Windows 7 功能区
注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
功能区是一种新式方法,可帮助用户只需单击最少次数就可高效直接地查找、理解和使用命令,减少试错并无需参考帮助。
功能区是一个命令栏,可将程序的功能组织到窗口顶部的一系列选项卡中。 使用功能区可提高特性和功能的可发现性,加快对整个程序的学习,并使用户感觉更好地控制程序体验。 功能区可以替代传统的菜单栏和工具栏。

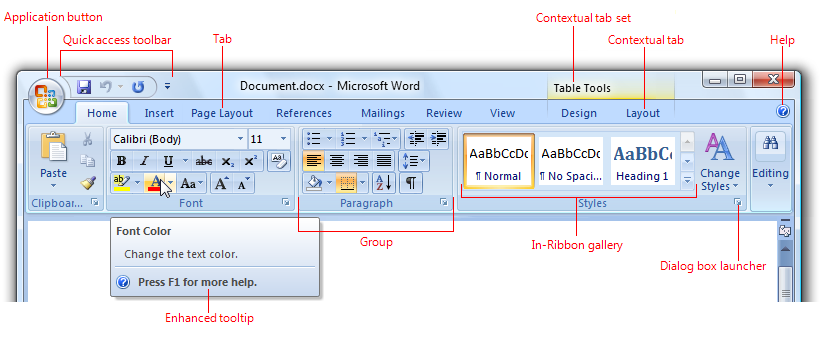
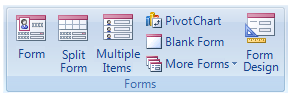
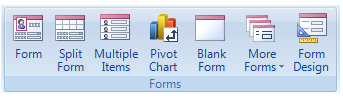
典型的功能区。
功能区选项卡由组组成,这些组是一组紧密相关的命令标签。 除了选项卡和组,功能区还包括:
- 应用程序按钮,它显示涉及对文档或工作区执行某些操作(如与文件相关的命令)的命令菜单。
- 快速访问工具栏,这是一个可自定义的小型工具栏,用于显示常用命令。
- 核心选项卡是始终显示的选项卡。
- 上下文选项卡,仅在选择特定对象类型时显示。 始终显示的选项卡被称为核心选项卡。
- 选项卡集是单个对象类型的上下文选项卡的集合。 由于对象可以有多种类型(例如,表格中带图片标题是三种类型),因此可以同时显示多个上下文选项卡集。
- 模式选项卡,即具有特定临时模式(如打印预览)显示的核心选项卡。
- 图库是以图形方式显示的命令或选项列表。 基于结果的图库说明了命令或选项的效果,而不是命令本身。 功能区图库显示在功能区中,而不是弹出窗口。
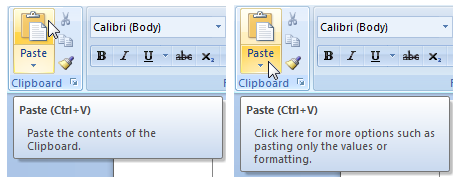
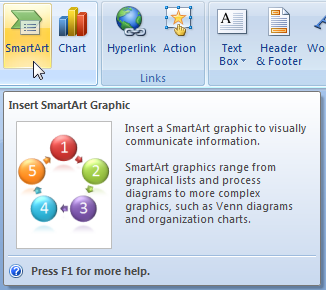
- 增强的工具提示,可简明地解释其关联命令并提供快捷键。 它们还可以包括图形和帮助参考。 增强的工具提示减少了与命令相关的帮助的需求。
- 对话框启动器,它们是某些组底部的按钮,可打开包含与组相关功能的对话框。
功能区最初是在 Microsoft Office 2007 中引入的。 若要了解 Office 为什么需要使用功能区以及使用功能区可以解决的许多问题,请参阅功能区的故事。
这是正确的用户界面吗?
在决定使用功能区之前,请考虑以下问题:
程序类型
- 您正在设计哪种类型的程序? 程序类型是衡量功能区是否合适的一个很好的指标。 功能区适用于文档创建和创作程序,以及文档查看器和浏览器。 功能区可能适用于其他类型的程序,但其他类型的命令显示可能更合适。 通常,轻型程序应具有轻型命令演示文稿。
可发现性和了解问题
- 用户是否在查找命令时遇到了问题? 用户要求的功能是否在程序中已经存在? 如果是这样,使用功能区可以通过不言自明的标签和相关命令的分组,使命令更容易查找。 使用功能区也比菜单栏和工具栏更好地适应未来的发展。
- 用户是否难以理解程序的命令? 他们是否经常通过“试用和错误”来选择正确的命令或确定命令的工作原理? 如果是这样,使用基于图库和实时预览的功能区和面向结果的命令会让命令更容易理解。
命令特性
- 命令是否显示在多个位置? 如果程序已存在,命令是否显示在菜单栏、工具栏、任务窗格和工作区中? 如果是这样,使用功能区会将命令统一到单个位置,使其更易于查找。
- 命令适用于整个窗口还是仅适用于特定窗格? 功能区最适合应用于整个窗口或特定对象的命令。 就地命令更适用于单个窗口窗格。
- 大部分命令是否可以直接显示? 也就是说,用户是否只需单击一下即可与其交互? 如果通过菜单和对话框访问常用命令,是否可以将其重构为直接命令? 虽然某些命令可以使用菜单和对话框显示,但这样呈现大多数命令会破坏功能区的效率,可能使菜单栏成为更好的选择。
命令缩放
- 是否有少量命令? 可以在单个简单工具栏上轻松显示最常用的命令吗? 如果添加核心选项卡和上下文选项卡后,只需使用一个简单的主页选项卡就能执行最常见的任务,则使用功能区是值得的。 否则,对于少量命令来说,使用功能区的好处可能无法证明其额外权重的合理性。
- 是否有大量命令? 使用功能区是否需要多于七个的核心选项卡? 用户是否必须经常更改选项卡才能执行常见任务? 如果是这样,则使用工具栏(不需要更改选项卡)和调色板窗口 (可能需要更改选项卡,但一次可以打开多个)可能是一个更有效的选择。
- 大多数时候,用户是否倾向于使用少量命令? 如果是这样,他们可以通过将此类命令放在主页选项卡上来有效地使用功能区。不断更改选项卡会使功能区效率太低。
- 使程序的内容区域尽可能大是否会对程序有益? 如果是这样,使用菜单栏和单个工具栏会比功能区更高效。 但是,如果程序需要三行或更多行的工具栏或使用任务窗格,则使用功能区会更节省空间。
- 用户是否倾向于长时间在程序的大型窗口中的特定区域工作? 如果是这样,他们将受益于微型工具栏、调色板窗口和直接命令的邻近性。 从工作区域到功能区的往返效率太低。
- 为了提高效率和灵活性,用户是否需要对命令演示文稿内容、位置或大小进行重大更改? 如果是这样,可自定义且可扩展的工具栏和调色板窗口是更好的选择。 请注意,某些类型的工具栏可以取消停靠以成为调色板窗口,并且可以移动、调整大小和自定义调色板窗口。
最后,考虑这一终极问题:提高可发现性、学习便利性、效率和工作效率是否值得额外的空间成本以及选项卡组织命令的需求? 如果是这样,使用功能区是一个很好的选择。 如果不确定,请考虑基于功能区的设计进行可用性测试,并将其与最佳替代项进行比较。
功能区是新颖且具有吸引力的命令演示形式,也是实现程序现代化的绝佳方式。 但是,尽管它们很有吸引力,但并不是所有程序的正确选择。
错误:

请不要这样做!
七件最重要的事情
- 选择适合程序类型的命令解决方案。 使用功能区应该让程序感觉更简单、更高效、更易于使用,而不是相反。 如果使用功能区不合适,请考虑改用丰富的命令。
- 不要低估创建有效功能区的挑战。 不要指望它只是对现有菜单栏和工具栏的简单移植。 不要理所当然地认为,使用功能区会自动使程序变得更好。 是否愿意投入重新设计命令所需的时间和精力,是决定使用功能区的重要因素。
- 使命令可被发现。 选择的标签页设计应在命令和它们所在的描述性标签页之间有清晰、明显、独特的映射。 用户应该能够快速自信地确定哪个选项卡有他们正在寻找的命令,并且很少选错选项卡。
- 让命令不言自明。 用户应从命令的标签、图标、工具提示和预览中了解命令的效果。 他们不应通过试验或阅读帮助主题来了解命令的工作原理。
- 高效使用命令:
- 用户应将大部分时间花费在主页选项卡上。
- 用户在执行普通任务时应很少需要更换标签页
- 当窗口最大化并且用户位于正确的选项卡上时,最常用的命令具有最直观的强调,用户只需单击即可调用它们。 用户最多只需单击四次,即可执行选项卡上的所有其他命令。
- 用户在执行普通任务时,不必打开对话框来下达命令和更改属性。
- 帮助用户自信地选择命令和选项,并最大程度地减少试错。 在任何适当的时候使用面向结果的命令,通常以库和实时预览的形式使用。
- 确保功能区能够从最大窗口尺寸很好地缩放到最小窗口尺寸。
设计概念
在现有程序中调整功能区
虽然您可能只是将现有程序的传统菜单栏和工具栏设计重构为功能区格式,但这样做会错过使用功能区的大部分值。 当功能区用于呈现即时、面向结果的命令时,具有最大的价值,通常以库和实时预览的形式呈现。 以结果为导向的命令使命令更易于理解,用户的效率和生产力也会大大提高。 最好完全重新设计在程序中执行命令的方式,而不是重构现有命令。
不要低估创建有效功能区的挑战。 不要理所当然地认为,使用功能区会自动使程序变得更好。 创建有效的功能区需要花费大量时间和精力。 是否愿意投入重新设计这种命令所需的时间和精力,是决定使用功能区的重要因素。
功能区的性质
与传统菜单栏和工具栏相比,功能区具有以下特征:
- 所有命令的单个用户界面 (UI)。 菜单栏全面且易于学习,工具栏高效且直接,但为什么不使用更多屏幕空间创建一个完成所有这些操作的单一命令 UI 呢? 由于只有一个 UI,功能区不需要用户确定哪个 UI 有他们正在寻找的命令。
- 清晰可见且不言自明。 菜单栏命令通过其标签不言自明,但大部分时间都隐藏在视图中。 为了节省屏幕空间,工具栏按钮主要用图标而不是标签表示(尽管某些工具栏按钮同时使用),当图标不言自明时,则依赖于工具提示。 但是,用户通常只知道最常用的命令的图标。
- 通过带标记的图标呈现大多数命令,功能区命令都是清晰可见又不言自明,并且仅使用工具提示来提供补充信息。 无需在其他地方(如帮助)了解命令。
- 标记的分组。 虽然菜单类别有标签,但下拉菜单中的分组没有标签,只用无标签的分隔符表示。 工具栏中的组还用未标记的分隔符表示。
- 通过在标记的组中组织命令,功能区可以更轻松地查找命令并确定其用途。
- 模态但不分层。 菜单栏通过创建命令层次结构进行缩放。 有许多项目的菜单可以使用一个或多个级别的子菜单来提供更多命令。
- 功能区命令需要比工具栏命令更多的空间,因此它们使用选项卡进行缩放。 这种标签的使用使功能区成为模态,用户需要偶尔切换模式才能找到命令。。 但是,在选项卡内,大多数命令都是直接的,或者使用单个拆分按钮或菜单按钮,而不是层次结构。
- 直接而即时。 如果命令只需单击即可调用(即无需浏览菜单),则该命令为直接命令;如果命令立即生效(即无需对话框收集其他输入信息),则该命令为即时命令。 菜单栏命令始终是间接的,通常不是即时的。 与工具栏一样,大多数功能区命令设计为直接和即时的,只需单击一下即可调用最常用的命令,而无需对话框收集其他输入。
- Spacious. 菜单栏和工具栏的设计主要是为了节省空间 为了提供其优势,功能区可能会占用更多的垂直空间,大致相当于一个菜单栏加上三行工具栏。 因为很少有程序有三行或多行工具栏,功能区通常比传统的命令 UI 占用更多空间。
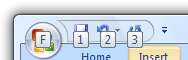
- 具有应用程序按钮和快速访问工具栏。 功能区始终显示一个应用程序按钮和快速访问工具栏。 这样,用户就可以在不更改选项卡的情况下访问与文件相关的常用命令,并提升程序之间的一致性。
- 最低限度的自定义。 菜单栏的显示方式是固定的,而许多工具栏则可以自定义,允许用户设置位置、大小和内容。 功能区本身不可自定义,但快速访问工具栏可提供有限的自定义功能。
- 改进了键盘的可访问性。 菜单栏具有出色的键盘可访问性,因为按下 Alt 键可直接提供菜单栏输入焦点。 但是,工具栏没有这样的机制,因为它们与窗口的内容共享键盘导航。 因此,用户必须使用 Tab 键(给定最后一个制表位)导航到工具栏,然后使用箭头键导航到特定命令。
相比之下,功能区通过键提示提供增强的键盘可访问性,通常采用三个步骤:
按下 Alt 进入键盘提示模式。
按下字符选择选项卡、应用程序按钮或快速访问工具栏中的命令。
在选项卡中,按下一两个字母选择命令。
此方法非常直观。 它还更加灵活,允许它更好地扩展,并拥有更多的助记访问键分配。
不要将访问键与快捷键混淆。 虽然访问键和快捷键都提供对 UI 的键盘访问,但它们有不同的用途和准则。 有关详细信息,请参阅键盘。
丰富的命令的性质
丰富的命令是指功能区使用的命令的呈现和交互,而无需使用功能区容器。 丰富的命令具有以下特征:
标记。 所有命令都有不言自明的标签,只有在图标非常知名且空间有限的情况下才例外。
更正:

这些命令非常有名,因此不需要标签。
错误:

这些不可理解的图标需要丰富命令的标签。
调整大小。 命令的大小不是统一的,而是根据其使用频率和重要性来设置。 除了使最常用的命令更易于查找和单击,它还使它们更易于触摸。

在此示例中,最常用的按钮比其他按钮大。
动态调整大小。 丰富的命令控件会自行调整大小,以充分利用可用空间,而不是使用固定大小,并在尺寸过小时截断或使用溢出。


在此示例中,命令按钮的大小经过调整,可以在可用空间中正常工作。
拆分按钮。 拆分按钮是在需要时合并命令的一组变体的好方法,同时保持最常用命令的直接性。

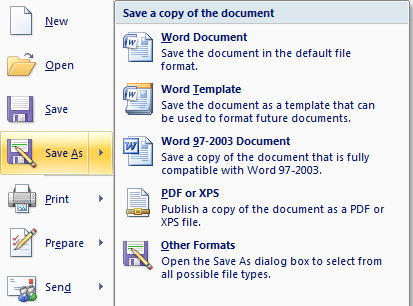
在此示例中,“另存为”命令使用拆分按钮,其中主按钮执行最常见的变体,菜单部分显示包含命令变体的菜单。
丰富的下拉菜单和库。 下拉菜单、下拉列表和库采用所需的空间来传达和区分选项效果,通常使用图形和文本说明。 类别用于组织大量的选项集。

在这些示例中,单击菜单按钮将显示一个显示其效果的选项列表。
实时预览。 每当用户将鼠标悬停在格式化选项上时,程序就会使用实际内容显示采用该格式的结果。

实时预览显示悬停时应用格式选项的结果。
增强的工具提示功能。 这些命令简明扼要地解释了相关命令,并提供快捷键。 它们还可以包括图形和帮助参考(尽管它们基本上不需要与命令相关的帮助)。

