程的其餘部分著重於編輯靜態 Web 應用程式的原始程式碼,以在本機使用資料庫連線。
重要
下列步驟假設您使用快速入門指南中建立的靜態 Web 應用程式。 如果您使用不同的專案,請務必調整下列 git 命令,以符合您的分支名稱。
切換至
main分支。git checkout main使用
git pull同步處理本機版本與 GitHub 上的內容。git pull origin main
建立資料庫組態檔
接下來,建立靜態 Web 應用程式用來與資料庫介面的組態檔。
開啟您的終端機,並建立新的變數來保存您的 連接字串。 特定語法可能會根據您使用的殼層類型而有所不同。
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'請務必將 取代
<YOUR_CONNECTION_STRING>為您在文字編輯器中保留的連接字串值。使用 npm 安裝或更新 Static Web Apps CLI。 選取最適合您情況的命令。
若要安裝,請使用
npm install。npm install -g @azure/static-web-apps-cli若要更新,請使用
npm update。npm updateswa db init使用 命令來產生資料庫組態檔。swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabase命令
init會在 swa-db-connections 資料夾中建立staticwebapp.database.config.json檔案。將此範例架構貼到 您產生的 staticwebapp.database.schema.gql 檔案中。
由於適用於 NoSQL 的 Cosmos DB 是無從驗證的架構資料庫,因此 Azure Static Web Apps 資料庫連線無法擷取資料庫的架構。 staticwebapp.database.schema.gql 檔案可讓您指定適用於靜態 Web Apps 之 NoSQL 資料庫的 Cosmos DB 架構。
type Person @model { id: ID Name: String }將此範例組態貼到您產生的檔案 staticwebapp.database.config.json 。 請注意,適用於 NoSQL 的 Cosmos DB 在物件中有
data-source更多選項,可指出資料庫連接所需的 Cosmos DB 資料庫和架構檔案,以了解資料庫的架構。
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
繼續進行下一個步驟之前,請檢閱下表,說明組態檔的不同層面。 如需組態檔和功能的完整檔,例如專案層級安全性的關聯性和原則,請參閱 Data API Builder 檔。
| 功能 | 說明 |
|---|---|
| 資料庫連線 | 在開發中,運行時間會從組態檔中 連接字串 的值讀取 連接字串。 雖然您可以直接在組態檔中指定 連接字串,但最佳做法是將 連接字串 儲存在本機環境變數中。 您可以透過 @env('DATABASE_CONNECTION_STRING') 表示法參考組態檔中的環境變數值。 已部署網站的靜態 Web Apps 會覆寫 連接字串 的值,以及連接資料庫時所收集的資訊。 |
| API 端點 | GraphQL 端點可透過 /data-api/graphql 此組態檔中所設定的方式取得。 您可以設定 GraphQL 路徑,但無法設定前置 /data-api 詞。 |
| API 安全性 | 這些 runtime.host.cors 設定可讓您定義可對 API 提出要求的允許來源。 在此情況下,組態會反映開發環境,並列出 http://localhost:4280 位置。 |
| 實體模型 | 定義透過路由公開的實體做為 GraphQL 架構中的類型。 在此情況下,Name Person 是公開至端點的名稱,而 entities.<NAME>.source 是資料庫架構和數據表對應。 請注意,API 端點名稱不需要與數據表名稱相同。 |
| 實體安全性 | 陣列中列出的 entity.<NAME>.permissions 許可權規則會控制實體的授權設定。 您可以使用與使用角色保護路由相同的方式保護實體。 |
