教學課程:開始使用 SignalR 1.x 與 MVC 4
作者 :Patrick Fletcher、 Tim Teebken
警告
本檔不適用於最新版的 SignalR。 看看ASP.NET Core SignalR。
本教學課程示範如何使用 ASP.NET SignalR 來建立即時聊天應用程式。 您會將 SignalR 新增至 MVC 4 應用程式,並建立聊天檢視來傳送和顯示訊息。
概觀
本教學課程將介紹使用 ASP.NET SignalR 和 ASP.NET MVC 4 進行即時 Web 應用程式開發。 本教學課程使用與SignalR 消費者入門教學課程相同的聊天應用程式程式碼,但會示範如何根據網際網路範本將它新增至 MVC 4 應用程式。
在本主題中,您將瞭解下列 SignalR 開發工作:
- 將 SignalR 程式庫新增至 MVC 4 應用程式。
- 建立中樞類別以將內容推送至用戶端。
- 在網頁中使用 SignalR jQuery 程式庫來傳送訊息,並從中樞顯示更新。
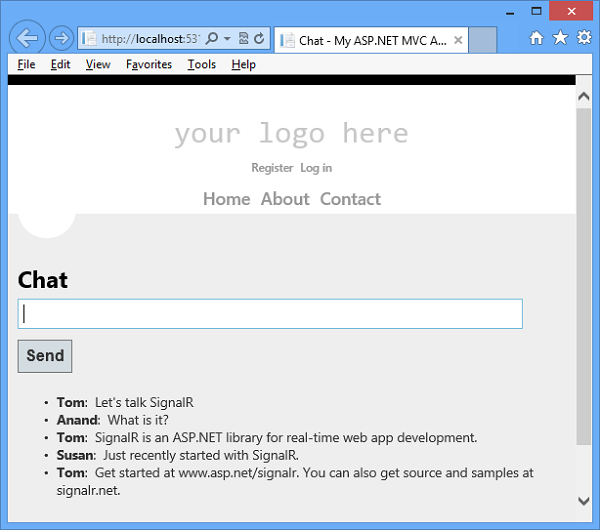
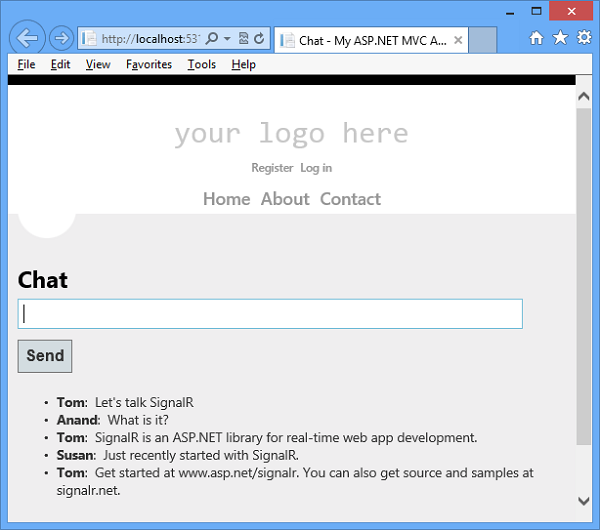
下列螢幕擷取畫面顯示瀏覽器中執行的已完成聊天應用程式。

區段:
設定專案
先決條件:
- Visual Studio 2010 SP1、Visual Studio 2012 或 Visual Studio 2012 Express。 如果您沒有 Visual Studio,請參閱 ASP.NET 下載 ,以取得免費的 Visual Studio 2012 快速開發工具。
- 針對 Visual Studio 2010,請安裝 ASP.NET MVC 4。
本節說明如何建立 ASP.NET MVC 4 應用程式、新增 SignalR 程式庫,以及建立聊天應用程式。
-
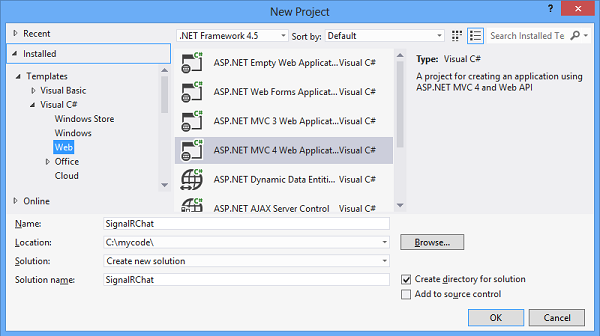
在 Visual Studio 中建立 ASP.NET MVC 4 應用程式,將它命名為 SignalRChat,然後按一下 [確定]。
注意
在 VS 2010 中,選取 [架構版本] 下拉式清單中.NET Framework 4。 SignalR 程式碼會在 .NET Framework 4 和 4.5 版上執行。
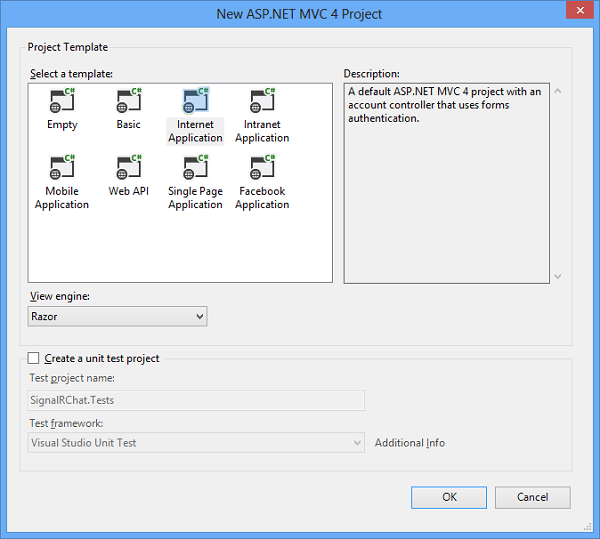
 2.選取 [網際網路應用程式] 範本,清除 [ 建立單元測試專案] 的選項,然後按一下 [確定]。
