在 Azure Static Web Apps 中將驗證新增至您的靜態網站
本文是一系列中的第二部分,說明如何將第一個網站部署至 Azure Static Web Apps。 先前,您已使用您選擇的Web 架構建立和部署靜態網站。
在本文中,您會將驗證新增至您的網站,並在本機執行網站,再部署至雲端。
必要條件
本教學課程會從上一個教學課程繼續進行,且具有相同的必要條件。
驗證和授權
Azure Static Web Apps 可讓您輕鬆地使用常見的驗證提供者,例如 Microsoft Entra 和 Google,而不需撰寫安全性相關程式碼。
注意
您可選擇性地註冊自訂提供者並指派自訂角色,以在使用後端 API 時取得更精細的控制。
在本文中,您會將網站設定為使用 Microsoft Entra ID 進行驗證。
新增 驗證
在上一篇文章中,您已建立 staticwebapp.config.json 檔案。 此檔案為 Azure Static Web Apps 控制許多功能,包括驗證。
更新
staticwebapp.config.json以符合下列組態。{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }routes區段可讓您限制對具名角色的存取。 有兩個預先定義的角色:authenticated和anonymous。 如果連線的使用者沒有允許的角色,伺服器會傳回「401 未經授權」回應。responseOverrides區段中的值會設定您的網站,不是讓未經驗證的使用者能看到伺服器錯誤,而是將瀏覽器重新導向至登入頁面。在本機執行網站。
若要在本機啟動網站,請執行 Static Web Apps CLI
start命令。npx swa start此命令會在
http://localhost:4280上啟動 Azure Static Web Apps 模擬器。在服務啟動之後,您的終端視窗中會顯示此 URL。
選取此 URL 以前往網站。
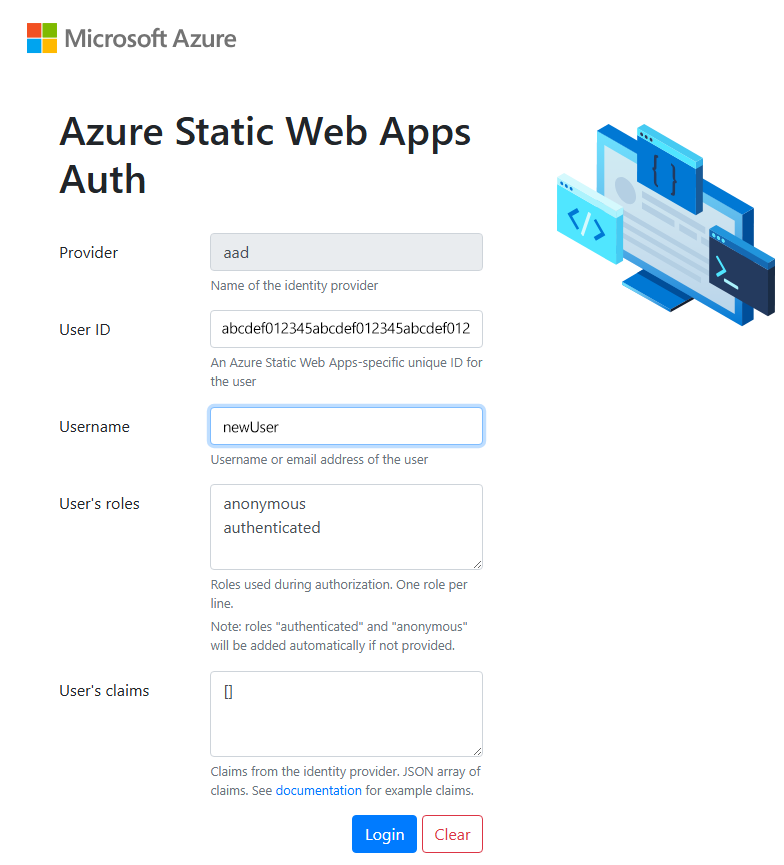
一旦您在瀏覽器中開啟網站,就會顯示本機驗證登入頁面。

本機驗證登入頁面提供真實驗證體驗的模擬,而不需要外部服務。 您可以建立使用者識別碼,然後選取您想要從此畫面套用至使用者的角色。
輸入使用者名稱,然後選取 [登入]。
驗證後,就會顯示您的網站。
將網站部署至 Azure
使用與上一個教學課程中相同的方式部署您的網站。
建置您的網站:
npx swa build將您的網站部署至靜態 Web 應用程式:
npx swa deploy --app-name swa-demo-site部署完成後,就會顯示您網站的 URL。 選取網站 URL 以在瀏覽器中開啟網站。 標準 Microsoft Entra ID 登入頁面就會顯示:

使用您的 Microsoft 帳戶登入。
清除資源 (選擇性)
如果您沒有要繼續進行其他教學課程,請移除 Azure 資源群組和資源:
az group delete -n swa-tutorial
當您移除資源群組時,便會刪除其包含的所有資源。 這個動作無法復原。