注意
當您部署月臺時,會覆寫組態檔的 connection-string、 host.mode和 graphql.allow-introspection 屬性。 當您將資料庫連線至靜態 Web Apps 資源時所收集的驗證詳細數據,會覆寫您的 連接字串。 屬性 host.mode 會設定為 production,且 graphql.allow-introspection 會設定為 false。 這些覆寫可在開發與生產工作負載的組態檔中提供一致性,同時確保已啟用資料庫連線的靜態 Web Apps 資源已安全且可供生產環境使用。
將靜態 Web 應用程式設定為連線到資料庫後,您現在可以確認連線。
更新首頁
以下列 HTML 取代index.html檔案中標記之間的body標記。
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
在本機啟動應用程式
現在您可以執行您的網站,並直接操作資料庫中的數據。
重要
為了改善靜態 Web Apps CLI 部署的安全性,引進了重大變更,要求您在 2025 年 1 月 15 日之前升級至最新版的靜態 Web Apps CLI。
使用 npm 安裝或更新 Static Web Apps CLI。 選取最適合您情況的命令。
若要安裝,請使用
npm install。npm install -g @azure/static-web-apps-cli若要更新,請使用
npm update。npm update使用資料庫組態啟動靜態 Web 應用程式。
swa start ./src --data-api-location swa-db-connections
現在,CLI 已啟動,您可以透過 staticwebapp.database.config.json 檔案中所定義的端點來存取資料庫。
端點 http://localhost:4280/data-api/graphql 接受 GraphQL 查詢和突變。
操作資料
下列與架構無關的命令示範如何在您的資料庫上執行完整的 CRUD 作業。
每個函式的輸出會出現在瀏覽器的控制台視窗中。
按 CMD/CTRL + SHIFT + I 開啟開發人員工具,然後選取 [控制台] 索引標籤。
列出所有專案
在 index.html 中的script標記之間新增下列程序代碼。
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取 和Name欄位。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在屬性中找到響應承載中的數據
data.people.items。
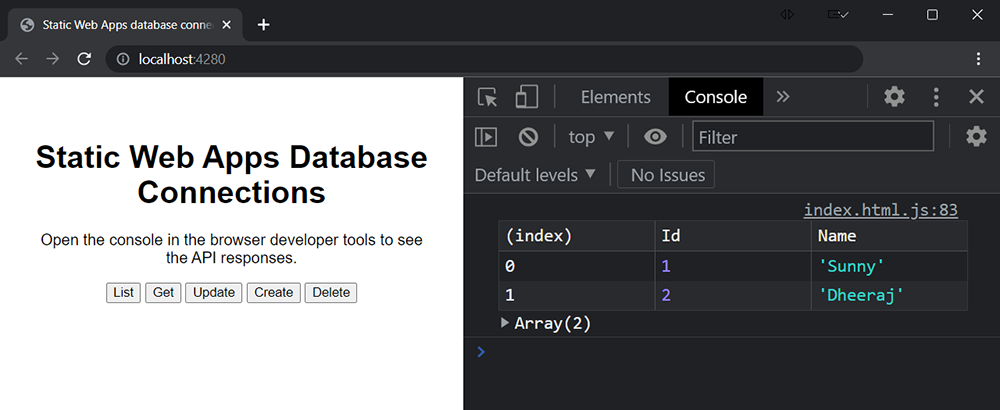
重新整理頁面,然後選取 [ 列表] 按鈕。
瀏覽器的主控台視窗現在會顯示列出資料庫中所有記錄的數據表。
| id | 名稱 |
|---|---|
| 1 | 晴朗 |
| 2 | Dheeraj |
以下是瀏覽器看起來應該像的螢幕快照。

依識別碼取得
在 index.html 中的script標記之間新增下列程序代碼。
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
在此範例中:
- GraphQL 查詢會
id從資料庫選取 和Name欄位。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在屬性中找到響應承載中的數據
data.person_by_pk。
重新整理頁面,然後選取 [ 取得] 按鈕。
瀏覽器的控制台視窗現在會顯示數據表,其中列出從資料庫要求的單一記錄。
| id | 名稱 |
|---|---|
| 1 | 晴朗 |
更新
在 index.html 中的script標記之間新增下列程序代碼。
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
在此範例中:
- GraphQL 查詢會
