链接
注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
通过链接,用户可以导航到另一个页面、窗口或帮助主题;显示定义;启动命令;或选择选项。 链接是表示可以点击的文本或图形,通常使用已访问或未访问的链接系统颜色来显示。 传统上,链接也带有下划线,但这种方法通常是不必要的,而且为了减少视觉干扰,这种方法已不再受欢迎。
当用户将鼠标悬停在链接上时,链接文本会显示为下划线(如果尚未显示),指针形状将变为手型。
文本链接是最轻量级可单击控件,通常用于降低设计的视觉复杂性。
这是正确的控件吗?
在决定之前,请考虑以下问题:
- 链接是否用于导航到另一个页面、窗口或帮助主题;显示定义;启动命令;或选择选项? 如果没有,请使用另一个控件。
- 命令按钮会是更好的选择吗? 在下列情况下使用命令按钮:
设计概念
使链接可识别
链接缺乏可供性,这意味着其视觉属性并不表明如何使用它们,只能通过经验来理解。 没有下划线和链接系统颜色的链接显示为普通文本;确定其行为的唯一方法是通过其呈现方式、上下文或将指针定位到它们上方。
令人惊讶的是,这种缺乏可供性往往是使用链接的动机,因为它们看起来如此轻量,从而降低了设计视觉复杂性。 链接消除了命令按钮使用的视觉密集型框架,并消除了其他控件使用的边框。 例如,虽然可以使用命令按钮使主要命令变得明显,但也可以选择次要命令的链接来淡化它们的重要性。
然后,挑战就在于保留足够的视觉线索,以便用户可以识别链接。 基本准则是用户必须能够仅通过视觉检查识别链接,而不必将鼠标悬停在对象上或单击它来确定它是否为链接。
如果链接使用链接系统颜色和以下至少一个视觉线索,则用户就可以仅通过视觉检查来识别链接:
用户还可以使用以下视觉线索识别链接通过视觉检查,但这些线索本身是不够的:
- 提示单击的文本,例如“显示”、“打印”、“复制”或“删除”等以命令式动词开头的命令。
- 放置在普通文本块中。
当然,用户始终可以通过鼠标悬停或单击等交互来确定链接。 如果任何重要任务都不需要发现链接,就可以不再强调此类链接。

