使用 Visual Studio 進行 ASP.NET Web 部署:命令列部署
演講者:Tom Dykstra
本教學課程系列介紹如何使用 Visual Studio 2012 或 Visual Studio 2010 將 ASP.NET Web 應用程式部署 (發佈) 至 Azure App Service Web Apps 或第三方託管提供者。 如需本系列的資訊,請參閱本系列的第一個教學課程。
概觀
本教學課程將示範如何從命令列呼叫 Visual Studio Web 發佈管線。 這對於您想要自動化部署流程而不是在 Visual Studio 中手動執行 (通常使用原始程式碼版本控制系統) 的場景非常有用。
進行更改以進行部署
目前「關於」頁面顯示範本程式碼。

您將用顯示學生註冊摘要的程式碼替換它。
開啟 About.aspx 頁面,刪除 MainContentContent 元素內的所有標記,然後在其位置插入以下標記:
<h2>Student Body Statistics</h2>
<asp:ObjectDataSource ID="StudentStatisticsObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
SelectMethod="GetStudentStatistics" DataObjectTypeName="ContosoUniversity.DAL.EnrollmentDateGroup">
</asp:ObjectDataSource>
<asp:GridView ID="StudentStatisticsGridView" runat="server" AutoGenerateColumns="False"
DataSourceID="StudentStatisticsObjectDataSource">
<Columns>
<asp:BoundField DataField="EnrollmentDate" DataFormatString="{0:d}" HeaderText="Date of Enrollment"
ReadOnly="True" SortExpression="EnrollmentDate" />
<asp:BoundField DataField="StudentCount" HeaderText="Students" ReadOnly="True"
SortExpression="StudentCount" />
</Columns>
</asp:GridView>
執行專案並選擇「關於」頁面。

使用命令列部署到測試
您不會部署其他資料庫更改,因此請停用 aspnet-ContosoUniversity 資料庫的 dbDacFx 資料庫部署。 開啟「發佈 Web」精靈,並在三個發佈設定檔中的每一個中,清除「設定」標籤上的「更新資料庫」核取方塊。
在 Windows 8 開始頁面中,搜尋「Developer Command Prompt for VS2012」。
以滑鼠以滑鼠右鍵按一下「Developer Command Prompt for VS2012」圖示,然後按一下「以管理員身分執行」。
在命令提示字元下輸入以下命令,將解決方案檔案的路徑替換為您的解決方案檔案的路徑:
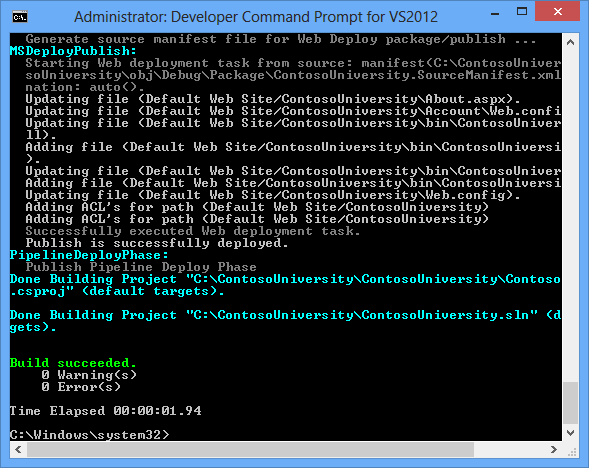
msbuild C:\ContosoUniversity\ContosoUniversity.sln /p:DeployOnBuild=true /p:PublishProfile=Test
MSBuild 建置解決方案並將其部署到測試環境。

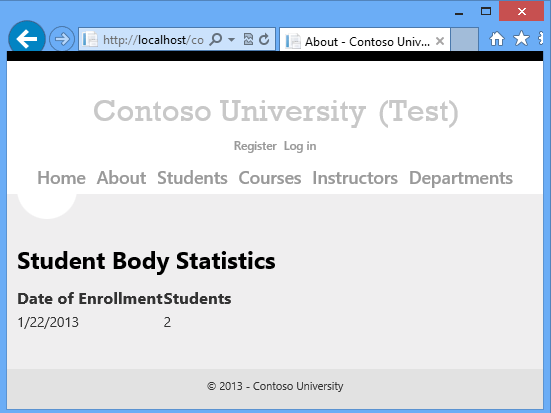
開啟瀏覽器並移至 http://localhost/ContosoUniversity,然後按一下「關於」頁面以驗證部署是否成功。
如果您尚未在測驗中建立任何學生,您將在「學生群體統計」標題下看到空白頁面。 進入「學生」頁面,點擊「新增學生」,新增一些學生,然後返回「關於」頁面查看學生統計資料。

關鍵命令列選項
您輸入的命令將解決方案檔案路徑和兩個屬性傳遞給 MSBuild:
msbuild C:\ContosoUniversity\ContosoUniversity.sln /p:DeployOnBuild=true
/p:PublishProfile=Test
部署解決方案與部署單一項目
指定解決方案檔案會導致建置解決方案中的所有專案。 如果解決方案中有多個 Web 項目,則適用下列 MSBuild 行為:
- 您在命令列上指定的屬性將傳遞到每個項目。 因此,每個 Web 專案都必須有一個具有您指定名稱的發佈設定檔。 如果指定
/p:PublishProfile=Test,則每個 Web 專案都必須有一個名為測試的發佈設定檔。 - 您可能會成功發佈一個項目,而另一個項目甚至無法建置。 有關詳細資訊,請參閱 Stackoverflow 討論串「MSBuild fails with two packages」(MSBuild 在處理兩個套件時失敗)。
如果指定單一專案而不是解決方案,則必須新增指定 Visual Studio 版本的參數。 如果您使用的是 Visual Studio 2012,命令列將類似於以下範例:
msbuild C:\ContosoUniversity\ContosoUniversity\ContosoUniversity.csproj /p:DeployOnBuild=true /p:PublishProfile=Test /p:VisualStudioVersion=11.0
Visual Studio 2010 的版本號碼是 10.0。 有關詳細資訊,請參閱 Sayed Hashimi 部落格上的「Visual Studio 專案相容性和 VisualStudioVersion」。
指定發佈設定檔
您可以按名稱或 .pubxml 檔案的完整路徑指定發佈設定文件,如以下範例所示:
msbuild C:\ContosoUniversity\ContosoUniversity.sln /p:DeployOnBuild=true /p:PublishProfile=C:\ContosoUniversity\ContosoUniversity\Properties\PublishProfiles\Test.pubxml
支援命令列發佈的 Web 發佈方法
命令列發佈支援三種發佈方法:
-
MSDeploy- 使用 Web 部署進行發佈。 -
Package- 透過建立 Web 部署套件進行發佈。 您必須獨立於建立該套件的 MSBuild 命令來安裝該套件。 -
FileSystem- 透過將檔案複製到指定資料夾來發佈。
指定建置設定和平台
建置設定和平台必須在 Visual Studio 或命令列中設定。 發佈設定檔包含名為 LastUsedBuildConfiguration 和 LastUsedPlatform 的屬性,但您無法設定這些屬性來決定專案的建置方式。 有關詳細資訊,請參閱Sayed Hashimi 的部落格上的「MSBuild:如何設定設定屬性」。
摘要
您現在已經使用命令列部署了應用程式更新。

在下一個教學課程中,您將看到如何擴展 Web 發佈管線的範例。 此範例將示範如何部署專案中未包含的檔案。