新增檢視 (C#)
注意
這裡提供本教學課程的更新版本,其中使用 ASP.NET MVC 5 和 Visual Studio 2013。 新的教學指示更安全、更易於遵循且示範更多功能。
本教學課程將說明基本概念,簡介如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Studio Microsoft 的免費版本) 建置 ASP.NET MVC Web 應用程式。 開始之前,請確定您已安裝下列必要項目。 您可按以下連結安裝所有專案:Web Platform Installer。 或者可使用下列連結個別安裝必要條件:
- Visual Studio Web Developer Express SP1 必要條件
- ASP.NET MVC 3 工具更新
- SQL Server Compact 4.0 (執行階段 + 工作支援)
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請按以下連結安裝必要條件:Visual Studio 2010 必要條件。
本主題隨附內含 C# 原始程式碼的 Visual Web Developer 專案。 下載 C# 版本。 如果您偏好使用 Visual Basic,請切換至本教學課程的 Visual Basic version 版。
在本節中,您將修改 HelloWorldController 類別,以使用檢視範本檔案,完全封裝產生用戶端 HTML 回應的程序。
您將使用以 ASP.NET MVC 3 引進的全新 Razor 檢視引擎,建立檢視範本檔案。 以 Razor 為基礎的檢視範本具有 .cshtml 副檔名,且可採取細緻的方法,使用 C# 建立 HTML 輸出。 Razor 能盡量減少撰寫檢視範本時需要的字元數和按鍵次數,支援快速流暢的編碼工作流程。
首先,使用檢視範本搭配 HelloWorldController 類別中的 Index 方法。 目前,Index 方法會傳回字串,內含在控制器類別中硬式編碼的訊息。 變更 Index 方法以傳回 View 物件,如下所示:
public ActionResult Index()
{
return View();
}
此程式碼使用檢視範本產生對瀏覽器的 HTML 回應。 在專案中新增您可搭配 Index 方法使用的檢視範本。 若要執行此動作,請在 Index 方法內按滑鼠右鍵,然後按一下 [新增檢視]。
![螢幕擷取畫面顯示索引後的括號已醒目提示,且滑鼠右鍵功能表中的 [新增檢視] 已選取。](adding-a-view/_static/image1.png)
[新增檢視] 對話方塊隨即出現。 保留預設值,然後按一下 [新增] 按鈕:
![[新增檢視] 對話方塊的螢幕擷取畫面。索引位於 [檢視名稱] 欄位中。](adding-a-view/_static/image2.png)
