如何创建几何组
本主题介绍如何创建几何图形组。
若要创建几何图形组,请调用 ID2D1Factory::CreateGeometryGroup 方法并指定几何图形数组和填充模式。
将几何组合成几何图形组时,请确保几何图形的方向相似。 如果不确定几何图形的方向,请分别对每个几何图形调用 ID2D1Geometry::Outline ,然后将生成的几何图形插入到 geometry 组中。
下面的代码示例演示如何创建四个同心圆:第一个圆的半径为 25,第二个为 50,第三个为 75,第四个为 100。 该代码还显示了几何图形数组的实例化,以及对 CreateGeometryGroup 的两次调用。
HRESULT DemoApp::CreateGeometryResources()
{
HRESULT hr;
const D2D1_ELLIPSE ellipse1 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
25.0f,
25.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse1,
&m_pEllipseGeometry1
);
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse2 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
50.0f,
50.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse2,
&m_pEllipseGeometry2
);
}
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse3 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
75.0f,
75.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse3,
&m_pEllipseGeometry3
);
}
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse4 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
100.0f,
100.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse4,
&m_pEllipseGeometry4
);
}
if (SUCCEEDED(hr))
{
ID2D1Geometry *ppGeometries[] =
{
m_pEllipseGeometry1,
m_pEllipseGeometry2,
m_pEllipseGeometry3,
m_pEllipseGeometry4
};
hr = m_pD2DFactory->CreateGeometryGroup(
D2D1_FILL_MODE_ALTERNATE,
ppGeometries,
ARRAYSIZE(ppGeometries),
&m_pGeoGroup_AlternateFill
);
if (SUCCEEDED(hr))
{
hr = m_pD2DFactory->CreateGeometryGroup(
D2D1_FILL_MODE_WINDING,
ppGeometries,
ARRAYSIZE(ppGeometries),
&m_pGeoGroup_WindingFill
);
}
}
return hr;
}
绘制和填充几何图形组
若要绘制和填充几何图形组,请使用 ID2D1RenderTarget::FillGeometry 和 ID2D1RenderTarget::D rawGeometry 方法。 下面的代码示例演示如何绘制和填充几何图形组。
HRESULT DemoApp::OnRender()
{
HRESULT hr = CreateDeviceResources();
if (SUCCEEDED(hr))
{
static const WCHAR sc_fillModeAlternateText[] = L"D2D1_FILL_MODE_ALTERNATE";
static const WCHAR sc_fillModeWindingText[] = L"D2D1_FILL_MODE_WINDING";
m_pRenderTarget->BeginDraw();
m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Identity());
m_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White));
D2D1_SIZE_F rtSize = m_pRenderTarget->GetSize();
m_pRenderTarget->FillRectangle(
D2D1::RectF(0.0f, 0.0f, rtSize.width, rtSize.height),
m_pGridPatternBitmapBrush
);
// Centers the text in a layout rectangle.
hr = m_pTextFormat->SetTextAlignment(DWRITE_TEXT_ALIGNMENT_CENTER);
if (SUCCEEDED(hr))
{
// Fill the geometry group with D2D1_FILL_MODE_ALTERNATE and
// then draw the geometries in the group.
m_pRenderTarget->FillGeometry(m_pGeoGroup_AlternateFill, m_pFillBrush);
m_pRenderTarget->DrawGeometry(m_pGeoGroup_AlternateFill, m_pStrokeBrush, 1.0f);
m_pRenderTarget->DrawText(
sc_fillModeAlternateText,
ARRAYSIZE(sc_fillModeAlternateText) - 1,
m_pTextFormat,
D2D1::RectF(5, 215, 205, 240),
m_pStrokeBrush,
D2D1_DRAW_TEXT_OPTIONS_NONE,
DWRITE_MEASURING_MODE_NATURAL
);
m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Translation(300, 0));
// Fill the geometry group with D2D1_FILL_MODE_WINDING and
// then draw the geometries in the group.
m_pRenderTarget->FillGeometry(m_pGeoGroup_WindingFill, m_pFillBrush);
m_pRenderTarget->DrawGeometry(m_pGeoGroup_WindingFill, m_pStrokeBrush, 1.0f);
m_pRenderTarget->DrawText(
sc_fillModeWindingText,
ARRAYSIZE(sc_fillModeWindingText) - 1,
m_pTextFormat,
D2D1::RectF(5, 215, 205, 240),
m_pStrokeBrush,
D2D1_DRAW_TEXT_OPTIONS_NONE,
DWRITE_MEASURING_MODE_NATURAL
);
hr = m_pRenderTarget->EndDraw();
if (hr == D2DERR_RECREATE_TARGET)
{
hr = S_OK;
DiscardDeviceResources();
}
}
}
return hr;
}
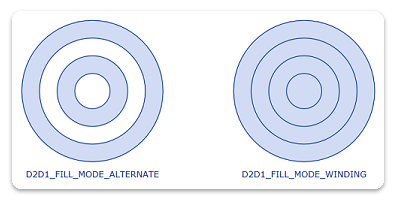
代码生成下图所示的输出。