在此示例中,“联系我们”、“使用条款”、“商标”和“隐私声明”是链接。 它们是有意取消强调的,因为它们不需要执行任何重要任务。 它们是链接的唯一线索是,它们在悬停时有鼠标指针,并且位于窗口底部的标准导航区域。
使链接具体、相关和可预测性
链接文本应表明单击链接的结果。
具体链接比一般链接更吸引用户,因此应使用链接标签提供有关单击链接结果的具体描述性信息。 但是,请确保您的链接文本不会过于具体,以免误导和妨碍正确使用。
简洁的链接比冗长的链接更容易被阅读。 删除不必要的文本和细节。 链接标签不必全面。
评估链接文本时:
- 确保链接文本可反映链接支持的场景。
- 确保链接的结果可预测。 用户不应对结果感到惊讶。
如果您只做两件事......
仅通过目测即可发现链接。 用户不必与程序交互才能查找链接。
在使用链接时,应根据需要使用尽可能多的文字,提供有关点击链接结果的具体描述性信息。 用户应能够从链接文本和可选信息提示中准确预测链接的结果。
使用模式
链接具有多个功能模式:
| 使用情况 | 示例 |
|---|---|
|
导航链接 用于导航到其他页面或窗口的链接。 |
单击链接可就地导航到另一个页面,就像在浏览器窗口或向导中一样;或显示新窗口。 与任务链接相比,导航不会启动任务,而只是导航到另一个位置或继续执行已在处理的任务。 导航意味着安全,因为用户始终可以返回。 新闻标题 在此示例中,单击链接将导航到“新闻标题”页面。 |
|
任务链接 用于启动新命令的链接。 |
单击链接可立即执行命令,或显示对话框或页面以收集更多输入。 与导航链接相比,任务链接会启动一个新任务,而不是继续执行现有任务。 任务并不意味着安全用户不能使用 Back 命令还原到以前的状态。 称为任务是防止与命令链接混淆。 登录名 在此示例中,单击链接将启动登录命令。 |
|
“帮助”链接 用于显示帮助主题的文本链接。 |
单击链接会在单独的窗口中显示帮助文章。 什么是强密码? 在此示例中,单击链接将显示包含给定主题的“帮助”窗口。 |
|
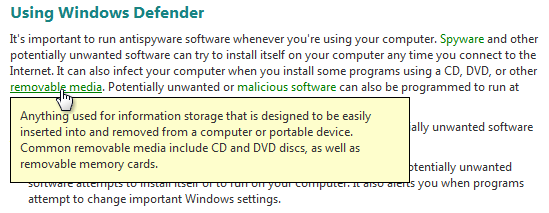
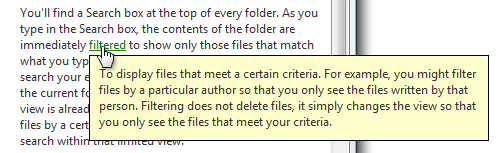
定义链接 当用户单击链接或将鼠标悬停在链接上时,用于在信息提示中显示定义的文本链接。 |
此模式可用于定义用户可能不知道的术语,而不会添加屏幕的混乱感。
在此示例中,将显示信息提示定义。 |
|
菜单链接 用于创建菜单的任务链接集。 |
因为菜单的上下文指示一组链接,因此文本通常不带下划线(悬停时除外),并且可能不会使用链接系统颜色。
在此示例中,一组链接创建了一个菜单。 |
|
选项链接 所选选项或其占位符,单击链接可调用命令来更改该选项。 |
与普通文本链接不同,链接会更改其文本以反映当前选定的选项,并且始终使用未访问链接的颜色绘制。 
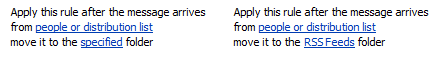
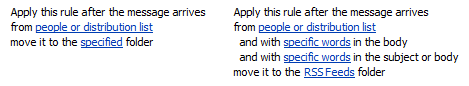
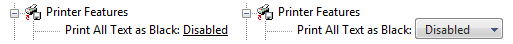
左侧的示例显示带有占位符选项的 microsoft outlook 规则向导中的规则。 用户单击链接并选择某些选项后,右侧示例将更新链接文本以显示结果。 如果选项具有可变格式,使用选项链接特别合适。 
右侧的示例显示 Outlook 规则具有可变格式。 
左侧的示例显示选项链接。 选中后将成为下拉列表,如右侧所示。 |
链接还具有多种呈现模式:
| 使用情况 | 示例 |
|---|---|
|
纯文本链接 仅包含文本。 |
这种呈现方式最为灵活,因为它可在任意位置使用,包括内联。
在此示例中,文本颜色清楚地标识内联链接。 |
|
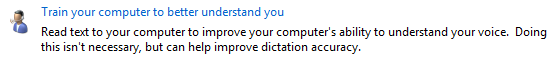
带有图标链接的文本 文本前面带有图标,以指示其功能。 |
因为图形为链接提供了额外的视觉指示,所以比没有下划线的纯文本链接更容易被识别为链接。 此模式通常使用 16x16 像素图标。
在此示例中,图标提供了链接的其他视觉指示。 
在此示例中,标准三角播放符号表明此文本是命令。 |
|
纯图形链接 仅包含图形。 |
由于缺少文本链接,因此没有用于表示链接的链接颜色或下划线。 这些链接要么依赖于图形设计来提示点击,要么依赖于图形中的文字来提示用户点击时的操作。 纯图形链接有时会有鼠标悬停效果,以显示链接。 此方法有助于实现,但不能仅通过视觉检查来发现。
在此示例中,仅靠视觉检查无法发现该链接。 由于存在潜在的识别和本地化问题,不建议将仅图形链接作为执行任务的唯一方法。 |
指南
交互
- 如果单击链接的结果不是即时的,则显示繁忙指针。 如果没有反馈,用户可能会假设单击未发生,然后再次单击。
Color
将主题或链接系统颜色用于已访问的链接和未访问的链接。 这些颜色的含义在所有程序中都是一致的。 如果用户出于任何原因不喜欢这些颜色(可能是出于可访问性的原因),他们可以自行更改。
对于导航链接,应使用不同颜色用于访问和未访问的链接。 仅在程序实例运行期间保留已访问链接的历史记录。 访问过的颜色非常重要,它可以显示用户已经访问过的页面,防止他们无意中重复访问相同的页面。
对于其他类型的链接,请勿使用访问过的链接颜色。 例如,标识“访问过的”命令就没有足够的价值。
不要使用不是链接的颜色文本,因为用户可能会认为它是链接。 在使用彩色文字的地方使用粗体或灰色。
例外:如果所有链接都带有下划线或放置在标准导航或命令位置中,则可以使用彩色文本。
错误:

在此示例中,蓝色文本被错误地用于非链接文本。
使用与链接颜色形成反差的背景色。 窗口系统颜色始终是一个不错的选择。
错误:

在此示例中,背景色与链接颜色的对比度较差。
下划线
- 对于执行主要任务所需的链接,需提供视觉线索,以便用户能够仅通过视觉检查识别链接。 这些线索包括下划线、图形或项目符号以及标准链接位置。 用户无需将鼠标悬停在对象上或尝试单击该对象,就能确定它是否为链接。 如果链接在其上下文中不明显,则使用带下划线的文本。
- 不要在不是链接的文本下划线,因为用户可能会认为它是链接。 将斜体用在需要使用下划线的地方。 仅为链接保留下划线。
- 打印时,不要打印下划线或链接颜色。 打印的链接没有价值,并且可能令人困惑。
带有图标链接的文本
- 仅对命令链接使用箭头图标。 常规链接不应使用箭头图标,除非它们用作 Windows XP 中命令链接的替代项。
- 将图标置于文本左侧。 图标需要在视觉上引导文本。
更正:

错误:

在错误的示例中,图标没有引导文本。
- 使单击图标的结果与单击文本的结果相同。 否则会出乎意料并令人困惑。
纯图形链接
- 不要使用纯图形链接。 用户很难将其识别为链接,并且图形中的任何文本(用于表示点击后的操作)都会产生本地化问题。
导航链接
确保导航链接不需要承诺。 用户应始终能够返回初始状态,方法是使用“后退”导航或“取消”来关闭新窗口。
链接到特定内容,而不是常规内容。 例如,最好链接到文档的相关部分,而不是链接到开头。
仅当链接材料相关、有用且不冗余时,才使用链接。 请谨慎使用导航链接,不要仅仅因为可以就使用它们。
如果链接导航到外部网站,请将 URL 放在信息提示中,以便用户确定链接的目标。
仅链接第一次出现的链接文本。 冗余链接是不必要的,而且会使文本难以阅读。
更正:
图片文件夹可让您轻松共享图片。 您可以使用图片中的任务通过电子邮件发送图片,或将图片发布到网络上安全、私密的位置。 您还可以直接从图片文件夹中打印图片。
错误:
图片文件夹可让您轻松共享图片。 您可以使用图片中的任务通过电子邮件发送图片,或将图片发布到网络上安全、私密的位置。 您还可以直接从图片文件夹中打印图片。
在正确的示例中,仅链接相关文本的第一次匹配项。
异常:
如果指令具有链接,请将该链接放在指令中。
使用强密码非常重要。 有关详细信息,请参阅 Strong Passwords。
在此示例中,链接位于指令中,而不是第一个匹配项。
如果它们远离第一个匹配项,则链接到后面的事件。 例如,可以在帮助主题的不同部分进行冗余链接。
任务链接
将任务链接用于非破坏性或易于逆转的命令。 由于用户将链接与导航(以及退出功能)相关联,因此链接不适用于具有重大后果的命令。 显示对话框或确认的命令是一个不错的选择。
更正:
开始
停止
错误:
删除文件
在不正确的示例中,命令具有破坏性。
菜单链接
将相关的导航和任务链接分组到菜单中。 将相关链接菜单置于标准导航或命令位置,比单独放置链接更容易找到和理解。
对于依赖选择的菜单,请删除不适用的菜单链接。 不要禁用它们。 这样做会消除混乱,用户不会错过需要选择的链接。
对于与选择无关的菜单,请禁用不适用的菜单链接。 请勿删除它们。 这样做会使菜单更加稳定,并且此类链接更易于查找。

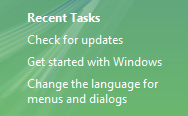
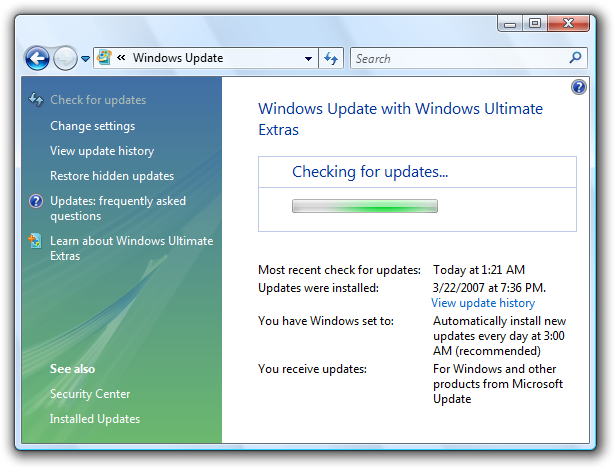
在 Windows Update 的这个示例中,正在执行更新,因此 "检查更新 "命令被禁用而不是移除。
链接信息提示
如果链接需要进一步的解释,请提供单独的文本控件或信息提示中的补充说明,但不能同时提供这两者。 使用完整的句子和结束标点符号。 如果文本相同,则没有必要提供这两种文本;如果文本不同,则会造成混淆。