2.選取 [網際網路應用程式] 範本,清除 [ 建立單元測試專案] 的選項,然後按一下 [確定]。 3.開啟 [工具 > ][NuGet 套件管理員套件管理員 > 主控台 ],然後執行下列命令。 此步驟會將一組腳本檔案和元件參考新增至專案,以啟用 SignalR 功能。
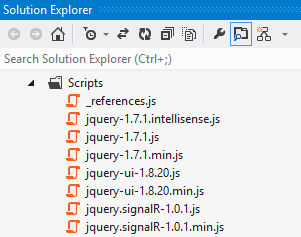
3.開啟 [工具 > ][NuGet 套件管理員套件管理員 > 主控台 ],然後執行下列命令。 此步驟會將一組腳本檔案和元件參考新增至專案,以啟用 SignalR 功能。install-package Microsoft.AspNet.SignalR -Version 1.1.34.在方案總管展開 [腳本] 資料夾。 請注意,SignalR 的腳本程式庫已新增至專案。 5.在方案總管中,以滑鼠右鍵按一下專案,選取 [新增] |新增資料夾,並新增名為Hubs的新資料夾。
6.以滑鼠右鍵按一下 中樞 資料夾,然後按一下 [ 新增] |類別,並建立名為 ChatHub.cs的新 C# 類別。 您將使用此類別作為 SignalR 伺服器中樞,將訊息傳送至所有用戶端。
5.在方案總管中,以滑鼠右鍵按一下專案,選取 [新增] |新增資料夾,並新增名為Hubs的新資料夾。
6.以滑鼠右鍵按一下 中樞 資料夾,然後按一下 [ 新增] |類別,並建立名為 ChatHub.cs的新 C# 類別。 您將使用此類別作為 SignalR 伺服器中樞,將訊息傳送至所有用戶端。
注意
如果您使用 Visual Studio 2012 並已安裝ASP.NET 和 Web 工具 2012.2 更新,您可以使用新的 SignalR 專案範本來建立中樞類別。 若要這樣做,請以滑鼠右鍵按一下 中樞 資料夾,然後按一下 [ 新增] |新增專案,選取 [SignalR Hub 類別] (v1) ,並將類別命名為 ChatHub.cs。
以下列程式碼取代 ChatHub 類別中的程式碼。
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }開啟專案的 Global.asax 檔案,並將呼叫新增至 方法做為 方法
RouteTable.Routes.MapHubs();中的Application_Start第一行程式碼。 此程式碼會註冊 SignalR 中樞的預設路由,而且必須先呼叫,才能註冊任何其他路由。 已完成Application_Start的方法看起來像下列範例。protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }HomeController編輯Controllers/HomeController.cs 中找到的類別,並將下列方法新增至 類別。 此方法會傳回您將在稍後步驟中建立的 聊天 檢視。public ActionResult Chat() { return View(); }以滑鼠右鍵按一下
