Прототипирование интерактивного баннера в Expression Blend 3 + SketchFlow
Прототипирование

Протопирирование — важный этап на пути создания готового продукта. Это именно то время, когда сырая и мутная идея начинает обретать признаки жизни, воплощается в реальность, кровь и плоть из битов и байтов, а также кнопочек и формочек :)
Прототип, в отличие от идеи, уже можно потыркать, пощелкать, повертеть и покрутить.
Имея хороший прототип, уже можно делать оценки, думать, что к чему, куда двигаться дальше, имеет ли идея право на жизнь.
Ну и, конечно, борьба со временем, которого всегда не хватает — прототип должен делаться быстро. Не стоит вкладывать годы жизни в воспитание слона, только чтобы понять, что у него не вырастут крылья. Также нелепо вкладывать уйму усилий в то, что заведомо не сможет взлететь. (Впрочем, иногда встречаются страусы и пингвины. :)
Cегодня мы начнем развлекаться с прототипированием в Expression Blend 3 + SketchFlow.
Задача
Нужно быстро сделать прототип интерактивного баннера с четырьмя плашками (кнопками), по нажатию на которые открывается тот или иной экранчик.
 Известны названия плашек и разделов: “Сообщество”, “Приложения”, “Рынок”, “Выбор”.
Известны названия плашек и разделов: “Сообщество”, “Приложения”, “Рынок”, “Выбор”.
Плюс примерно понятны метафоры-контент, которые должны быть на каждом из экранов.
Заготовки
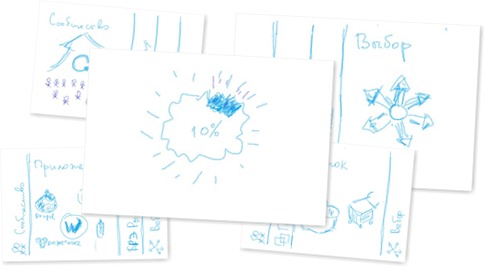
Не теряя много времени на прорисовку деталей и отточку всех графических элементов, делаем зарисовки основных экранов на бумаге или в любом графическом редакторе. (Paint из Windows 7 более чем подходит ;)
Теперь у нас пять экранов: загрузка + по экрану на каждый из разделов.
Рабочее пространство
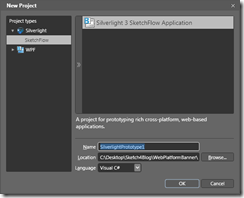
Открываем Expression Blend 3 и создаем новый проект SketchFlow (я выбираю проект для Silverlight).

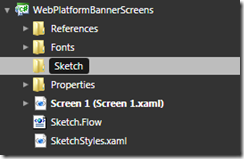
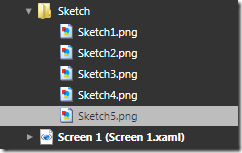
В дереве файлов проекта создаем новую папку для изображений (Sketch) и перетаскиваем в нее наши наброски:


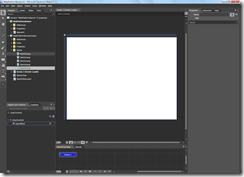
В рабочей области по центру внизу должно быть открыто окно SketchFlow Map (если закрыто, открыть комбинацией клавиш Shift + F12 или через меню Window).
В остальном это обычное рабочее пространство для дизайна Silverlight-приложений.


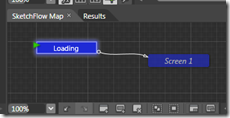
SketchFlow Map наглядно показывает, какие есть экраны и компоненты и как они связаны друг с другом. Пока что у нас только один экран Screen 1.
Базовый прототип
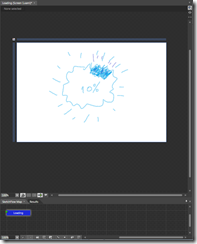
Изменяем размер экранчика до размеров картинки, переносим картинку в рабочую область. Название экрана в SketchFlow Map также можно переименовать, например, в Loading.


Tips and Tricks: по умолчанию экраны создаются размером 640х480px. Если менять размер вручную неудобно, изменить эти параметры можно в меню Tools → Options → SketchFlow и далее дефолтные значения для экранов (Screen) или компонент экранов (Component screen).
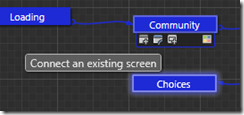
Создаем еще один экран:
- щелкам правой кнопкой в свободном месте Sketchflow Map → Create a Screen, ИЛИ
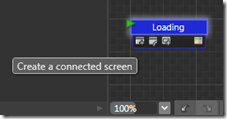
- наводим мышку на иконку существующего экрана, тянем за левую выпадающую иконку и получаем новый связанный экран

 , ИЛИ
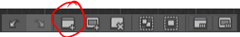
, ИЛИ - нажимаем на кнопку Create a Screen в нижнем меню:

Обратите внимание, что во втором случае экран получается сразу связанным.
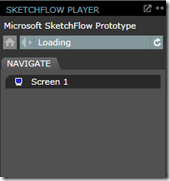
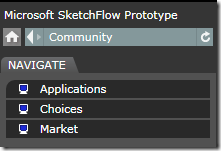
Если скомпилировать приложение сейчас (а это полноценное Silverlight-приложение), то в панели Navigate будет видно, что с текущего экрана Loading можно перейти на экран Screen 1.


