AppNotificationBuilder.SetInlineImage 方法
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
重载
| SetInlineImage(Uri) |
设置在任何文本元素之后内联显示的图像,填充应用通知中可视区域的完整宽度。 |
| SetInlineImage(Uri, AppNotificationImageCrop) |
设置在任何文本元素之后内联显示的图像,使用指定的裁剪行为填充应用通知中可视区域的完整宽度。 |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
设置在任何文本元素之后内联显示的图像,使用指定的裁剪行为填充应用通知中可视区域的完整宽度。 |
SetInlineImage(Uri)
设置在任何文本元素之后内联显示的图像,填充应用通知中可视区域的完整宽度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilder参数
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何在应用通知的 XML 有效负载中设置内联图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
注解
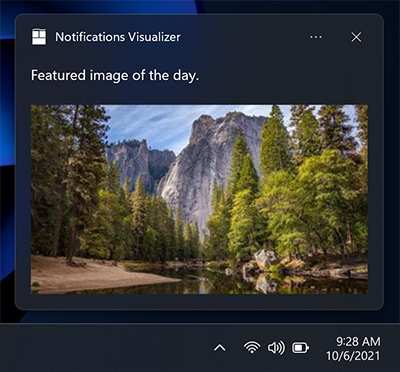
以下屏幕截图演示了内联图像的位置。

支持的图像文件类型包括:
- .png
- .jpg
- 。Svg
有关使用 AppNotificationBuilder API 创建应用通知 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。
适用于
SetInlineImage(Uri, AppNotificationImageCrop)
设置在任何文本元素之后内联显示的图像,使用指定的裁剪行为填充应用通知中可视区域的完整宽度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder参数
- imageCrop
- AppNotificationImageCrop
AppNotificationImageCrop 枚举的成员,指定裁剪方法。
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何在应用通知的 XML 有效负载中设置内联图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
注解
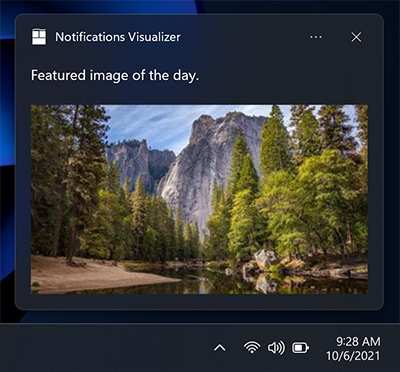
以下屏幕截图演示了内联图像的位置。

支持的图像文件类型包括:
- .png
- .jpg
- 。Svg
有关使用 AppNotificationBuilder API 创建应用通知 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。
适用于
SetInlineImage(Uri, AppNotificationImageCrop, String)
设置在任何文本元素之后内联显示的图像,使用指定的裁剪行为填充应用通知中可视区域的完整宽度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder参数
- imagecrop
- AppNotificationImageCrop
AppNotificationImageCrop 枚举的成员,指定裁剪方法。
- alternateText
-
String
Platform::String
winrt::hstring
包含内联图像的备用文本的字符串。
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何在应用通知的 XML 有效负载中设置内联图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
注解
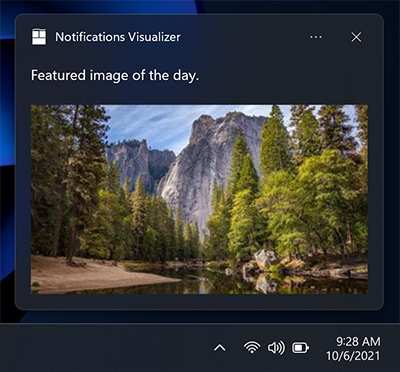
以下屏幕截图演示了内联图像的位置。

支持的图像文件类型包括:
- .png
- .jpg
- 。Svg
有关使用 AppNotificationBuilder API 创建应用通知 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。