增强的工具提示简明地解释其相关命令。
虽然功能区可能不适合所有程序,但所有程序都可能从丰富的命令中收益。
功能区始终有应用程序按钮和快速访问工具栏
应用程序按钮和快速访问工具栏提供在任何上下文中都有用的命令,从而减少了更改选项卡的需求。 虽然这三个组件在逻辑上是独立的,但功能区必须始终包含应用程序按钮和快速访问工具栏。 假设命令可以进入功能区或应用程序按钮,您可能想知道放置命令的位置。 选择不是任意的。
“应用程序”按钮用于显示涉及对文件执行某些操作的命令菜单,例如传统上在“文件”菜单中执行的命令,以创建、打开和保存文件、打印和发送和发布文档。
相比之下,功能区本身适用于影响窗口内容的命令。 示例包括用于读取、修改或使用内容、更改视图的命令。
如果使用功能区,即使程序不涉及文档或文件,也必须使用“应用程序”按钮。 在这种情况下,请使用“应用程序”菜单显示用于打印、程序选项和退出程序的命令。 虽然可以说应用程序按钮对于这些程序来说并不是必需的,但使用它可以使各个程序保持一致。 用户不必搜寻保存和撤消命令或程序选项,因为它们始终位于同一位置。
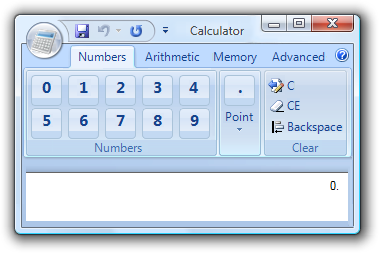
即使功能区仅使用一个选项卡,也需要快速访问工具栏。同样,尽管此类程序不需要快速访问工具栏(因为所有命令都已存在于单个选项卡上),但具有可自定义的快速访问工具栏可跨程序提供一致性。 例如,如果用户习惯于单击“打印”命令,则在使用功能区的任何程序中都应能够这样做。
组织和可发现性
通过提供选项卡和组,功能区可让您组织命令以帮助发现性。 挑战在于,如果组织做得做得不佳,反而可能会大大损害可发现性。 命令与它们所在的描述性标签页和组之间应该有清晰、明显和独特的映射关系。
用户在使用功能区一段时间后,将会形成功能区的心理模型。 如果这种心理模型对用户没有意义、效率低下或不正确,则会导致混淆和挫败感。 设计功能区时最重要的目标是快速自信地查找命令。 如果做不到这一点,功能区设计将会失败。 实现此目标需要精心设计、用户测试和反复试验。 不要以为这很容易。
下面是一些要避免的常见陷阱:
- 避免使用通用选项卡和组名称。 良好的选项卡或组名称必须准确描述其特定内容,最好是使用基于任务的语言和基于目标的语言。 避免使用通用选项卡和组名称,以及基于技术的名称。 例如,文档创建和创作程序中的几乎任何命令都可能属于标记为“编辑”、“格式”、“工具”、“选项”、“高级”和“更多”的选项卡。 依赖于特定的描述性标签,而不是记忆。
- 避免过度特定的选项卡和组名称。 虽然我们希望选项卡和组名称是特定的,但它们不应如此具体,以至于用户对内容感到惊讶。 用户经常使用消除法来寻找东西,因此要防止他们因为名称具有误导性而忽略您的选项卡或组。
- 避免使用同一命令的多个路径,尤其是在路径意外或命令需要多次单击才能调用时。 通过多个路径查找命令似乎很方便。 但请记住,当用户找到他们正在寻找的内容时,就会停止查找。 用户很容易认为他们找到的第一条路径就是唯一的路径,如果这条路径效率低下或出乎意料,那就会造成严重问题。 此外,使用重复命令会使用户更难找到他们正在扫描的其他命令。

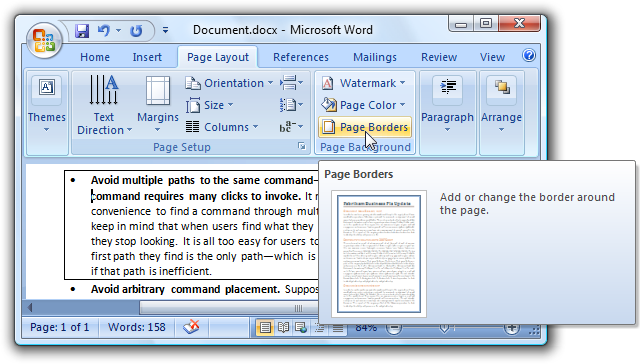
在此示例中,您可以通过“页面边框”命令更改段落边框,即使“主页”选项卡上有更直接的路径。如果查找段落边框的用户偶然遇到此意外路径,他们可能会轻易地假设这是唯一的路径。
- 避免任意放置命令。 假如你认为自己的选项卡和组设计得很好,但发现有几个命令并不合适。 很有可能您的标签和组设计并没有您想象的那么好,您需要继续完善它。 不要通过将这些命令置于不属于它们的位置来解决此问题。 如果您这样做,用户可能需要检查每个选项卡才能找到它们,然后很快就会忘记它们的位置。
- 避免基于营销的植入。 假设您有一个新版本的程序,您的营销团队确实想要推广其新功能。 将其放在“主页”选项卡上可能很诱人,但如果它损害了整体可发现性,这样做将是一个代价高昂的错误。 考虑一下产品的未来版本,以及不断变化的组织将造成多少挫折感。
选项卡
最好的第一步是查看标准功能区选项卡。 如果您的程序的命令自然地映射到标准选项卡中,请根据这些标准来组织您的选项卡。 另一方面,如果程序的命令不会自然映射,也不要试图强制它。 确定更自然的结构,并确保执行大量用户测试,以确保正确无误。
对于非标准选项卡,请考虑以下问题:
- 每个选项卡名称应描述其内容。 选择具体但不会太具体的有意义的名称。 用户不应对其内容感到惊讶。
- 每个选项卡名称都应反映其用途。 考虑与命令关联的目标或任务。
- 每个选项卡名称应与所有其他选项卡名称明显不同。
“主页”选项卡是这些考虑因素中的例外情况。 虽然您不一定要有“主页”选项卡,但大多数程序都应该有。 “主页”选项卡是第一个选项卡,包含最常用的命令。 如果您经常使用不适合其他选项卡的命令,则“主页”选项卡是适合它们的合适位置。
如果无法确定有意义的描述性选项卡名称,可能是因为选项卡设计得不完善。 如果功能区组织不起作用,请重新考虑您的选项卡设计。
组
将命令分成若干组,可将命令结构化为相关的命令集。 组标签解释了其命令的常见用途。
确定组及其呈现方式时需要考虑多种因素:
- 标准分组。 虽然跨程序命令存在显著差异,但许多程序中都有共同的标准组 。 让这些命令以相同的名称和类似的位置出现,极大地提高了可发现性。
| 正确 | 不正确 |
|---|---|

编辑命令组包括所有编辑命令,但不包括缩放命令。 |

缩放命令不是编辑命令,但属于编辑组。 |
- Granularity。 某些结构很好,但结构太多会使命令更难找到。 如果组名是通用的,则可能不够精细。 如果每组只有一个或两个命令,那可能是命令太多了(不过在一个组内有一个没有任何其他命令的组内图库也是可以接受的)。
| 正确 | 不正确 |
|---|---|

编辑命令组包括所有编辑命令 |

编辑命令组已拆分为过于细化的部分。 避免仅包含一两个命令的组。 |
- 名称。 好的组名可以解释其命令的目的。 如果您的组名不具备这种目的,请重新考虑组名或分组。 如果无法确定有意义的描述性名称,可能是因为组设计得不完善。
| 正确 | 不正确 |
|---|---|

使用足够具体的组名来描述组中包含的命令 |

此组名称过于模糊,无法提供帮助。 更好的方法是将这些命令重新组织为更具体的组。 |
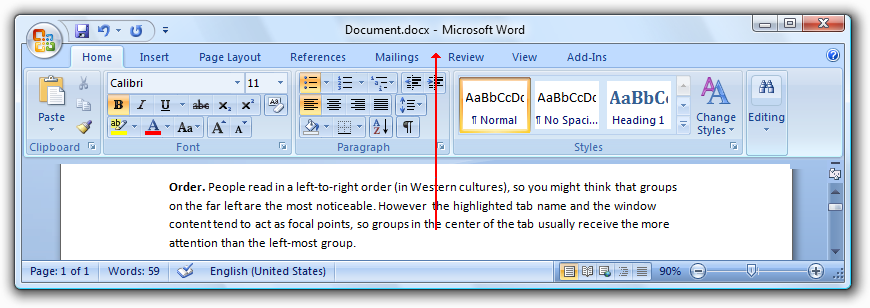
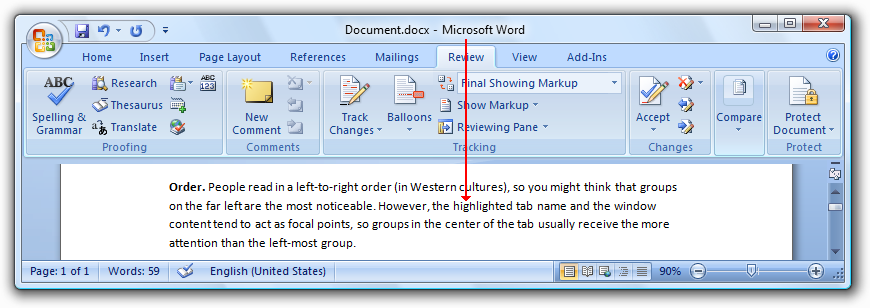
- Order. 人们按从左到右的顺序阅读(在西方文化中),所以您可能会认为最左边的组别最为明显。 但是,突出显示的选项卡名称和窗口内容往往充当焦点,因此选项卡中心内的组通常比最左侧的组更受关注。 将最常用的组放置在最突出的位置,并确保选项卡内的各组具有逻辑流程。

