Microsoft.Common.DropDown UI 元素
下拉式清單中的選取控制項。 您可以允許選取僅單一項目或多個項目。 您也可以選擇性地包括項目的說明。
UI 範例
元素 DropDown 有不同的選項可決定其在入口網站中的外觀。
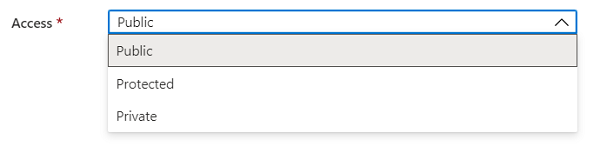
僅允許選取單一項目時,控制項會顯示為:

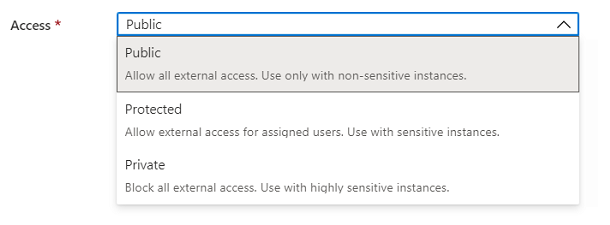
包括說明時,控制項會顯示為:

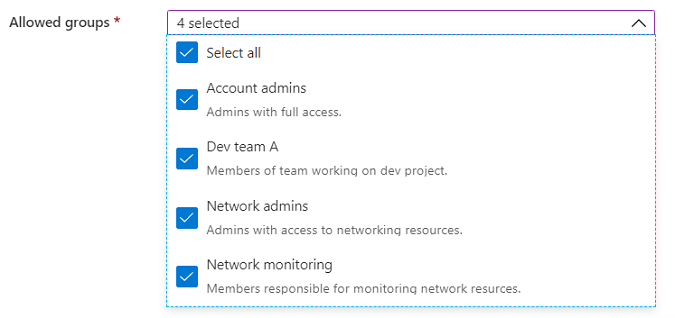
啟用選取多個項目時,控制項會新增一個 [全選] 選項和用於選取一個以上項目的核取方塊:
![已啟用多重選取的 Microsoft.Common.DropDown UI 元素螢幕快照,包括 [全選] 選項。](media/managed-application-elements/microsoft-common-dropdown-3.png)
啟用選取多個項目時,可以包括說明。

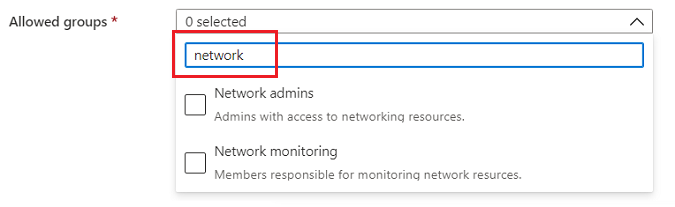
啟用篩選時,控制項就會包括用來新增篩選值的文字方塊。

結構描述
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
範例輸出
"two"
備註
- 使用
multiselect來指定使用者是否可以選取一個以上項目。 - 根據預設,啟用選取多個項目時,
selectAll會是true。 filter屬性可讓使用者在一長串選項清單中進行搜尋。constraints.allowedValues的標籤是項目的顯示文字,其值為選取時的元素輸出值。- 如果指定,預設值必須是
constraints.allowedValues中存在的標籤。 如果未指定,則會選取constraints.allowedValues中的第一個項目。 預設值是null。 constraints.allowedValues必須有至少一個項目。- 若要模擬不需要的值,將包含標籤和
""(空字串) 值的項目新增至constraints.allowedValues。 defaultDescription屬性用於沒有說明的項目。placeholder屬性是說明文字,會在使用者開始編輯時消失。 如果同時定義placeholder和defaultValue,系統會優先使用defaultValue並顯示。
範例
在下列範例中,會使用 allowedValues 的值來定義 defaultValue,而不是使用標籤。 multiselect 啟用時,預設值可包含多個值。

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
下一步
- 如需建立 UI 定義的簡介,請參閱開始使用 CreateUiDefinition。
- 如需 UI 元素中通用屬性的說明,請參閱 CreateUiDefinition 元素。