系統會建立 MvcMovie\Views\HelloWorld 資料夾和 MvcMovie\Views\HelloWorld\Index.cshtml 檔案。 您可以在 [方案總管] 中查看這些項目:
![[方案總管] 視窗的螢幕擷取畫面。Hello World 子資料夾及 Views 資料夾下的 Index dot c s h t m l 以紅色圈起。](adding-a-view/_static/image3.png)
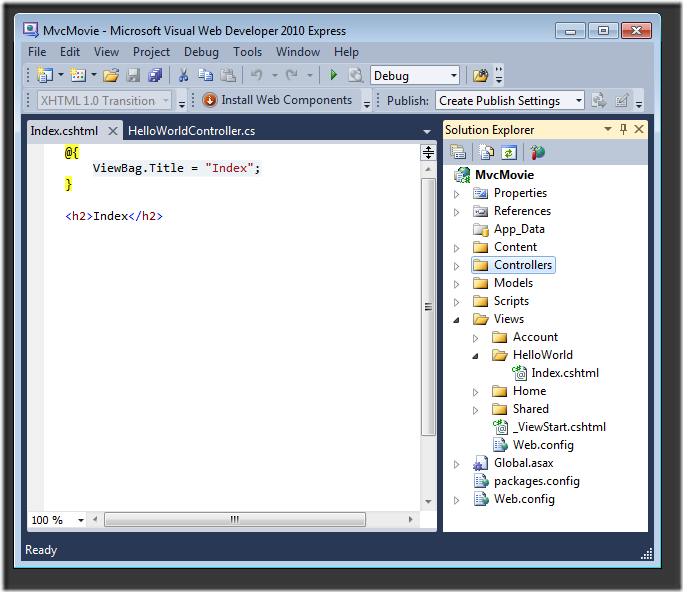
以下顯示已建立的「Index.cshtml」檔案:
新增一些 HTML 到 <h2> 標籤底下。 修改過的 MvcMovie\Views\HelloWorld\Index.cshtml 檔案如下所示。
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
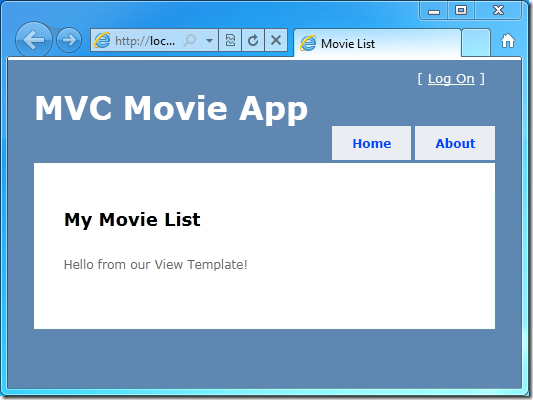
執行應用程式並瀏覽至 HelloWorld 控制器 (http://localhost:xxxx/HelloWorld)。 控制器的 Index 方法不會執行太多作業,只會執行陳述式 return View(),以指定方法應使用檢視範本檔案轉譯瀏覽器的回應。 由於您未明確指定要使用的檢視範本檔案名稱,因此 ASP.NET MVC 預設為使用 \Views\HelloWorld 資料夾中的「Index.cshtml」檢視檔案。 下圖顯示檢視中的硬式編碼字串。
![螢幕擷取畫面顯示 [我的 M V C 應用程式] 中的 [索引] 頁面。](adding-a-view/_static/image6.png)
看起來很不錯。 不過請注意,瀏覽器標題列是顯示「Index」,頁面上的大標題則顯示「我的 MVC 應用程式」,我們來做一些修改。
變更檢視和版面配置頁面
首先,您要變更頁面頂端的「我的 MVC 應用程式」標題。 每一頁都會顯示該文字。 即使這段文字會出現在應用程式的每一頁,但實際上只在專案中的一個位置實作。 前往 [方案總管] 的 /Views/Shared 資料夾,然後開啟「_Layout.cshtml」 案。 此檔案稱為版面配置頁面,也就是所有其他頁面共用的「介面」。
版面配置範本可讓您在某個位置指定網站的 HTML 容器配置,然後將它套用到網站中的多個頁面。 記下檔案底部附近的 @RenderBody() 行。 RenderBody 是預留位置,用於顯示您建立的所有檢視特定頁面,「包」在版面配置頁面中。 將版面配置範本的標題從「我的 MVC 應用程式」變更為「MVC 電影應用程式」。
<div id="title">
<h1>MVC Movie App</h1>