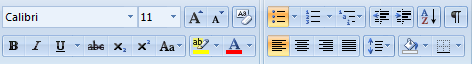
在此示例中,字体和段落组比剪贴板组更明显,因为从文档向上移动时,眼睛首先看到的就是这两个组。

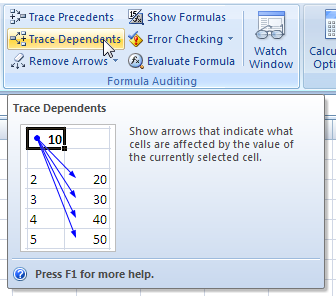
在此示例中,跟踪组最受关注,部分原因是突出显示的“审阅”选项卡充当了焦点。
- 均匀。 如果命令的显示方式看起来都一样,很难识别命令。 使用具有不同形状和颜色的图标、采用不同格式的组和具有不同大小的命令,可以使用户更轻松地识别命令组。 仅当功能区缩减为较小的尺寸时,命令才应具有统一的尺寸。
| 正确 | 不正确 |
|---|---|

使用各种图标大小来提高可识别性 |

这些命令看起来太相似了,因为它们的大小都相同。 |
预览版
您可以使用各种类型的预览来显示命令的结果。 通过使用有用的预览,可以提高效率的程序,并减少试错学习的需要。 实时预览版还邀请用户进行试验,并鼓励他们发挥创造力。
下面是可供使用的一些不同类型的预览:
- 逼真的静态图标和图形。 静态图像可逼真地显示命令的效果。 这些功能可用于图库、下拉菜单和增强型工具提示。

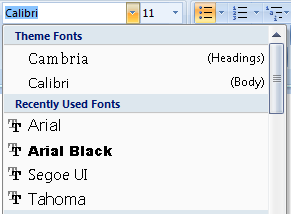
在此示例中,字体下拉列表使用字体本身显示每个字体名称。

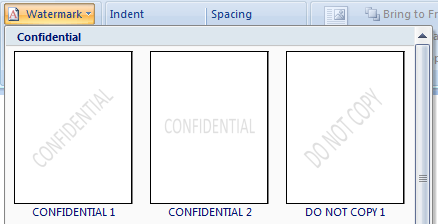
在此示例中,实际缩略图用于显示不同的水印。
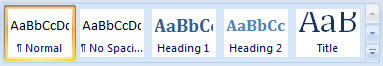
- 动态图标和图形。 为反映当前状态而修改的图标和图形。 此类图标对于库以及将默认效果更改为与上一个操作相同的拆分按钮尤其有用。

在此示例中,Microsoft Word 更改样式库以反映当前样式。

在此示例中,Word 更改文本突出显示颜色和字体颜色命令以显示其当前效果。
- 实时预览。 当用户将鼠标悬停在格式设置选项上时,实时预览将显示采用该格式后的外观。 实时预览可帮助用户根据用户的实际上下文更高效、更自信地进行选择。

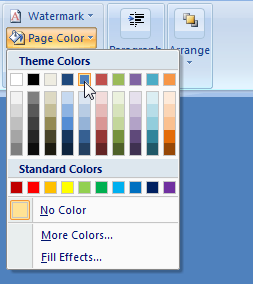
在此示例中,Page Color 命令通过显示悬停时颜色选项的效果来执行实时预览。
实时预览是一项强大的功能,可以真正提高用户的工作效率,但即使是简单的静态预览也颇有帮助。
缩放功能区
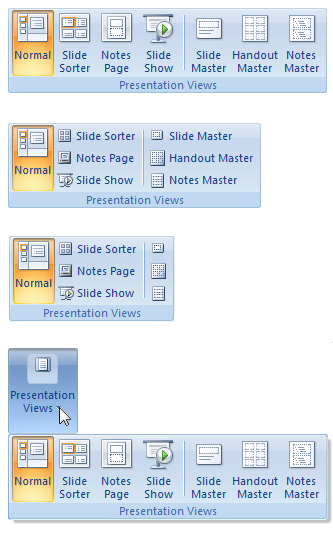
缩放工具栏很简单:如果窗口太窄而无法显示工具栏,工具栏将显示适合的内容,并使其他所有内容都可以通过溢出按钮进行访问。 丰富命令的目标是充分利用可用空间,因此缩放功能区需要更多设计工作。 没有默认的功能区大小,因此不应设计具有特定宽度的功能区。 您必须设计多种宽度的布局,并意识到其中任何一个都可能是大多数用户会看到的布局。 缩放是功能区设计的基本部分,而不是最后一步。 设计选项卡时,请为每个组指定不同的布局(最多三个),以及可以一起使用的组合。 功能区将显示符合当前窗口大小的最大有效组合。
 工具栏使用溢出按钮进行缩放。
工具栏使用溢出按钮进行缩放。
 没有默认的功能区尺寸。 最小尺寸是单个弹出组图标。
没有默认的功能区尺寸。 最小尺寸是单个弹出组图标。
准则
常规
- 不要将功能区与窗口内的菜单栏和工具栏组合在一起。 功能区必须用于代替菜单栏和工具栏。 但是,功能区可以与调色板窗口和导航元素(如后退和前进按钮及地址栏)结合使用。
- 始终将功能区与应用程序按钮和快速访问工具栏组合在一起。
- 启动程序时,选择最左侧的选项卡(通常为主页)。 不要让最后选定的选项卡持续存在于程序实例之间。
- 当程序首次启动时,以正常状态(非最小化)显示功能区。 用户通常会保持默认设置不变,因此将程序启动时的功能区最小化可能会导致所有命令效率较低。 此外,显示最初最小化的功能区可能会让人迷失方向。
- 使功能区状态在程序实例之间持续保持。 例如,如果用户最小化功能区,则下次运行程序时它应该显示为最小化。 但是,不要以这种方式保留最后一个选定的选项卡。
使用选项卡
通常,选项卡越少越好,因此要删除无助于实现这些目标的选项卡。
- 在可行的情况下,请使用标准选项卡。 使用标准选项卡可极大地提高可发现性,尤其是在程序中。 请参阅本文后面的标准功能区选项卡。
- 标记第一个选项卡“主页”(如果适用)。 “主页”选项卡应包含最常用的命令。 如果您经常使用不适合其他选项卡的命令,则“主页”选项卡是适合它们的合适位置。
- 在下列情况下添加新选项卡:
- 其命令与特定任务密切相关,可由选项卡标签准确描述。 添加选项卡有助于更容易地查找命令,而不是更困难。
- 其命令大多与其他选项卡上的任务无关。 添加该选项卡后,在执行常见任务时就不需要切换更多选项卡了。
- 选项卡有足够多的命令,因此有额外的位置可以查看。 不要设置只有几个命令的标签页。 例外: 如果选项卡与特定任务密切相关,并且添加选项卡可大大简化过于复杂的“主页”选项卡,请考虑添加包含几个命令的选项卡。
- 对于剩余的选项卡,请先放置最常用的选项卡,同时在整个选项卡中保持逻辑顺序。
- 优化选项卡设计,以便用户快速自信地找到命令。 所有其他考虑因素都是次要的。
- 不要提供“帮助”选项卡。而是使用程序范围的帮助和增强工具提示提供帮助。
- 最多使用七个核心选项卡。 如果超过 7 个,则很难确定哪个选项卡有命令。 虽然具有许多命令的应用程序可以接受七个核心选项卡,但大多数程序的目标应为四个或更少的选项卡。
上下文选项卡
- 使用上下文选项卡显示仅在用户选择特定对象类型时才相关的命令集合。 如果只有几个常用命令,使用常规选项卡可能更方便、更稳定,只需在命令不适用时禁用命令即可。
-