Возвращаемся в Expression Blend. Аналогично добавляем еще три экрана, перемещаем на них изображения, переименовываем, связываем.

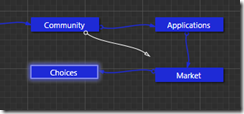
Чтобы добавить недостающие связи (напомню, что в нашем случае с любого экрана можно перейти на любой другой, кроме экрана загрузки), следует воспользоваться второй слева выпадающей иконкой:


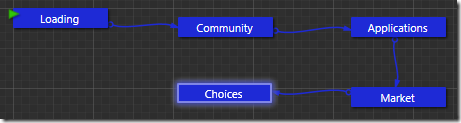
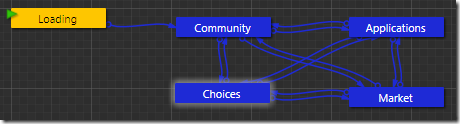
Теперь все экраны связаны друг с другом:

Tips and Tricks: иконки экранов можно раскрашивать в разные цвета — из контекстного меню или щелчком по правой выпадающей иконке (Change visual tag).
Tips and Tricks: кстати, каждый тег имеет название, например, синий — Navigation, зеленый — Component. Названия и сам цвет можно менять через меню Project → SketchFlow Project Settings.
Компилируем приложение, смотрим, что получилось:


Здорово! Но не совсем. Плашки-то не кликаются!
Переходы, навигация
Чтобы добавить возможность переходить, щелкая по плашкам, нужно сделать совсем немного:
- рисуем поверх плашки прямоугольник (можно и кнопку, тут это непринципиально),
- убираем закраску,
- из контекстного меню Navigate to → выбираем, на какой экран нужно перейти.


Проделываем аналогичную операцию для всех экранов и плашек.
Tips and Tricks: кстати, связи между экранами (стрелочки в SketchFlow Map), для которых назначены подобные переходы при этом добавляются автоматически (если их еще нет).
Компилируем. Теперь можно щелкать по плашкам! Ура!
Еще немножко эффектов
1. Добавим кнопки Learn more… Здесь не должно быть чего-то сложного.
Tips and Tricks: для прототипов (Sketch) есть специальные “рисованные” стили всех основных контролов и элементов (от прямоугольников и кнопок до списков и табов) — это позвляет убрать эффект восприятия прототипа как готового приложения.
2. До сих пор экранчики у нас сменялись по нажатию на плашку. Что делать, если хочется, чтобы они сменялись при наведении мыши?
Когда мы добавляли к прямоугольникам (плашкам) возможность перехода на экран, к каждому из них было привязано соответствующее поведение (Behavior). (О самих поведениях (Behaviors) и действиях (Actions) я расскажу в другой раз. Они, кстати, применимы не только в SketchFlow-проектах.)
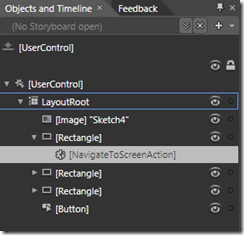
Поведения, привязанные к объектам можно увидеть в дереве объектов (в данном случае это NavigateToScreenAction):
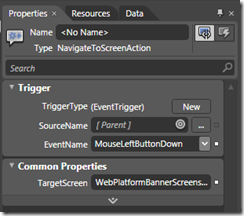
Если его выбрать, справа откроется меню свойств этого поведения:
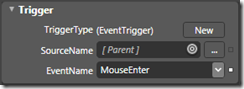
Нас интересует событие, по которому срабатывает триггер (EventName) — сейчас это MouseLeftButtonDown. Меняем на MouseEnter:
Повторяем операцию для всех плашек на всех экранах.
Tips and Tricks: в рамках одного экрана (файла) эту процедуру можно немного автоматизировать, если переключиться в режим кода и сделать соответствующие замены (Ctrl+H): <i:EventTrigger EventName="MouseLeftButtonDown"> меняем на <i:EventTrigger EventName="MouseEnter">.
Компилируем. Теперь по экранам баннера можно перемещаться, наводя мышь на плашки. Ура! Теперь можно показывать прототип заказчику.
И заметьте: ни одной строчки кода!
Готовый проект можно найти в приложении к статье.
Напоминаю, что Expression Blend студентам, школьникам и аспирантам доступен бесплатно по программе DreamSpark .
Comments
- Anonymous
December 24, 2009
Три программиста прототипировали, прототипировали, да и не выпрототипировали...