</div>
執行應用程式,可看到現已顯示「MVC 電影應用程式」。 按一下 [關於] 連結,也可看到該頁面顯示「MVC 電影應用程式」。 在版面配置範本中變更一次,就能讓網站上所有頁面都反映新標題。
![螢幕擷取畫面顯示 MVC 電影應用程式的 [關於] 頁面。](adding-a-view/_static/image9.png)
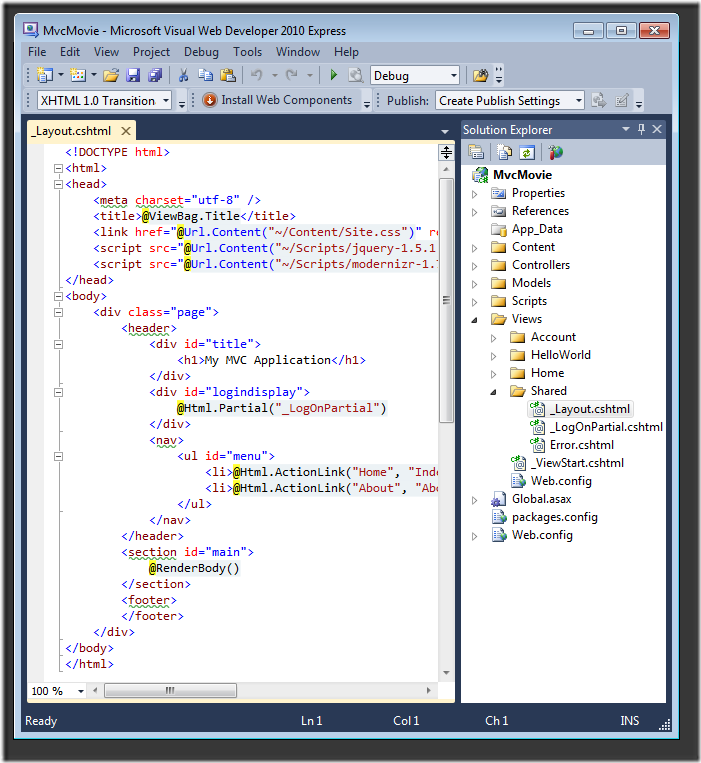
完整的 _Layout.cshtml 檔案如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
接下來,我們要變更索引頁面 (檢視) 的標題。
開啟 MvcMovie\Views\HelloWorld\Index.cshtml。 有兩個位置可以進行變更:首先是顯示在瀏覽器標題的文字,然後是次要標頭中的文字 (<h2> 元素)。 您會使這些變更略有不同,因此可看出哪一段程式碼變更了應用程式的哪個部分。
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
為了指出要顯示的 HTML 標題,上述程式碼會設定 ViewBag 物件的 Title 屬性 (位於 Index.cshtml 檢視範本)。 如果您回頭看版面配置範本的原始程式碼,會發現範本在 HTML 中 <head> 區段的 <title> 元素中使用此值。 使用此方法,即可輕鬆地在檢視範本和版面配置檔案之間傳遞其他參數。
執行應用程式並瀏覽至 http://localhost:xx/HelloWorld。 請注意,瀏覽器標題、主要標題和次要標題已變更 (若瀏覽器未顯示任何變更,您看到的有可能是快取內容,請在瀏覽器中按 Ctrl+F5,強制載入伺服器的回應)。
此外也請注意,Index.cshtml 檢視範本的內容已與 _Layout.cshtml 檢視範本,以及傳送至瀏覽器的單一 HTML 回應合併。 版面配置範本可讓您輕鬆進行會套用到應用程式之所有頁面的變更。

不過,我們的一小段「資料」(在本例中為「Hello from our View Template!」訊息) 採用硬編碼。 MVC 應用程式具有 "V" (檢視),並已取得 "C" (控制器),但還沒有 "M" (模型)。 我們稍後就會逐步解說如何建立資料庫,並從中擷取模型資料。
將資料從控制器傳遞至檢視
不過,在我們前進到資料庫並討論模型之前,先討論如何將資訊從控制器傳遞至檢視。 系統回應傳入的 URL 要求時會叫用控制器類別。 控制器類別就是您執行以下工作之處:撰寫程式碼以處理傳入的參數、從資料庫擷取資料,以及決定最終向瀏覽器傳回的回應類型。 接著,您可從控制器使用檢視範本,以產生並格式化瀏覽器的 HTML 回應。