最好禁用剪切和复制等常见命令,而不是使用上下文选项卡。 - 仅包含特定于特定对象类型的命令。 如果用户在不选择对象的情况下就需要使用命令,那么就不要把命令只放在上下文选项卡上。
- 包括处理特定对象类型时经常使用的命令。 在上下文菜单和浮动工具栏上放置常用常规上下文命令,以避免在通常执行的任务期间切换选项卡。 或者,如果这样做可以避免频繁切换选项卡,请考虑将常规命令冗余放在上下文选项卡上。 但不要过度执行此操作 - 不要尝试在处理对象时包含用户可能需要的每个命令。
-

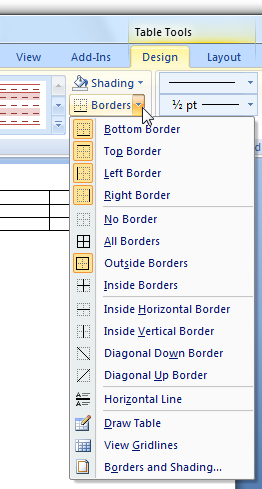
在此示例中,“设计”选项卡上包括“边框”命令,以避免在通常执行的任务期间频繁切换选项卡。\ - 选择与当前显示的上下文选项卡不同的上下文选项卡颜色。 为了实现这一目的,同一选项卡集可以在以后使用不同的颜色出现,但应尽可能在不同调用中使用一致的颜色分配。
-
选择上下文选项卡可自动帮助发现性,提高稳定性感知,并减少切换选项卡的需求。 在以下情况下自动选择上下文选项卡:
- 用户插入对象。 在这种情况下,请选择集中的第一个上下文选项卡。
- 用户双击对象。 在这种情况下,请选择集中的第一个上下文选项卡。
- 用户选择了一个上下文选项卡,单击关闭对象,然后立即单击同一类型的对象。 在这种情况下,返回到以前选定的上下文选项卡。
- 删除作为活动选项卡的上下文选项卡时,将“主页”选项卡或第一个选项卡设为活动选项卡。 这样做似乎是最稳定的。
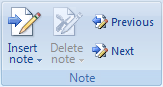
模式选项卡
- 使用模式选项卡可显示应用于特定临时模式的命令集合,并且没有应用核心选项卡。 如果某些核心选项卡适用,请改用上下文选项卡,并禁用不适用的命令。 由于模式选项卡非常有限,因此仅当没有更好的替代方法时才应使用这些选项卡。
-

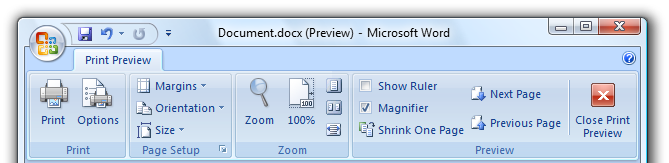
打印预览是常用的模式选项卡。 - 若要关闭模式选项卡,请将关闭<模式>命令作为选项卡上的最后一个命令。使用关闭图标使命令易于查找。 在命令中提供模式,以防止混淆正在关闭的内容。
-

在此示例中,使用模式明确标记关闭命令可消除对正在关闭的内容的任何疑问。 - 若要关闭模式选项卡,还需重新定义窗口标题栏上的“关闭”按钮以关闭模式而不是程序。 用户测试表明,许多用户期望此行为。
标准功能区选项卡
在可行的情况下,将程序的命令映射到这些标准选项卡上,并按照它们的标准出现顺序排列。
常规标签页
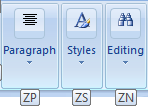
- 主页。 包含最常用的命令。 如果使用,它始终是第一个选项卡。
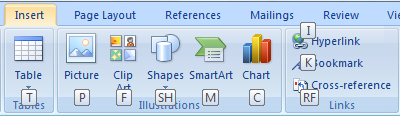
- 插入。 包含将内容和对象插入文档中的命令。 如果使用,它始终是第二个选项卡。
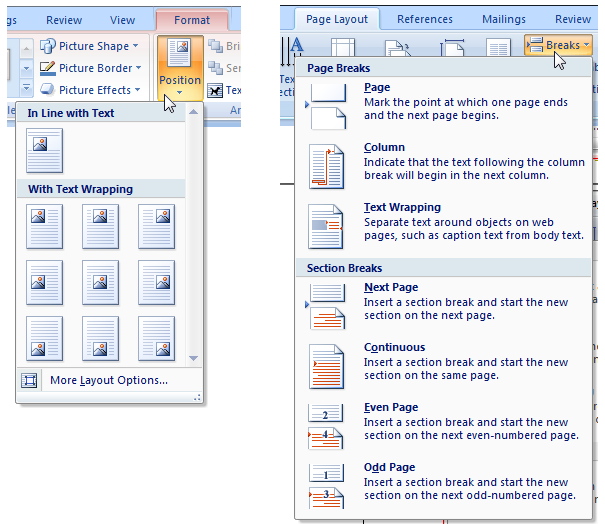
- 页面布局。 包含影响页面布局的命令,包括主题、页面设置、页面背景、缩进、间距和定位。 (请注意,如果 "主页 "选项卡有足够的空间,缩进和间距组可以放在 "主页 "选项卡上)。如果使用,则始终是第三个选项卡。
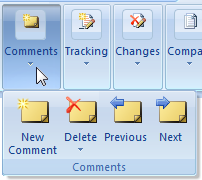
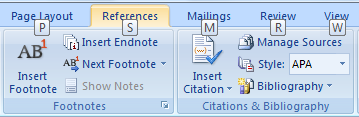
- 审阅。 包含用于添加注释、跟踪更改和比较版本的命令。
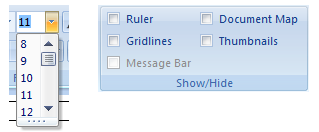
- 视图。 包含影响文档视图的命令,包括视图模式、显示/隐藏选项、缩放、窗口管理和宏,这些命令传统上可在 Windows 菜单类别中找到。 如果使用,除非显示“开发人员”选项卡,否则它是最后一个常规选项卡。
- 开发人员。 包含仅由开发人员使用的命令。 如果使用,默认情况下会隐藏,显示时则是最后一个常规选项卡。
大多数程序不需要“审阅和开发人员”选项卡。
标准上下文选项卡
- 格式。 包含与更改所选对象类型格式相关的命令。 通常适用于对象的一部分。
- 设计。 包含通常位于库中的命令,用于将样式应用于所选对象类型。 通常适用于整个对象。
- 布局。 包含用于更改复杂对象(如表或图表)结构的命令。
如果您有与格式、设计和布局相关的上下文命令,但不足以使用多个选项卡,只需提供一个“格式”选项卡即可。
标准组
- 在可行的情况下,使用标准组。 让常用命令以相同的名称和类似的位置出现,极大地提高了可发现性。 请参阅本文后面的标准功能区组。
- 在以下情况下添加新组:
- 其命令具有很强的相关性,可由组标签准确描述。 添加组有助于更容易地查找命令,而不是更困难。
- 其命令与其他组中命令的关系较弱。 虽然标签页上的所有命令都应紧密相关,但有些命令的关系比其他命令更紧密。
- 组有足够多的命令,因此有额外的位置可以查看。 大多数小组的目标是 3-5 条命令 避免使用只有 1-2 个命令的组,尽管在组内有一个没有任何其他命令的功能区内图库是可以接受的。 如果多个组只有单个命令,表明结构过多或缺乏命令凝聚力。
- 不要通过添加不需要的组来过度组织 。
-
在下列情况下请考虑拆分组:
-

