教學課程:在 Azure Static Web Apps 中新增 MySQL 資料庫連線 (預覽)
在本教學課程中,您將瞭解如何將適用於 MySQL 的 Azure 資料庫彈性伺服器資料庫連線至靜態 Web 應用程式。 設定之後,您可以對內 /data-api 建端點提出 REST 或 GraphQL 要求,以運算元據,而不需要撰寫後端程式碼。
為了簡單起見,本教學課程說明如何針對本機開發目的使用 Azure 資料庫,但您也可以使用本機資料庫伺服器來進行本機開發需求。
注意
本教學課程示範如何使用適用於 MySQL 的 Azure 資料庫彈性伺服器。 如果您想要使用另一個資料庫,請參閱 Azure Cosmos DB 、 Azure SQL 或 PostgreSQL 教學課程。

在本教學課程中,您將了解:
- 將適用於 MySQL 的 Azure 資料庫資料庫連結至靜態 Web 應用程式
- 建立、讀取、更新及刪除資料
必要條件
若要完成本教學課程,您必須有現有的適用於 MySQL 的 Azure 資料庫資料庫和靜態 Web 應用程式。 此外,您需要安裝 Azure Data Studio。
| 資源 | 描述 |
|---|---|
| 適用於 MySQL 的 Azure 資料庫彈性伺服器 | 如果您需要建立資料庫,請遵循建立適用於 MySQL 的 Azure 資料庫彈性伺服器 指南中的 步驟。 如果您打算對 Web 應用程式使用連接字串驗證,請確定您使用 MySQL 驗證建立資料庫。 如果您想要稍後使用受控識別,您可以稍後變更此設定。 |
| 現有的靜態 Web 應用程式 | 如果您還沒有帳戶,請遵循快速入門手冊中的 步驟來建立 No Framework 靜態 Web 應用程式。 |
| 具有 MySQL 擴充功能的 Azure Data Studio | 如果您尚未安裝 Azure Data Studio,請遵循指南來安裝 具有 MySQL 延伸模組 的 Azure Data Studio。 或者,您可以使用任何其他工具來查詢 MySQL 資料庫,例如 MySQL Workbench。 |
首先,將資料庫設定為使用 Azure Static Web Apps 資料庫連線功能。
設定資料庫連線能力
Azure Static Web Apps 必須具有資料庫的網路存取權,資料庫連線才能運作。 此外,若要使用 Azure 資料庫進行本機開發,您必須設定資料庫以允許來自您自己的 IP 位址的要求。
在 [設定] 區段底下 ,選取 [ 網路 ]。
在 [ 防火牆規則] 區段底下,選取 [ 新增您目前的用戶端 IP 位址 ] 按鈕。 此步驟可確保您可以使用此資料庫進行本機開發。
在 [ 防火牆規則] 區段底下,選取 [ 允許從 Azure 內的任何 Azure 服務存取此伺服器 ] 核取方塊。 此步驟可確保已部署的 Static Web Apps 資源可以存取您的資料庫。
選取 [儲存]。
取得本機開發的資料庫連接字串
若要使用 Azure 資料庫進行本機開發,您必須擷取資料庫的連接字串。 如果您打算使用本機資料庫進行開發,您可以略過此步驟。
在 [設定] 區段底下,選取 [連線 ]。
在應用程式 區段中的 [連線] 區段中,選取 ADO.NET 連接字串,並將它放在文字編輯器中。
將
{your_password}連接字串中的預留位置取代為您的密碼。將
{your_database}預留位置取代為資料庫名稱MyTestPersonDatabase。 您將在後續步驟中建立MyTestPersonDatabase。刪除連接字串的 SslMode 和 SslCa 區段,因為這些區段需要額外的步驟,而且適用于生產用途。
建立範例資料
建立範例資料表,並使用範例資料植入,以符合教學課程。 在這裡,您可以使用 Azure Data Studio ,但您可以使用 MySQL Workbench 或任何其他工具。
在 Azure Data Studio 中, 建立 Azure MySQL 彈性伺服器的 連線。
以滑鼠右鍵按一下您的伺服器,然後建立新的資料庫。 輸入
MyTestPersonDatabase作為資料庫名稱,然後選取要作為utf8mb4的字元集和 的utf8mb4_0900_ai_ci定序。以滑鼠右鍵按一下您的伺服器,然後選取 [ 重新整理 ]。
以滑鼠右鍵按一下您的
MyTestPersonDatabase資料庫,然後選取 [ 新增查詢 ]。 執行下列腳本來建立名為MyTestPersonTable的新資料表。CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );執行下列腳本,將資料加入資料表中
