擴充通話體驗
您可以使用透過 Microsoft Teams 虛擬約會預約或透過 Microsoft Graph 虛擬約會 API 建立的現成虛擬約會體驗,讓取用者加入虛擬約會的 Microsoft 託管虛擬約會體驗。 如果您擁有 Microsoft Teams Premium,可以透過會議主題進一步自訂體驗,讓您選擇整個體驗中使用的影像、標誌和色彩。 Azure 通訊服務可協助想要自行裝載解決方案或自訂體驗的開發人員。
Azure 通訊服務提供三個自訂選項:
- 透過現成可用使用者介面複合來自訂使用者介面。
- 使用 UI 程式庫元件和複合來建置您自己的版面配置。
- 使用軟體開發套件建置您自己的使用者介面
必要條件
本文的讀者應該了解下列主題:
可自訂的現成可用使用者介面複合
您可以整合 Azure 通訊服務使用者介面程式庫所提供的現成可用會議複合。 此複合提供現成的 React 元件,可整合到您的 Web 應用程式。 您可以在這裡找到更多有關搭配不同 Web 架構使用此複合的詳細資訊。
- 首先,提供應用程式使用者的詳細資料。 若要這樣做,請建立 Azure 通訊通話配接器引數 來保存使用者識別碼、存取權杖、顯示名稱和 Teams 會議 URL 的相關資訊。
const callAdapterArgs = {
userId: new CommunicationUserIdentifier(<USER_ID>'),
displayName: “Adele Vance”,
credential: new AzureCommunicationTokenCredential('<TOKEN>'),
locator: { meetingLink: '<TEAMS_MEETING_URL>'},
endpoint: '<AZURE_COMMUNICATION_SERVICE_ENDPOINT_URL>';
}
- 使用 useAzureCommunicationCallAdapter 建立自訂 React 勾點,以建立通話配接器。
const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);
- 傳回提供會議體驗的 React 元件 CallComposite。
return (
<div>
<CallWithChatComposite
adapter={callAdapter}
/>
</div>
);
您可以使用自己的主題來進一步自訂使用者介面以進行自訂和商標,或最佳化桌面或行動裝置版面配置。 如果您想要進一步自訂配置,可以使用預先存在的使用者介面元件,如後續小節所述。
利用使用者介面元件建置您自己的版面配置
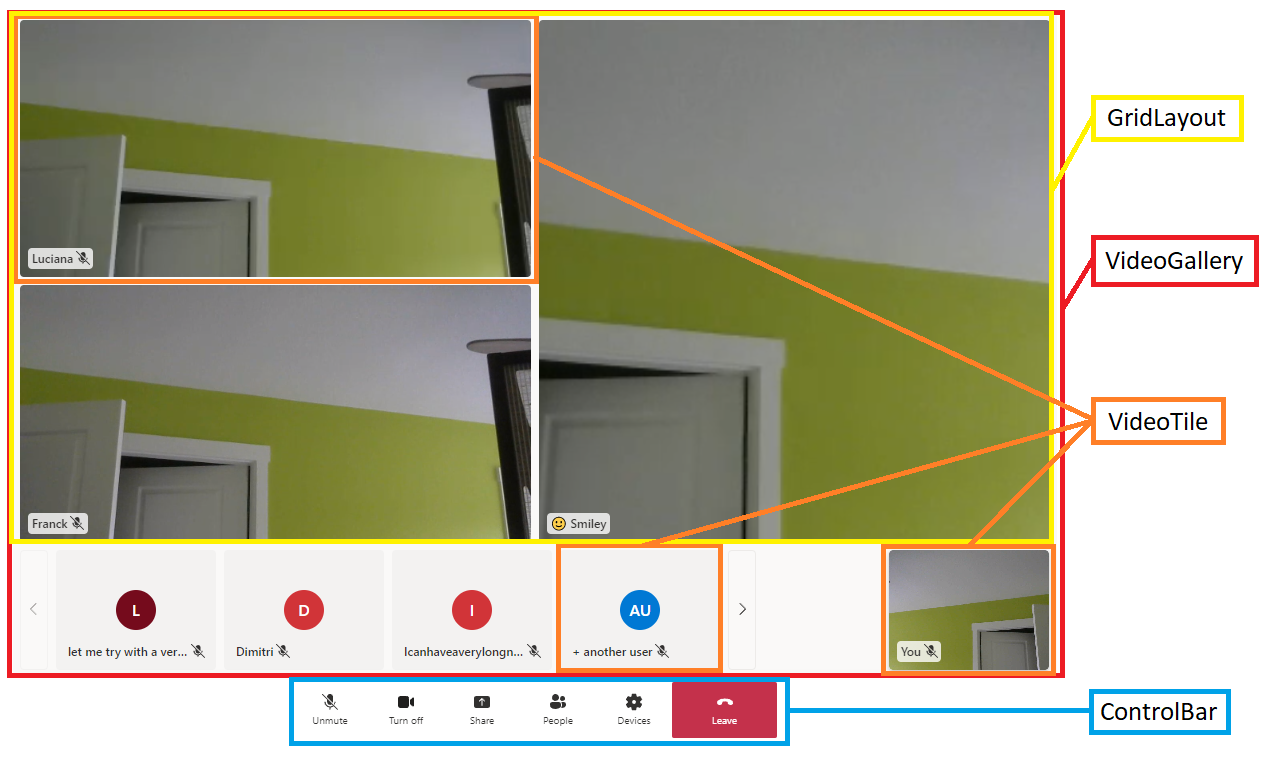
Azure 通訊服務使用者介面程式庫可讓您存取個別元件,以自訂其使用者介面及其行為。 下圖醒目提示可供使用的個別元件。

下表詳細說明個別元件:
| 元件 | 描述 |
|---|---|
| 方格版面配置 | 方格元件,以將影片圖格組織成 NxN 方格 |
| 影片圖格 | 當可用時顯示影片串流的元件,以及不可用時的預設靜態元件 |
| 控制列 | 用來組織 DefaultButtons 的容器,以連結至特定通話動作,例如靜音或共用畫面 |