该组具有许多不同大小和需要组织的命令。 -

该组有一些命令因有额外的标签而受益匪浅。
-
- 将最常用的组放置在最突出的位置,并确保选项卡内的各组具有逻辑顺序。
- 优化组设计,以便用户快速自信地找到命令。 所有其他考虑因素都是次要的。
- 不要将包含单个按钮的组缩放为弹出组图标。 纵向缩减时,将其保留为单个按钮。
- 最多使用七个组。 如果有七个以上的组,就更难确定哪个组有命令。
标准功能区组
只要切实可行,就将程序的命令映射到这些标准组,这些命令按照标准的出现顺序出现在其关联选项卡中。
主选项卡
- 剪贴板
- 字体
- Paragraph
- 正在编辑
“插入”选项卡
- 表
- 图示
页面布局选项卡
- 主题
- 页面设置
- 排列
“审阅”选项卡
- 校对
- 注释
“视图”选项卡
- 文档视图
- 显示/隐藏
- 缩放
- 窗口
命令

通过公开所有常用命令,利用功能区的可发现性和可伸缩性。 如果合适,请将常用命令从对话框移动到功能区,尤其是已知难以找到的命令。 理想情况下,用户应该能够在不使用任何对话框的情况下执行常见任务。不要使用功能区可伸缩性来证明添加不必要的复杂性是合理的。 继续保持克制,不要仅仅因为可以就向功能区添加命令。。 保持整体命令体验的简单。 以下是简化演示的方法:
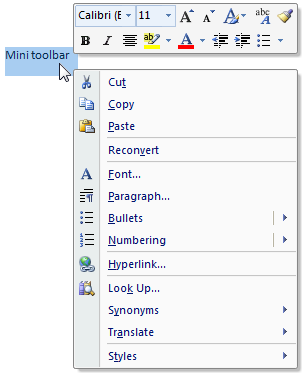
-

将上下文菜单和迷你工具栏用于就地上下文命令。 - 在对话框中移动(或保留)很少使用的命令。 使用对话框启动器访问这些命令。 您仍然可以将对话框与功能区配合使用! 只需尽量减少在常见任务中使用它们的需要。
- 消除冗余、很少使用的功能。
-
呈现
每个命令只显示在一个标签页上。避免同一命令有多个路径,尤其是需要多次点击才能调用的命令。 通过多个路径查找命令似乎很方便。 但请记住,当用户找到他们正在寻找的内容时,就会停止查找。 用户很容易认为他们找到的第一条路径就是唯一的路径,如果这条路径效率低下,那就会造成严重问题。 例外: 如果这样做会阻止更改常见上下文任务的选项卡,则上下文选项卡可能会复制“开始”和“插入”选项卡中的几个命令。
在组中,按逻辑顺序放置命令,同时优先使用最常用的命令。 总的来说,命令应具有一个合理的流程,使其易于查找,同时也应首先显示最常用的命令。 通常来说,具有 32x32 像素图标的命令会显示在具有 16x16 像素图标的命令之前,以帮助跨组扫描。
避免在常用命令旁边放置破坏性命令。 如果某命令的影响范围很广,而且不能轻易撤消,或者影响不立即显现出来,则该命令被视为具有破坏性。
使用分隔符来表示密切相关的命令,例如一组互斥选项。

考虑使用工具栏式分组来处理不需要标签的强相关、众所周知的命令集。 这样做可以在紧凑空间中显示许多命令,而不会影响可发现性和易学性。 由于这些命令广为人知,使用频率高,一眼就能识别,因此往往会出现在“主页”选项卡上。使用 32x32 像素的图标来显示最常用和最重要的标签命令。 缩小组时,将这些命令设置为最后一个转换为 16x16 像素图标的命令。
避免任意放置命令。 仔细考虑您的选项卡和组设计,以确保用户不会浪费时间检查每个选项卡来查找所需的命令。
避免基于营销的植入。 围绕新功能推广的营销目标往往随着时间推移而变化。 考虑一下产品的未来版本,以及不断变化的组织将造成多少挫折感。
交互
禁用不适用于当前上下文或直接导致错误的命令。 如果有用,请使用增强的工具提示来解释命令被禁用的原因。 请勿隐藏此类命令,因为这样做可能会导致功能区布局更改,使功能区的显示不稳定。
不要动态更新命令标签。 同样,这样做可能会导致选项卡布局更改,从而导致外观不稳定。 相反,设计命令以便它们可以与常量标签一起工作。
正确 不正确 
当命令不可用时禁用命令
请勿隐藏命令,即使命令不可用首选直接控件。 如果通过单击调用命令(即无需浏览菜单),则命令是直接的。 但是,除了功能区库之外,直接控件不支持实时预览,因此对实时预览的需求也是一个因素。
使用实时预览指示当命令属于一组相关格式选项时选项的效果,实时预览非常重要且实用,尤其是在用户可能选择错误选项的情况下。
- 如果命令经常使用,请使用功能区库以获得直接性。
- 如果命令不常使用,请使用下拉库。
按以下首选项顺序使用以下控件公开直接命令
- 命令按钮、复选框、单选按钮和就地库。 这些始终是直接的。
- 拆分按钮。 直接用于最常见的命令,但间接用于命令变体。
- 菜单按钮。 这些是间接的,但提供了许多易于查找的命令。
- 文本框(带有旋转控件)。 文本输入通常比其他控件类型更费力。

如果功能区大部分由全尺寸显示的菜单按钮组成,您也可以使用菜单栏。首选即时命令。

如果命令立即生效(即不需要对话框来收集其他输入),则命令将立即生效。 如果某个命令可能需要输入,请考虑使用拆分按钮,并在按钮部分使用直接命令,将需要输入的命令放在子菜单中。
库
- 有一组定义完善的相关选项,用户通常会从中选择这些选项。 变化的数量可能不受限制,但可能的选择应得到很好的控制。 如果选择之间的关系不大,请考虑使用单独的库。
- 选择最好以视觉方式表示,例如格式设置功能。 使用缩略图可以更轻松地浏览、理解和做出选择。 虽然可以对选择进行标记,但选择是通过视觉进行的,不应要求通过文字标注来理解选项。
- 这些选项显示只需单击一下即可立即实现的结果。 不应有任何后续对话框来进一步阐明用户的意图,也不应该有一系列步骤来实现指示的结果。 如果用户可能想要调整选择,可让他们事后调整。
在以下情况下使用功能区库:
- 这些选项经常被使用 这些选项需要空间,并且值得占用其他命令可能占用的空间。
- 对于典型用法,无需对显示的选项进行分组或筛选。
- 选项可以在功能区的高度(即 48 像素)内有效显示。
库中的缩略图
选择能够很好执行作业的最小标准库缩略图大小 。
- 对于功能区库,请使用 16x16、48x48 或 64x48 像素的缩略图。
- 对于下拉列表库,请使用 16x16、32x32、48x48、64x48、72x96、96x72、96x96 或 128x128 像素的缩略图。
- 所有库项应具有相同的缩略图大小。
对于功能区库:
- 至少显示三个选项;如果有空间,则更多。 如果没有足够的空间在典型窗口大小中显示至少三个选项,请改用下拉库。
- 展开功能区内库以利用可用空间。 使用其他空间显示更多项,只需单击即可更轻松地选择。
对于下拉列表库:
- 通过组合框、下拉列表、拆分按钮或菜单按钮显示库。
- 如果用户单击主窗口以取消下拉列表库,只需关闭该库,而无需选择或修改主窗口的内容。
- 如果库有许多选择,并且很少使用某些选项,请通过专注于常用选项来简化默认库。 对于其余命令,请在库下拉列表底部提供适当的命令。
- 如果命令显示更多变体的列表,请将其命名为“更多
singular feature name选项...” - 如果命令显示一个对话框,允许用户创建自己的自定义选项,请将其命名为“自定义
feature name...”
- 如果命令显示更多变体的列表,请将其命名为“更多
- 如果这样能使浏览更高效,可将选项分为几组。
-

如果库包含许多项,请考虑添加筛选器,以帮助用户更有效地找到选项。 为了避免混淆,最初显示未经筛选的库。 但是,大多数库都不需要筛选器,因为它们不应该有这么多选择,使用组应该足够。
命令预览
- 使用预览显示命令的效果,而无需用户先执行命令。 通过使用有用的预览,你可以提高程序的学习效率和易用性,并减少试错的需要。 有关不同类型的命令预览,请参阅本文设计概念部分中的预览。
- 对于实时预览,请确保预览可在 500 毫秒内应用并恢复当前状态。 这样做需要能够快速且可中断的方式应用格式更改。 用户必须能够快速评估不同的选项,以便实时预览具有其全部权益。
- 避免在预览中使用文本。 否则,必须对预览图像进行本地化。
图标