MyTestPersonTable。INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');以滑鼠右鍵按一下您的
MyTestPersonTable資料表,然後選取 [ 選取前 1000 名] 以確認資料庫中有資料。
設定靜態 Web 應用程式
本教學課程的其餘部分著重于編輯靜態 Web 應用程式的原始程式碼,以在本機使用資料庫連線。
重要
下列步驟假設您使用快速入門手冊 中建立的 靜態 Web 應用程式。 如果您使用不同的專案,請務必調整下列 git 命令,以符合您的分支名稱。
切換至
main分支。git checkout main使用
git pull同步處理本機版本與 GitHub 上的內容。git pull origin main
建立資料庫組態檔
接下來,建立靜態 Web 應用程式用來與資料庫介面的組態檔。
開啟您的終端機,並建立新的變數來保存您的連接字串。 特定語法可能會根據您使用的殼層類型而有所不同。
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'請務必將 取代
<YOUR_CONNECTION_STRING>為您在文字編輯器中保留的連接字串值。使用 npm 安裝或更新 Static Web Apps CLI。 選取最適合您情況的命令。
若要安裝,請使用
npm install。npm install -g @azure/static-web-apps-cli若要更新,請使用
npm update。npm updateswa db init使用 命令來產生資料庫組態檔。swa db init --database-type mysql此命令
init會在 swa-db-connections 資料夾中建立 staticwebapp.database.config.json 檔案 。將此範例貼到您產生的 staticwebapp.database.config.json 檔案 中。
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
繼續進行下一個步驟之前,請檢閱下表,說明組態檔的不同層面。 如需組態檔的完整檔,請參閱 Data API Builder 檔 。
| 功能 | 說明 |
|---|---|
| 資料庫連線 | 在開發中,執行時間會從組態檔中連接字串的值讀取連接字串。 雖然您可以直接在組態檔中指定連接字串,但最佳做法是將連接字串儲存在本機環境變數中。 您可以透過 @env('DATABASE_CONNECTION_STRING') 標記法參考組態檔中的環境變數值。 已部署網站的靜態 Web Apps 會覆寫連接字串的值,以及連接資料庫時所收集的資訊。 |
| API 端點 | REST 端點可透過 /data-api/rest 取得,而 GraphQL 端點可透過 /data-api/graphql 此組態檔中設定的方式取得。 您可以設定 REST 和 GraphQL 路徑,但無法設定前置 /data-api 詞。 |
| API 安全性 | 這些 runtime.host.cors 設定可讓您定義可對 API 提出要求的允許來源。 在此情況下,組態會反映開發環境,並列出 http://localhost:4280 位置。 |
| 實體模型 | 定義透過 REST API 中的路由公開的實體,或定義 GraphQL 架構中的型別。 在此情況下,Name Person 是公開至端點的名稱,而 entities.<NAME>.source 是資料庫架構和資料表對應。 請注意,API 端點名稱不需要與資料表名稱相同。 |
| 實體安全性 | 陣列中列出的 entity.<NAME>.permissions 許可權規則會控制實體的授權設定。 您可以使用與使用角色 保護路由相同的方式 保護實體。 |
注意
當您部署月臺時,會覆寫組態檔的 connection-string 、 host.mode 和 graphql.allow-introspection 屬性。 當您將資料庫連線至靜態 Web Apps 資源時所收集的驗證詳細資料,會覆寫您的連接字串。 屬性 host.mode 會設定為 production ,且 graphql.allow-introspection 會設定為 false 。 這些覆寫可在開發與生產工作負載的組態檔中提供一致性,同時確保已啟用資料庫連線的靜態 Web Apps 資源已安全且可供生產環境使用。