在此示例中,补充说明提供有关链接的详细信息。

在此示例中,信息提示提供了进一步的信息。
不要提供只是链接文本重述的信息提示。
错误:

在此示例中,信息提示的重复性有可能使用户感到厌烦。
文本
不要分配访问键。 使用 Tab 键访问链接。
在使用链接时,应根据需要使用尽可能多的文字,提供有关点击链接结果的具体描述性信息。 链接文本应表明单击链接的结果。 用户应能够从链接文本和可选信息提示中准确预测链接的结果。
错误:

在此示例中,尽管链接看起来很重要,但其标签却过于笼统。 用户更有可能单击更具体的链接。
对于内联链接:
保留文本的大写和标点符号。
除非文本是一个问题,否则不要在链接中使用结束标点符号。
链接文本最相关的部分,并选择足够大的链接文本,以便于单击。
更正:
前往新闻组。
错误:
前往新闻组。
在这些示例中,“Go”不是文本中最相关的部分,而且它不够大,无法称为良好的点击目标,而“新闻组”是。
避免将两个不同的内联链接放在一起。 用户很可能认为它们是单一链接。
错误:
有关详细信息,请参阅 UX 指南。
在此示例中,“UX”和“指南”是两个不同的链接。
独立链接(非内联):
使用明显不同于屏幕上其他链接的链接。 用户应能够准确预测和区分链接目标。
错误:
查找防病毒软件
获取防病毒软件
更正:
如何知道是否安装了防病毒软件
安装防病毒软件
在不正确的示例中,两个链接之间的区别不明显。
不要将“单击”或“单击此处”添加到链接文本。 这没有必要,因为链接就意味着单击。 此外,当屏幕阅读器读取时,单独单击此处和此处不会传达有关链接的信息。
错误:
单击此处查看说明。
更正:
说明
在不正确的示例中,“单击此处”不言而喻,并且没有传达有关链接的任何信息。
导航链接
以名词作为链接的开头,并清楚地描述单击链接后的去向。 不要使用结尾的标点符号。 有时,可能需要使用动词作为导航链接的开头,但不要使用重复链接事实所暗示的导航的动词,例如查看、打开或转到。
如果导航链接指向网页,并且您希望目标用户记住该 URL 并将其键入到浏览器中,则将其呈现为 URL。 如果可能,请设计一个简短且易于记忆的此类 URL。
如果链接包含以“www”开头的网站 URL,请省略 https:// 协议名称并使用小写文本。
错误:
www.microsoft.com更正:
microsoft.com
在不正确的示例中,“https://”和“www”不言而喻。
任务链接
用谓语动词作为链接的开头,并清楚地描述链接执行的任务。 不要使用结尾的标点符号。
如果命令需要其他信息(包括确认)才能成功完成,则使用省略号结束链接。 当任务成功完成时不要使用省略号,仅当需要其他信息来执行任务时,才使用省略号来显示另一个窗口。
打印...
在此示例中,打印...命令链接显示“打印”对话框以收集详细信息。
打印
相比之下,在此示例中,Print 命令链接将文档的单个副本打印到默认打印机,而无需进一步的用户交互。
正确使用省略号非常重要,表明用户可以在执行任务之前做出进一步的选择,甚至可以完全取消该任务。 省略号提供的视觉指示可以让用户毫无顾虑地浏览软件。
如有必要,请使用“立即”结束任务链接,将其与导航链接区分开来。
下载文件
立即下载文件
在此示例中,“下载文件”导航到下载文件的页面,而“立即下载文件”实际上是执行命令。
“帮助”链接
有关指南和示例,请参阅帮助。
链接信息提示
- 使用完整的句子和结束标点符号。
有关更多指南和示例,请参阅工具提示和信息提示。
文档
引用链接时:
- 使用确切的链接文本,包括其大小写,但不包括省略号。
- 若要描述用户交互,请使用点击。
- 如果可能,请使用粗体文本设置链接文本的格式。 否则,仅在需要时才将链接文本放在引号中,以防止混淆。
示例:若要启动扫描,请单击扫描计算机。