提供除下拉列表、复选框和单选按钮以外的所有功能区控件的图标。 大多数命令都需要 32x32 和 16x16 像素图标(快速访问工具栏仅使用 16x16 像素图标)。 库通常使用 16x16、48x48 或 64x48 像素图标。提供唯一的图标。 不要对不同的命令使用相同的图标。
请确保功能区图标在功能区背景色上清晰可见。 始终在上下文和高对比度模式下评估功能区图标。
选择明确传达其效果的图标设计,尤其是对于最常用的命令。 设计良好的功能区具有不言自明的图标,可帮助用户高效地查找和理解命令。
选择可识别和可分辨的图标,尤其是对于最常用的命令。 确保图标具有独特的形状和颜色。 这样做可帮助用户快速查找命令,即使他们不记得图标符号。
正确 不正确 
利用形状和颜色制作易于区分的图标。
相同颜色的图标难以区分
请考虑通过在 32x32 像素视觉容器中放置组中最突出命令的 16x16 像素图标来创建弹出组图标。 无需为弹出组创建不同的图标。
如果有用,请更改图标以反映当前状态。 这样做对于其默认效果可能会更改的拆分按钮特别有用。确保功能区图标符合 Aero 风格图标指南。 但是,功能区图标是直接显示的,而不是在透视中显示。
| 正确 | 不正确 |
|---|---|

使用二维图标。 |

请勿使用三维图标。 |
增强的工具提示功能
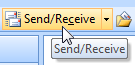
所有功能区命令都应具有增强的工具提示,以便提供命令名称、快捷键、说明和可选补充信息。 避免只是重述标签的工具提示。
错误:

在此示例中,工具提示只是重述命令标签。
如果可行,请使用简洁的说明完整描述命令。 仅当真正需要进一步解释时,才链接到帮助。
错误:

在此示例中,命令不需要帮助。
如果有用,请使用预览说明命令的效果。

在此示例中,工具提示图像说明了命令的效果。
有关标记指南,请参阅增强工具提示标签。
访问键和键提示
键提示是用于显示直接在功能区上显示命令的访问键的机制。
下拉菜单命令的访问键以带下划线字符表示。 它们与菜单访问键不同,方式如下:
可以使用两个字符访问键。 例如,FP 可用于访问格式刷命令。
访问键分配使用提示而不是下划线显示,因此字符宽度和后代不是进行分配的一个因素。
向所有功能区选项卡和命令分配访问键。 唯一可能的例外是来自传统加载项的命令。
应用程序按钮和快速访问工具栏:
- 将 F 分配到“应用程序”按钮。 由于应用程序按钮与传统的“文件”菜单相似,因此使用此分配。
-

对于快速访问工具栏和最近使用的文件列表,按数字分配访问键。

制表符:- 将 H 分配到主页。
- 从最常用的选项卡开始,分配标签的第一个字母。
- 对于无法分配给第一个字母的任何选项卡,请选择标签中独特的辅音或元音。
- 对于曾支持菜单栏的程序,请尽量保持访问键的兼容性。 避免为传统菜单类别的访问键分配不同的含义 例如,如果程序的传统菜单栏版本有“编辑”菜单,则尽量使用 E 访问键作为等效选项卡。如果没有等效的选项卡,请不要将 E 访问键分配给任何选项卡,以防止混淆。

功能区命令、菜单和子菜单:- 在选项卡中分配唯一的访问键组合。可以在不同的选项卡中重复使用访问键组合。
- 尽可能为常用命令分配标准访问键。 请参阅标准访问键表。
- 其他命令:
- 对于最常用的命令,请选择标签第一个或第二个单词开头的字母,最好选择第一个字母。
- 对于不太常用的命令,请选择标签中具有独特辅音或元音的字母,例如“Exit”中的“x”。
- 对于最不常用的命令和对话框启动器,请根据需要使用两个字母。
- 对于菜单和子菜单,请使用单个字母来减少完整命令所需的击键次数。
- 请勿使用以 J、Y 或 Z 开头的访问键,因为它们用于上下文选项卡、未分配的键提示和弹出组。

弹出组:- 使用以 Z 开头的双字母访问键。
- 从最常用的组开始,将第二个访问键字母分配给标签的第一个字母。
- 对于任何其余组,请在标签中选择一个独特的辅音或元音。
有关快捷键指南,请参阅键盘。
应用程序按钮
使用“应用程序”按钮显示涉及对文件执行某些操作的命令菜单。 示例包括传统上在“文件”菜单中用于创建、打开和保存文件、打印和发送和发布文档的命令。
使用功能区时始终提供应用程序按钮。 如果程序不使用文件,请使用“应用程序”按钮访问程序选项和 Exit 命令。 应用程序按钮总是显示命令菜单,而不仅仅是装饰。
适当时使用以下标准应用程序菜单命令:
- 新
- 打开
- 保存
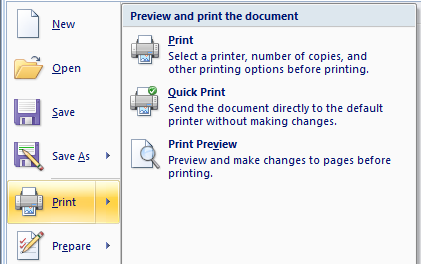
- 另存为…
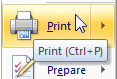
- 打印...
- 快速打印
- 打印预览
- Close
- 选项
- 退出(X)
仅为该菜单保留属于应用程序菜单的命令。 不要将它们冗余放置在任何选项卡中。
对于每个菜单项,请提供:
- 带有命令名称的标签。
- 32x32 像素图标。
- 简要描述。 确保描述最多只能用两行文字显示

使用工具提示记录快捷键。 与普通菜单不同,应用程序菜单不使用标签记录快捷键。
快速访问工具栏
- 使用快速访问工具栏提供对常用命令的访问权限。 这些命令可以来自“应用程序”按钮或功能区。
- 使用功能区时始终提供快速访问工具栏。 即使功能区具有单个选项卡,也是如此;这将跨程序提供一致性。
- 使用应用程序菜单中常用命令预填充快速访问工具栏。 如果程序支持保存和撤消,请提供“保存和撤消”;如果支持且经常使用“打开和打印”,则提供打开和打印。
- 对于“自定义快速访问工具栏”菜单,最多提供 12 个最常用的即时命令。 即时命令在生效之前不需要其他输入,因此非常适合快速访问工具栏。 虽然这些命令可以是任何即时命令,但最好是那些不在 "主页 "选项卡上的命令,因为用户更有可能选择这些命令。
- 对于“自定义快速访问工具栏”菜单,如果有一对相关命令,请同时提供这两个命令,而不考虑频率。 常见对为 Open/Close、Back/Forward 和 Undo/Redo。
- 对于“自定义快速访问工具栏”对话框,提供添加任何命令的方法。 提供显示最常用的命令的常用命令筛选器,并默认选择此筛选器。
对话框启动器

如果有一个不经常使用的命令和设置的相关对话框,请提供一个包含对话框启动器的组。 该对话框应包含组中的所有命令,以及与该组命令完全不同或相同的其他命令。不要使用对话框启动器直接执行命令。 对话框启动器必须显示对话框。
不要使用对话框启动器来访问常用命令和设置。 与直接在功能区上显示的命令相比,对话框命令和设置相对较难发现。
将对话框的名称与组的名称相匹配。 它不必完全匹配,但名称应该足够相似,这样用户就不会对结果感到惊讶。
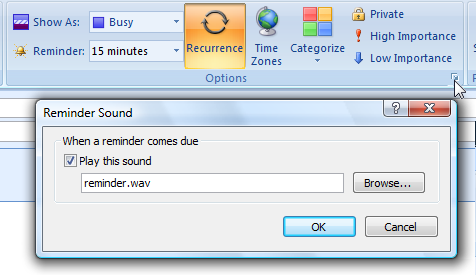
错误:

虽然提醒声音是提醒选项,但使用对话框启动器设置提醒声音是出乎意料的。
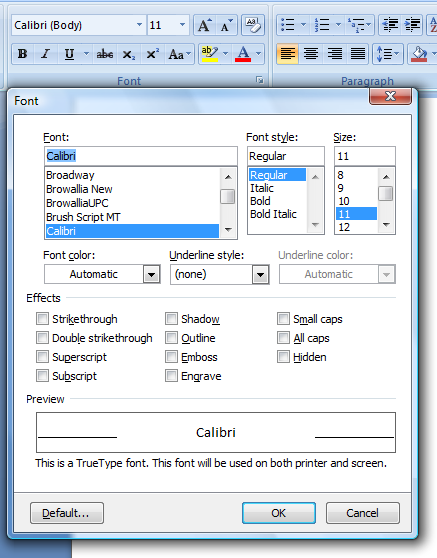
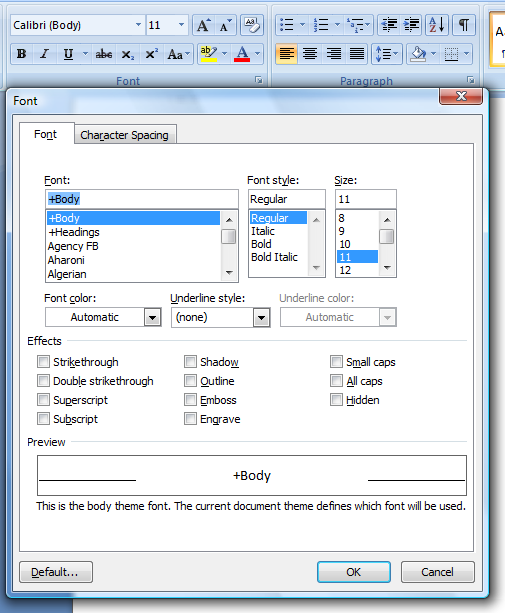
仅显示与组相关的命令和设置。 如果对话框显示其他内容,则用户可能会得出结论,认为这些其他命令和设置的此路径是唯一的路径。
错误:

在此示例中,“字体”对话框显示“字符间距”设置,这些设置与关联的选项卡无关。
标签
标签选项卡
- 标记所有选项卡。
- 在可行的情况下,请使用标准功能区选项卡。
- 首选简洁的单字标签。 虽然可以接受多字标签,但它们需要更多空间,并且难以本地化。
- 选择有意义的选项卡名称,以便清晰准确地描述其内容。 名称应是具体的,但不应过于具体。 选项卡名称应足够可预测,以便用户不会对其内容感到惊讶。 请注意,"主页 "选项卡是通用名称,因为它用于最常用的命令。
- 不要使用组名称,如“Basic”和“Advanced”。他们要求用户确定他们查找的命令是基本还是高级命令。
- 选择反映其用途的选项卡名称。 考虑与选项卡关联的目标或任务。
- 选择与所有其他选项卡名称明显不同的选项卡名称。
- 使用名词或动词表示选项卡。 选项卡名称不需要并行措辞,因此无论它是名词还是动词,都选择最佳标签。
- 不要使用动名词(以“-ing”结尾的名称)。 改用动名词中的动词。 (例如,使用“Draw”而不是“Drawing”。)
- 请避免使用首字母相同的选项卡名称(尤其是相邻选项卡)。 缩小功能区后,这些选项卡名称将具有相同的截断文本。
- 首选单数名称。 但是,如果单数名称很尴尬,则可以使用复数名称。
- 使用标题样式大写。
- 不要使用结尾的标点符号。
上下文选项卡和选项卡集标签
- 使用“工具”结束上下文选项卡集标签。 这样做有助于识别上下文选项卡的用途。
- 使用标题样式大写。
- 不要使用结尾的标点符号。
组标签
标记所有组,除非组具有单个命令,且组和命令标签相同。
尽可能使用标准功能区选项卡。
首选简洁的单字标签。 虽然可以接受多字标签,但它们需要更多空间,并且难以本地化。
选择有意义的组名称,以便清晰准确地描述其内容。 名称应该具体,而不是笼统名称。
选择反映其用途的组名称。 考虑与组中的命令关联的目标或任务。
避免使用动名词(以“-ing”结尾的名称)。 但是,如果使用动名词派生出来的动词会引起混淆,也可以使用动名词。 例如,使用“Editing”和“Proofing”而不是“Edit”和“Proof”。
不要使用与选项卡名称相同的组名称。 使用组所在的选项卡名称不提供任何信息,使用其他选项卡的名称会造成混淆。
首选单数名称。 但是,如果单数名称很尴尬,则可以使用复数名称。
使用句子样式的大写。
不要使用结尾的标点符号。
命令标签
- 标记所有命令。 具有显式文本标签可帮助用户查找和理解命令。 例外: 如果命令的图标非常有名且空间有效,则可以取消标记命令。 最有可能的是,未标记的命令将位于“主页”选项卡上。在这种情况下,将其“名称”属性分配给适当的文本标签。 这使辅助技术产品(如屏幕阅读器)为用户提供有关图形的替代信息。
- 对于命令按钮,请使用简明、不言自明的标签。 尽可能使用一个单词;最多四个单词。
- 对于下拉列表,如果列表始终有一个值,则使用当前值作为标签。
-

如果可编辑的下拉列表中没有值,请使用提示。 - 不言自明或不常用的下拉列表需要一个明确的标签。 将冒号放在标签末尾。
-
![屏幕截图自动拍摄于: [秒]后](images/cmd-ribbons-image69.png) <br.>对于文本框,请使用显式标签。将冒号放在标签的末尾。
<br.>对于文本框,请使用显式标签。将冒号放在标签的末尾。 - 使用句式单词首字母大写。 这样做更适合 Windows 系统风格。
- 用命令性动词作为标签的开头。 除非它与选项卡或组名称或常见动词(如显示、创建、插入或格式化)相同。
- 不要使用结尾的标点符号。
- 若要节省空间,请勿将省略号放在功能区命令标签上。 但是,应用程序按钮和下拉菜单中的命令使用省略号。
增强的工具提示标签
- 使用标题提供命令名称及其快捷键(如果适用)。
- 标题请勿使用结束标点符号。
- 用动词开始描述。 使用描述帮助用户确定特定功能是否是他们正在寻找的功能。 描述应为完整的句子,即“如果您想......,这是正确的功能”。
- 简短说明。 直奔主题。 冗长的文字不利于阅读。
-

对于拆分按钮,请使用其他工具提示解释拆分按钮菜单。 - 使用可选的补充说明来描述如何使用控件。 如果控件本身未指示状态,此文本可以包含有关控件状态的信息(包括禁用它的原因)。 请保持此文本简短,并使用帮助主题获取更详细的说明。
-
 对于说明和补充说明,请使用带有结束标点符号的完整句子。
对于说明和补充说明,请使用带有结束标点符号的完整句子。 - 使用句式单词首字母大写。
应用程序按钮标签
已选择快速打印选项的屏幕截图
使用“快速”表示命令的即时版本。使用省略号表示命令需要更多信息。
使用句子样式的大写。
文档
引用功能区时:
- 将功能区及其组件称为功能区、选项卡、组和控件。 这些术语不大写。
- 将圆形按钮称为“应用程序”按钮,它包含的菜单称为“应用程序”菜单。
- 将工具栏称为快速访问工具栏。
- 使用标签页的标签和单词 "tab "来表示标签页。使用准确的标签文本,包括其大小写。
- 按其标签引用命令。 按工具提示名称引用未标记的命令。 使用确切的标签文本,包括其大小写,但不包括省略号。 不要包含单词按钮或命令。
- 若要描述用户交互,请使用单击选项卡和控件。 将 Enter 用于可编辑的下拉列表。 请勿使用选择、选定或选取。
- 将不可用的项目称为不可用,而不是变暗、禁用或灰显。 在编程文档中,使用禁用。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时才将标签放在引号中,以防止混淆。
示例:
- 在主页选项卡上,单击选择性粘贴。
- 在主页选项卡的字体框中,输入“Segoe UI”。
- 在审阅选项卡上,单击显示标记,然后单击审阅者。
- 在格式选项卡的图片工具中,单击压缩图片。