注意
這裡提供本教學課程的更新版本,其中使用 ASP.NET MVC 5 和 Visual Studio 2013。 新的教學指示更安全、更易於遵循且示範更多功能。
本教學課程將說明基本概念,簡介如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Studio Microsoft 的免費版本) 建置 ASP.NET MVC Web 應用程式。 開始之前,請確定您已安裝下列必要項目。 您可按以下連結安裝所有專案:Web Platform Installer。 或者可使用下列連結個別安裝必要條件:
- Visual Studio Web Developer Express SP1 必要條件
- ASP.NET MVC 3 工具更新
- SQL Server Compact 4.0 (執行階段 + 工作支援)
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請按以下連結安裝必要條件:Visual Studio 2010 必要條件。
本主題隨附內含 C# 原始程式碼的 Visual Web Developer 專案。 下載 C# 版本。 如果您偏好使用 Visual Basic,請切換至本教學課程的 Visual Basic version 版。
MVC 代表 model-view-controller。 MVC 是用來開發應用程式的模式,架構良好且容易維護。 MVC 型應用程式包含:
- 控制器:此類別可處理傳入應用程式的要求、擷取模型資料,然後指定檢視範本向用戶端傳回回應。
- 模型:此類別可代表應用程式資料,以及使用驗證邏輯對該資料執行商務規則。
- 檢視:應用程式用來動態產生 HTML 回應的範本檔案。
我們會在本教學課程系列說明這些概念,並且示範如何用來建置應用程式。
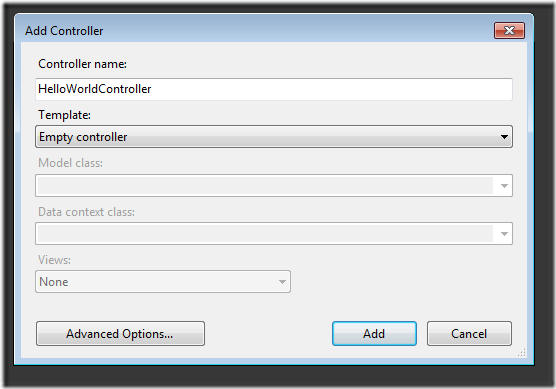
我們先從建立控制器類別開始。 在 [方案總管] 中以滑鼠右鍵按一下 [Controllers] 資料夾,然後選取 [新增控制器]。
將新控制器命名為「HelloWorldController」。 將預設範本保留為空白的控制器,然後按一下 [新增]。
請注意,在方案總管中已建立名為「HelloWorldController.cs」的新檔案。 檔案在 IDE 中開啟。
![螢幕擷取畫面顯示 [Hello World Controller dot c s] 索引標籤和 [方案總管] 視窗。Controllers 資料夾中的 [Hello World Controller dot c s] 已選取。](adding-a-controller/_static/image5.png)
在 public class HelloWorldController 區塊內,建立兩個看起來像下列程式碼的方法。 控制器會傳回 HTML 字串當作範例。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器名為 HelloWorldController,上述第一個方法則命名為 Index。 接著我們從瀏覽器叫用。 執行應用程式 (按 F5 或 Ctrl+F5)。 在瀏覽器中,將「HelloWorld」附加到位址列的路徑。 (例如在下圖中,它是 http://localhost:43246/HelloWorld.) 瀏覽器的頁面看起來會類似下列螢幕擷取畫面。 在上述方法中,程式碼會直接傳回字串。 您命令系統只傳回 HTML,系統也如期運作!
![瀏覽器的螢幕擷取畫面。視窗中顯示 [This is my default action] 文字。](adding-a-controller/_static/image6.png)
ASP.NET MVC 會根據傳入 URL 叫用不同的控制器類別 (和類別中的不同動作方法)。 ASP.NET MVC 使用的預設對應會採用格式如下,以判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
URL 的第一個部分會判斷要執行的控制器類別。 因此,/HelloWorld 會對應 HelloWorldController 類別。 URL 的第二部分則決定了類別要執行的動作方法。 因此 ,/HelloWorld/Index 會使 HelloWorldController 類別的 Index 方法執行。 請注意,我們只需要前往 /HelloWorld,系統預設就會使用 Index 方法。 這是因為若未未明確指定方法,呼叫控制器時將預設使用名為 Index 的方法。
瀏覽至 http://localhost:xxxx/HelloWorld/Welcome。 Welcome 方法隨即執行,並傳回字串 "This is the Welcome action method..."。 預設的 MVC 對應是 /[Controller]/[ActionName]/[Parameters]。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。
![瀏覽器的螢幕擷取畫面,視窗內顯示 [This is the Welcome action method] 文字。](adding-a-controller/_static/image7.png)
我們稍微修改範例,以便您將參數資訊從 URL 傳遞至控制器 (例如 /HelloWorld/Welcome?name=Scott&numtimes=4)。 變更 Welcome 方法以包含兩個參數,如下所示。 請注意,程式碼使用 C# 選擇性參數功能,指出若未針對 numTimes 參數傳遞任何值時,該參數預設為 1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
執行應用程式並瀏覽至範例 URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。 您可以在 URL 中針對 name 和 numtimes 嘗試不同的值。 系統會自動將網址列中查詢字串的具名參數對應至方法中的參數。
![瀏覽器的螢幕擷取畫面,視窗內顯示 [Hello Scott Num Times is 4] 文字。](adding-a-controller/_static/image8.png)
在這兩個範例中,控制器已執行 MVC 的「VC」部分,也就是檢視和控制器工作。 控制器會直接傳回 HTML。 一般來說,您不會希望控制器直接傳回 HTML,因為撰寫程式碼會變得很麻煩。 相反地,我們通會常使用個別的檢視範本檔案來產生 HTML 回應。 我們來看看如何執行這項操作。
![[方案總管] 視窗的螢幕擷取畫面,已選取 [控制器] 滑鼠右鍵功能表中的 [新增] 以及子功能表中的 [控制器]。](adding-a-controller/_static/image2.png)