Брендирование проигрывателя SketchFlow в Expression Blend
Хочется добавить индивидуальности вашим прототипам на SketchFlow? Добавить важную информацию, включая номер версии, собственный логотип и т.п.?
Базовый интерфейс
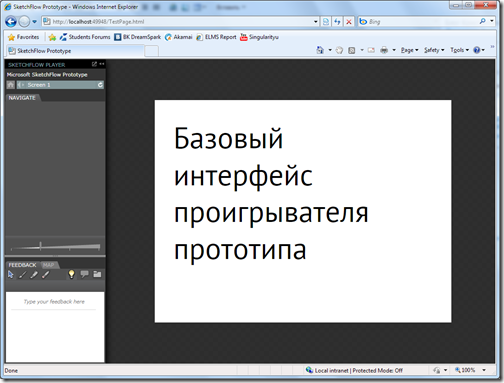
Когда вы создаете новый проект SketchFlow в Expression Blend, вы получаете готовый проигрыватель для вашего прототипа, который, в зависимости от выбранного типа проекта, может быть Silverlight-приложением, либо выполняемым файлом на WPF.
По умолчанию этот проигрыватель выглядит следующим образом:

Если вам предстоит показывать ваш прототип внешнему заказчику, то среди прочего он увидит следующий кусочек информации, включая надпись “Microsoft SketchFlow Prototype”:

Собственно, эту область можно подвергнуть т.н. брендированию — вписать название компании, проекта, номер версии, добавить лого.
Брендирование
Начнем с простой вещи: поменяем текст, который отображается в названии прототипа.
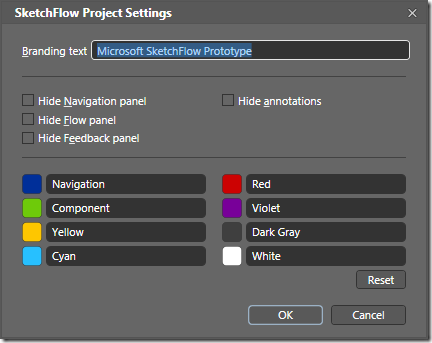
Для этого идем в меню Project → SketchFlow Project Settings… В открывшемся окне находим поле Branding Text:

И меняем, к примеру на “Blend Foo Corp.: Bar Rebranding Project”. Смотрим, что получилось:

Двигаемся дальше: в тексте можно вставлять специальные теги:
- {br} Перенос строки.
- {nm} Имя файла прототипа.
- {fg=#XXXXXXXX} Цвет текста (шестнадцатеричный формат, включая альфа-канал).
- {vr} Версия.
Всего может быть до четырех строчек текста, например, “{fg=#FF66FFFF}{nm} {vr}{br}Bar Rebranding Project {br}Blend Foo Corporation”:

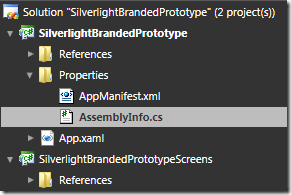
Версия берется из файла AssemblyInfo.cs в папке Properties проекта(обратите внимание, что нужный файл лежит в основном проекте, а не в *Screens):

По умолчанию версия равна 1.0.0.0. Значение версии берется вот из этого атрибута: [assembly: AssemblyVersion("1.0.0.0")] .

Размещение логотипа
Вместо текста в области брендирования можно разместить любой UserControl — нужно лишь помнить, что размер отведенной области 180x60px. Кстати, подойдет и SketchFlow экран (screen).
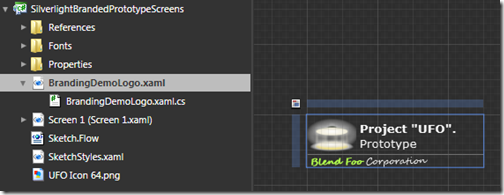
Для примера, создадим новый контрол (тут уже в проекте *Screens):

Далее нам понадобится знать название постранства имен (namespace, обычно совпадает с именем проекта) и название класса контрола (class, обычно совпадает с именем контрола).
Их можно взять в явном виде, например, из xaml-кода контрола: x:Class="SilverlightBrandedPrototypeScreens.BrandingDemoLogo".
Теперь в поле Branding Text подставляет соответственно {logo=namespace.class}. В нашем случае это: {logo=SilverlightBrandedPrototypeScreens.BrandingDemoLogo}.
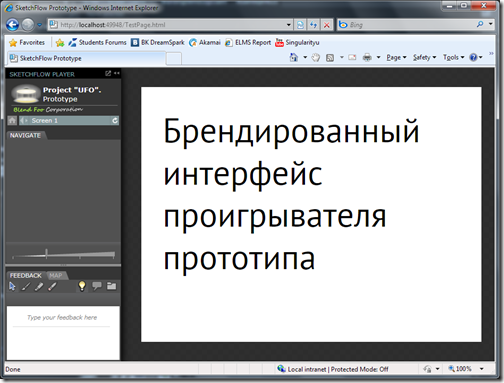
Запускаем:

Теперь все знают, что именно вы делаете проект, видят его название и любую другую информацию на ваш вкус ;).