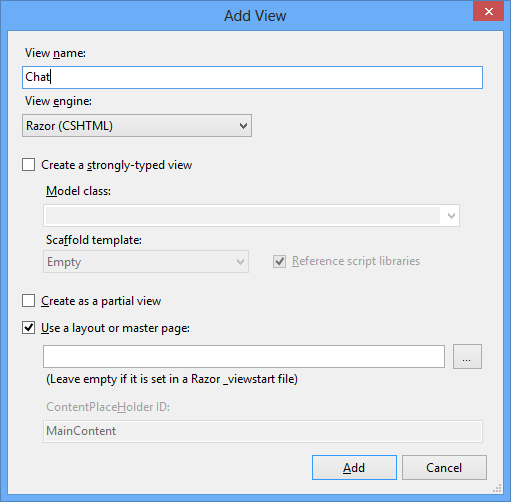
Chat您剛才建立的方法,然後按一下 [ 新增檢視 ] 以建立新的檢視檔案。在 [ 新增檢視 ] 對話方塊中,確定已選取核取方塊以 使用版面配置或主版頁面 , (清除其他核取方塊) ,然後按一下 [ 新增]。

編輯名為 Chat.cshtml的新檢視檔案。 在 < h2 > 標記之後,將下列 < div > 區段和
@section scripts程式碼區塊貼到頁面中。 此腳本可讓頁面傳送聊天訊息,並從伺服器顯示訊息。 聊天檢視的完整程式碼會出現在下列程式碼區塊中。重要
當您將 SignalR 和其他腳本程式庫新增至 Visual Studio 專案時,套件管理員可能會安裝比本主題所示版本更新的腳本版本。 請確定程式碼中的腳本參考符合專案中安裝的腳本程式庫版本。
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }全部 儲存專案。
執行範例
按 F5 以在偵錯模式中執行專案。
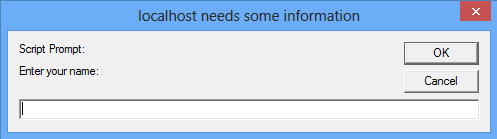
在瀏覽器位址行中,將 /home/chat 附加至專案預設頁面的 URL。 [聊天] 頁面會在瀏覽器實例中載入,並提示輸入使用者名稱。

輸入使用者稱。
從瀏覽器的網址行複製 URL,並用它來開啟兩個以上的瀏覽器實例。 在每個瀏覽器實例中,輸入唯一的使用者名稱。
在每個瀏覽器實例中,新增批註,然後按一下 [ 傳送]。 批註應該會顯示在所有瀏覽器實例中。
注意
這個簡單的聊天應用程式不會維護伺服器上的討論內容。 中樞會將批註廣播給所有目前的使用者。 稍後加入聊天的使用者會看到從他們加入時新增的訊息。
下列螢幕擷取畫面顯示瀏覽器中執行的聊天應用程式。

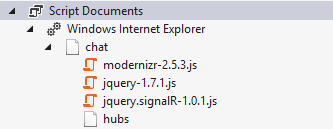
在方案總管中,檢查執行中應用程式的[指令檔] 節點。 如果您使用 Internet Explorer 作為瀏覽器,此節點會在偵錯模式中顯示。 有一個名為 hub 的 腳本檔案,SignalR 程式庫會在執行時間動態產生。 此檔案會管理 jQuery 腳本與伺服器端程式碼之間的通訊。 如果您使用 Internet Explorer 以外的瀏覽器,您也可以直接流覽來存取動態中 樞 檔案,例如 http://mywebsite/signalr/hubs.

