AppNotificationBuilder.SetAppLogoOverride 方法
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
重载
| SetAppLogoOverride(Uri) |
设置应用通知左侧显示的图像。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
使用指定的裁剪方法设置应用通知左侧显示的图像。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
使用指定的裁剪方法和备用文本设置应用通知左侧显示的图像。 |
SetAppLogoOverride(Uri)
设置应用通知左侧显示的图像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilder参数
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何在应用通知的 XML 有效负载中设置应用徽标替代图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
注解
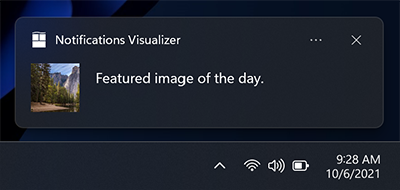
以下屏幕截图演示了应用徽标替代图像的位置。

支持的映像文件类型包括:
- .png
- .jpg
- .svg
有关使用 AppNotificationBuilder API 创建应用通知的 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。
适用于
SetAppLogoOverride(Uri, AppNotificationImageCrop)
使用指定的裁剪方法设置应用通知左侧显示的图像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder参数
- imageCrop
- AppNotificationImageCrop
指定裁剪方法的 AppNotificationImageCrop 枚举的成员。
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何设置应用徽标替代应用通知的 XML 有效负载的图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
注解
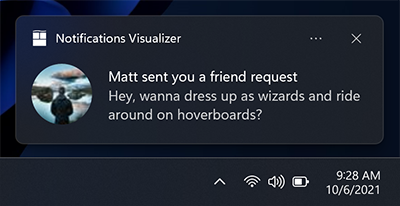
以下屏幕截图演示了应用徽标替代图像的位置,其中 圆形 裁剪方法。

支持的映像文件类型包括:
- .png
- .jpg
- .svg
有关使用 AppNotificationBuilder API 创建应用通知的 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。
适用于
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
使用指定的裁剪方法和备用文本设置应用通知左侧显示的图像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder参数
- imageCrop
- AppNotificationImageCrop
指定裁剪方法的 AppNotificationImageCrop 枚举的成员。
- alternateText
-
String
Platform::String
winrt::hstring
包含应用徽标替代图像的备用文本的字符串。
返回
返回 AppNotificationBuilder 实例,以便可以链接其他方法调用。
- 属性
示例
以下示例演示如何在应用通知的 XML 有效负载中设置应用徽标替代图像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
生成的 XML 有效负载:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
注解
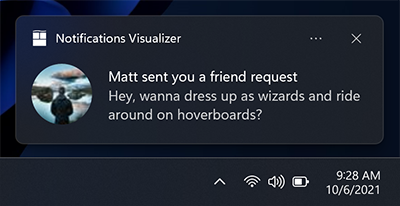
以下屏幕截图演示了应用徽标替代图像的位置,其中 圆形 裁剪方法。

支持的映像文件类型包括:
- .png
- .jpg
- .svg
有关使用 AppNotificationBuilder API 创建应用通知的 UI 的指导,请参阅 应用通知内容。
有关应用通知的 XML 架构的参考信息,请参阅 应用通知内容架构。