將靜態 Web 應用程式設定為連線到資料庫後,您現在可以確認連線。
更新首頁
以下列 HTML 取代 index.html 檔案中 標記之間的 body 標記。
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
在本機啟動應用程式
現在您可以執行您的網站,並直接運算元據庫中的資料。
使用資料庫組態啟動靜態 Web 應用程式。
swa start --data-api-location swa-db-connections
現在,CLI 已啟動,您可以透過 staticwebapp.database.config.json 檔案中所 定義的端點來存取資料庫。
端點 http://localhost:4280/data-api/rest/<ENTITY_NAME> 會接受 GET 、 PUT POST 和 DELETE 要求,以運算元據庫中的資料。
端點 http://localhost:4280/data-api/graphql 接受 GraphQL 查詢和突變。
操作資料
下列與架構無關的命令示範如何在您的資料庫上執行完整的 CRUD 作業。
每個函式的輸出會出現在瀏覽器的主控台視窗中。
按 CMD/CTRL + SHIFT + I 開啟開發人員工具,然後選取 [ 主控台] 索引標籤。
列出所有專案
在 index.html 中的 script 標記之間新增下列程式碼。
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
在此範例中:
- API 的預設要求
fetch會使用動詞GET。 - 在 屬性中找到回應承載中的資料
value。
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取 和Name欄位。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在 屬性中找到回應承載中的資料
data.people.items。
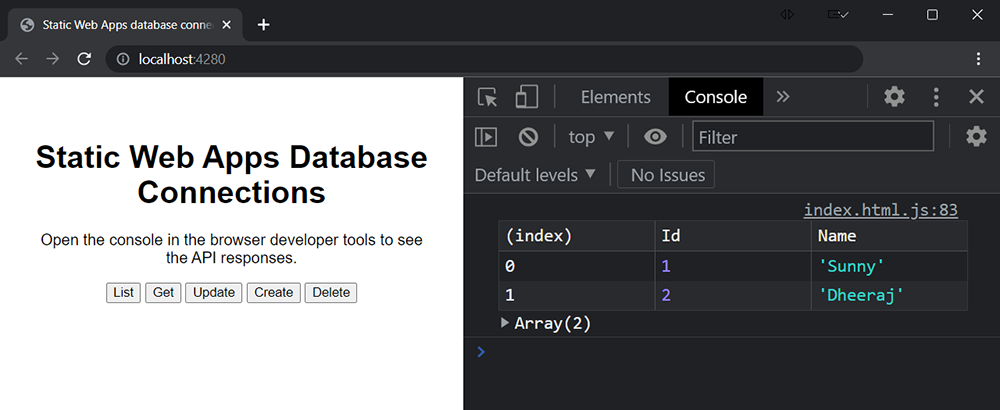
重新整理頁面,然後選取 [ 清單] 按鈕。
瀏覽器的主控台視窗現在會顯示列出資料庫中所有記錄的資料表。
| ID | 名稱 |
|---|---|
| 1 | 陽光 |
| 2 | Dheeraj |
以下是瀏覽器看起來應該像的螢幕擷取畫面。

依識別碼取得
在 index.html 中的 script 標記之間新增下列程式碼。
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
在此範例中:
- 端點尾碼為
/person/Id。 - 識別碼值會附加至端點位置的結尾。
- 在 屬性中找到回應承載中的資料
value。
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取 和Name欄位。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在 屬性中找到回應承載中的資料
data.person_by_pk。
重新整理頁面,然後選取 [ 取得] 按鈕。
瀏覽器的主控台視窗現在會顯示資料表,其中列出從資料庫要求的單一記錄。
| ID | 名稱 |
|---|---|
| 1 | 陽光 |
更新
在 index.html 中的 script 標記之間新增下列程式碼。
靜態 Web Apps 同時 PUT 支援 和 PATCH 動詞命令。 要求 PUT 會更新整個記錄,而 PATCH 會執行部分更新。
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
在此範例中:
- 端點尾碼為
/person/Id/。 - 識別碼值會附加至端點位置的結尾。
- REST 動詞是
PUT更新資料庫記錄。 - 在 屬性中找到回應承載中的資料
value。
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取 和Name欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的引數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在 屬性中找到回應承載中的資料
data.updatePerson。
重新整理頁面,然後選取 [ 更新] 按鈕。