控制器負責提供任何必要資料或物件,讓檢視範本轉譯回應所需的資料。 檢視範本絕不能執行商務邏輯,或直接與資料庫互動。 檢視範本只能使用由控制器提供的資料。 遵守這項「區隔考量」有助於維持程式碼簡潔,且更易於維護。
目前,HelloWorldController 類別的 Welcome 動作方法會採用 name 和 numTimes 參數,然後將值直接輸出到瀏覽器。 與其讓控制器以字串方式轉譯此回應,不如將控制器改為使用檢視範本。 檢視範本會產生動態回應,這表示您需要將適當數量的資料從控制器傳遞至檢視,以便產生回應。 若要這麼做,在控制器中,請將檢視範本需要的動態資料放在檢視範本隨後可存取的 ViewBag 物件。
返回「HelloWorldController.cs」檔案並變更 Welcome 方法,將 Message 和 NumTimes 值新增至 ViewBag 物件。 ViewBag 是動態物件,表示您可以在其中放置任何項目;ViewBag 物件會在您放入某些項目之後,產生有定義的屬性。 完整的 HelloWorldController.cs 檔案如下所示:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
現在,ViewBag 物件已包含會自動傳遞至檢視的資料。
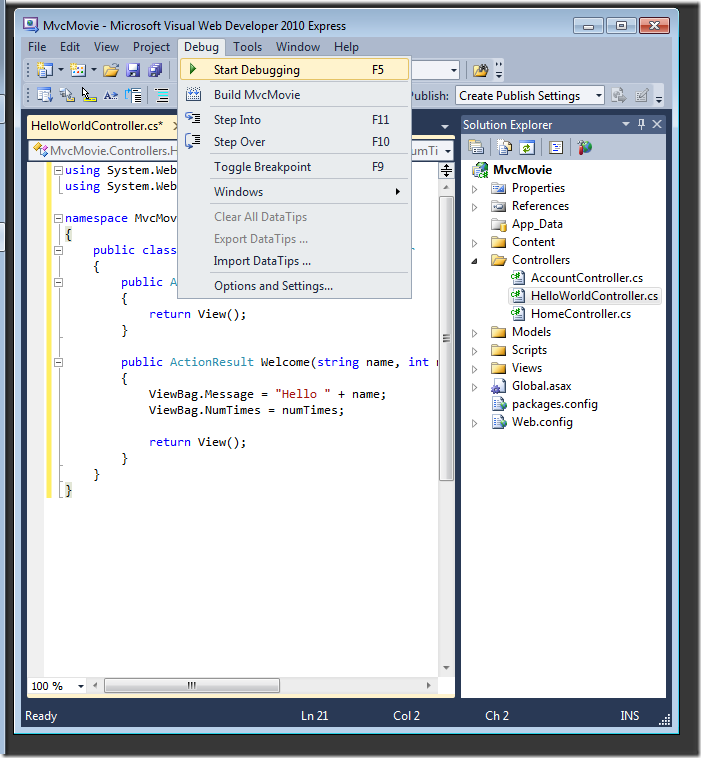
接下來,您需要 Welcome 檢視範本! 在 [偵錯] 功能表中,選取 [建置 MvcMovie],確定專案已編譯。
然後在 Welcome 方法內按滑鼠右鍵,然後按一下 [新增檢視]。 以下是 [新增檢視] 對話方塊的外觀:
![[新增檢視] 對話方塊的螢幕擷取畫面。[檢視名稱] 欄位顯示 Welcome。](adding-a-view/_static/image13.png)
按一下 [新增],然後在新的「Welcome.cshtml」檔案中的 <h2> 元素底下新增下列程式碼。 您要建立一個迴圈,只要使用者要求就顯示「Hello」,不管多少次。 完整的 Welcome.cshtml 檔案如下。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
執行應用程式並前往以下 URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
現在,系統會從 URL 擷取資料並自動傳遞至控制器。 控制器會將資料封裝成 ViewBag 物件,並將該物件傳遞至檢視。 接著,檢視會以 HTML 格式將資料呈現給使用者。
![螢幕擷取畫面顯示 MVC 電影應用程式的 [歡迎] 頁面。](adding-a-view/_static/image14.png)
這是一種代表模型的 "M",但不是資料庫類型。 讓我們運用所學的內容,建立電影的資料庫。