| 影片庫 | 新增參與者時動態變更的周全影片庫元件 |
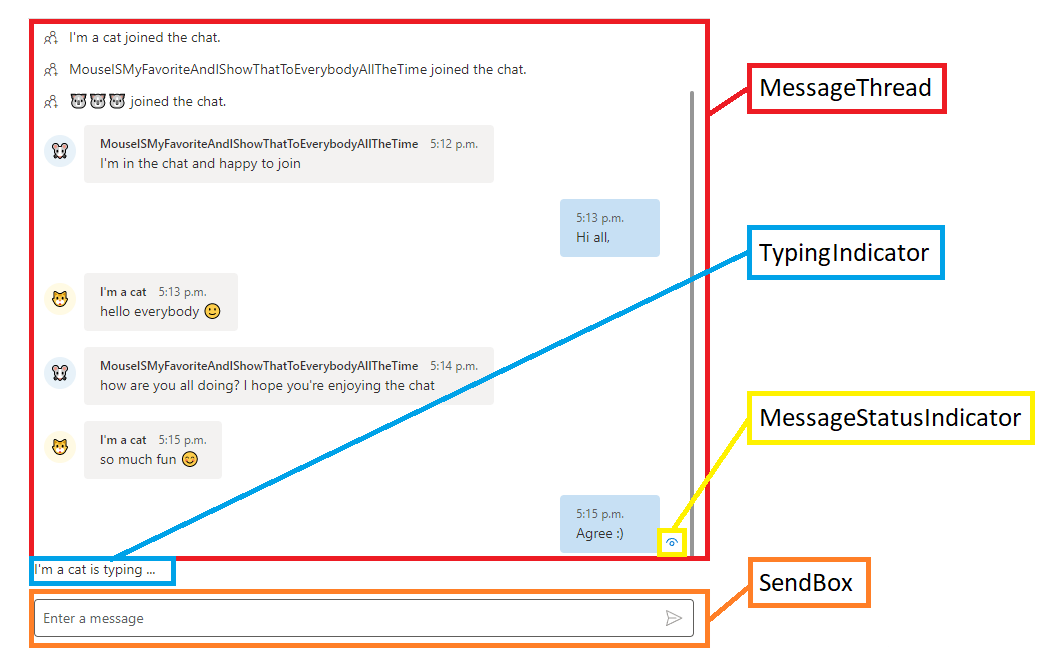
您也可以自訂聊天體驗。 下圖醒目提示聊天的個別元件。

下表提供個別元件連結的描述
| 元件 | 描述 |
|---|---|
| 訊息對話 | 轉譯聊天訊息、系統訊息和自訂訊息的容器 |
| 傳送方塊 | 具有離散傳送按鈕的文字輸入元件 |
| 訊息狀態指標 | 顯示已傳送訊息狀態的多重狀況訊息狀態指標元件 |
| 輸入指標 | 文字元件,可轉譯在對話中主動輸入的參與者 |
讓我們看看如何使用控制列元件,以這個順序僅顯示相機和麥克風按鈕,以及控制選取這些按鈕之後執行的動作。
export const AllButtonsControlBarExample: () => JSX.Element = () => {
return (
<FluentThemeProvider>
<ControlBar layout={'horizontal'}>
<CameraButton
onClick={() => { /*handle onClick*/ }}
/>
<MicrophoneButton
onClick={() => { /*handle onClick*/ }}
/>
</ControlBar>
</FluentThemeProvider>
)}
如需更多自訂,您可以新增更多預先定義的按鈕,且您可以變更其色彩、圖示或順序。 如果您有想要使用的現有使用者介面元件,或想要更充分掌控體驗,可以使用基礎軟體開發套件 (SDK) 來建置您自己的使用者介面。
使用軟體開發套件建置您自己的使用者介面
Azure 通訊服務提供聊天和通話 SDK,以建置虛擬約會體驗。 此體驗包含三個主要部分:驗證、通話和聊天。 我們針對每個範例都有專用的快速入門和 GitHub 範例,但下列程式碼範例示範如何啟用體驗。 使用者的驗證需要建立或選取現有的 Azure 通訊服務使用者,並發出權杖。 您可以使用連接字串來建立 CommunicationIdentityClient。 建議您在後端實作此邏輯,因為與用戶端共用連線字串並不安全。
var client = new CommunicationIdentityClient(connectionString);
使用 CreateUserAsync 方法,建立與您的 Azure 通訊服務資源相關聯的 Azure 通訊服務使用者。
var identityResponse = await client.CreateUserAsync();
var identity = identityResponse.Value;
使用聊天和通話範圍,發出與 Azure 通訊服務使用者相關聯的存取權杖。
var tokenResponse = await client.GetTokenAsync(identity, scopes: new [] { CommunicationTokenScope.VoIP, CommunicationTokenScope.Chat });
var token = tokenResponse.Value.Token;