瀏覽器的主控台視窗現在會顯示顯示更新資料的資料表。
| ID | 名稱 |
|---|---|
| 1 | 莫莉 |
建立
在 index.html 中的 script 標記之間新增下列程式碼。
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
在此範例中:
- 端點尾碼為
/person/。 - REST 動詞是
POST新增資料庫記錄。 - 在 屬性中找到回應承載中的資料
value。
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取 和Name欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的引數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在 屬性中找到回應承載中的資料
data.updatePerson。
重新整理頁面,然後選取 [ 建立] 按鈕。
瀏覽器的主控台視窗現在會顯示資料表,其中顯示資料庫中的新記錄。
| ID | 名稱 |
|---|---|
| 3 | 佩德羅 |
刪除
在 index.html 中的 script 標記之間新增下列程式碼。
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
在此範例中:
- 端點尾碼為
/person/Id/。 - 識別碼值會附加至端點位置的結尾。
- REST 動詞是
DELETE移除資料庫記錄。 - 如果刪除成功,回應承載
ok屬性為true。
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
在此範例中:
- GraphQL 查詢會
Id從資料庫選取欄位。 - 物件
query會保存 屬性中的queryGraphQL 查詢。 - GraphQL 函式的引數值會透過
query.variables屬性傳入。 - 傳遞至伺服器的要求需要裝載
query,其中 屬性會保存查詢定義。 - 在 屬性中找到回應承載中的資料
data.deletePerson。
重新整理頁面,然後選取 [ 刪除] 按鈕。
瀏覽器的主控台視窗現在會顯示資料表,其中顯示來自刪除要求的回應。
記錄已刪除:3
既然您已在本機使用您的網站,您現在可以將其部署至 Azure。
部署您的網站
若要將此月臺部署至生產環境,您只需認可組態檔並將變更推送至伺服器即可。
新增要追蹤的檔案變更。
git add .認可設定變更。
git commit -am "Add database configuration"將您的變更推送至伺服器。
git push origin main
將資料庫連線至靜態 Web 應用程式
使用下列步驟來建立月臺和資料庫靜態 Web Apps 實例之間的連線。
在Azure 入口網站中開啟靜態 Web 應用程式。
在 [設定] 區段中,選取 [ 資料庫連線 ]。
在 [生產] 區 段下,選取 [ 連結現有的資料庫 連結]。
在 [ 連結現有的資料庫] 視窗中,輸入下列值:
屬性 值 資料庫類型 從下拉式清單中選取您的資料庫類型。 訂用帳戶 從下拉式清單中選取您的 Azure 訂用帳戶。 資源名稱 選取具有所需資料庫的資料庫伺服器名稱。 資料庫名稱 選取您要連結至靜態 Web 應用程式的資料庫名稱。 驗證類型 選取 [連線ion 字串 ],然後輸入 MySQL 使用者名稱和密碼。 選取 [確定]。
確認您的資料庫已連線到靜態 Web Apps 資源
將資料庫連線到靜態 Web 應用程式並完成網站建置之後,請使用下列步驟來驗證資料庫連線。
在Azure 入口網站中開啟靜態 Web 應用程式。
在 [ 基本資訊] 區段中,選取 靜態 Web Apps 資源的 URL ,以流覽至靜態 Web 應用程式。
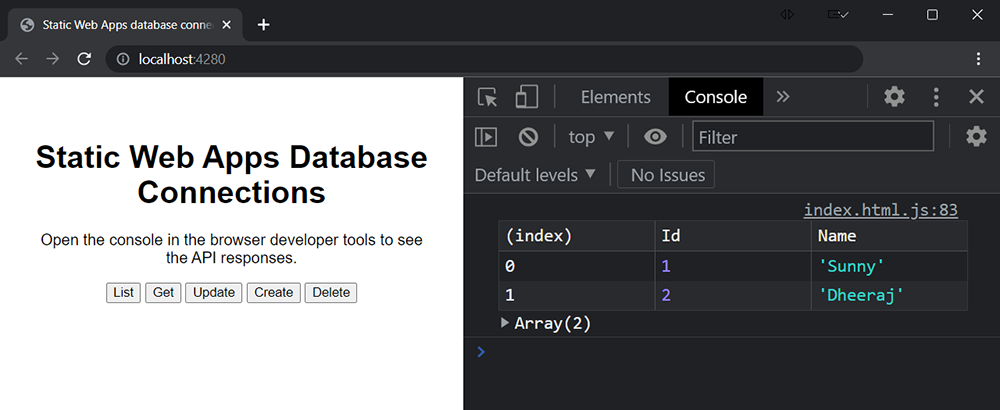
選取 [ 清單 ] 按鈕以列出所有專案。
輸出應該類似此螢幕擷取畫面中顯示的內容。

清除資源
如果您想要移除本教學課程期間建立的資源,您必須取消連結資料庫並移除範例資料。
取消連結資料庫 :在Azure 入口網站中開啟靜態 Web 應用程式。 在 [設定] 區段底下 ,選取 [ 資料庫連線 ]。 在連結的資料庫旁邊,選取 [ 檢視詳細資料 ]。 在 [ 資料庫連線詳細資料 ] 視窗中,選取 [ 取消連結 ] 按鈕。
移除範例資料 :在您的資料庫中,刪除名為 的
MyTestPersonTable資料表。