檢查程式碼
SignalR 聊天應用程式示範兩個基本的 SignalR 開發工作:在伺服器上建立中樞作為主要協調物件,以及使用 SignalR jQuery 程式庫來傳送和接收訊息。
SignalR 中樞
在程式碼範例中, ChatHub 類別衍生自 Microsoft.AspNet.SignalR.Hub 類別。 衍生自 Hub 類別是建置 SignalR 應用程式的實用方式。 您可以在中樞類別上建立公用方法,然後從網頁上的 jQuery 腳本呼叫它們來存取這些方法。
在聊天程式碼中,用戶端會呼叫 ChatHub.Send 方法來傳送新的訊息。 中樞接著會呼叫 Clients.All.addNewMessageToPage,將訊息傳送給所有用戶端。
Send方法示範數個中樞概念:
在中樞上宣告公用方法,讓用戶端可以呼叫它們。
使用 Microsoft.AspNet.SignalR.Hub.Clients 屬性來存取連線至此中樞的所有用戶端。
在用戶端上呼叫 jQuery 函式 (,例如
addNewMessageToPage函式) 來更新用戶端。public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR 和 jQuery
程式碼範例中的 Chat.cshtml 檢視檔案示範如何使用 SignalR jQuery 程式庫與 SignalR 中樞通訊。 程式碼中的基本工作是建立中樞自動產生 Proxy 的參考、宣告伺服器可以呼叫的函式來將內容推送至用戶端,以及啟動將訊息傳送至中樞的連線。
下列程式碼會宣告中樞的 Proxy。
var chat = $.connection.chatHub;
注意
在 jQuery 中,伺服器類別的參考及其成員在 camel 案例中。 程式碼範例會將 jQuery 中的 C# ChatHub 類別參考為 chatHub。 如果您想要以傳統 Pascal 大小寫來參考 ChatHub jQuery 中的類別,如同在 C# 中一樣,請編輯 ChatHub.cs 類別檔案。 using新增 語句以參考 Microsoft.AspNet.SignalR.Hubs 命名空間。 然後將 屬性新增 HubName 至 ChatHub 類別,例如 [HubName("ChatHub")] 。 最後,更新 類別的 ChatHub jQuery 參考。
下列程式碼示範如何在腳本中建立回呼函式。 伺服器上的中樞類別會呼叫此函式,以將內容更新推送至每個用戶端。 函式的 htmlEncode 選擇性呼叫會顯示 HTML 編碼訊息內容的方式,再將其顯示在頁面中,作為防止腳本插入的方式。
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
下列程式碼示範如何開啟與中樞的連線。 程式碼會啟動連線,然後傳遞函式來處理 [聊天] 頁面中 [ 傳送 ] 按鈕上的 Click 事件。
注意
此方法可確保在事件處理常式執行之前建立連接。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
後續步驟
您已瞭解 SignalR 是建置即時 Web 應用程式的架構。 您也瞭解數個 SignalR 開發工作:如何將 SignalR 新增至 ASP.NET 應用程式、如何建立中樞類別,以及如何從中樞傳送和接收訊息。
若要深入瞭解進階 SignalR 開發概念,請流覽下列適用于 SignalR 原始程式碼和資源的網站: