教學課程:開始使用 SignalR 1.x
作者 :Patrick Fletcher、 Tim Teebken
警告
本檔不適用於最新版的 SignalR。 看看ASP.NET Core SignalR。
此教學課程會示範如何使用 SignalR 建立即時聊天應用程式。 您會將 SignalR 新增至空白 ASP.NET Web 應用程式,並建立 HTML 頁面來傳送和顯示訊息。
概觀
本教學課程說明如何建置簡單的瀏覽器型聊天應用程式,藉此介紹 SignalR 開發。 您會將 SignalR 程式庫新增至空的 ASP.NET Web 應用程式、建立用來將訊息傳送至用戶端的中樞類別,以及建立 HTML 頁面,讓使用者傳送和接收聊天訊息。 如需示範如何使用 MVC 檢視在 MVC 4 中建立聊天應用程式的類似教學課程,請參閱使用 SignalR 和 MVC 4 消費者入門。
注意
本教學課程使用 SignalR (1.x) 版的版本。 如需 SignalR 1.x 與 2.0 之間變更的詳細資訊,請參閱 升級 SignalR 1.x 專案。
SignalR 是一個開放原始碼 .NET 程式庫,可用來建置需要即時使用者互動或即時資料更新的 Web 應用程式。 範例包括社交應用程式、多使用者遊戲、商務共同作業,以及新聞、天氣或財務更新應用程式。 這些通常稱為即時應用程式。
SignalR 可簡化建置即時應用程式的程式。 它包含 ASP.NET 伺服器程式庫和 JavaScript 用戶端程式庫,可讓您更輕鬆地管理用戶端-伺服器連線,以及將內容更新推送至用戶端。 您可以將 SignalR 程式庫新增至現有的 ASP.NET 應用程式,以取得即時功能。
本教學課程示範下列 SignalR 開發工作:
- 將 SignalR 程式庫新增至 ASP.NET Web 應用程式。
- 建立中樞類別以將內容推送至用戶端。
- 在網頁中使用 SignalR jQuery 程式庫來傳送訊息,並從中樞顯示更新。
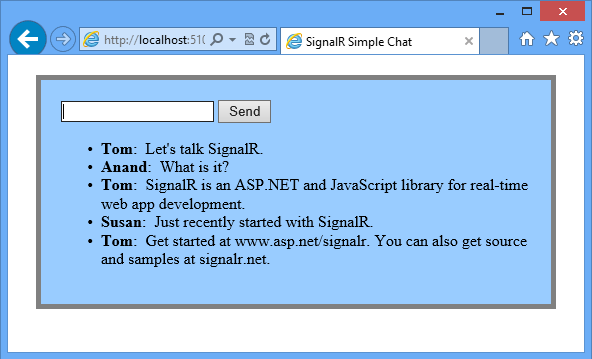
下列螢幕擷取畫面顯示瀏覽器中執行的聊天應用程式。 每位新使用者都可以張貼批註,並在使用者加入聊天之後看到新增的批註。

區段:
設定專案
本節說明如何建立空白 ASP.NET Web 應用程式、新增 SignalR,以及建立聊天應用程式。
先決條件:
- Visual Studio 2010 SP1 或 2012。 如果您沒有 Visual Studio,請參閱 ASP.NET 下載 ,以取得免費的 Visual Studio 2012 快速開發工具。
- Microsoft ASP.NET 和 Web 工具 2012.2。 針對 Visual Studio 2012,此安裝程式會將新的 ASP.NET 功能新增至 Visual Studio,包括 SignalR 範本。 若為 Visual Studio 2010 SP1,安裝程式無法使用,但您可以安裝 SignalR NuGet 套件來完成本教學課程,如安裝步驟中所述。
下列步驟使用 Visual Studio 2012 建立 ASP.NET 空白 Web 應用程式,並新增 SignalR 程式庫:
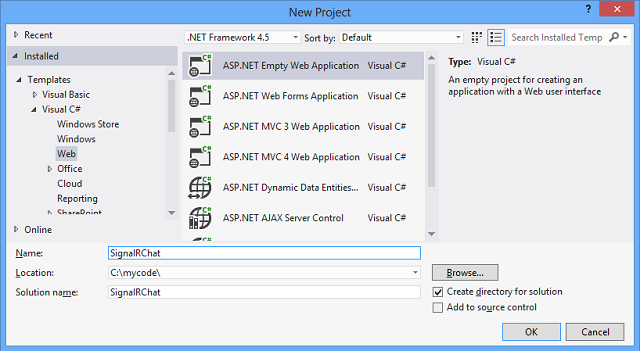
在 Visual Studio 中,建立空白 Web 應用程式 ASP.NET。

選取 [工具] 以開啟 套件管理員主控台|NuGet 套件管理員 |套件管理員主控台。 在主控台視窗中輸入下列命令:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3此命令會安裝最新版的 SignalR 1.x。
在方案總管中,以滑鼠右鍵按一下專案,選取 [新增] |類別。 將新類別命名為 ChatHub。
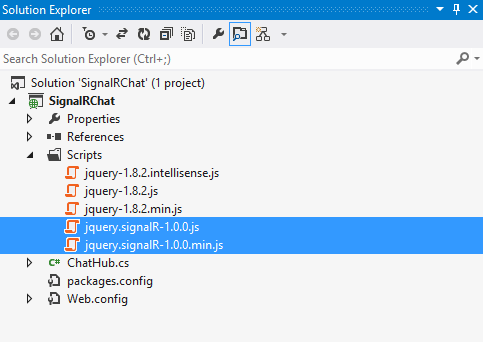
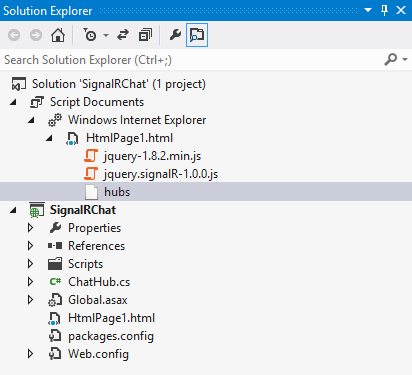
在方案總管展開 [腳本] 節點。 jQuery 和 SignalR 的腳本程式庫會顯示在專案中。

以下列程式碼取代 ChatHub 類別中的程式碼。
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }在方案總管中,以滑鼠右鍵按一下專案,然後按一下 [新增] |新增專案。 在 [ 新增專案] 對話方塊中,選取 [全域應用程式類別 ],然後按一下 [ 新增]。

在 Global.asax.cs 類別中提供的
using語句後面新增下列using語句。using System.Web.Routing; using Microsoft.AspNet.SignalR;在 Global 類別的 方法中
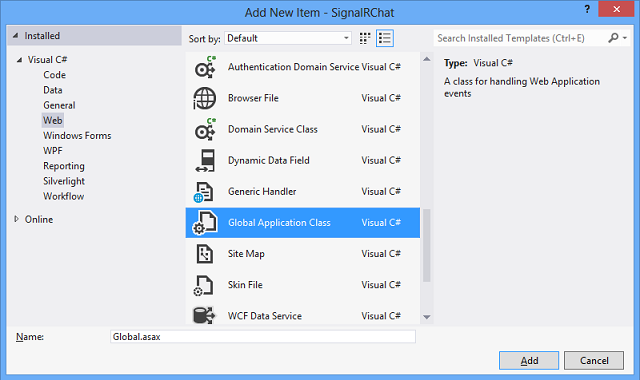
Application_Start新增下列程式程式碼,以註冊 SignalR 中樞的預設路由。// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();在方案總管中,以滑鼠右鍵按一下專案,然後按一下 [新增] |新增專案。 在 [ 新增專案] 對話方塊中,選取 [Html 頁面],然後按一下 [ 新增]。
在方案總管中,以滑鼠右鍵按一下您剛才建立的 HTML 頁面,然後按一下 [設定為起始頁]。
以下列程式碼取代 HTML 頁面中的預設程式碼。
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>全部 儲存專案。
執行範例
按 F5 以在偵錯模式中執行專案。 HTML 頁面會在瀏覽器實例中載入,並提示輸入使用者名稱。

輸入使用者稱。
從瀏覽器的網址行複製 URL,並用它來開啟兩個以上的瀏覽器實例。 在每個瀏覽器實例中,輸入唯一的使用者名稱。
在每個瀏覽器實例中,新增批註,然後按一下 [ 傳送]。 批註應該會顯示在所有瀏覽器實例中。
注意
這個簡單的聊天應用程式不會維護伺服器上的討論內容。 中樞會將批註廣播給所有目前的使用者。 稍後加入聊天的使用者會看到從他們加入時新增的訊息。
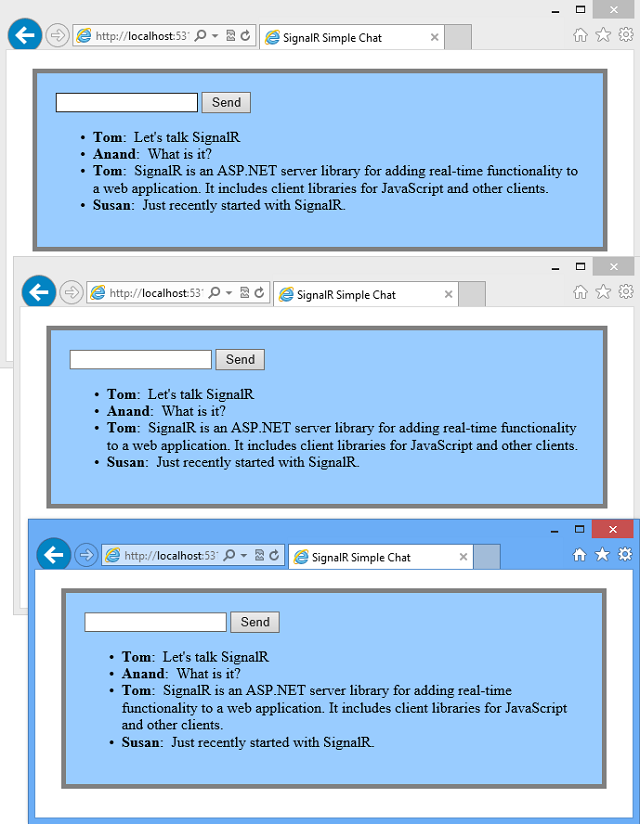
下列螢幕擷取畫面顯示三個瀏覽器實例中執行的聊天應用程式,這些應用程式會在一個實例傳送訊息時更新:

在方案總管中,檢查執行中應用程式的[指令檔] 節點。 有一個名為 hub 的 腳本檔案,SignalR 程式庫會在執行時間動態產生。 此檔案會管理 jQuery 腳本與伺服器端程式碼之間的通訊。

檢查程式碼
SignalR 聊天應用程式示範兩個基本的 SignalR 開發工作:在伺服器上建立中樞作為主要協調物件,以及使用 SignalR jQuery 程式庫來傳送和接收訊息。
SignalR 中樞
在程式碼範例中, ChatHub 類別衍生自 Microsoft.AspNet.SignalR.Hub 類別。 衍生自 Hub 類別是建置 SignalR 應用程式的實用方式。 您可以在中樞類別上建立公用方法,然後從網頁上的 jQuery 腳本呼叫它們來存取這些方法。
在聊天程式碼中,用戶端會呼叫 ChatHub.Send 方法來傳送新的訊息。 中樞接著會呼叫 Clients.All.broadcastMessage,將訊息傳送給所有用戶端。
Send方法示範數個中樞概念:
在中樞上宣告公用方法,讓用戶端可以呼叫它們。
使用 Microsoft.AspNet.SignalR.Hub.Clients 動態屬性來存取連線至此中樞的所有用戶端。
在用戶端上呼叫 jQuery 函式 (,例如
broadcastMessage函式) 來更新用戶端。public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR 和 jQuery
程式碼範例中的 HTML 頁面示範如何使用 SignalR jQuery 程式庫與 SignalR 中樞通訊。 程式碼中的基本工作是宣告 Proxy 來參考中樞、宣告伺服器可以呼叫的函式,將內容推送至用戶端,以及啟動將訊息傳送至中樞的連線。
下列程式碼會宣告中樞的 Proxy。
var chat = $.connection.chatHub;
注意
在 jQuery 中,伺服器類別的參考及其成員在 camel 案例中。 程式碼範例會將 jQuery 中的 C# ChatHub 類別參考為 chatHub。
下列程式碼是如何在腳本中建立回呼函式。 伺服器上的中樞類別會呼叫此函式,以將內容更新推送至每個用戶端。 在顯示內容之前,HTML 編碼內容的兩行是選擇性的,並顯示防止腳本插入的簡單方式。
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
下列程式碼示範如何開啟與中樞的連線。 程式碼會啟動連線,然後傳遞函式來處理 HTML 頁面中 [ 傳送 ] 按鈕上的 Click 事件。
注意
此方法可確保在事件處理常式執行之前建立連接。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
後續步驟
您已瞭解 SignalR 是建置即時 Web 應用程式的架構。 您也瞭解數個 SignalR 開發工作:如何將 SignalR 新增至 ASP.NET 應用程式、如何建立中樞類別,以及如何從中樞傳送和接收訊息。
您可以在本教學課程或其他 SignalR 應用程式中透過網際網路取得範例應用程式,方法是將其部署至主機提供者。 Microsoft 在免費的 Windows Azure 試用帳戶中提供最多 10 個網站的免費 Web 裝載。 如需如何部署範例 SignalR 應用程式的逐步解說,請參閱將 SignalR 消費者入門範例發佈為 Windows Azure 網站。 如需如何將 Visual Studio Web 專案部署至 Windows Azure 網站的詳細資訊,請參閱 將 ASP.NET 應用程式部署至 Windows Azure 網站。 (注意:Windows Azure 網站目前不支援 WebSocket 傳輸。當無法使用 WebSocket 傳輸時,SignalR 會使用其他可用的傳輸,如 SignalR 簡介主題.)
若要深入瞭解進階 SignalR 開發概念,請流覽下列適用于 SignalR 原始程式碼和資源的網站: