全局转换和本地转换
全局转换是一种转换,适用于由给定 图形 对象绘制的每个项。 若要创建全局转换,请构造 图形 对象,然后调用其 Graphics::SetTransform 方法。 Graphics::SetTransform 方法作与 Graphics 对象关联的 Matrix 对象。 存储在该 Matrix 对象的转换称为 世界转换。 世界转换可以是简单的相交转换或复杂序列的仿射转换,但无论其复杂性如何,世界转换都存储在单个 Matrix 对象中。
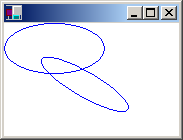
Graphics 类提供了几种用于构建复合世界转换的方法:Graphics::MultiplyTransform、Graphics::RotateTransform、Graphics::ScaleTransform和 Graphics::TranslateTransform。 以下示例绘制一个椭圆两次:创建世界转换前一次,之后再绘制一次。 转换首先按 y 方向的 0.5 系数缩放,然后在 x 方向转换 50 个单位,然后旋转 30 度。
myGraphics.DrawEllipse(&myPen, 0, 0, 100, 50);
myGraphics.ScaleTransform(1.0f, 0.5f);
myGraphics.TranslateTransform(50.0f, 0.0f, MatrixOrderAppend);
myGraphics.RotateTransform(30.0f, MatrixOrderAppend);
myGraphics.DrawEllipse(&myPen, 0, 0, 100, 50);
下图显示了原始椭圆和转换后的椭圆。

注意
在前面的示例中,椭圆在坐标系的原点(位于工作区的左上角)旋转。 这会产生与旋转椭圆在自己的中心不同的结果。
本地转换是应用于要绘制的特定项的转换。 例如,GraphicsPath 对象具有 GraphicsPath::Transform 方法,可用于转换该路径的数据点。 以下示例绘制一个没有转换的矩形,以及一个具有旋转转换的路径。 (假设没有世界转型。
Matrix myMatrix;
myMatrix.Rotate(45.0f);
myGraphicsPath.Transform(&myMatrix);
myGraphics.DrawRectangle(&myPen, 10, 10, 100, 50);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
可以将世界转换与本地转换相结合,以实现各种结果。 例如,可以使用世界转换来修改坐标系,并使用本地转换来旋转和缩放在新坐标系上绘制的对象。
假设你想要一个坐标系,其原点距离工作区左边缘为 200 像素,距离工作区顶部为 150 像素。 此外,假设你希望度量单位是像素,x 轴指向右侧,y 轴指向上。 默认坐标系的 y 轴指向下,因此需要跨水平轴执行反射。 下图显示了此类反射的矩阵。
显示三对三矩阵插图
接下来,假设你需要在右侧执行 200 个单位的翻译,向下执行 150 个单位。
以下示例通过设置 图形 对象的世界转换来建立刚刚描述的坐标系统。
Matrix myMatrix(1.0f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f);
myGraphics.SetTransform(&myMatrix);
myGraphics.TranslateTransform(200.0f, 150.0f, MatrixOrderAppend);
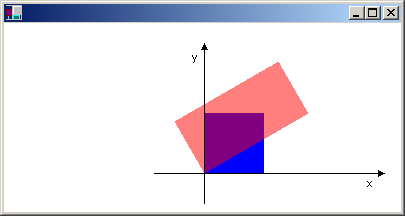
下面的代码(放置在前面的示例中的代码之后)创建一个路径,该路径由位于新坐标系原点的单个矩形组成,该矩形的左下角位于新坐标系的原点。 矩形填充一次,没有本地转换,一次填充一次本地转换。 本地转换由 2 倍的水平缩放组成,后跟 30 度旋转。
// Create the path.
GraphicsPath myGraphicsPath;
Rect myRect(0, 0, 60, 60);
myGraphicsPath.AddRectangle(myRect);
// Fill the path on the new coordinate system.
// No local transformation
myGraphics.FillPath(&mySolidBrush1, &myGraphicsPath);
// Transform the path.
Matrix myPathMatrix;
myPathMatrix.Scale(2, 1);
myPathMatrix.Rotate(30, MatrixOrderAppend);
myGraphicsPath.Transform(&myPathMatrix);
// Fill the transformed path on the new coordinate system.
myGraphics.FillPath(&mySolidBrush2, &myGraphicsPath);
下图显示了新的坐标系和两个矩形。