現在您已擁有指派給此使用者的有效 Azure 通訊服務使用者和存取權杖。 您現在可以整合通話體驗。 這個部分是在用戶端上實作,在此範例中,假設屬性是從後端傳播至用戶端。 下列教學課程示範如何執行。 首先建立 CallClient 來起始 SDK,並讓您存取 CallAgent 和裝置管理員。
const callClient = new CallClient();
Create CallAgent from the client and define the display name of the user.
tokenCredential = new AzureCommunicationTokenCredential(token);
callAgent = await callClient.createCallAgent(tokenCredential, {displayName: 'Adele Vance'})
根據 Teams 會議 URL 加入與虛擬約會相關聯的 Microsoft Teams 會議。
var meetingLocator = new TeamsMeetingLinkLocator("<TEAMS_MEETING_URL>");
callAgent.join(meetingLocator , new JoinCallOptions());
這些步驟可讓您加入 Teams 會議。 然後,您可以透過管理喇叭、麥克風、相機和個別視訊串流來擴充這些步驟。 接著,您也可以選擇整合虛擬約會體驗中的聊天。
建立 ChatClient 來起始 SDK,並讓您存取通知和 ChatThreadClient。
const chatClient = new ChatClient(
endpointUrl,
new AzureCommunicationTokenCredential(token)
);
訂閱以接收 Azure 通訊服務使用者的即時聊天通知。
await chatClient.startRealtimeNotifications();
收到訊息時訂閱事件。
// subscribe to new message notifications
chatClient.on("chatMessageReceived", (e) => { /*Render message*/})
建立 ChatThreadClient 以起始用戶端,以進行與特定聊天對話相關的作業。
chatThreadClient = await chatClient.getChatThreadClient(threadIdInput.value);
在與虛擬約會相關聯的 Teams 會議聊天中傳送聊天訊息。
let sendMessageRequest = { content: 'Hello world!' };
let sendMessageOptions = { senderDisplayName : 'Adele Vance' };
let sendChatMessageResult = await chatThreadClient.sendMessage(sendMessageRequest, sendMessageOptions);
透過這三個階段,您有一個使用者可以使用音訊、視訊、螢幕共用和聊天來加入虛擬約會。 此方法可讓您完全控制使用者介面和個別動作的行為。