id從資料庫選取 和Name欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的自變數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在屬性中找到響應承載中的數據
data.updatePerson。
重新整理頁面,然後選取 [ 更新] 按鈕。
瀏覽器的主控台視窗現在會顯示顯示更新資料的數據表。
| id | 名稱 |
|---|---|
| 1 | 莫莉 |
建立
在 index.html 中的script標記之間新增下列程序代碼。
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
在此範例中:
- GraphQL 查詢會
id從資料庫選取 和Name欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的自變數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在屬性中找到響應承載中的數據
data.updatePerson。
重新整理頁面,然後選取 [ 建立] 按鈕。
瀏覽器的主控台視窗現在會顯示資料表,其中顯示資料庫中的新記錄。
| id | 名稱 |
|---|---|
| 3 | 佩德羅 |
刪除
在 index.html 中的script標記之間新增下列程序代碼。
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的自變數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在屬性中找到響應承載中的數據
data.deletePerson。
重新整理頁面,然後選取 [ 刪除] 按鈕。
瀏覽器的主控台視窗現在會顯示資料表,其中顯示來自刪除要求的回應。
已刪除記錄:2
既然您已在本機使用您的網站,您現在可以將其部署至 Azure。
部署您的網站
若要將此月臺部署至生產環境,您只需認可組態檔並將變更推送至伺服器即可。
認可設定變更。
git commit -am "Add database configuration"將您的變更推送至伺服器。
git push origin main等候 Web 應用程式建置。
在瀏覽器中移至您的靜態 Web 應用程式。
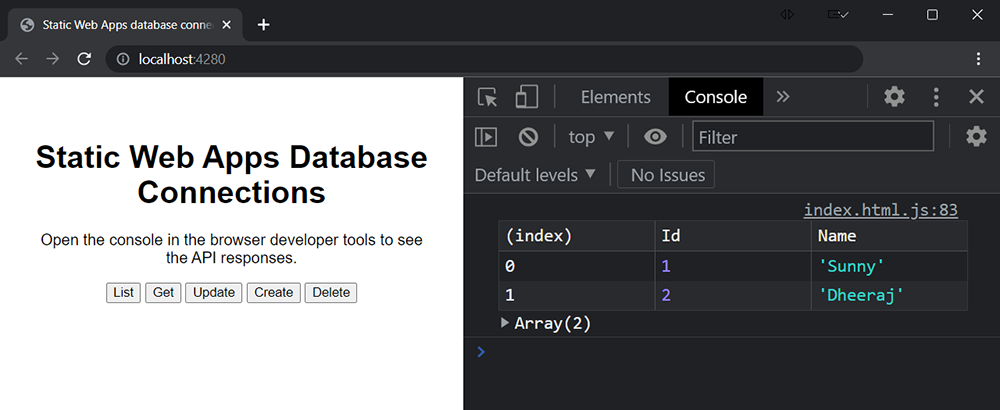
選取 [ 清單 ] 按鈕以列出所有專案。
輸出應該類似此螢幕快照中顯示的內容。

將資料庫連線到靜態 Web 應用程式
使用下列步驟來建立月臺和資料庫靜態 Web Apps 實例之間的連線。
在 Azure 入口網站中開啟您的靜態 Web 應用程式。
在 [設定] 區段中,選取 [資料庫連線]。
在 [生產] 區段下,選取 [鏈接現有的資料庫連結]。
在 [ 鏈接現有的資料庫] 視窗中,輸入下列值:
屬性 值 資料庫類型 從下拉式清單中選取您的資料庫類型。 訂用帳戶 從下拉式清單中選取您的 Azure 訂用帳戶。 資料庫名稱 選取您要連結至靜態 Web 應用程式的資料庫名稱。 驗證類型 選取 [ 連接字串]。 選取 [確定]。
確認您的資料庫已連線到靜態 Web Apps 資源
將資料庫連線到靜態 Web 應用程式並完成網站建置之後,請使用下列步驟來驗證資料庫連線。
在 Azure 入口網站中開啟您的靜態 Web 應用程式。
在 [ 基本資訊] 區段中,選取 靜態 Web Apps 資源的 URL ,以流覽至靜態 Web 應用程式。
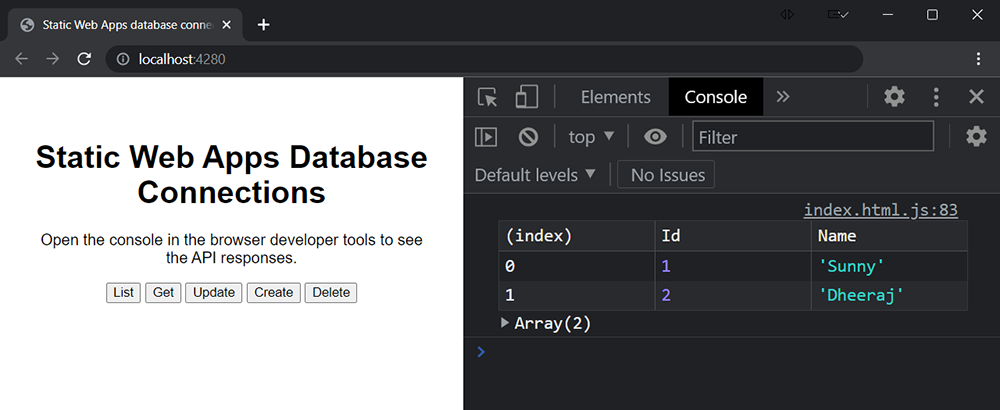
選取 [ 清單 ] 按鈕以列出所有專案。
輸出應該類似此螢幕快照中顯示的內容。

清除資源
如果您想要移除本教學課程期間建立的資源,您必須取消連結資料庫並移除範例數據。
取消連結資料庫:在 Azure 入口網站 中開啟靜態 Web 應用程式。 在 [ 設定] 區段底下,選取 [ 資料庫連線]。 在鏈接的資料庫旁邊,選取 [ 檢視詳細數據]。 在 [ 資料庫連線詳細數據 ] 視窗中,選取 [ 取消連結 ] 按鈕。
拿掉範例數據:在您的資料庫中,刪除名為 的
MyTestPersonContainer數據表。