Microsoft.Common.EditableGrid UI 元素
用於收集表格式輸入的控制項。 網格線中的所有欄位都可以編輯,而且數據列數目可能會有所不同。
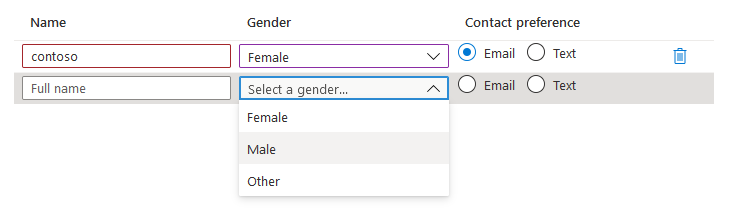
UI 範例

結構描述
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
範例輸出
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
備註
資料行陣列內有效的控制項只有 TextBox、OptionsGroup 與 DropDown。
$rowIndex變數只有在格線資料行子系內所含的運算式中才有效。 其是代表元素相對資料列索引的整數,而且計數會從一開始,並以一為單位遞增。 如結構描述的"columns":區段所示,會使用$rowIndex進行驗證。使用
$rowIndex變數執行驗證時,您可以透過合併last()和take()命令來取得目前資料列的值。例如:
last(take(<reference_to_grid>, $rowIndex))label屬性不會顯示為控制項的一部分,但會顯示在最後一個索引標籤摘要中。ariaLabel屬性是格線的協助工具標籤。 為使用螢幕助讀程式的使用者指定有幫助的文字。constraints.width屬性會用來設定格線的整體寬度。 選項為 Full、Medium、Small。 預設值是 Full。資料行子系上的
width屬性會決定資料行寬度。 寬度會使用分數單位 (例如 3fr) 來指定,而且空間總計會以與資料行單位成比例的方式分配給資料行。 如果未指定資料行寬度,則預設值為 1fr。
下一步
- 如需建立 UI 定義的簡介,請參閱開始使用 CreateUiDefinition。
- 如需 UI 元素中通用屬性的說明,請參閱 CreateUiDefinition 元素。